
HTTP
HTTP message에 대해 알아보다가, HTTP에 대해 기본적인 내용을 확실하게 정리해본 적이 없다는 것을 느꼈다. Mozilla doc을 참고해서, 내가 이해할 수 있는 방식으로 다시 정리해본다.
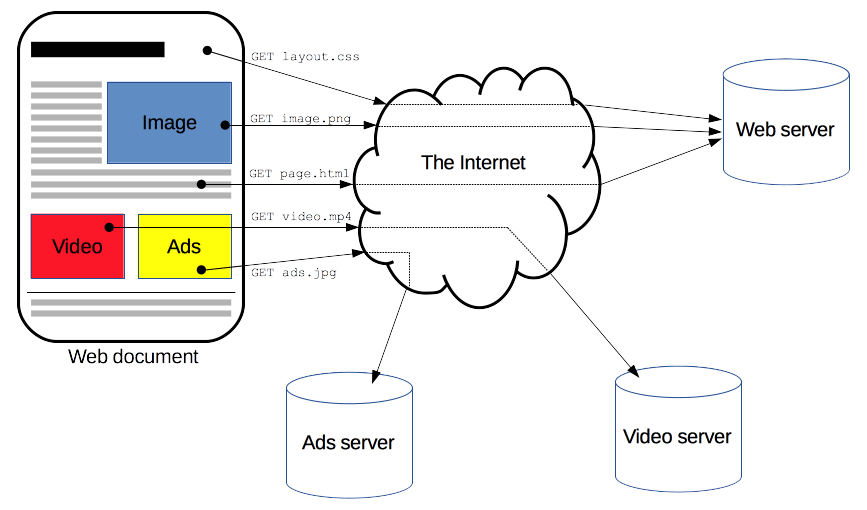
서버와 클라이언트 간의 통신을 위한 프로토콜. 해당 프로토콜을 통해 클라이언트는 원하는 자원을 요청할 수 있다. 응답 받은 자원(html, css, javascript)을 렌더링하고 각 uri에 해당하는 자원을 포함해 페이지를 재구축하는 작업은 웹 브라우저가 담당한다.

서버와 클라이언트 간의 상호작용은 HTTP message를 통해 이루어지며, 이 message를 요청이라고도 한다.

HTTP에 맞는 요청이 만들어지면 TCP통신을 통해 서버와 통신하고, 요청에 맞는 응답을 얻어온다. 어떤 통신 방식이든 상관없지만, HTTP는 TCP 통신에 기반하여 설계되었다. 뛰어난 확장성이 특장점으로, 자원을 얻어오는 것 뿐만 아니라 새로운 데이터를 저장하거나 기존 데이터를 수정할 수 있도록 서버에 요청하는 것도 가능하다. 이는 뒤에서 알아보겠지만, HTTP GET, POST, PUT, DELETE와 같은 메서드로 구현되어 있다.
HTTP components
거의 모든 요청은 일반적으로 클라이언트로부터 만들어진다. HTTP에 따라 만들어진 요청은 서버로 보내지고, 서버에서 MessageConverter 등을 통해 적절히 읽어들인 뒤 응답을 만들어 다시 클라이언트로 전송한다. HTTP response 는 종류에 따라 100 ~ 500 으로 나뉜다.
Client: the user-agent
요청을 생성하여 서버에 전송하는 주체이다. 서버에서 얻은 응답을 parsing하여 응답에 해당하는 web page를 렌더링하여 클라이언트에게 보여준다. 예를 들어 login 페이지를 클라이언트에서 요청했다면, 서버 쪽에 해당 페이지를 요청, 서버에서는 login.html의 위치를 응답에 담아 전송한다. 대표적인 클라이언트인 웹 브라우저에서는 서버로부터 받은 login.html을 불러와 렌더링하고, css나 js 같은 파일을 읽어들여 웹 페이지를 완성시켜 사용자에게 보여준다.
Web server
자원의 정보를 저장하고 있는 웹 서버이다. 하나 이상일 수 있고, 이전 포스트에서 다룬 것처럼 WAS도 포함될 수 있다. DB만을 저장하고 있는 서버, 캐시를 담당하는 웹 서버, load balancing을 위한 서벙 등 여러 서버가 있을 수 있지만, 클라이언트에 대해서는 하나의 서버처럼 동작한다.
proxies
아직 내가 다뤄보지 않아 확실히는 모르는 부분이지만, 곧 배우거나 알아야 할 부분이라 정리한다. 간단히 말해 서버와 클라이언트 사이에 관여하는 모든 entity를 proxy라고 한다. authentication entity, cache 를 관리하는 entity 등 다양한 proxy가 있으며, 클라이언트 서버 간 통신의 성능에 영향을 미칠 수 있다.
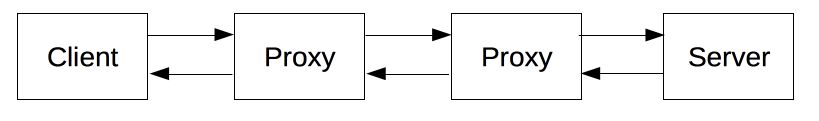
대부분 proxy는 전송, 네트워크 단계에서 수행되는 경우가 많으며, 서버로 보내는 요청을 추가로 가공한다든지, 요청을 포워딩한다든지 다양한 역할을 한다. doc에서는 HTTP message를 relay 한다는 표현을 썼는데, 그림에서 보는 것처럼 message를 각 entity에서 entity로 넘기는 것을 알 수 있다.

proxy는 아래와 같은 역할을 수행할 수 있다:
- caching (브라우저 캐시와 비슷함)
- filtering
- load balancing (다른 서버들을 함께 사용하기 위해)
- authentication (자원에 대한 접근 제한)
- logging (통신 간 history 제공)
Aspects of HTTP
HTTP is simple
human readable. 표준화되어 있고 읽기 쉬운구조로 되어 있다. header와 body로 되어 있고 각 정보들의 표현 방식은 accept, contentType 이런 식으로 되어 있어서 의미 파악이 쉽다.
HTTP is extensible
header를 수정/가공하기 편하기 때문에 테스트하기 편하다.
HTTP is stateless, but not sessionless
요청-응답 통신은 한 번 수행되고, 각 연결은 통신이 만들어 진 뒤 유지되지 않는다. 어떤 페이지를 요청해서 불러왔다고 하더라도 해당 페이지를 새로고침한다면 다시 요청을 수행하여 응답을 받아온다. 이를 무상태성, stateless라고 한다. 통신의 효율을 높이기 위해서인데, 쇼핑과 같이 유저가 선택한 목록을 유지하여야 하는 등의 경우 불편함이 발생한다. 이를 해결하기 위해 쿠키와 세션이 존재한다. 쿠키 세션 모두 상태 관리를 위한 조그마한 데이터인데, 쿠키는 브라우저에, 세션은 서버에 저장되고 관리된다. 기본적으로 쿠키는 서버 쪽에서 같은 클라이언트에서 온 요청인지 확인하기 위해 사용된다. 세션은 같은 쿠키를 가지고 요청한 클라이언트에 대해 저장소(세션)를 만들어 같은 쿠키를 가진 요청이 왔을 때 세션에 접근할 수 있도록 한다.
HTTP and connection
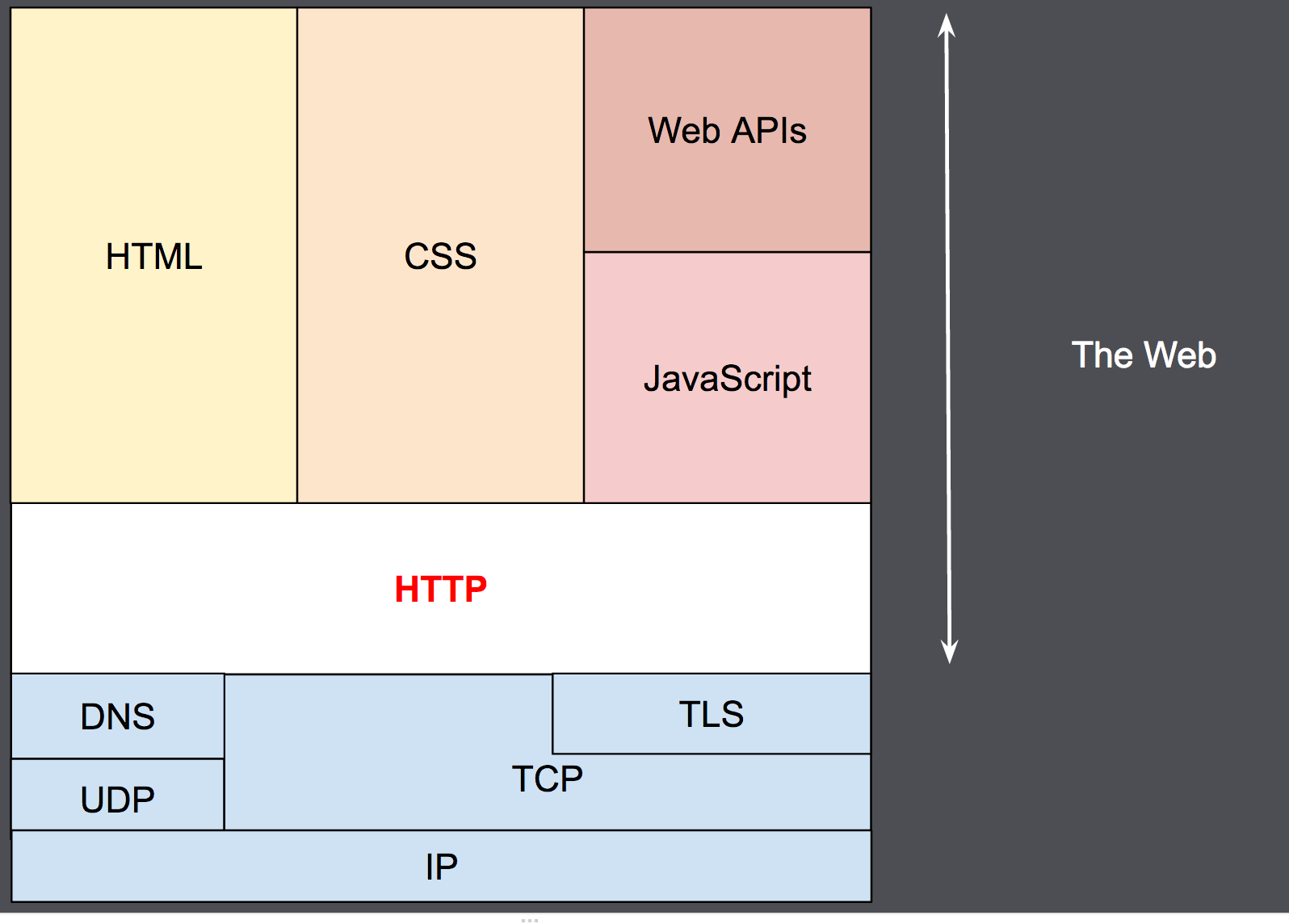
웹에서의 통신은 transport layer에서 수행되므로 HTTP layer과는 별도의 분야이다. HTTP는 어떤 통신 환경이든 작동하지만, message가 소멸되지 않는(최소한 에러가 발생했을 때 message가 표시될 수 있는) reliable한 환경을 요구하므로 TCP 통신 방식에 의존적이다.
What can be controlled by HTTP
앞서 살펴본 바와 비슷하게, HTTP를 통해 주로 컨트롤하는 부분은 아래와 같다.
-
Caching:
Cache에 대한 관리 -어떤 데이터를 얼마 동안 관리할 것인지 등-를 HTTP를 통해 할 수 있다. -
Authentication:
HTTP에서 제공하는 header를 사용하거나, 특정 HTTP-Cookie를 설정함으로써 접근 제한을 구현할 수 있다. -
Proxies and tunneling:
IP가 숨겨져 있거나 인트라넷과 같이 외부에서 접근이 제한되어 있는 곳으로부터 요청이 올 때, HTTP는 해당 요청이 오기까지의 proxy를 찾아 요청을 수행한다. 하지만 모든 proxy가 HTTP proxy가 아닌 경우도 있어 다른 프로토콜의 proxy인 경우 해당 프로토콜을 사용해야할 수도 있다. 이 부분은 잘 모르는 부분이지만 일단 체크해둔다. -
Session
서버는 Cookie를 통해 세션을 생성하고, 같은 클라이언트에서 온 Cookie인 경우 지정한 세션에 접근을 허용한다.
HTTP flow
클라이언트가 요청을 보낼 때, 먼저 TCP 커넥션을 만들고, header와 body를 포함한 HTTP message를 만들어 서버로 보낸다.
GET / HTTP/1.1
Host: developer.mozilla.org
Accept-Language: fr
해당 정보를 통해 서버에서 어떤 자원을 어떤 방식으로 읽어들이고 응답해야 하는지 알 수 있다. REST 방식으로 api를 작성할 때 JSON format으로 데이터를 통신하므로 보통 accept: application/json을 많이 쓰는데, 이를 통해 Spring에서는 MessageConverter를 통해 요청이 온 message가 json format인 걸 알 수 있다.
위와 같은 요청에 해당하는 자원이 있을 경우, 서버에서 응답이 만들어지고 클라이언트로 전송된다.
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
혼자 프로젝트를 개발하면서, 201, 415, 400 등 다양한 response status를 보았다. 응답에 대한 내용은 차차 다루도록 한다.
TL;DR 😒
- HTTP 는 클라이언트-서버 간 통신 규약이다.
- HTTP 는 stateless이며, human-readable하며, extensible하다
- HTTP component : client, server, and proxy
- proxy 는 client와 server 사이에서 HTTP message 를 전달하는 과정에 관여하는 모든 entity를 말한다.
- HTTP를 통해 session, caching, authentication 등의 기능을 관리할 수 있다.
references : https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
