🍋 Snippet 으로 공통 템플릿 만들기
스니펫(snippet) : 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분
스니펫(Snippet)은 자주 사용하는 코드를 등록해서 단축키로 쉽고 빠르게 해당 코드를 불러오는 기능이다.
팀원분의 멋진 제안으로 이 자동완성 기능을 알게되었고, 자주 쓰는 html 구조를 등록해서 우리가 제공하는 모든 서비스의 구조 통일 및 작업 효율화를 시도하고 있다.
그럼 이제 VScode 말고 인텔리제이랑 웹스톰으로 스니펫으로 공통 템플릿 만드는 법도 알려주세요 ! 했는데, 인텔리제이와 웹스톰의 경우 스니펫 사용이 훨씬 쉽고 간단했다.
🍋 인텔리제이/ 웹스톰 Snippet 등록하기
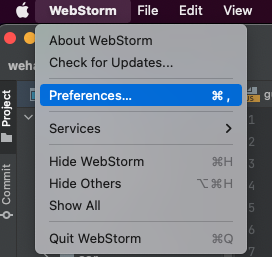
1. 인텔리제이/ 웹스톰 상단 메뉴에서 'Preference' 선택 (또는 cmd + ,)

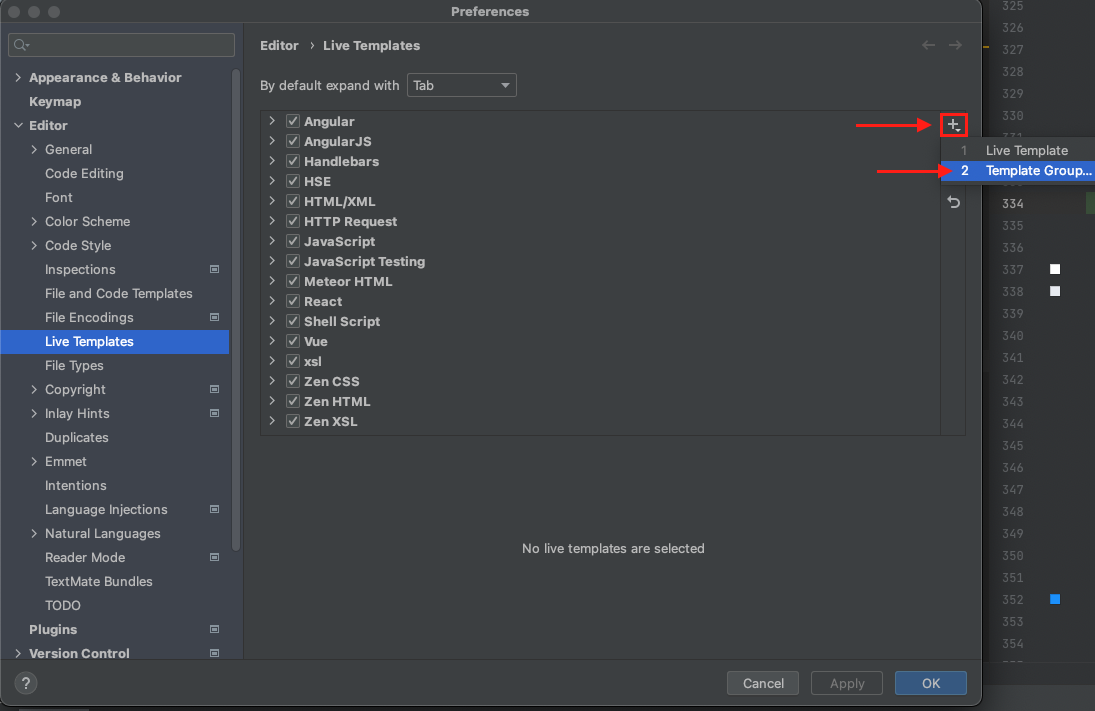
2. Preference - 좌측 리스트 Live Templates - 우측 추가버튼(+) 클릭 - Template Group 클릭 (그룹을 만들지 않을 경우 생략)

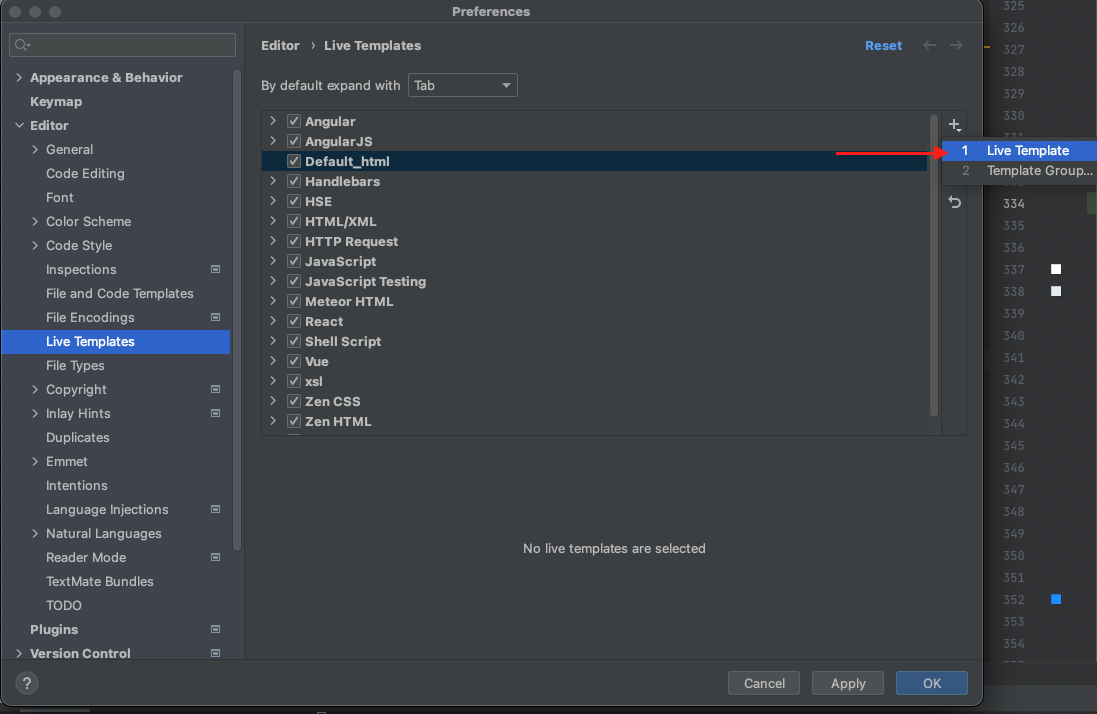
3. 우측 추가버튼(+) 클릭 - Live Template 클릭

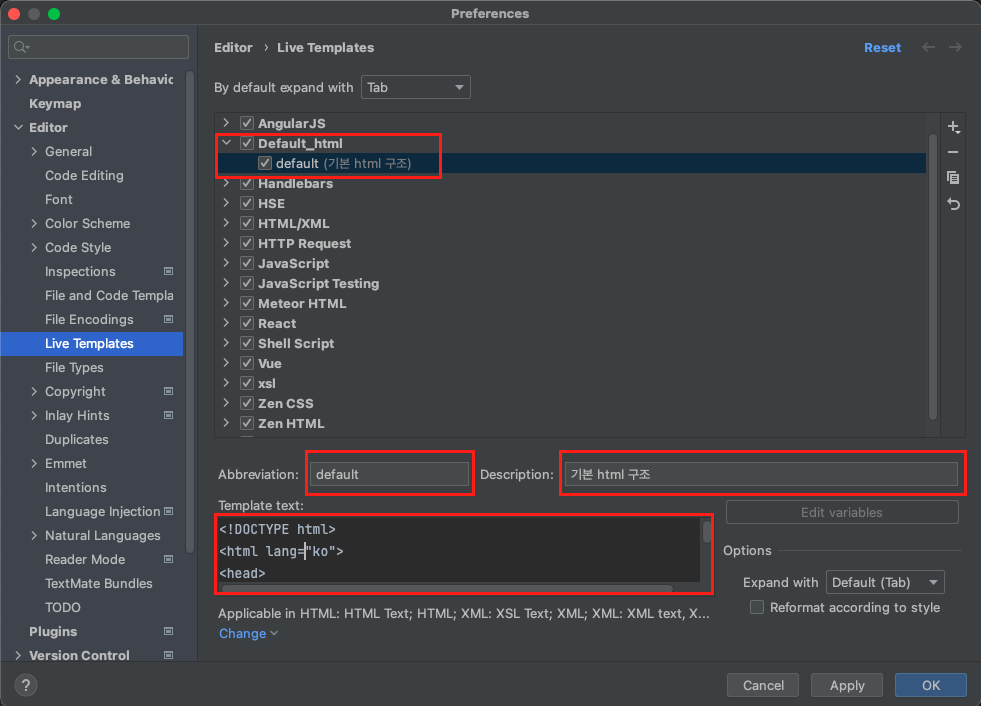
4. 생성된 템플릿에 Abbreviation(스니펫 사용할 단축어), Description(설명), Template text(작성될 코드) 입력

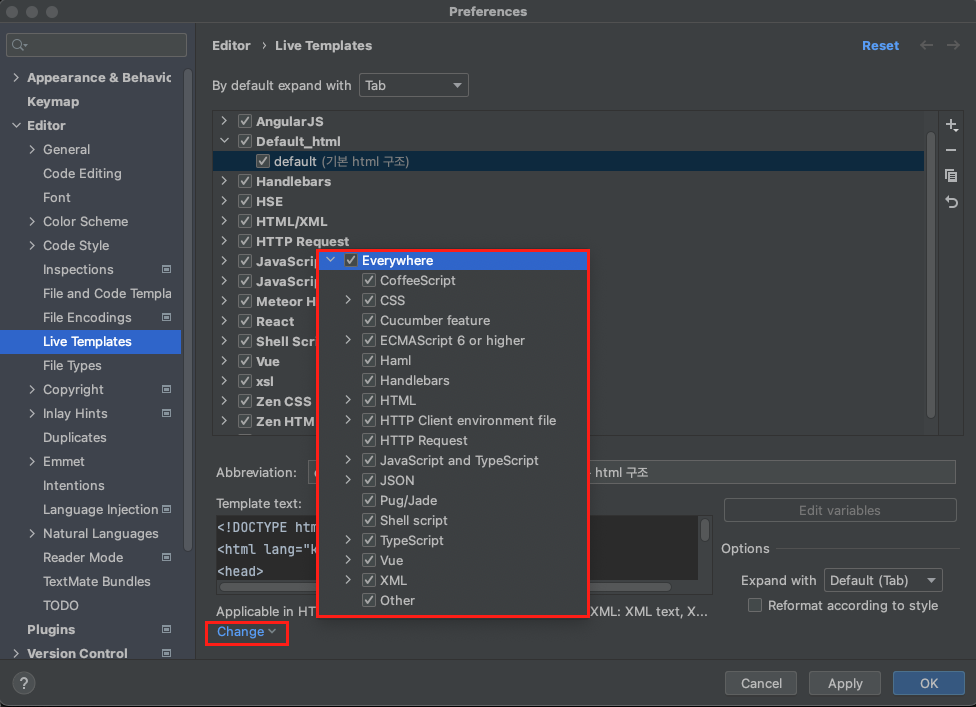
5. 하단 Change 클릭 후 각자 사용 환경에 맞게 선택 후 OK

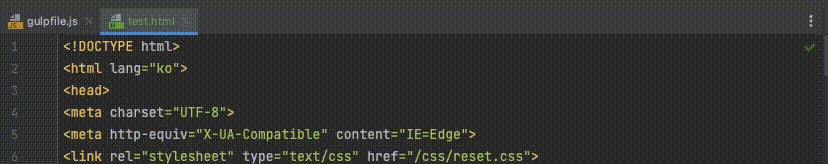
6. 완성

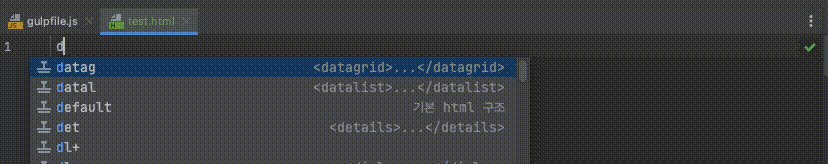
cmd + j 클릭 후 지정해둔 단축어를 입력하고 선택하면 자동으로 코드가 작성된다.
👏🏻 마무리
🐱 : 귀찮음을 느끼고 그걸 개선하는 데에서 나오는 효율은 정말 대단하다. 귀차니스트 짱!
%E1%84%8B%E1%85%B3%E1%84%85%E1%85%A9.png)
