React 실행
1. 작업할 폴더 및 경로설정
-
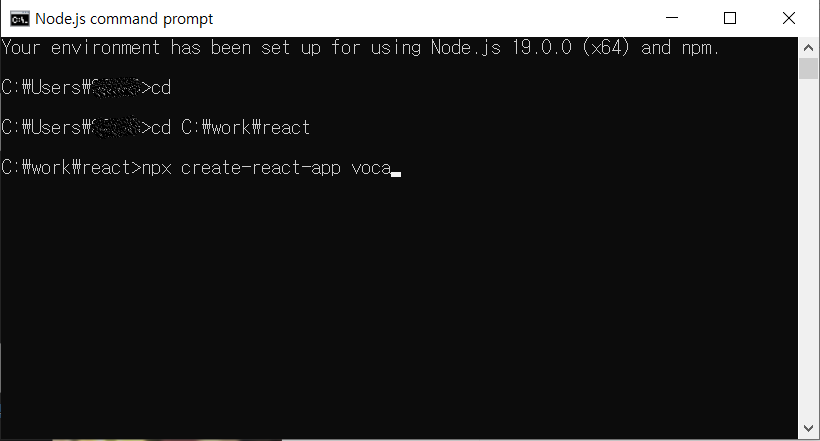
작업할 경로를 설정했다면 그 경로를 복사하고 cmd를 열어
cd 복사한 경로입력.
-
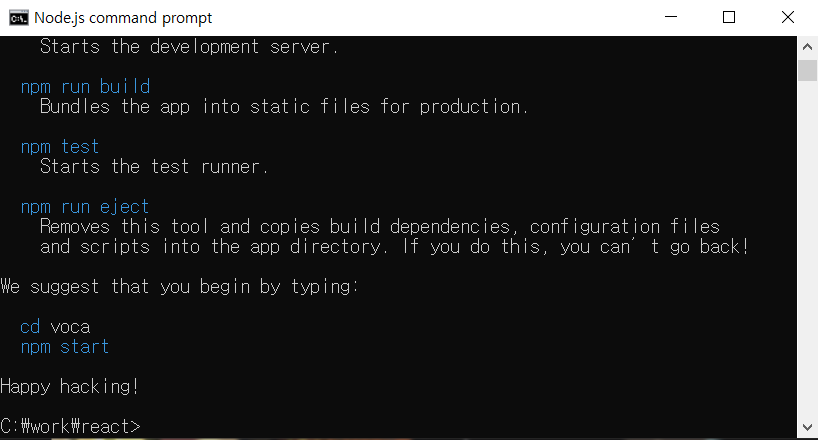
npx create-react-app voca를 입력하면 설치가 진행되면서 프로젝트가 하나 생성이 된다.


-
create-react-app 은 쉽고 빠르게 모든것을 구현시켜준다.
-
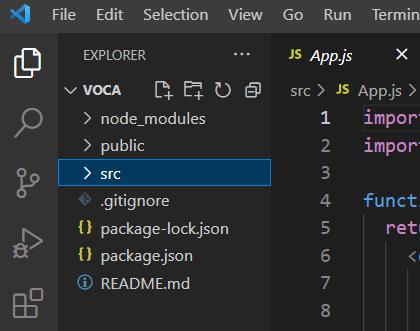
vs code를 실행시켜 확인해보면

잘 설치가 되어있는지 확인할 수 있다. -
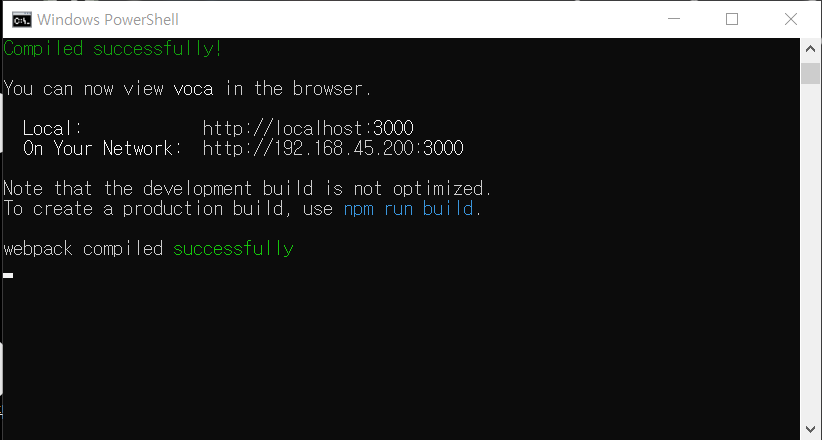
터미널을 열어서
npm start를 입력하여 리액트 창이 하나 열리면 잘 설치가 된것이다.
2. 살펴보기
-
node_modules - 이 프로젝를 실행할때 사용하는
dependencies가 모두 모여있는 곳으로, package.json파일을 통해 볼 수 있다. 이 폴더를 지우면 프로젝트를 띄울 수 없다.
또한 , node_modules는 용량이 크기 때문에 깃에 올릴때 같이 올리지 않는다. 나중에 사용자가 필요시 npm install를 통해 다시 설치가 가능하다. -
index.html - public 폴더 안에있는 index.html을 보면
<div id="root"></div>를 통해 react코드가 실행이 되어 만들어진 돔이 구현이 된다. -
App.js - src 폴더안에 있고, 여기서 코드를 작성하면 리액트 화면에 바로 표시가 된다.
-
package.json -
"start": "react-scripts start"- 개발모드로 프로그램을 실행한다.
"build": "react-scripts build"- 실제 배포모드로 만들어 준다.
"test": "react-scripts test"- test
"eject": "react-scripts eject"- 내부 설정파일을 꺼내는 역할
출처 : 유뷰브 코딩앙마