
무엇을 배웠는가?
Semantic Web : '의미론적인 웹'이라는 뜻
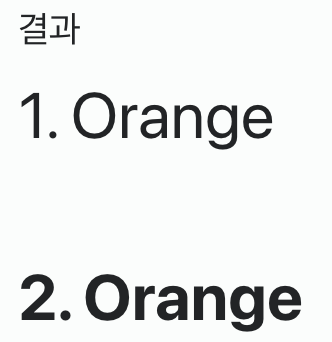
<font size="6"><b>1. Orange</b></font>
<h1>2. Orange</h1>
1번과 2번의 결과는 비슷하게 생겼다. 그러나 검색 엔진에서 Orange를 검색했을 때 어떤 결과를 더 먼저 보여주게 될까? 바로 2번이다. 그 이유는 1번은 의미론적이지 않다. 우리가 볼 때는 중요한 정보라고 할 수도 있지만 컴퓨터 입장에서는 "1. Orange"라는 문구가 중요한 정보인지 아닌지 알 수 없다.
그러나 h2태그의 경우 '제목'이라는 태그인 것을 컴퓨터가 알 수 있으므로 조금은 중요한 정보라는 것을 알 수 있다.
이렇게 검색 엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 것이 Semantic Tag(시맨틱 태그)이다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 '의미'와 '관련성'을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
쉽게 설명해서, 개발자와 사용자뿐만 아니라 웹 브라우저 및 검색 엔진 로봇 등 컴퓨터에게 의미가 있는 태그, 혹은 웹
그럼 img태그를 사용하는 것과 background-image 속성을 사용하는 것은 어떻게 다를까?
이미지가 사용자에게 컨텐츠 이해에 도움을 더 준다고 생각할 때 img태그를 사용한다. 즉, 보여주려는 이미지가 사용자에게 꼭 필요한 정보면 img태그를 사용하는 것이 좋다.
CSS background-image 속성을 사용해서 이미지를 나타낼 때는 보통 말그대로 '백그라운드'이기 때문에 꼭 필요한 사진이 아니어도 된다. alt속성이 없기 때문에 이미지가 손상되었을 때 이 사진이 어떤 사진인지 설명도 나오지 않는다. 그리고 보통 div태그를 사용하여 background-image 속성을 설정하기 때문에 시맨틱한 태그인 img태그보다 더 검색엔진에 노출되기 쉽지 않다.
어디에 적용했는가?
1주차 pre-course에서 HTML Repl.it 과제를 해결했다. 새로운 내용을 배우게 되었지만 너무 어렵다. 앞으로 백엔드 공부를 하며 웹 크롤링을 공부할 때 꼭 알아야 했던 용어였고, 앞으로 프로젝트를 진행하거나 현업에서 한번쯤은 마주칠만한 내용이었다.
어려웠던 점은 무엇인가?
새롭게 배운 내용이라서 생소했고 처음에는 이해가 안되었지만 많은 구글링을 통해 시맨틱 태그의 정의와 예시부터 차근차근 알아가며 시맨틱 웹까지 배우게 되었다.
