ToyProject-MusicCommission
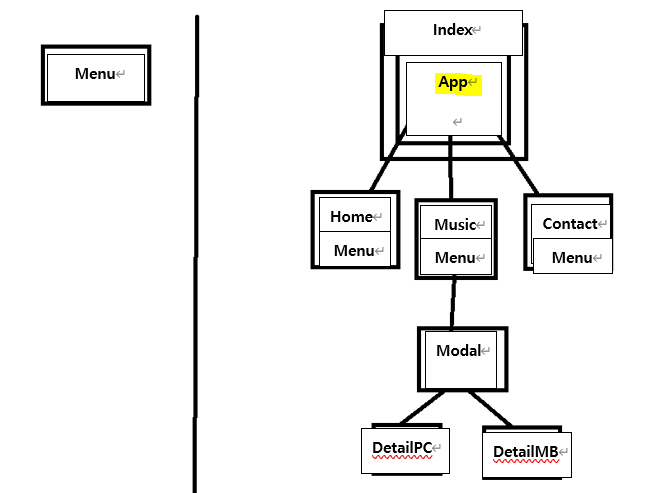
1.App 컴포넌트

기본적으로 서버에 네트워크 요청을 보내 특정 페이지를 출력 받아오는 것이 아닌, SPA(Single Page Application) 구현을 이번 토이 프로젝트의 목표로 하였으니 이 기능을 실현시키기 위한 방법으로 컴포넌트 스위치가 가능한 리액트 라우터를 활용했다.<
2022년 4월 18일
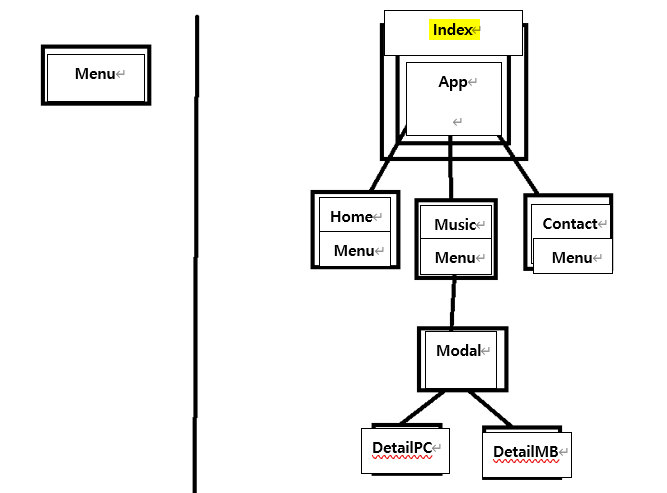
2.Index 컴포넌트

html 캔버스 위의 렌더링을 시작하는 Index 컴포넌트이다. 여기서 root element를 찾아 라우팅을 설정한 App컴포넌트를 탑재시켜준다. 일단 기본적으로 <React.StrictMode>가 적용되어 있다.React Strict 모드란?StrictMode
2022년 4월 19일
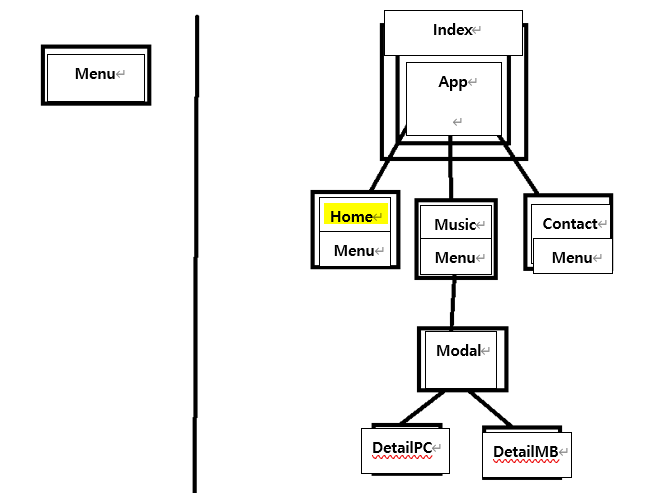
3.Home 컴포넌트

Path "/"에 일치하는 사용자에게 첫번째로 보여줄 컴포넌트 Home이다. 재사용 가능한 Menu 컴포넌트가 부착되어있으며 중앙에는 span 태그를 사용하여 문구를 지정하였다.DOM tree -> CSSOM 트리 -> 렌더 트리 -> 레이아웃 -> 페인트 -> 합성
2022년 4월 19일
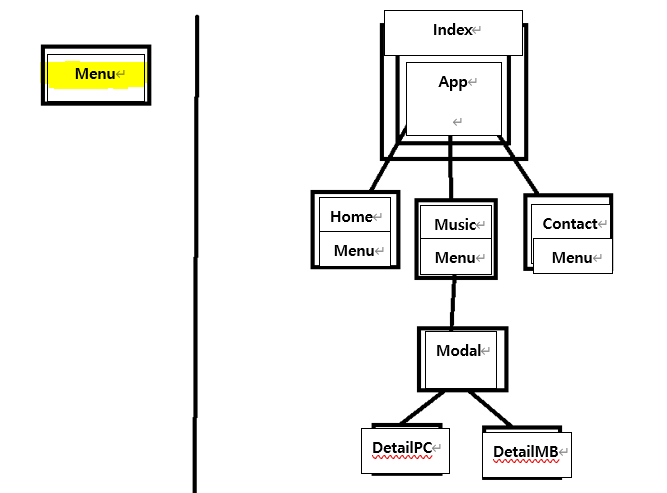
4.Menu 컴포넌트

styled components를 사용하여 styled 메소드를 통해 Link 컴포넌트를 Decorate한다. 중요한 점은 useMediaQuery hook을 사용하고 화면의 크기를 추종하여 useEffect hook의 컴포넌트 생명 주기 업데이트를 실현하게 된다. 갱
2022년 4월 19일