이번 챕터는 드래그 앤 드롭 API에 대해 다루었습니다.
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
📃 오늘 공부한 것
Drag & Drop 이벤트
HTML 드래그 앤 드롭 인터페이스는 다른 브라우저에서 어플리케이션이 드래그 앤 드롭 기능을 사용하게 해줍니다. 이 기능을 이용해 사용자는 draggable 요소를 드래그하고, 마우스 버튼에서 손을 뗌으로써 요소를 드롭할 수 있습니다. 드래그하는 동안 draggable 요소는 반투명한 채로 마우스 포인터를 따라다닙니다.
드래그 이벤트
HTML 드래그 앤 드롭은 DOM 이벤트 모델과 드래그 이벤트를 마우스 이벤트로부터 상속받습니다.
drag
- 요소나 텍스트 블록을 드래그 할 때 발생합니다.
dragend
- 드래그가 끝냈을 때 발생합니다.
dragleave
- 드래그 하는 요소나 텍스트 블록이 적합한 드롭 대상에서 벗어났을 대 발생합니다.
dragover
- 요소나 텍스트 블록을 적합한 드롭 대상 위로 지나갈 때 발생합니다.
dragstart
- 사용자가 요소나 텍스트 블록을 드래그하기 시작했을 때 발생합니다.
drop
- 요소나 텍스트 블록을 적합한 드롭 대상에 드롭했을 때 발생합니다.
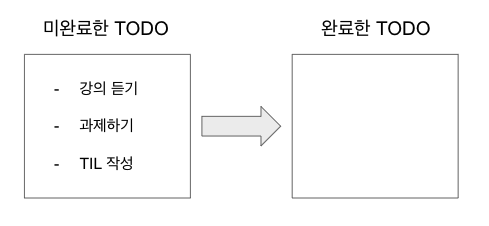
투두리스트를 드래그 앤 드롭으로 완료한 TODO로 옮기기

- li 요소를 droppable로 만들어 줍니다.
// TodoList.js
<ul>
${todosmap(({ _id, content }) =>`
<li data-id="${_id}" draggable="true">${content}
<button>x</button>
</li>`).join('')}
</ul>dragstart로 드래그 하기 시작하면 데이터 전달 객체에 대상 요소의 id를 추가합니다.
$todoList.addEventListener('dragstart', (e) => {
const $li = e.target.closest('li');
e.dataTransfer.setData('todoId', $li.dataset.id);
});dropover이벤트가 발생되었을 때 현재로 .
$todoList.addEventListener('dragover', (e) => {
e.preventDefault(); // 추가적인 이벤트가 일어나지 않도록 함
e.dataTransfer.dropEffect = 'move'; // 현재 선택된 끌어서 놓기 작업의 유형을 move(데이터가 이동할 것임을 암시)로 설정
});drop이벤트가 발생되면 대상의 id를 가져와서 비교 한후 onDrop 이벤트로 App에 id를 전달합니다.
$todoList.addEventListener('drop', (e) => {
e.preventDefault();
const droppedTodoId = e.dataTransfer.getData('todoId');
// 현재 TodoList의 Todo가 아닌 경우 상위 컴포넌트에 알림
const { todos } = this.state;
if (!todos.find((todo) => todo._id === droppedTodoId)) {
onDrop(droppedTodoId);
}
});onDrop으로 가져온 id로 state를 변경시킵니다.
const inCompletedTodoList = new TodoList({
onDrop: (todoId) => handleTodoDrop(todoId, false),
onRemove: handleTodoRemove,
});
const completedTodoList = new TodoList({
onDrop: (todoId) => handleTodoDrop(todoId, true),
onRemove: handleTodoRemove,
});위와 같은 순서로 droppable 이벤트를 사용하여 투두리스트에서 미완료 -> 완료 혹은 완료 -> 미완료로 자유롭게 변경할 수 있습니다.
😰 어려웠던 내용
드래그 앤 드롭이 낯설다 보니 e.preventDefault()라던지 e.dataTransfer.getData('todoId'); 등을 언제 사용해야 하는지 어떻게 사용할지가 너무 헷갈렸습니다.
🔥 느낀점(TMI)
Vanilla JS과정을 마무리하며..
처음 TodoList 만들기부터 마지막 드래그 앤 드롭까지 거의 4주가 다 되는 시간동안 VanillaJS를 배우고 드디어 하나의 기간이 끝났습니다!😀 벌써 데브코스를 시작한지 6주가 지난 것이 매우 놀랍고(시간 진짜 너무너무 빠르다) 기본 지식도 가지고 있지 않던 내가 VanillaJS를 배우면서 컴포넌트 분리, 데이터 관리 등을 자유롭게 만질 수 있는 수준이 되었다는 것이 너무 감동적이었다. 아무래도 주위에서 많이 도움을 주셔서 수월하게(?) 배울 수 있지 않았나 싶다. 아직도 모르는 개념이 너무 많고 쉽게쉽게 기능을 만들지는 못하지만 꾸준히 과제도 하고 배우다 보면 어느 순간 성장해 있지 않을까??
저번주까지만 해도 티는 많이 안냈지만(냈나..?ㅎㅎ) 3일의 부재가 만들어낸 엄청난 폭풍같은 밀린 과제, 강의, 스터디 들에 많이 힘들었었다.😭 그걸 메꾸기 위해서 10일동안 하루에 4-5시간도 못 자면서 하나하나 해치워 나갔다. 사실 아직도 강의도 밀려있고, 그동안 꾸준히 쓰던 TIL도 한동안 못썼고 과제도 만족하지 못하는 상태로 제출하여 매우 속상하지만 그래도 이정도까지 해낸 나에게 칭찬해주고 싶다.😖
팀원분들이 옆에서 많이 도움을 주려고 하셨고 여러 스터디에서도 많이 제 상황을 고려해주셨다는 것을 알고 있다. 이 TIL을 빌려 감사 인사를 드리고 싶습니다!!🙏🏻🥰 (감사해요 정말로) 덕분에 버틸 수 있었던 것 같습니다.❤️
이제 한동안 또 달려야하기 때문에 내일 하루는 마음껏 쉬려고 한다! 드디어!! 데브코스 시작하고 처음 제대로 쉬는 날이 될 것 같습니다!😀 하루동안 리프레쉬하고 재정비해서 오겠습니다!


수경님~~ 정말 수고많으셨어요ㅠㅠ
집중하기 힘든 상황에서도, 끝까지 수경님의 일을 해치워나가신 모습이 진짜진짜 멋져요!!
토요일 리프레쉬하시고 다시 에너제틱한 모습으로 만납시당♥♥
콘서트도 잘 다녀오시구요!!