CSR과 SSR에 대해서 많이 들어보셨을 겁니다. CSR과 SSR을 비교하기 전에 우리는 렌더링의 방식에 대해 한번 비교해 보려고 합니다.
SPA vs MPA
렌더링
웹페이지 접속 시 개발자가 작성한 문서들을 브라우저가 화면에 그려주는 동작
을 말한다
렌더링의 정의에 대해 한번 알아봤습니다. 그리고 렌더링을 통해 페이지가 구현되는 방식에는 대표적으로 2가지 방식이 있습니다. 그것이 바로 SPA와 MAP입니다.
SPA
SPA(Single Page Application)는 브라우저가 로드되고 난 뒤에 페이지 전체를 서버에 요청하는 것이 아니라 최초 한 번에 페이지 전체를 로딩한 다음에 데이터만 변경하여 사용할 수 있도록 하는 렌더링 방식을 의미합니다. 즉 상태가 변경이 되거나 url이 변경되어도 새로고침이 일어나지 않고, 변경되는 컴포넌트의 값만 바뀌는 형식입니다.
MPA
MPA(Multi Page Application)는 브라우저가 로드되고 난 뒤에 새로운 요청이 생길 때마다(url 변경 등) 새로고침이 일어나며 서버에 새로운 페이지에 대한 요청을 하는 페이지 구성 방식입니다.
전통적인 웹페이지 구현 방식은 MPA 형식이었습니다. 하지만 웹 페이지 내에서 상호작용하는 일들이 빈번해지고, 모바일의 시대가 도래함에 따라 일반적인 컴퓨터에 비해 성능이 낮은 모바일 환경에 최적화하기 위한 방법이 필요했고 AJAX와 함께 생겨난 개념이 SPA입니다.
SPA의 적용으로 인해 트래픽이 감소되고 좀 더 쾌적한 경험을 유저에게 제공할 수 있었습니다. 그리고 SPA를 이용하는 렌더링 방식이 CSR인 것입니다.
여기서 우리가 주의해야 할 것은 CSR !== SPA라는 것과 SSR !==MPA라는 것입니다. CSR과 SSR은 각자 페이지 구성 방식이 SPA 와 MPA라는 것이지 각각의 개념은 서로 다른 범주에서 정의되고 있습니다.
CSR과 SSR
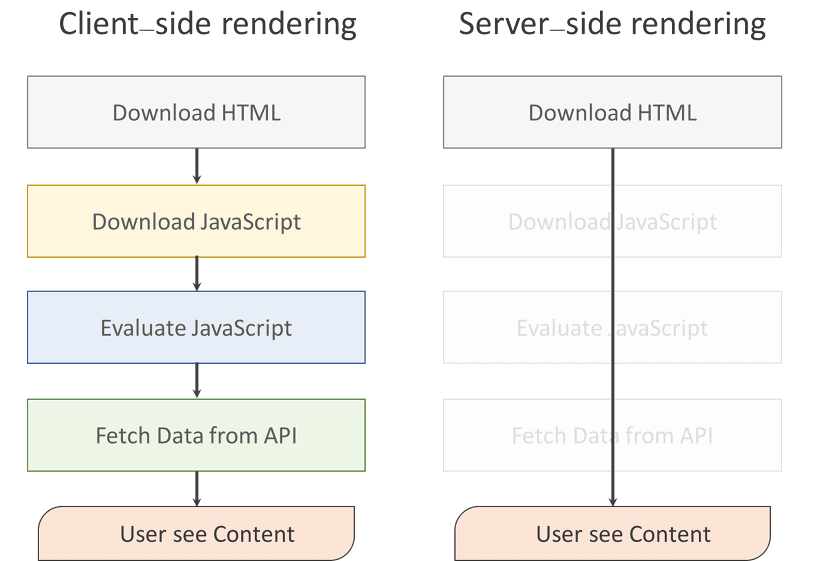
CSR (Client Side Rendering)은 클라이언트(웹/사용자) 측에서 렌더링이 이루어지는 방식이고 SSR (Server Side Rendering)은 서버에서 렌더링이 완료된 후에 유저들에게 보이는 방식입니다. 그리고 이 개념과 더불어서 SSG (Static Site Generation) 정적 사이트 생성기라는 의미로 서버에서 요청 시에 즉시 만드냐 아니면 요청하기 전에 미리 다 만들어 놓느냐에 대한 개념입니다.
SSR은 요청 시에 즉시 페이지 제작이 이루어지므로, 요청할 때마다 데이터가 달라져서 미리 만들기 어려운 페이지에 적합한 방식이고, SSG는 페이지들을 서버에 미리 만들어 놓고 요청이 발생하면 응답을 하기 때문에 데이터가 바뀔 일이 없는 정적 페이지에(캐싱 하기 좋은 페이지) 적합한 방식입니다.

CSR의 특징
CSR의 동작 순서는 다음과 같습니다.
- 웹사이트 방문 (User)
- 서버에 콘텐츠 요청 (Client)
- 뼈대 HTML과 JS 링크 응답 (Server)
- JS 다운로드 (Client)
- 동적 DOM 생성 (Client)
위 과정에 따른 CSR의 특징은 다음과 같습니다.
- 서버에서 JS를 다운로드하고 DOM을 동적으로 생성하기 때문에 초기 로딩 시간이 길다.
- 하지만 로딩이후 구현이 빠르다. (사용자 경험이 좋다)
- 서버에 부하가 적다. (적은 파일만 제공하면 되기 때문에)
- SEO (검색 엔진 최적화)에 약점을 가지고 있다. (빈 뼈대만 가져오기 떄문)
SSR의 특징
SSR의 동작 순서는 다음과 같습니다.
- 웹사이트 방문 (User)
- 서버에 콘텐츠 요청 (Client)
- 렌더링 준비를 마친 HTML, JS 코드 응답 (Server)
- 전달 받은 HTML 렌더 (Client)
- JS 코드 다운로드 (Client)
- HTML에 JS 연결 (Client)
위 과정으로 본 SSR의 특징은 다음과 같습니다.
- SEO에 최적화되어있음 (모든 데이터가 담긴 채로 렌더링 되기 때문)
- 초기 구동 속도가 빠름 하지만, HTML과 JS가 연결되기 전에는 동작을 입력해도 반응이 없음. (TTV 와 TTI 간에 시간 간격이 존재)
즉, CSR은 초기 로딩 이후에 사용자에게 매우 친화적인 UX를 제공하는 장점이 있지만, 초기 구동 속도가 느리고 검색 엔진 최적화(SEO)에 불리하다는 단점이 있습니다. 반면에 SSR은 초기 로딩 속도가 빠르고 검색 엔진 최적화(SEO)에 매우 유리합니다. 하지만 CSR에 비해 유저에게 좋은 UX를 제공하지 못합니다.
CSR의 단점 보완
과거 웹에 비해 현대의 웹은 매우 많은 인터렉션들이 존재합니다. 그러한 인터렉션이 발생할 때마다 새로고침 되거나 페이지 전체를 렌더링 하는 MPA 방식은 사용자에게 좋지 못한 경험을 제공하게 됩니다. 페이지에 인터렉션이 많을수록 CSR을 기반으로 한 서비스가 많아질 것입니다. 그렇다면 CSR의 단점인 초기 구동 속도가 느리다는 점과 SEO 최적화가 잘되지 않는다는 점을 보완할 수 있는 방법들이 무엇이 있을까요?
초기 구동 속도가 느리다는 점은 WebPack 최적화를 통해 어느 정도 해결이 가능합니다. code splitting, treeshaking 등을 통해 JS 번들 크기를 줄이면 좀 더 빠른 속도로 로딩이 가능합니다. SEO 같은 경우에는 prerendering을 통해 각 페이지에 대한 HTML 페이지를 미리 생성한 뒤, 서버에서 요청이 들어온다면 미리 렌더링 된 페이지를 제공할 수 있습니다.
위와 같은 방법뿐 만 아니라 CSR에 SSR과 SSG를 적용되어 있는 프레임워크를 사용하는 방법 이 있습니다. React에서는 SSR과 SSG를 모두 제공하는 Next.JS가 있고 Vue에서는 Next.JS에서 영감을 받아 만들얼진 Nuxt.JS가 그 대표적인 프레임워크 입니다.
맺으며
웹 페이지 제작에 있어서 렌더링 시 사용할 수 있는 방법들에 대해 알아봤습니다. 초기 구동 속도가 상대적으로 느리지만 빠른 반응이 일어나는 앱을 제작하고 싶다면 CSR 방식을, 초기 구동 속도가 빠르고 검색 엔진 최적화를 하고 싶다면 SSR 방식을 채택하는 형식입니다.
어느 렌더링 방식을 선택했느냐에 대한 정답은 존재하지 않습니다. 예를 들어 토끼 사냥을 하는 데 있어서 덫이 좋냐 새총이 좋냐의 차이일 뿐입니다. 그저 도구의 차이입니다. 본인이 잘 활용할 수 있는 도구에 대해 알아보고 제작하고자 하는 서비스가 유저에게 어떤 경험을 제공하는지에 대해 스스로에게 먼저 물어보고, 거기에 맞춰 지향하는 형식으로 웹페이지를 제작하면 된다고 생각합니다. 다만 이 글은 그 도구 선택에 있어서 도움이 되었기를 바랄 뿐입니다.
참조
https://goodgid.github.io/Server-Side-Rendering-and-Client-Side-Rendering/