AJAX(Asynchronous Javascript And XML)
- 웹 페이지의 이동 없이 현재 페이지에서 필요한 데이터만 로드 또는 전송할 수 있는 기술
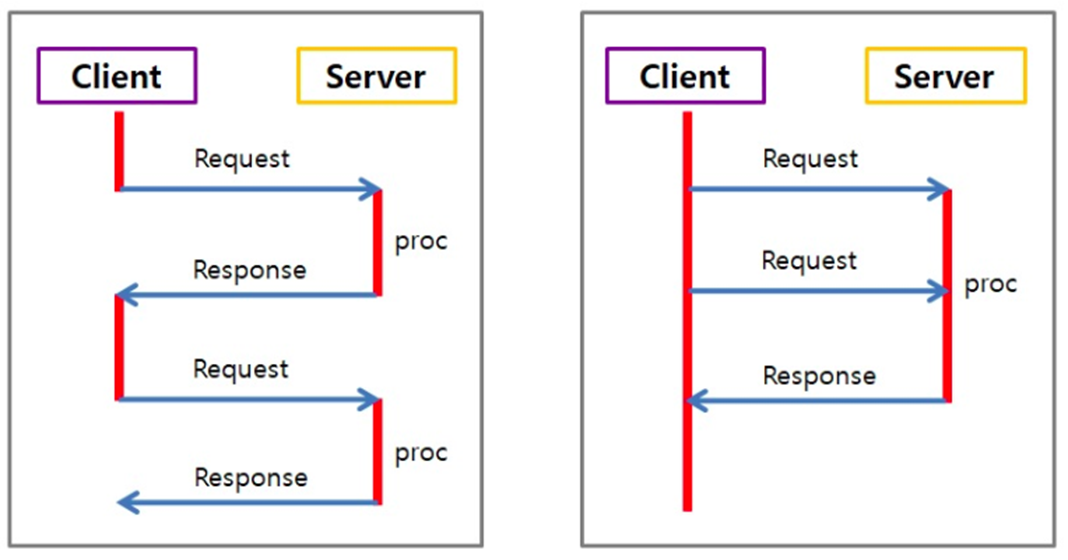
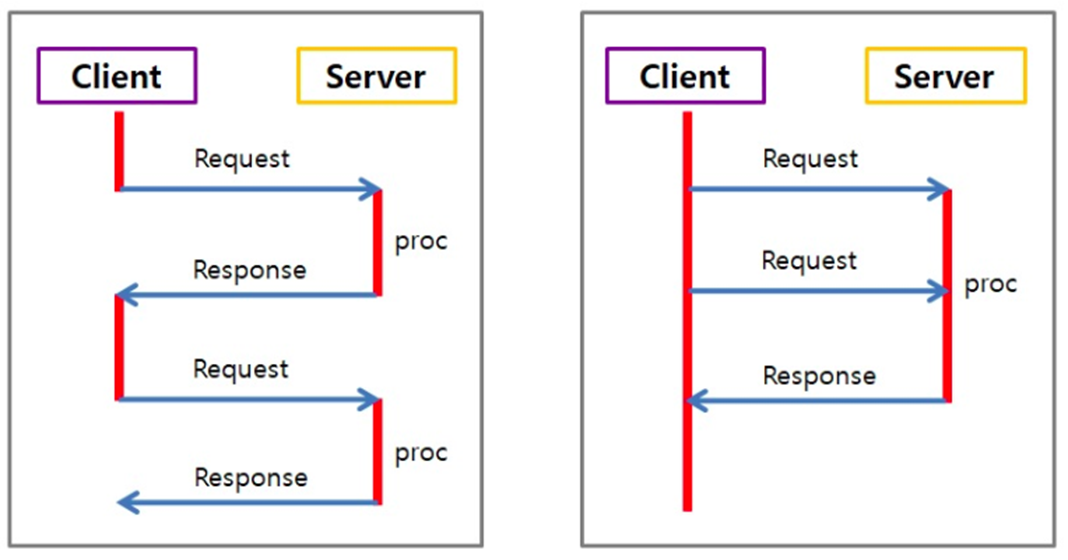
동기와 비동기
- 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식
- 페이지 리로드의 경우 전체 리소스를 다시 불러와야하는데 이미지, 스크립트, 기타 코드등을 모두 재요청 할 경우 불필요한 리소스 낭비가 발생
- 필요한 부분만 불러와 사용할 수 있음

AJAX의 장점
- 웹페이지의 속도 향상
- 서버의 처리가 완료될때까지 기다리지 않고 처리가 가능
- 서버에서 Data만 전송하면 되므로 전체적인 코드의 양이 줄어듬
- 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해줌
AJAX의 단점
- 히스토리 관리가 않됨
- 페이지 이동 없는 통신으로 인한 보안상의 문제
- 연속으로 데이터를 요청하면 서버 부하 증가
- XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않음
- HTTP 클라이언트의 기능, Charset이 한정적임
* Script로 작성되므로 디버깅이 용이하지 않음
- 동일-출처 정책으로 인하여 다른 도메인과는 통신이 불가능


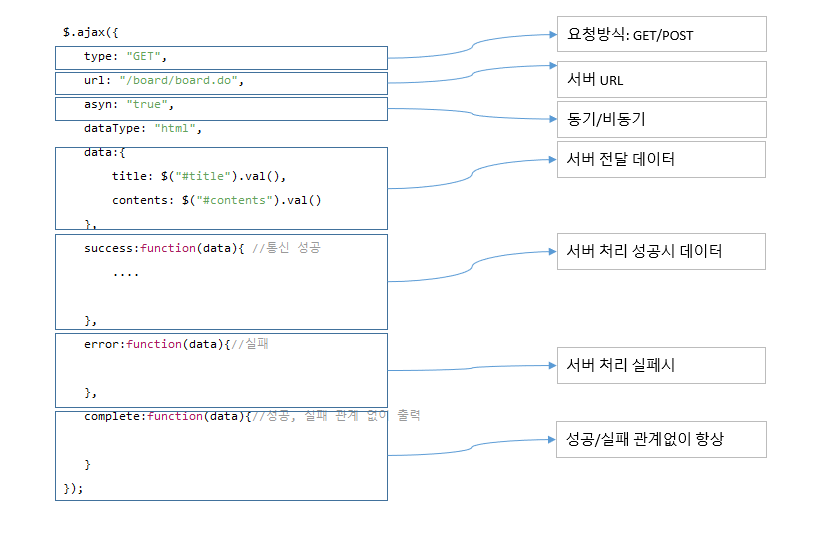
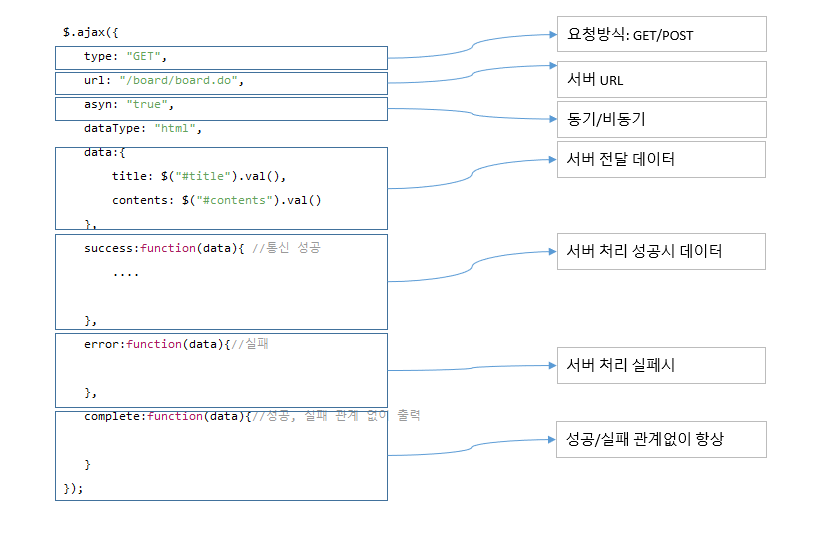
$.ajax({
type: "GET",
url: "/board/board.do",
asyn: "true",
dataType: "html",
data:{
title: $("#title").val(),
contents: $("#contents").val()
},
success:function(data){ //통신 성공
....
},
error:function(data){//실패
},
complete:function(data){//성공, 실패 관계 없이 출력
}
});