
계측 테스트란 앱을 시작한 다음 상호 작용이 의도대로 돌아가는지 확인하는 UI 테스트다. 간단한 실습으로 어떻게 계측 테스트를 하는지 알아보자.
시작 전 모듈 단 build.gradle에 다음과 같이 androidx 테스트 라이브러리를 추가해주자. 코틀린 환경이라면!
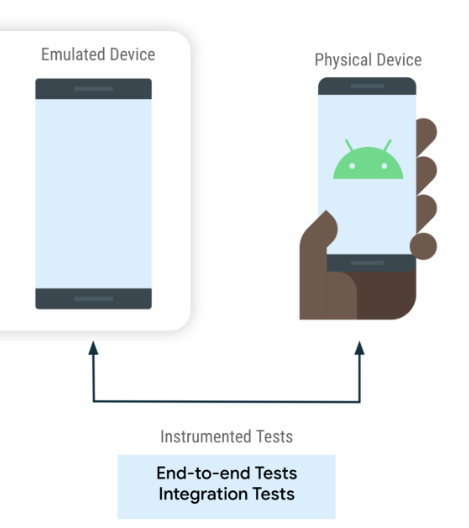
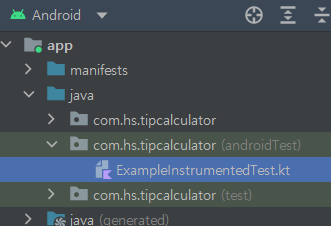
implementation 'androidx.test.ext:junit-ktx:1.1.3'계측 테스트는 다음과 같은 경로에서 진행된다.

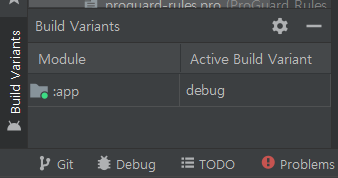
그리고 Build Variants가 debug 상태여야 한다.

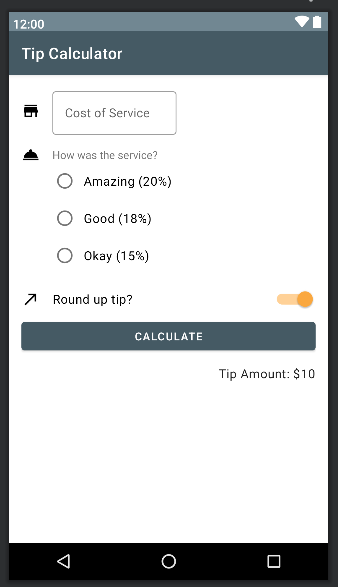
참고로 실습을 진행해볼 UI는 다음과 같이 생겼다.

Cost of Service에 값을 입력하고, CALCULATE 버튼을 누르면 Tip Amount:에 제대로된 값이 표시되는지 알아볼 거다!
-
우선은 테스트를 실행할 수 있는 InstrumentationTestRunner가 필요하다. 다양한 계측 실행기가 있지만
**AndroidJUnit4**를 활용해 테스트 실행기를 사용해보자.@RunWith(AndroidJUnit4::class) class CalculatorTests { } -
Activity와 상호작용하려면 우선 테스트 케이스에서 Activity를 실행시켜야 한다. 다음 코드를 class 내부에 추가하자.
@get:Rule() val activity = ActivityScenarioRule(MainActivity::class.java)- ActivityScenarioRule → 기기에 개발자가 지정한 활동을 실행하라고 지시한다. AndroidX 테스트 라이브러리에서 가져온다!
- @get: Rule() → 이 주석 다음의 코드들(규칙들)이 테스트 전에 실행되어야 한다고 알린다.
-
테스트 로직을 짤 수 있는 메서드를 만든다.
@Test fun calculate_20_percent_tip() { }- @Test를 통해 테스트하는 메서드임을 알린다.
-
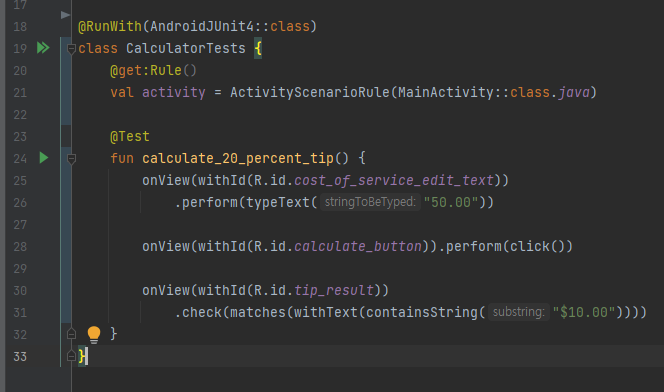
테스트 메서드를 구현한다.
이제 기본적인 테스트 환경은 만들었고, 본격적으로 계측 테스트를 진행하기 위해 Espresso 라이브러리를 사용하자. Espresso는 계측 테스트의 기본 구성요소로, 이것을 써서 코드로 UI 구성요소와 상호작용이 가능하다.
- 뷰를 찾아 해당 뷰에 텍스트를 입력하는 부분
onView(withId(R.id.cost_of_service_edit_text)) .perform(typeText("50.00"))- withId() → 전달된 ID가 있는 UI 구성요소 ViewMatcher를 반환한다.
- onView() → ViewInteraction을 반환한다. 상호작용할 UI를 찾는 거다.
- perform() → 텍스트 입력 시 ViewInteraction에서 호출하게 되고, 그러면 ViewAction 객체를 사용한다.
- typeText() → ViewAction 객체를 반환하는 메서드 중 하나.
- 뷰를 클릭하는 부분
onView(withId(R.id.calculate_button)) .perform(click()) - 올바른 값이 표시되었다고 assert하는 부분
import androidx.test.espresso.assertion.ViewAssertions.matches -> matches import org.hamcrest.Matchers.containsString -> containsStringonView(withId(R.id.tip_result)) .check(matches(withText(containsString("$10.00")))) - 전체 메서드 사용자로부터 텍스트를 입력 받는데 이때 “50.00”이 들어가고, 그 후에 버튼을 클릭하면 결과값으로 “10.00”이어야 테스트를 통과하는 메서드다!
@Test fun calculate_20_percent_tip() { onView(withId(R.id.cost_of_service_edit_text)) .perform(typeText("50.00")) onView(withId(R.id.calculate_button)).perform(click()) onView(withId(R.id.tip_result)) .check(matches(withText(containsString("$10.00")))) }
- 뷰를 찾아 해당 뷰에 텍스트를 입력하는 부분
-
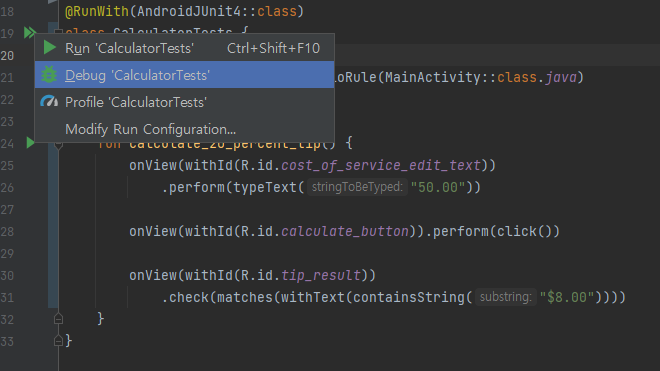
제대로 돌아가는지 해보자.
코드 옆의 디버깅 버튼을 눌러서 진행한다.


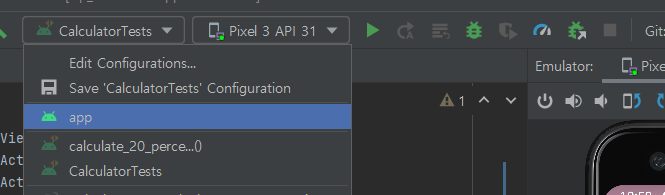
cf) 테스트 후 다시 앱을 실행시켜 보고 싶은데 자꾸만 테스트가 진행된다면 이곳에서 실행하고 싶은 모듈을 선택하자~