
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
📃 LifeCycle
생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트 되고, 사라지게 될 때 호출하는 메서드이다. 추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있다.
생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.

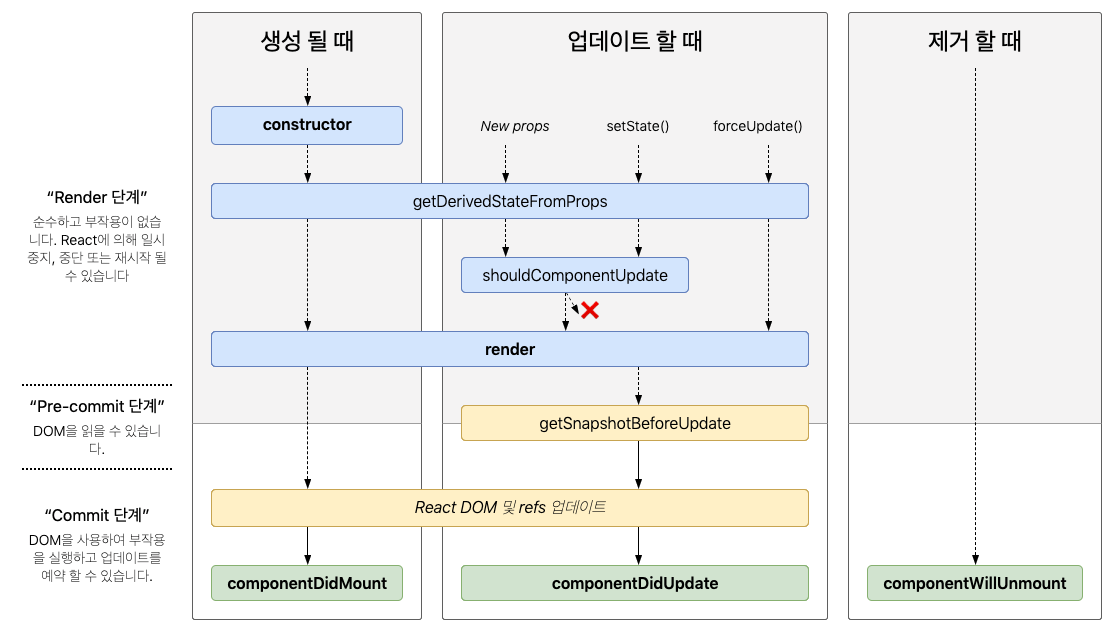
출처 http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
마운트
아래 메서드들은 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때에 순서대로 호출됩니다.
constructor → getDerivedStateFromProps → render → componentDidMount
constructor
constructor 는 컴포넌트의 생성자 메서드이다. 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드이다.
constructor(props) {
super(props);
console.log("constructor");
}constructor() 내부에서 setState()를 호출하면 안 된다.
static getDerivedStateFromProps
getDerivedStateFromProps 는 props로 받아온 것을 state에 넣어주고 싶을 때 사용한다. 이 메서드는 시간이 흐름에 따라 변하는 props에 state가 의존하는 아주 드문 사례를 위해 존재한다.
참고로 컴포넌트가 처음 렌더링 되기 전에도 호출되고 그 이후 리렌더링 되기 전에도 매번 실행된다.
static getDerivedStateFromProps(nextProps, prevState) {
console.log("getDerivedStateFromProps");
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}render
컴포넌트를 렌더링하는 메서드이다.
componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드이다. 이 메서드가 호출되는 시점에는 컴포넌트가 화면에 나타난 상태이다.
외부에서 데이터를 불러와야 한다면, 네트워크 요청을 보내기 적절한 위치다.
업데이트
props 또는 state가 변경되면 갱신이 발생한다. 아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출된다.
getDerivedStateFromProps → shouldComponentUpdate → render → getSnapshotBeforeUpdate → componentDidUpdate
getDerivedStateFromProps
마운트 될 때에도 설명했던 메서드
shouldComponentUpdate
shouldComponentUpdate 메서드는 컴포넌트가 리렌더링 할지 말지를 결정하는 메서드이다. 주로 최적화 할 때 사용하는 메서드이며 React.memo 와 비슷하다.
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldComponentUpdate", nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다
return nextState.number % 10 !== 4;
}render
컴포넌트를 렌더링하는 메서드
getSnapshotBeforeUpdate
getSnapshotBeforeUpdate 는 컴포넌트에 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는 componentDidUpdate 함수에서 받아와서 사용을 할 수 있다.
함수형 컴포넌트 + Hooks를 사용할 때 이 메서드를 대체할 수 있는 기능은 아직 없다.
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log("getSnapshotBeforeUpdate");
if (prevProps.color !== this.props.color) {
return this.myRef.style.color;
}
return null;
}componentDidUpdate
componentDidUpdate 는 리렌더링이 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드이다. 3번째 파라미터로 getSnapshotBeforeUpdate 에서 반환한 값을 조회 할 수 있습니다.
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("componentDidUpdate", prevProps, prevState);
if (snapshot) {
console.log("업데이트 되기 직전 색상: ", snapshot);
}
}언마운트
언마운트라는것은, 컴포넌트가 화면에서 사라지는것을 의미한다. 언마운트에 관련된 생명주기 메서드는 componentWillUnmount 하나이다.
componentWillUnmount
componentWillUnmount 는 컴포넌트가 화면에서 사라지기 직전에 호출된다. 주로 DOM에 직접 등록했었던 이벤트를 제거하고, 만약에 setTimeout 을 걸은것이 있다면 clearTimeout을 통하여 제거를 한다.
componentWillUnmount() {
console.log("componentWillUnmount");
}오류 처리
아래 메서드들은 자식 컴포넌트를 렌더링하거나, 자식 컴포넌트가 생명주기 메서드를 호출하거나, 또는 자식 컴포넌트가 생성자 메서드를 호출하는 과정에서 오류가 발생했을 때에 호출된다.
static getDerivedStateFromError()
이 생명주기 메서드는 하위의 자손 컴포넌트에서 오류가 발생했을 때 호출된다. 단 render 단계에서 호출되므로, 부수 효과를 발생시키면 안된다. 해당 경우에는 componentDidCatch를 대신 사용하자.
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// state를 갱신하여 다음 렌더링에서 대체 UI를 표시합니다.
return { hasError: true };
}
render() {
if (this.state.hasError) {
// 별도로 작성한 대체 UI를 렌더링할 수도 있습니다.
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}componentDidCatch
이 생명주기 메서드는 자손 컴포넌트에서 오류가 발생했을 때에 호출되며, 2개의 매개변수를 전달받는다. 또한 커밋 단계에서 호출된다.
componentDidCatch(error, info) {
// error : 발생한 오류
// info : 어떤 컴포넌트가 오류를 발생했는지에 대한 정보를 포함한 componentStack 키를 갖고 있는 객체
logComponentStackToMyService(info.componentStack);
}그 밖의 생명주기 메서드
위에서 설명한 생명주기 메서드들과 달리 아래의 메서드들은 사용자가 컴포넌트 내에서 직접 호출할 수 있다.
setState()
컴포넌트 state의 변경 사항을 대기열에 집어넣고, React에게 해당 컴포넌트와 그 자식들이 갱신된 state를 사용하여 다시 렌더링되어야 한다고 알린다. 인지 성능(Perceived Performance)의 향상을 위하여 React는 이 메서드의 실행을 지연시키고 여러 컴포넌트를 한번에 갱신할 수도 있다.
다음 챕터에 자세히 다뤄보겠습니당~
forceUpdate()
component.forceUpdate(callback)컴포넌트의 state 또는 props가 변경되면, 컴포넌트가 다시 렌더링되는 것이 기본 동작이다. 어떤 컴포넌트의 render() 메서드가 다른 데이터값에 의존하는 경우, React로 하여금 forceUpdate()를 호출하여 렌더링을 다시 수행하도록 만들 수 있다.
🔥 느낀점
계속 공식문서를 읽으면서 생명주기에 대한 내용이 나와서 꼭 살펴보고 넘어가고 싶었다. 비록 지금은 자주 사용하지 않지만 나중에 회사에 들어가서 레거시 코드를 만지게 될 수도 있으니 알아두는 것이 좋을 것 같았다.
그동안 함수형 컴포넌트를 사용하면서 useEffect에 대해서 알고만 있고 클래스형 컴포넌트에 대해서는 모르는 상태였다. 이번 기회로 어떤 메서드가 있고 언제 호출되는지 알게 되었다.
