개인과제 학습 목표
- 컴포넌트와 리액트 요소를 다룰 수 있다
- 이벤트를 관리할 수 있다
- 라우팅을 할 수 있다
과제 요구사항
1) 내 일주일 평점 남기기 완성, 2) 파이어베이스 or S3로 배포
레이아웃
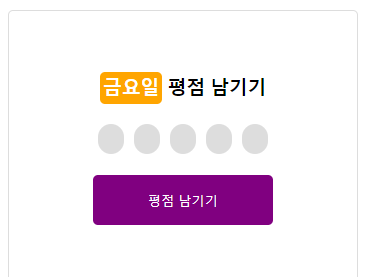
메인페이지
- 일주일 평점 보여주기
- 평점은 1~5까지 숫자 중 랜덤한 정수로 만들어주세요
(평점 부분에 1~5 까지의 숫자를 랜덤으로 뿌려주기) - 각 요일 옆 삼각형 버튼을 누르면 요일 평점 남기기 페이지로 이동하기

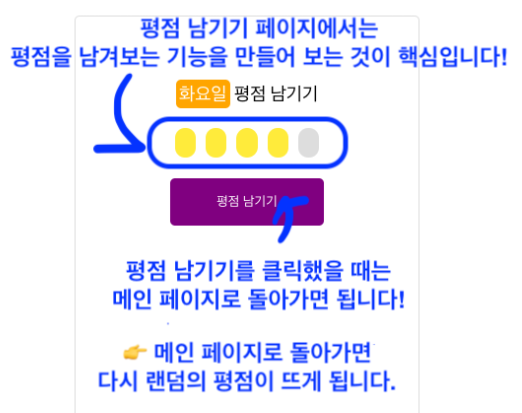
평점 남기기 페이지
- 선택한 요일 보여주기
- 동그라미를 눌러서 평점 입력하기 (1번째 동그라미 누르면 1점, 3번째 동그라미 누르면 3점)
- 남기기 버튼을 누르면 이전 페이지로 이동하기


추가로 해보면 좋을 기능(필수❌ )
- 오늘을 기준으로 일주일을 보여주세요.
ex: 오늘이 화요일일 경우, "화-수-목-금-토-일-월"을,
- 오늘이 목요일일 경우, "목-금-토-일-월-화-수"를 보여주세요.
키보드의 숫자키를 눌러서 평점을 입력할 수 있게 해보세요. (input 사용X)
ex: 1,2,3,4,5 중 하나를 누르면 평점이 입력되도록 해보세요.
리액트 컴포넌트란?
- 기존의 웹 프레임워크는 MVC 방식(페이지 이동박식)으로 분리하여 관리해 각 요소의 의존성이 높아 재활용이
어려웠다. 반면 컴포넌트는 MVC의 뷰를 독립적으로 구성하여 재활용을 할 수 있고 이를 통해 새로운 컴포넌트를 쉽게 만들 수 있다. 컴포넌트는 데이터를 입력받아 View 상태에 따라 DOM Node를 출력하는 함수이다.
*DOM 이란?
Document Object Model의 약자로 문서 객체 모델을 의미한다. 문서 객체란 html,head,body 와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
라우팅 이란?
-
URL에 따라서 그에 상응하는 화면을 전송해주는 것을 라우팅이라고 한다.
리엑트에서 라우팅 기능을 구현하는 것은 쉽지 않지만 React Routert는 비교적 쉽게 라우팅이 가능하도록 도와준다.
