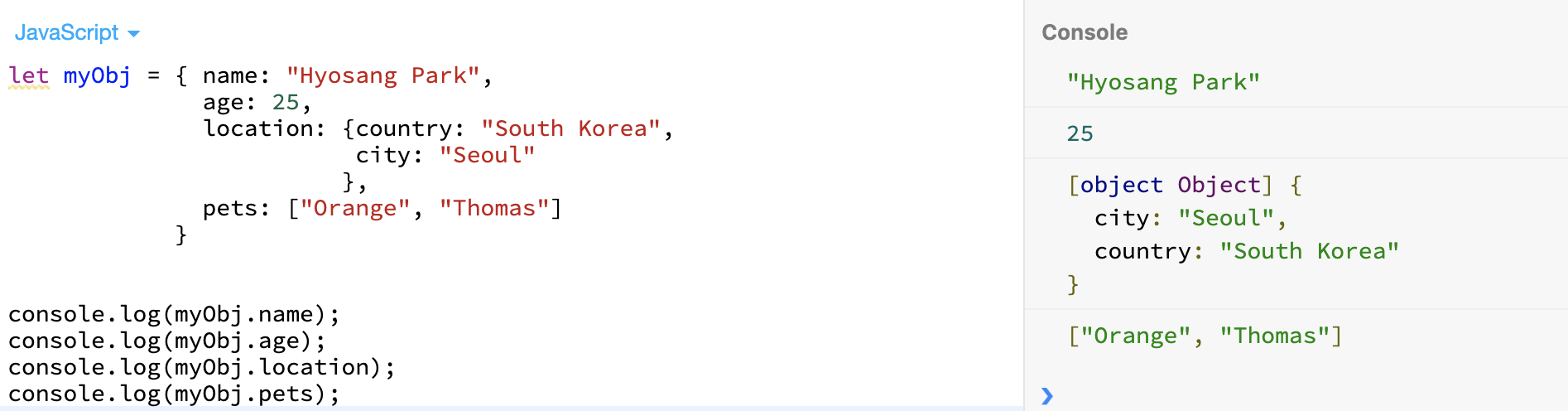
Dot Notation
정의
점 표기법이라 불리며, 점(.)을 이용해 객체 property에 접근하는 방법. 간결하게 작성할 수 있어 가독성 측면에서 장점
예시

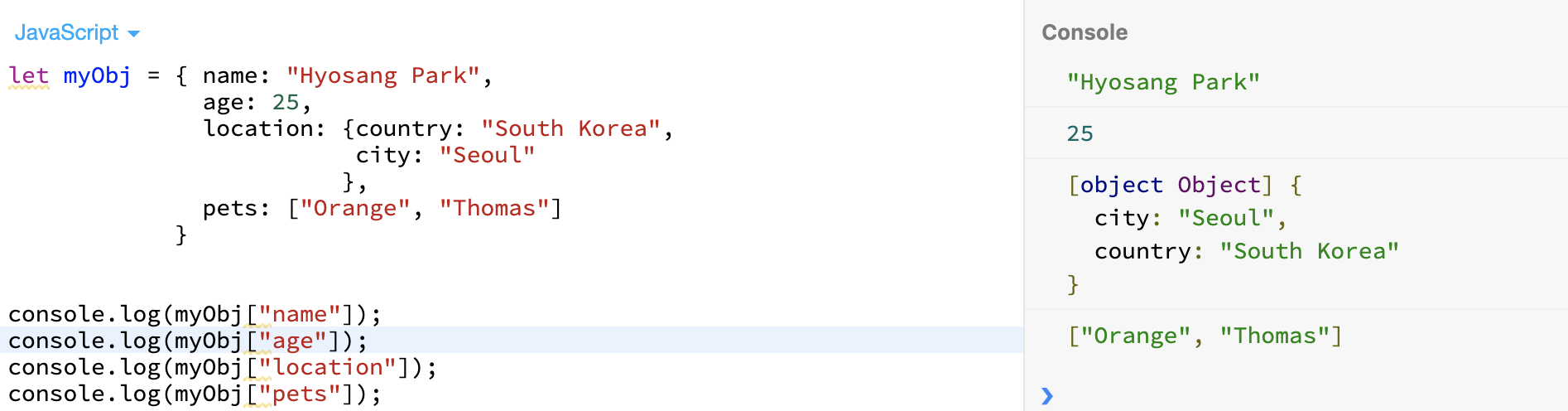
Bracket Notation
정의
괄호 표기법이라 불리며, 대괄호([])를 이용해 객체 property에 접근하는 방법. Dot Notation에 비해 제약이 적다는게 장점
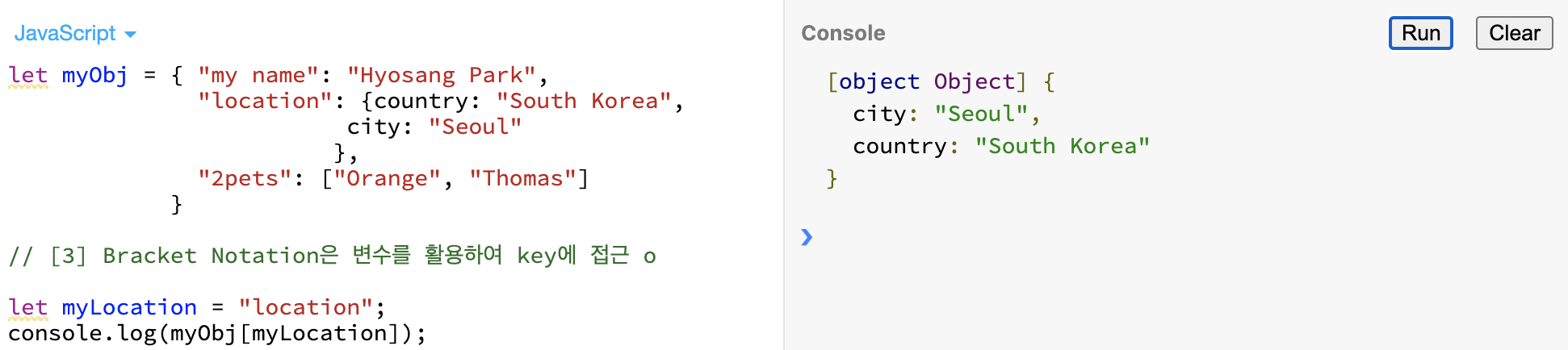
예시

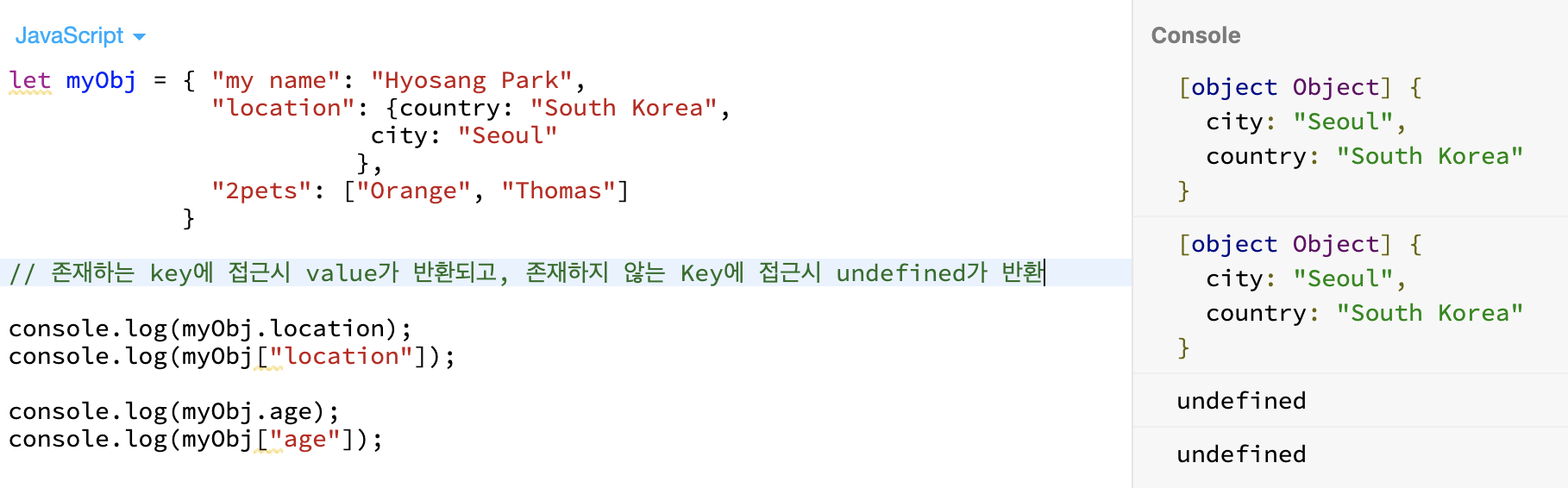
Dot Notation과 Bracket Notation 비교
차이점
-
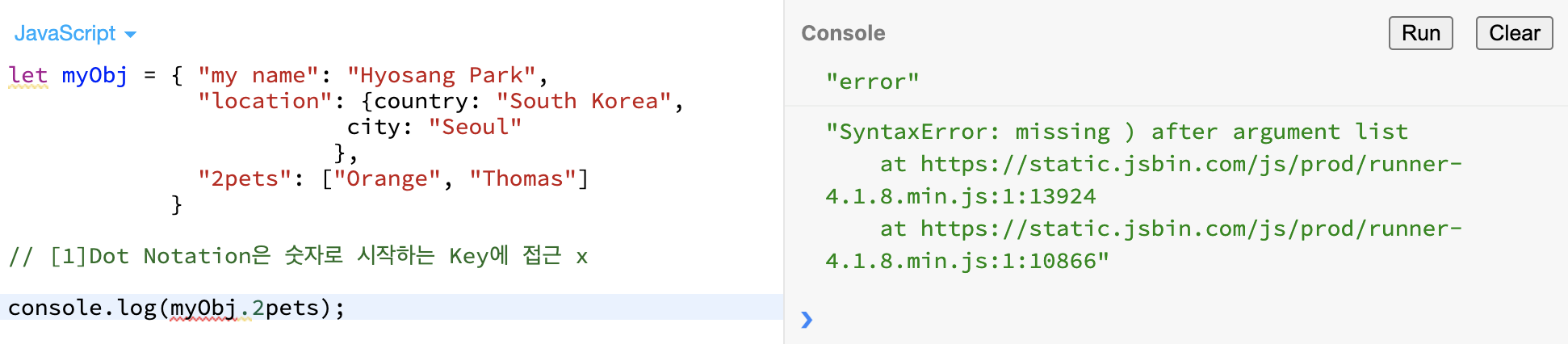
[1]
-
Dot Notation은 숫자로 시작하는 Key에 접근이 불가능

-
Bracket Notation은 숫자로 시작하는 Key에 접근이 가능

-
-
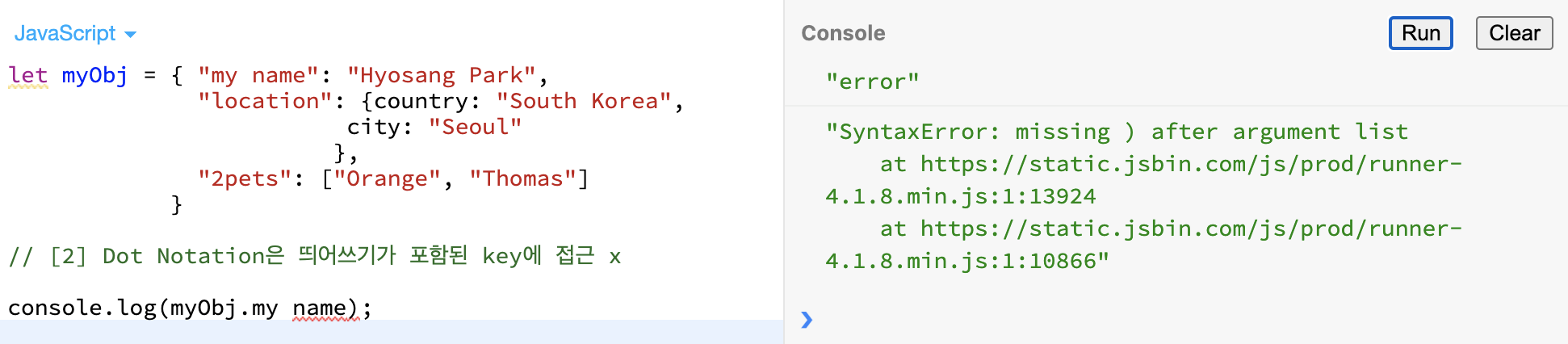
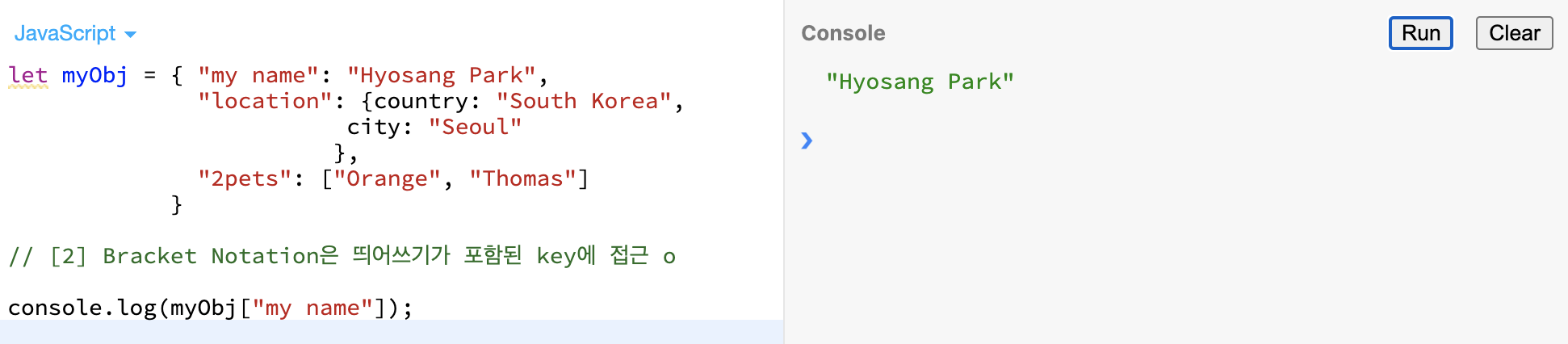
[2]
-
Dot Notation은 띄어쓰기가 포함된 Key에 접근이 불가능

-
Bracket Notation은 띄어쓰기가 포함된 Key에 접근이 가능

-
-
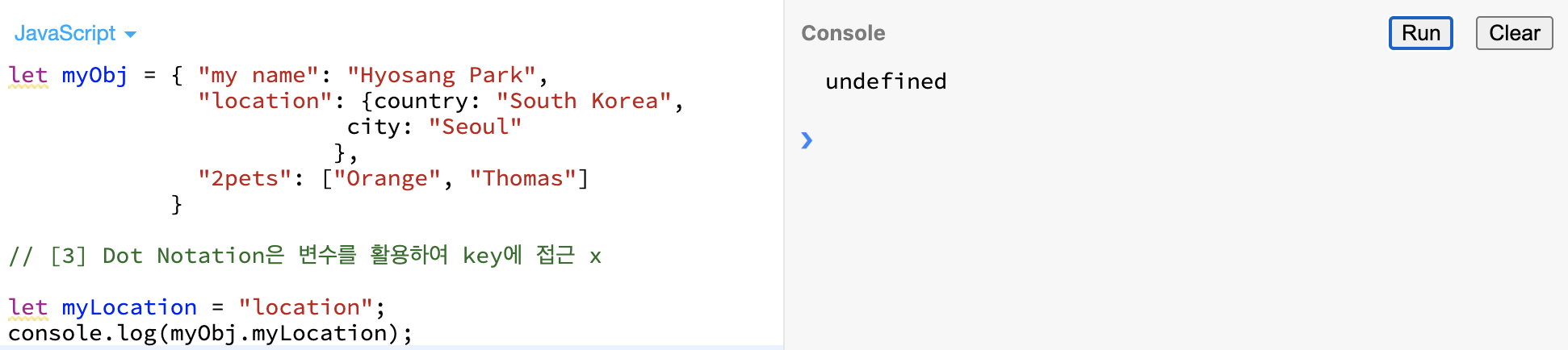
[3]
- Dot Notation은 변수를 활용하여 Key에 접근이 불가능

- Bracket Notation은 변수를 활용하여 Key에 접근이 가능

- Dot Notation은 변수를 활용하여 Key에 접근이 불가능
공통점
존재하는 key에 접근시 value가 반환되고, 존재하지 않는 Key에 접근시 undefined가 반환된다