
Script async vs defer
모던 웹 브라우저에서 돌아가는 스크립트들은 대부분 HTML보다 무겁다.
브라우저는 HTML을 읽다가 <script>...</script> 태그를 만나면 스크립트를 먼저 실행해야 하므로 DOM 생성을 멈추고 다운을 받는다.
따라서 스크립트가 많이 무거울 경우 사용자는 페이지를 정말 느리게 봐야 한다. 이러한 것을 해결하기 위해 async와 defer 속성을 이용한다.
fetching은 스크립트를 다운 받아 오는 것이다.
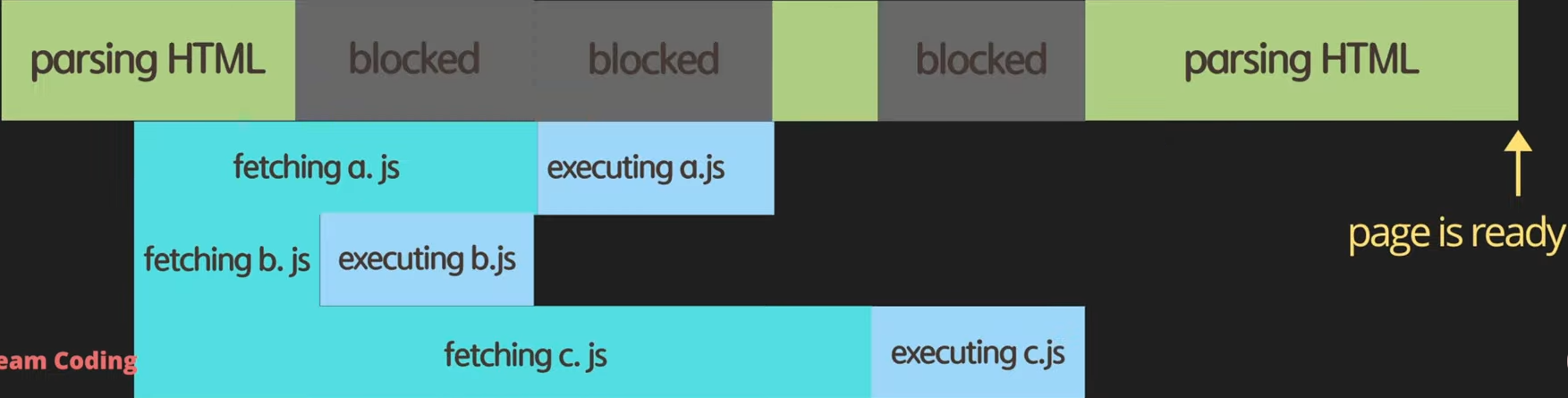
async
async 속성이 붙은 스크립트는 페이지와 완전히 독립적으로 동작한다.
async 스크립트는 defer와 마찬가지로 백그라운드에서 다운로드 하지만, HTML 파싱은 멈춘다.
async 스크립트가 여러 개일 경우, 다운로드 되는 순서대로 실행 순서가 진행된다.
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert("DOM이 준비 되었습니다!"));
</script>
<script async src="https://javascript.info/article/script-async-defer/a.js"></script>
<script async src="https://javascript.info/article/script-async-defer/b.js"></script>
<script async src="https://javascript.info/article/script-async-defer/c.js"></script>
<p>...스크립트 뒤 콘텐츠...</p>
a, b, c 스크립트 순으로 다운로드를 시작했지만 실행되는 스크립트 순서는 b, a, c 순이다.
비동기 스크립트는 방문자 수 카운터나 광고 관련 스크립트처럼 각각 독립적인 역할을 하는
서드 파티 스크립트를 현재 개발 중인 스크립트에 통합하려 할 때 아주 유용하다.
async 스크립트는 개발 중인 스크립트에 의존하지 않고, 그 반대도 마찬가지이기 때문이다.
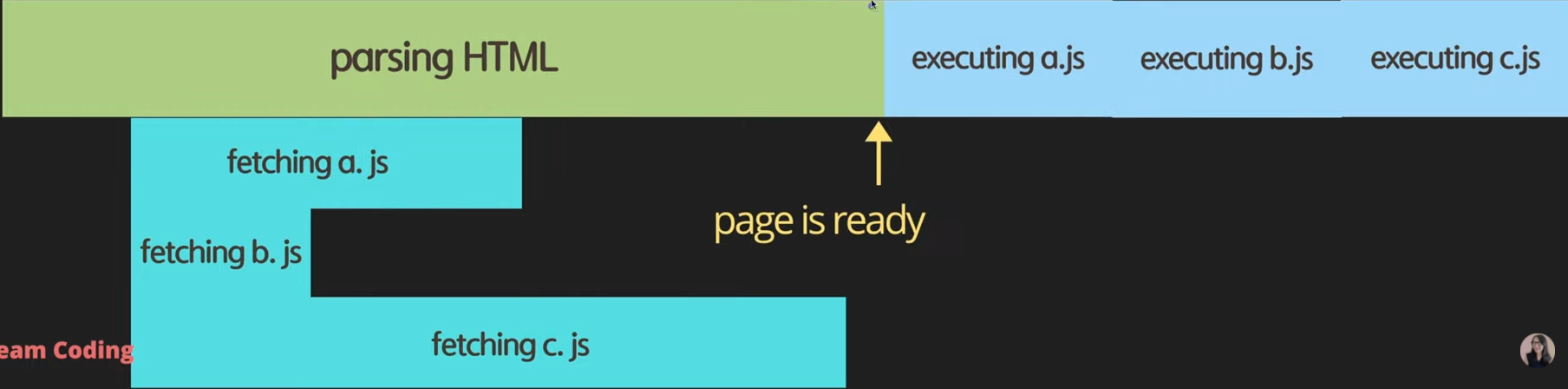
defer
defer 속성이 있는 스크립트 또한 백그라운드에서 다운로드 된다.
다운로드 하는 동안 HTML 파싱이 멈추지 않고 페이지 구성이 끝날 때까지 스크립트 실행은 지연된다.
defer 스크립트는 HTML에 추가된 순으로 실행됩니다. 작은 스크립트는 먼저 다운되지만, 순서대로 실행
defer 속성은 외부 스크립트에만 유효합니다.
<p>...스크립트 앞 콘텐츠...</p>
<script>
document.addEventListener('DOMContentLoaded', () => alert("DOM이 준비 되었습니다!"));
</script>
<script defer src="https://javascript.info/article/script-async-defer/a.js"></script>
<script defer src="https://javascript.info/article/script-async-defer/b.js"></script>
<script defer src="https://javascript.info/article/script-async-defer/c.js"></script>
<p>...스크립트 뒤 콘텐츠...</p>
defer 옵션을 사용하는 것이 제일 효율적이면서 안전하다.
결론
defer를 사용하게 되면 스크립트가 실행되기 전에 페이지가 화면에 출력되므로 지연 스크립트가 영향을 주는 영역에는 '로딩 인디케이터'가 있어야 한다. 사용자에게 컨텐츠의 사용 가능 여부를 알려줘야 한다.
실무에선
defer를 DOM 전체가 필요한 스크립트나 실행 순서가 중요한 경우에 적용합니다.async는 방문자 수 카운터나 광고 관련 스크립트같이 독립적인 스크립트에 혹은 실행 순서가 중요하지 않은 경우에 적용합니다.

좋은 글 잘 보고 갑니다