📒 수직 가운데 정렬
마크업의 꽃 수직 중앙정렬..🌷
inline, inline-block 요소에 vertical-align: middle 을 적용하는 것 외의 방법들을 알아보자
📌 display: table | table-cell
부모요소에 display:table, 자식요소에 display:table-cell, vertical-align:middle 을 적용하여 중앙정렬한다.
📌 display: flex | grid ⚠️
flex와 grid를 사용해서 정렬한다. (direction 은 row가 기준)
⚠️ 단, flex와 grid를 사용할때에는 하위 브라우저 지원에 유의하며 사용한다.
📌 position: absolute
정렬할 요소에 position 값을 absolute 로 설정하여 중앙정렬 하는 것에는 두가지 방법이 있다. 부모 요소(라기보단 기준이 될 요소)에 position:relative를 적용 후 margin이나 transform: translate 속성을 사용해 중앙정렬 한다.
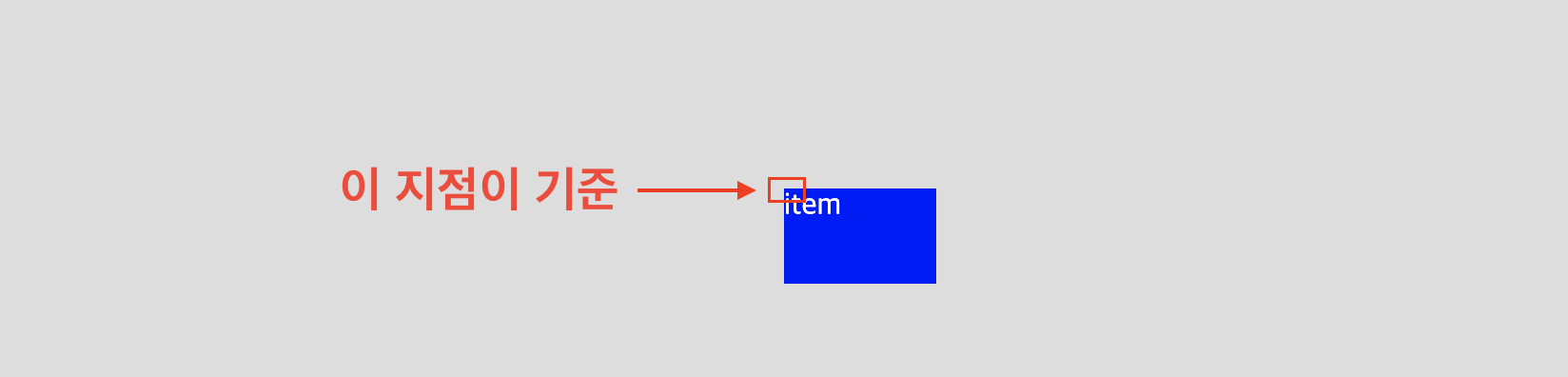
요소의 가장 좌측과 상단을 기준으로 50%를 이동하는 것이므로, 요소자체를 마이너스 값을 통해 다시 절반을 좌측, 상단으로 당겨오는 것.
마이너스 값을 적용하기 전에는 저 지점이 정 중앙에 배치된 상태.

margin
transform
📌 before
부모요소에 가상선택자 before를 적용하는 방법. 정렬할 요소들을 감싸는 가상의 요소를 만들어 그 요소를 중앙정렬한다.
📌 (update!) margin: auto | auto 0 ⚠️
margin에 0 auto 를 적용하면 가로 가운데 정렬이 되는 것은 널리 알려진 스타일 기법이다.
조금 바꿔서 auto 또는 auto 0을 사용하면 세로 영역에서도 중앙정렬이 된다. 몇년전까지만해도 하위 브라우저와 호환이 안돼서 사용하기 어려웠는데, 최근엔 많이 업데이트 되어서 이 방법도 추가한다.
하지만 사용 시에는 역시 주의와 확인이 필요하다고 생각된다.
👏🏻 마무리
🐱 : 그외에도 다양한 방법들이 있고, line-height를 사용해 중앙정렬을 하는 방법도 흔히 사용되고, 상황에 따라 다르긴 하지만 개인적으로 선호하는 방법은 아니다. (뭔가 찝찝해..텍스트 여러줄 쓰고싶을 수도 있잖아..아니면 또 감싸야하잖아..) 정리하면서 inline-block과 inline에 좀더 깊이있는 고찰이 필요하다고 느껴졌다.🤔


너무 잘 정리되어 있어서 도움이 많이되었습니다. 감사합니다