📌 브라우저의 기본 구조
- 사용자 인터페이스(UI)
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어 - 렌더링 엔진
- 요청한 콘텐츠를 표시
- HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함 - 통신
- UI 백엔드
- 자바스크립트 해석기
- 자료 저장소
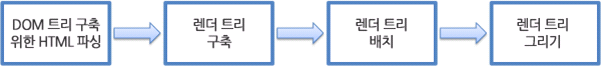
📌 렌더링 엔진의 동작 과정
- HTML 파싱 후, DOM 트리 구척
- CSS 파싱 후, CSSOM 트리 구축
- JavaScript 실행
- DOM과 CSSOM을 조합하여 렌더트리 구축(단, 'display:none' 속성과 같이 화면에서 보이지 않는 것은 구축되지 않음)
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산
- 계산한 위치/크기를 기반으로 화면에 그림