
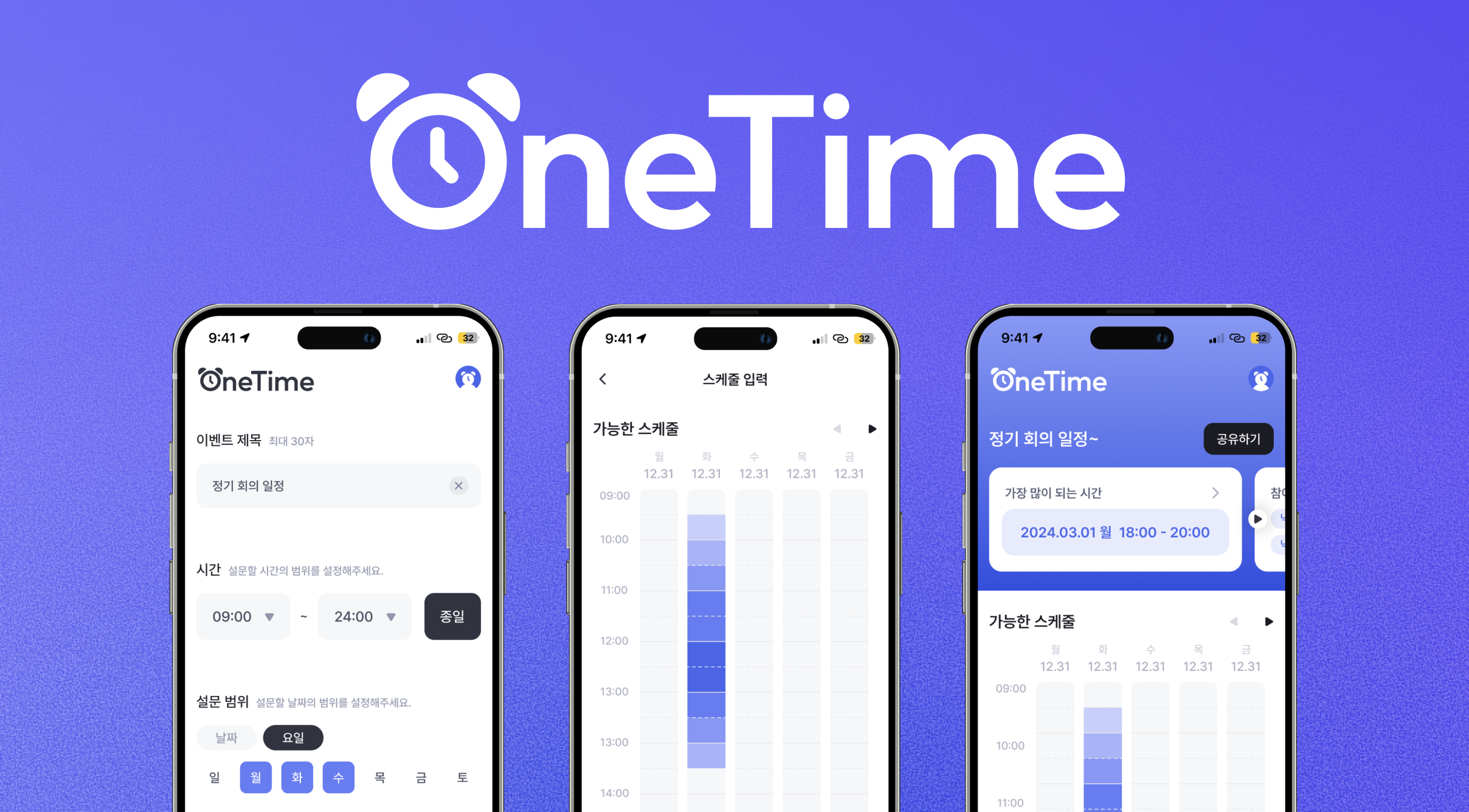
⏰ OneTime?
원타임에 대해서 궁금하다면 아래를 참고해주세요!
⏰ OneTime 서비스 바로가기
📝 OneTime 소개글
🧑🏻💻 GitHub
📸 Instagram
🎬 서론
2024년 8월부터 다인원 일정 조율 서비스 OneTime을 사이드 프로젝트로 만들어 지속적으로 릴리즈 중이다.
우리 우만당만 팀은 프로세스를 애자일하게 가져가며 스프린트 구조로 진행중인데 벌써 7차 스프린트에 돌입한 상태이다.
처음에 시작할 때만 해도, '스프린트가 끝날 때마다 회고록을 써야지!' 라고 생각했으나...
그동안 할 일도 많았고 여러 일들에 우선순위가 밀려 하지 못 했었다.
하지만 이제는 정말로 해야할 것 같아서! 많이 늦었지만 기억을 더듬어 차근차근 적어내보려고 한다.
글을 쓰며 자연스레 예전에 고민했던 흔적이나 지금과 다른 점들을 볼 수 있을 것 같아 약간의 설렘도 있다 😄
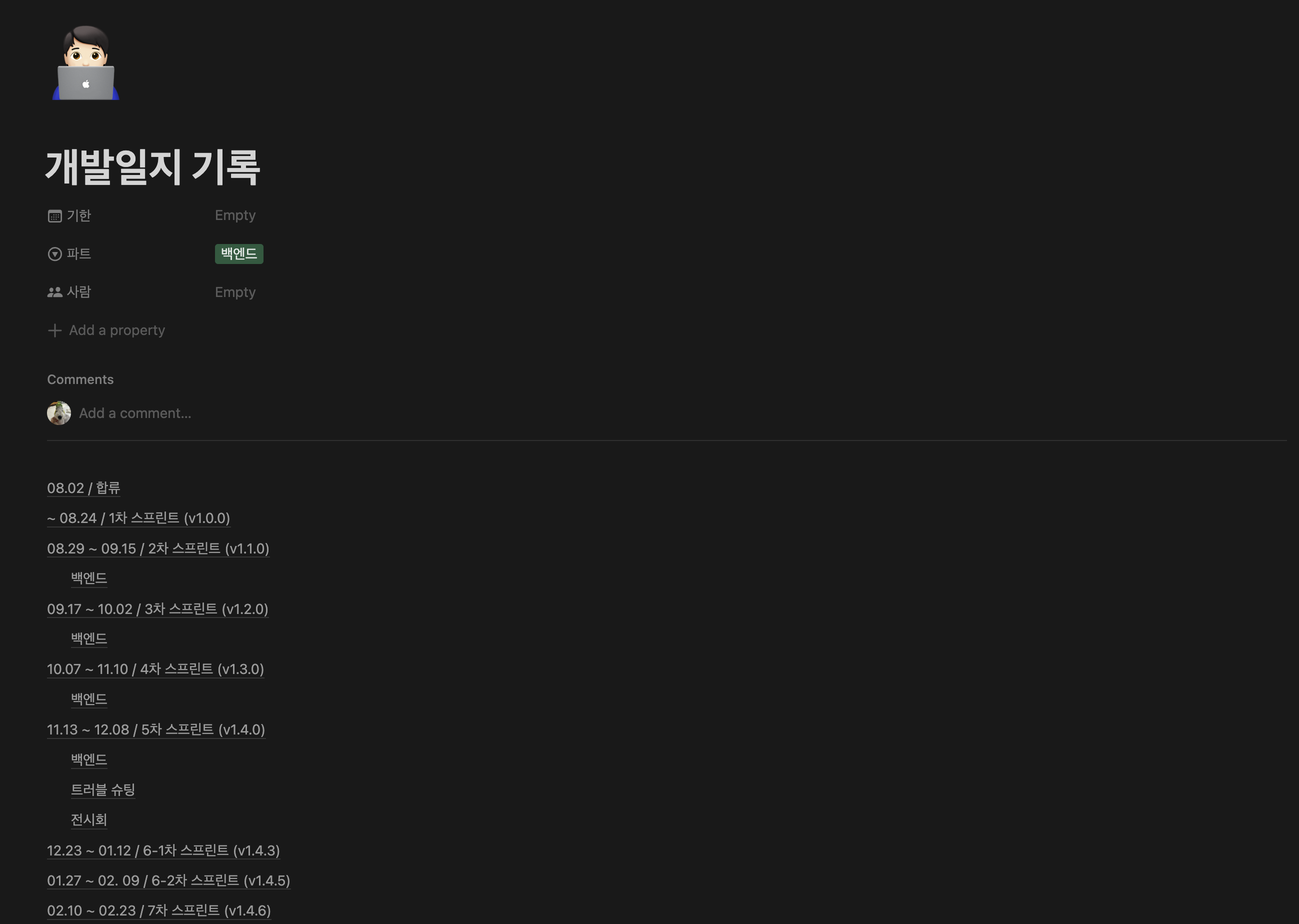
8개월이나 지났는데 어떻게 기억해서 쓰냐 싶지만,,

다행히 위처럼 팀에 합류한 이후로, 각 스프린트에서 한 일들을 간략하게나마 적어두었기에 가능할 것 같다! 또한 PR에도 많은 내용들이 있기에 한 번 잘 적어보려고 한다.
🤲🏻 팀 합류
위의 원타임 소개글에도 팀 합류에 대한 내용이 있기는 하나, 합류하게 된 스토리부터 적는 것이 흐름 상 자연스러울 것 같아 작성하려고 한다.
OneTime 서비스를 만들고 있는 우만당만 팀은 초기에는 나를 제외한 2명으로, 프론트엔드 및 PM 1명 & 디자이너 1명으로 구성되어 있었다.
대학생들이 일정 조율할 때 많이 사용하는 웬투밋이라는 서비스에 사용성이 좋지 않아, UIUX를 개선하는 것을 목표로 시작하였다.
그렇게 둘이 2~3주 가량 진행을 하였고, 프론트 단에서 MVP까지 구현이 된 상태에서 나에게 연락이 왔다.
당시에 큐시즘 부학회장 일을 하며 정신이 없는 상태였는데도, 합류를 하게 된 이유는 아래와 같았다.
- 사이드 프로젝트를 제대로 해 본 적이 없어서 해 보고 싶었다.
- 이미 어느정도 디자인과 화면이 완성된 상태였기에, 백엔드만 완성하면 바로 릴리즈가 가능했다.
- 애자일 방식으로 빠른 개발 및 배포 & 유저 피드백 등 실 사용자를 받아 보고 싶다는 당시 나의 열망에 적합했다.
사실 돌아보면 이러한 이유들이 있었던 것이지 그 당시에는 그냥 하고 싶어서 도전했던 것 같다.
큰 생각 없이 결정했지만, 결론적으로는 나의 최고의 선택 중 하나가 되었던 일이다.
🚀 개발 시작
호기롭게 팀에 들어왔으나...사실 처음에는 많이 갈피를 못 잡았었다.
둘은 이미 전부터 이야기를 많이 나누며 기획까지 함께 했지만, 나는 전혀 그러지 않았기 때문이다.
기능명세서나 와이어프레임 같은 건 없었기 때문에...사실상 화면만 보고 설계를 진행해야만 했다.
합류를 8월 초에 했고, 8월 내로 릴리즈하는 것이 목표였기 때문에 개발 기간은 약 3주정도가 주어졌다. 기간 자체는 그렇게 짧지는 않아서 다행이었지만, 위와 같은 이유로 처음에는 서비스에 대한 감을 잡기 위해 많은 시간을 할애했다.
화면이 나온 피그마를 보며 내가 어떤 기능을 구현해야 하고, 어떤 데이터들이 필요한 지 파악하기 시작했고 궁금한 점이 있다면 피그마나 카톡으로 바로바로 물어봤었다.
우리 팀의 장점 중 장점은 빠른 소통이라, 궁금한 점을 바로 해소할 수 있어서 답답하지 않고 오히려 재미있었다!
그렇게 조금씩 이해를 할 수 있었고, 우선적으로 DB 설계를 먼저 진행했다.
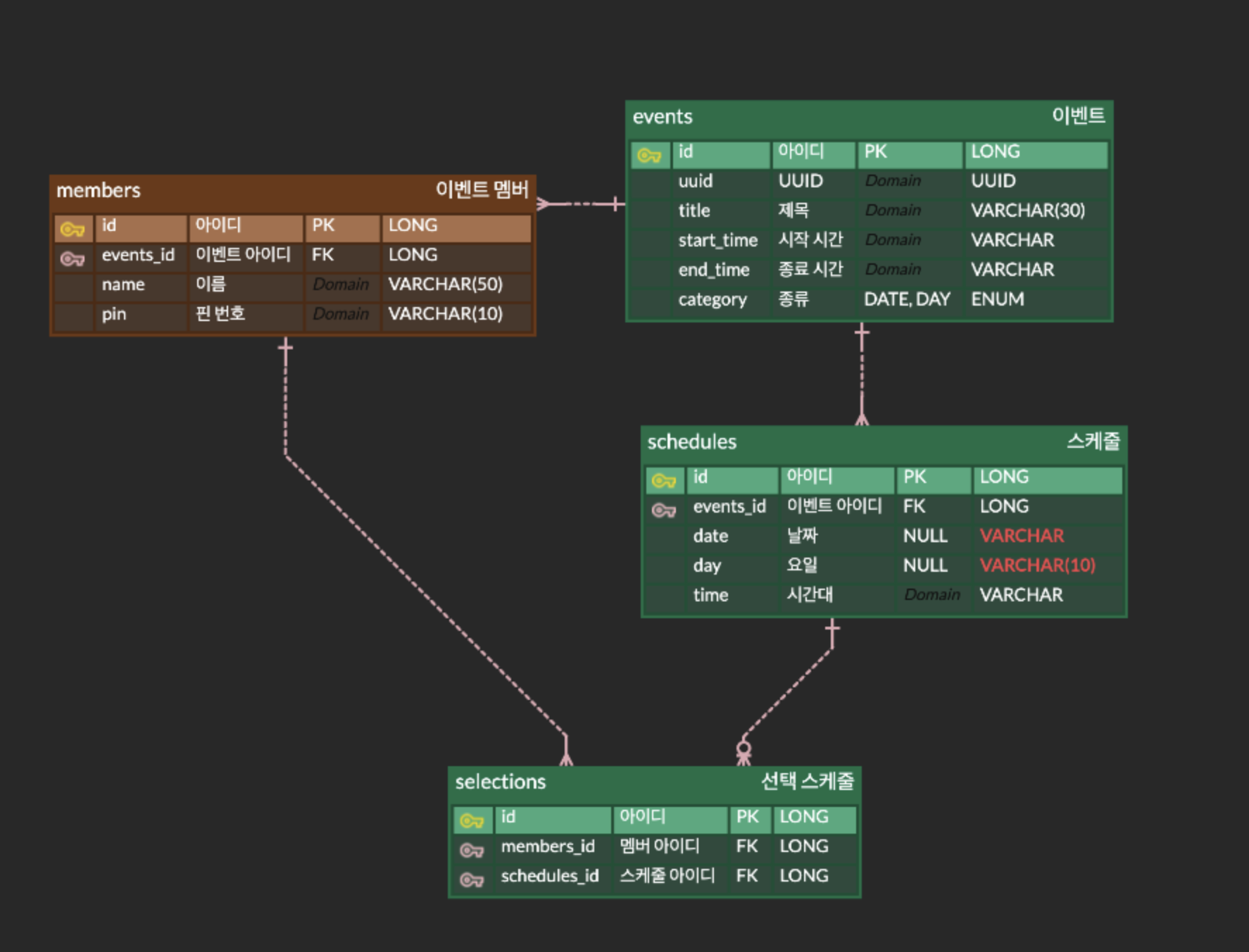
🧱 ERD 설계
사실상 가장 중요한 부분이라고 할 수 있다.
때문에 초반에 거의 일주일 이상을 설계에만 사용을 했던 것 같다.

각 테이블마다 설계한 이유를 아래에서 설명해보도록 하겠다.
1. 이벤트 테이블
- 이벤트 id는 쿼리 파라미터로 외부에 직접 노출되는 부분이기 때문에, 기본 id를 사용하기 부적절했다. 때문에 추가로 UUID 컬럼을 만들었고, 이를 통해 무분별하게 사용자가 이벤트에 들어오는 일을 방지하였다.
https://www.onetime-with-members.com/events/535350b4-2db8-4af1-9c5c-0d3f8059b165 날짜 이벤트 날짜 이벤트 |  요일 이벤트 요일 이벤트 |
|---|
-
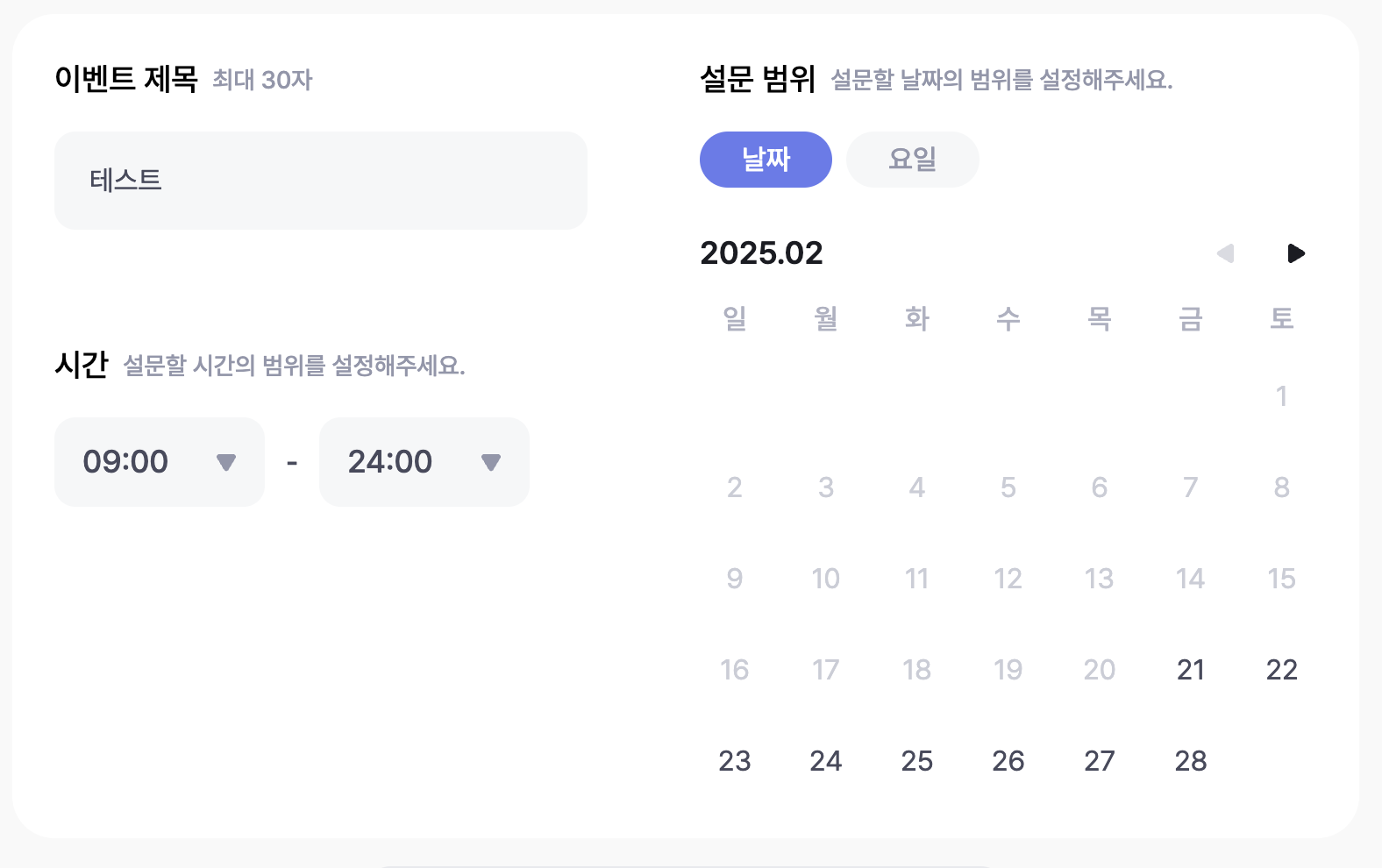
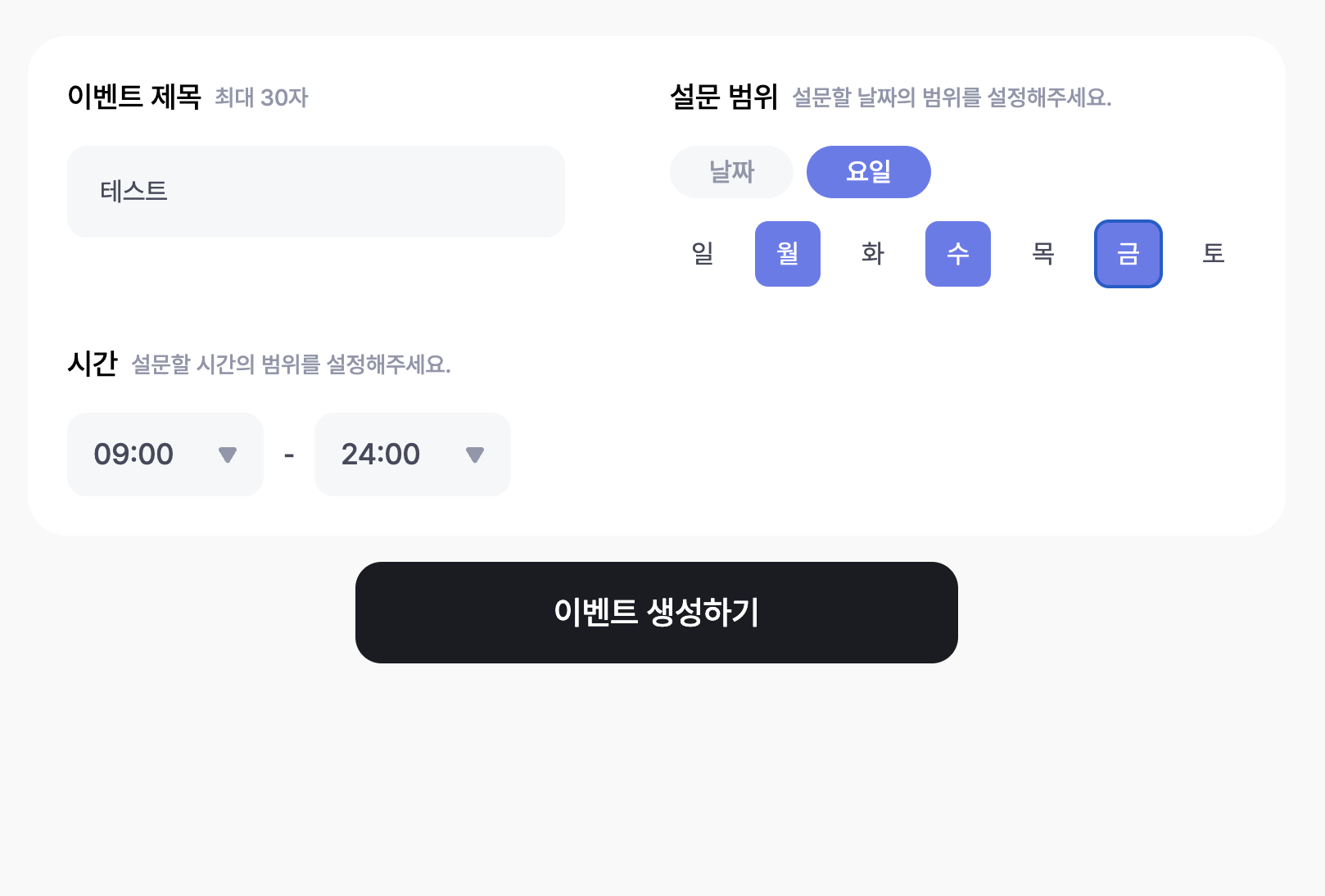
이벤트에는 날짜 or 요일이라는 두 가지 타입이 존재한다. 여기서 날짜는 특정한 날짜에 발생하는 일에서 일정조율이 필요할 때 사용하고, 요일은 정기적인 일자(정기 회의, 스터디 등..)를 정할 때 주로 사용한다.
-
이를 날짜 이벤트 & 요일 이벤트 각각 테이블로 빼야할까 하는 고민도 있었지만, 대부분 동일한 데이터를 필요로 했기 때문에 ENUM 컬럼을 두어 구분하고자 했다.
2. 스케줄 테이블
- 스케줄 테이블에 대해서 설명하기 위해서는 우선 원타임의 타임블럭에 대해 설명해야 한다.
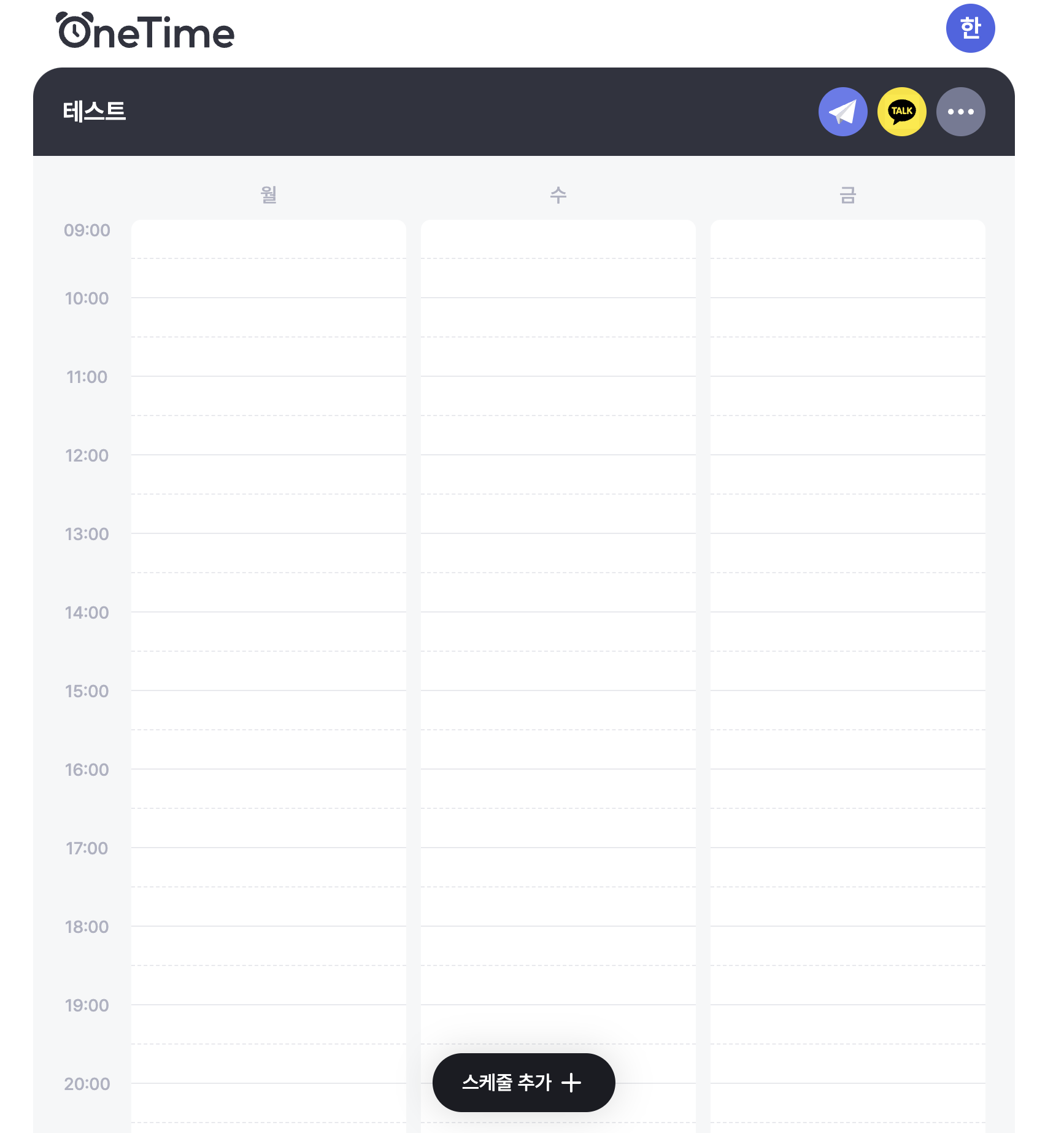
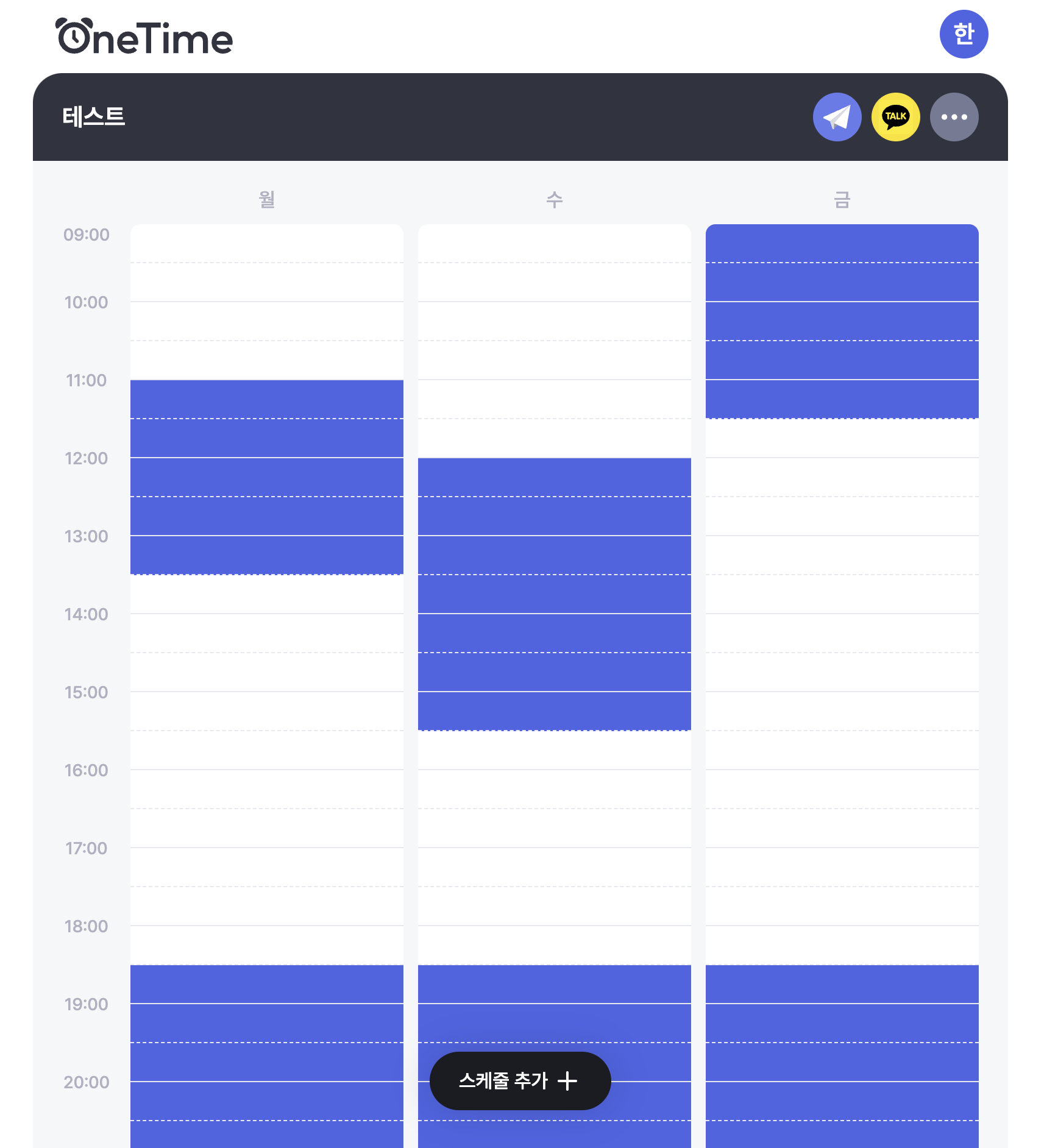
 스케줄 등록 전 스케줄 등록 전 |  스케줄 등록 후 스케줄 등록 후 |
|---|
-
타임블럭은 한 칸에 30분을 의미한다. 여러 사용자들이 일정을 등록하면, 이러한 타임블럭이 선택에 따라 쌓여지며 색이 변하게 되고 이를 통해 가능한 일정을 확인해볼 수가 있다.
-
이벤트를 생성하면 시작시간 ~ 종료시간 까지의 스케줄을 자동 생성해야 한다. 이는 30분 기준으로 나뉘어지며,
시작 시간을 기준으로만time컬럼에 저장한다. -
즉, time이
10:00이라면,10:00 ~ 10:30영역에 있는 타임블럭을 의미했다.
🧑🏻💻 이벤트와 같이 start_time & end_time을 둘 수 있었지만, 30분이라는 특정한 시간이 고정이었기 때문에 time이라는 하나의 컬럼으로 관리하기로 결정했다!
- 날짜 이벤트라면 date 컬럼에 선택한 각 날짜가
(ex. 2025.01.23), 요일 이벤트라면 day 컬럼에 선택한 각 요일(ex. 수)이 들어간다.
3. 멤버 테이블
-
원타임의 큰 장점이자 특징은 비로그인으로도 이용할 수 있다는 것이다. 또한 초반에는 일부러 유저를 추가하지 않고, 비로그인로만 구현해서 배포를 진행했다.
-
때문에 초기에는 로그인 유저 테이블이 존재하지 않았고, 비로그인 유저인
members만 두게 되었다. -
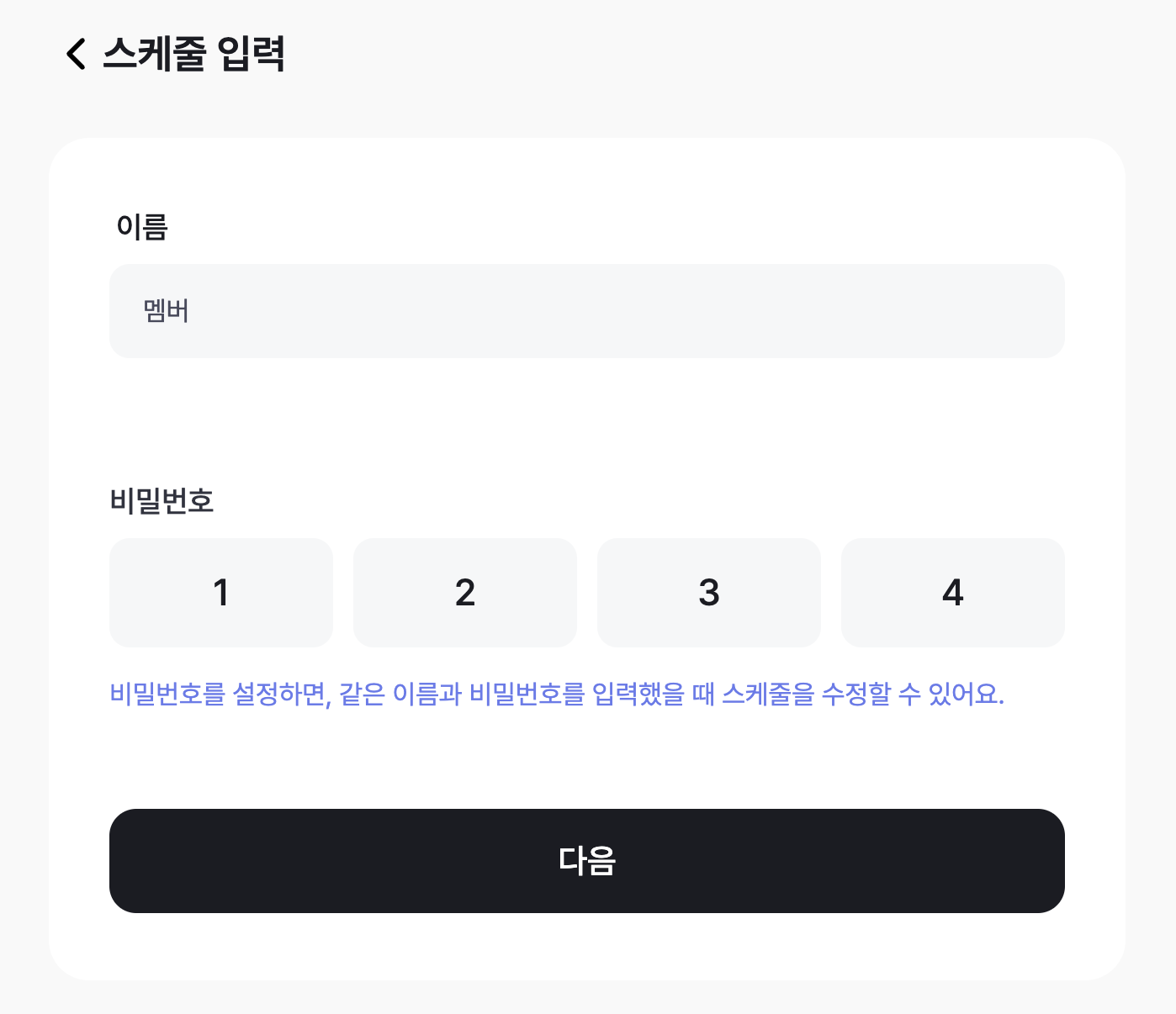
하지만 비로그인이어도 누가 등록한 스케줄인지는 파악해야 하기 때문에, 이름
name과 핀 번호pin컬럼을 두었다.

-
위처럼 간단하게 이름과 비밀번호를 설정하고, 비로그인으로도 스케줄을 등록할 수 있다. 또한 나중에 다시 동일하게 입력해서 수정할 수도 있다.
-
동명이인이 있을 수 있기에 이름은 중복을 허용하였다.
4. 선택 테이블
-
선택 테이블은 각 멤버가 선택한 스케줄을 저장한다. 여기서 하나의 행은 하나의 타임블럭과 동일하다.(스케줄 자체가 30분 단위로 나눠지기 때문)
-
해당 테이블은 특정한 값이 저장되지는 않으며, 멤버와 스케줄의 다대다 관계를 풀기 위해 활용되었다.
🧑🏻💻 설명하니 간단하게 느껴질 수도 있지만, 당시에는 정말 많은 고민을 통해서 만든 구조였다. 앞으로도 1차 스프린트에서 진행한 설계를 기반으로 진행할 것이기에, 더욱 생각이 많았던 것 같다. 사실 무엇이 좋은 설계인지는 모르겠으나, 이후로도 문제 없이 여러 테이블과 기능들을 추가할 수 있었던 것으로 보아서는 확장성 면에서는 괜찮지 않나 싶다!
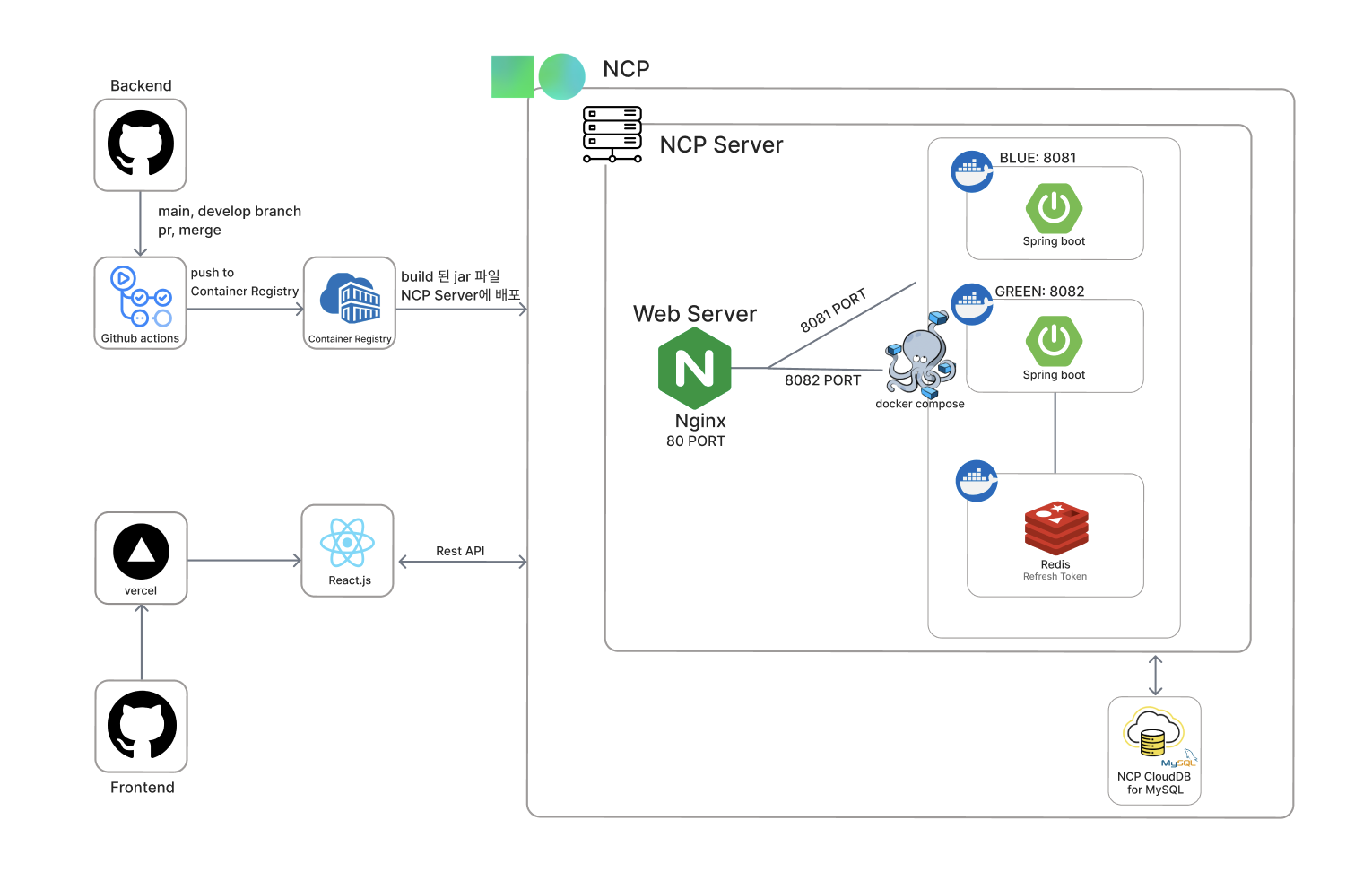
🌐 시스템 아키텍처

큐시즘 29기 밋업 프로젝트에서 블루-그린 무중단 배포 를 진행했었는데, 이 때는 기능 구현에 급급하여 내가 인프라까지 깊게 관여하지는 못 했었다.
이러한 부분이 아쉬워 혼자 한 번 구축해 보고 싶다 라는 생각이 들어 동일한 구조로 도전해보았고, 본격적으로 개발을 시작하기 전 CICD 파이프라인 구축부터 진행했다.
서버 비용에 대한 부담을 줄이기 위해서, 큐시즘 29기 밋업 프로젝트에서 사용하고 남은 크레딧으로 NCP를 활용하였다!
- Github Actions로 CICD 작업 실행
- 빌드 후 NCP Container Registry에 도커 이미지 업로드
- EC2에 ssh 접속 후, 최신 Docker 이미지를 pull 받은 후 컨테이너 실행
- 새롭게 생성된 컨테이너 헬스체크 완료 후, 블루-그린 방식으로 트래픽 이동 (Nginx 활용)
- 이전 컨테이너 Stop
위와 같은 흐름으로 CICD 작업이 진행된다.
혼자 하니 어려운 부분이 많았지만 하면서 얻은 점들도 많았던 것 같다.
깃허브에 코드를 올리면 자동으로 배포가 되고, 무엇보다 블루-그린으로 다운타임 없이 안전하게 배포되었다. 또한 실제 서버를 2대 띄우는 것이 아닌, 도커를 활용해 1대의 서버로도 블루-그린 무중단배포를 구축한다는 점도 마음에 들었다.
이 때부터 인프라 부분에도 조금 더 관심을 가지게 되고 익숙해지며, 이후의 모든 프로젝트에서 배포 부분을 맡아서 했던 것 같다.
효율적인 것을 좋아하는 성격이라, 생산성을 높이는 방법 & 개발에만 집중할 수 있게 되는 환경을 만드는 것에도 많은 관심을 가지는 중이다!!
🏁 마무리
내용이 길어지는 듯 해서 1차 스프린트는 2편으로 나누어 적어보려고 한다!
이어지는 2편에서는 API 구현과 첫 배포의 순간을 기록해보려고 한다 ✍🏻

짱이다