흔히 이런 말이 있습니다. HTML은 골격이고, CSS는 외형이고 JS는 동작/행동이라고. 그렇다면 클라이언트 사이드에서 각각 HTML,CSS,JS가 어떻게 파싱되고 렌더링 되는지에 대해서 자세히 알아보도록 하겠습니다.
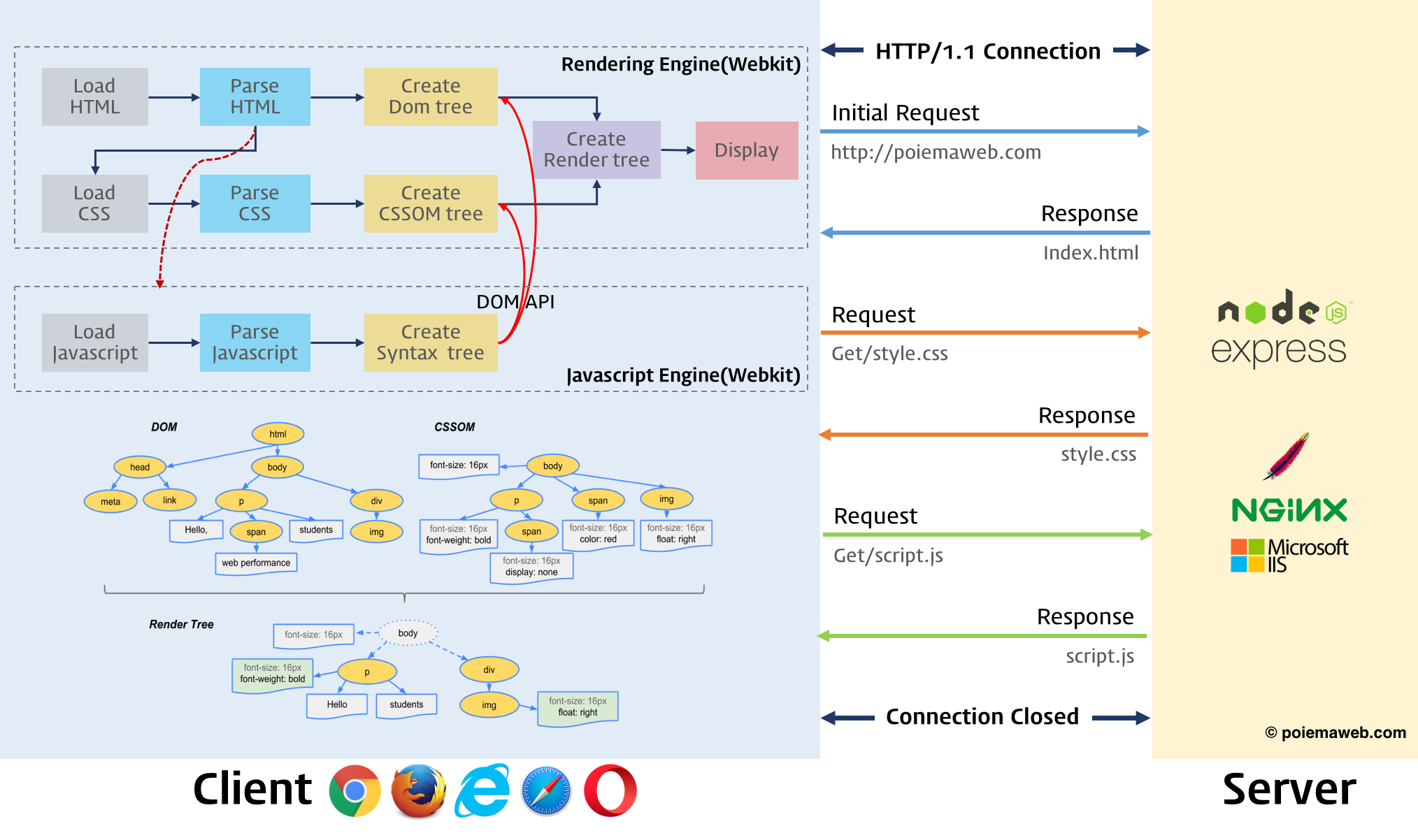
간략하게 그림으로 보면 다음과 같습니다.

브라우저의 렌더링 과정은 간단하게 말하면 아래와 같습니다.
- 브라우저는 렌더링에 필요한 리소스를 요청하고 서버로부터 응답 받습니다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱(프로그래밍 언어의 문법에 맞게 분해/생성)하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성합니다.
- 브라우저의 JS엔진은 서버로부터 응답된 JavaScript를 파싱하여 AST를 생성하고 바이트 코드로 변환합니다. 이때 JS는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있습니다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 화면에 페인팅합니다.
1. 요청과 응답
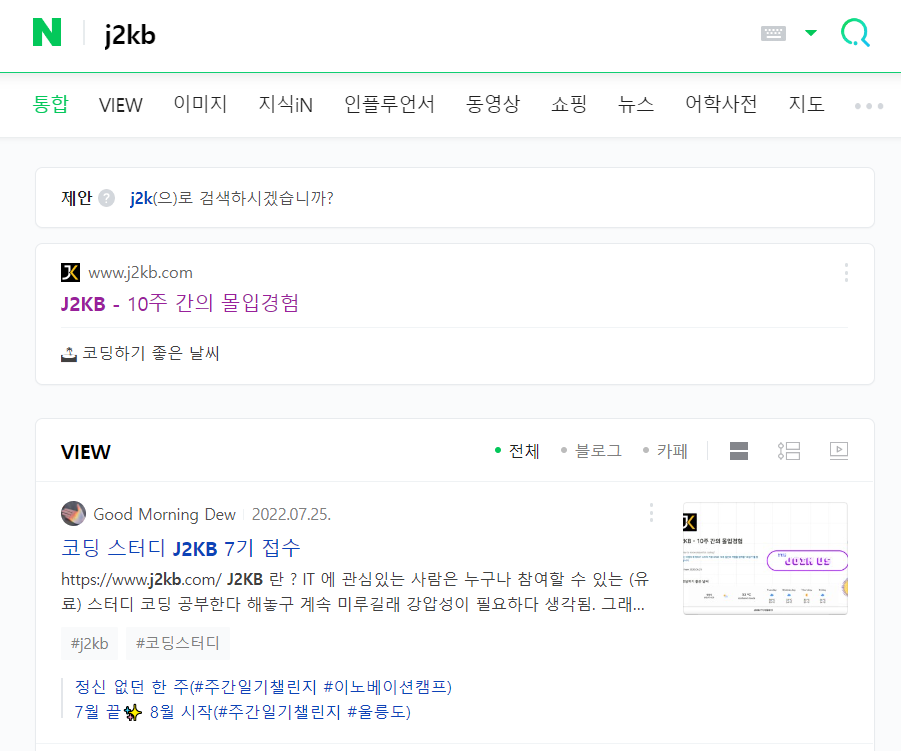
브라우저는 단순합니다. 필요한 리소스를 서버에 요청하고, 서버로부터 받은 응답을 시각적으로 보여주는 것입니다. 네이버에 J2KB를 입력했을 때 나타나는 모든 요소들이 HTML,CSSJavaScript 파일을 받아서 그려지는 것입니다. 아래 캡쳐에서 받은 리소스들이 화면에 다음과 같이 나타나게 되는 것입니다.

그렇다면 전달받은 파일들이 어떤 과정을 거쳐서 화면에 나타나는지에 대해서 한번 살펴보겠습니다.
2. HTML 파싱과 DOM 생성과정

서버로부터 응답받은 HTML 문서는 문자열로 이루어진 텍스트 파일입니다. 각각의 브라우저 엔진은 전달받은 HTML문서를 본인이 이해할 수 있는 자료구조로 변환하여 메모리에 저장하는데, 이것이 Document Object Model. 즉 DOM이라고 부릅니다. 즉, DOM이란 HTML 문서를 파싱한 결과물입니다.
3. CSS파싱과 CSSOM 생성 과정
CSSOM의 설명에 앞서 렌더링 엔진의 파싱 방법에 대해 먼저 말슴드릴까 합니다. 렌더링 엔진은 코드를 위에서부터 순차적으로 파싱합니다. 그리고 한번에 두 가지 일을 하지 못합니다. 따라서, 렌더링 도중에 link나, style 태그가 등장한다면 해당 태그에 있는 리소스를 서버에 요청한 뒤 응답이 오면 나머지 DOM을 생성해 나갑니다.
흔히 HTML의 디자인을 담당하는 css는 이 과정에서 서버로 부터 불려옵니다. DOM 몸체를 생성하기 전에 미리 파일을 불러와 DOM에서 사용될 디자인에 대해 미리 적용시키는 것입니다.
이 과정을 통해 CSS역시 HTML과 동일한 파싱 과정으로 CSSOM을 생성하게 됩니다. 생성된 CSSOM은 CSS의 상속을 반영하여 생성됩니다. 즉, 최상위 body 요소에 font-size를 적용했다면 body의 하위 요소에 font-size가 일괄 통일됩니다. 이렇게 Global CSS 적용이 가능해집니다.

해당 태그에서 HelloWorld 글씨는 div안에 요소로 있지만, body에서 선언된 font-size의 영향을 받습니다.
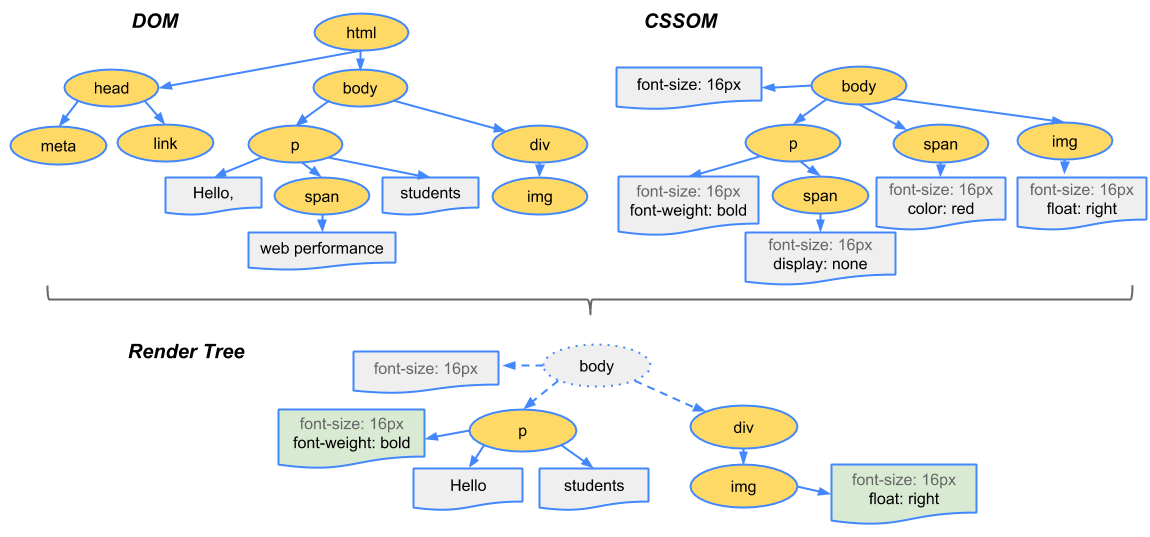
4. 렌더 트리 생성
앞서 생성된 두 개의 Object Model들은 렌더링을 위해 렌더트리로 결합됩니다. 렌더트리는 렌더링을 위한 트리 형태의 자료구조입니다. 따라서, 브라우저 화면에 렌더링 되지 않은 노드와 CSS에 의해 비표시되는 노드들은 포함되지 않습니다. 즉, 브라우저 화면에 렌더링 되는 노드만으로 구성됩니다. (ex display:none으로 설정되어 있는 element들은 렌더 트리에 적용이 되지 않습니다)

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며 브랑우저 화면에 렌더링됩니다.
브라우저의 렌더링 과정은 반복해서 실행될 수 있습니다. 예를 들어 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행됩니다.
- JavaScript에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일 변경
하지만 리렌더링은 성능에 악영향을 주는 작업이므로 리렌더링이 빈번하게 발생하지 않도록 주의해야 합니다.
5. 자바스크립트 파싱과 실행
DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공합니다. 즉, JavaScript 코드에서 DOM API를 사용한다면 생성되어 있는 DOM을 동적으로 조작할 수 있습니다.
CSS와 파싱 과정과 마찬가지로 HTML 파싱 도중에
여기서 JavaScript 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리합니다.
6. 리플로우와 리페인트
이처럼 DOM API에 의해 DOM이나 CSSOM에 변화가 생긴다면, 변경된 DOM과 CSSOM이 다시 렌더트리로 결합되는 4번 과정을 반복합니다. 이를 리플로우/리페인트라고 합니다.



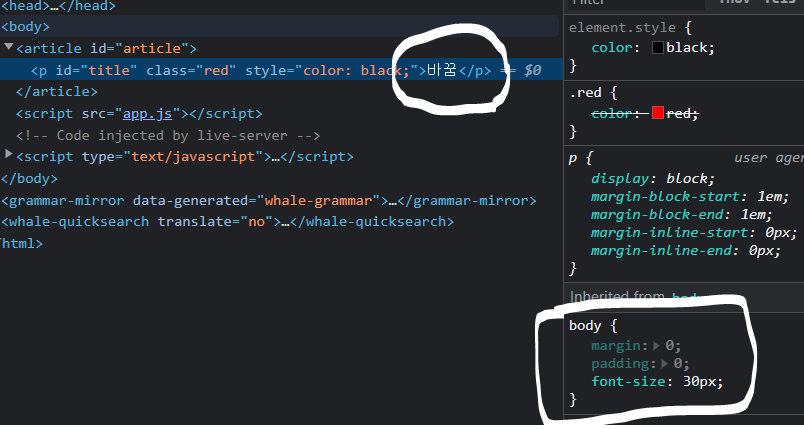
위 캡쳐본을 보면, 기존에는 HelloWorld였다가, JavaScript의 DOM API에 의해 text가 바뀌게 되는데 이게 리플로우입니다.
💡 **리플로우** 변경(일부 또는 전체)이 필요한 렌더 트리에 대한 유효성 확인 작업과 함께 노드의 크기와 위치를 다시 계산하는 과정을 의미합니다. 💡 **리페인트** 변경 영역의 결과를 표현하기 위해 화면이 업데이트되는 것을 의미합니다. 리플로우가 발생하거나 배경색 변경 등의 단순한 스타일 변경과 같은 작업이 발생하는 경우입니다. 간단하게는 화면을 변경해야 할 때 발생한다고 생각하면 됩니다만약에 레이아웃에 변화 없이 스타일만 바뀌게 된다면 리페인트만 발생하게 됩니다. 따라서 리플로우와 리페인트가 반드시 순차적으로 실행되는 것은 아닙니다.
7. 자바스크립트 파싱에 의한 HTML 파싱 중단
3번에서 말씀 드렸듯이 HTML파싱은 순차적으로 실행이 됩니다. 그런데 만약에 DOM이 그려지지도 않았는데 DOM을 참조하는 함수가 실행이 된다면 어떻게 될까요? 그대로 에러가 발생하게 됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<script src="app.js"></script>
<article id="article">
<p id="title">HelloWorld</p>
</article>
</body>
</html>조금 전 파일에서 script 태그를 위로 올렸습니다. 그리고 script 태그에는 title을 참조한 변수가 선언되어 동적으로 값을 변경하도록 되어있고요. 하지만, 순차적으로 실행되는 HTML 파싱 특성상 scipt에서의 동적 변화는 없는 값을 참조하는 것과 마찬가지가 됩니다. 즉 미완성된 DOM을 조작하는것이 됩니다.
이것이 바로 scipt태그가 body태그의 가장 아래에 위치해야하는 이유입니다. DOM이 모두 완성이 된 다음에야 DOM을 참조하여 동적으로 조작하는 DOM API를 문제없이 사용할수 있습니다.
마무리
제일 처음에 작성했던 브라우저 렌더링 과정을 풀어쓰면 아래와 같습니다.
url을 통한 서버에 데이터 요청 → .HTML문서를 파싱하여 DOM을 생성 →
최초 실행이 다음과 같이 일어나고, Event나 url 변경을 통해 화면이 리플로우 / 리페인트가 됩니다.
참조
자바스크립트 DeepDive
댓글과 반박은 언제든지 환영입니다! 감사합니다.