
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
📃 오늘 공부한 것
Context API
Context API
리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능이다.
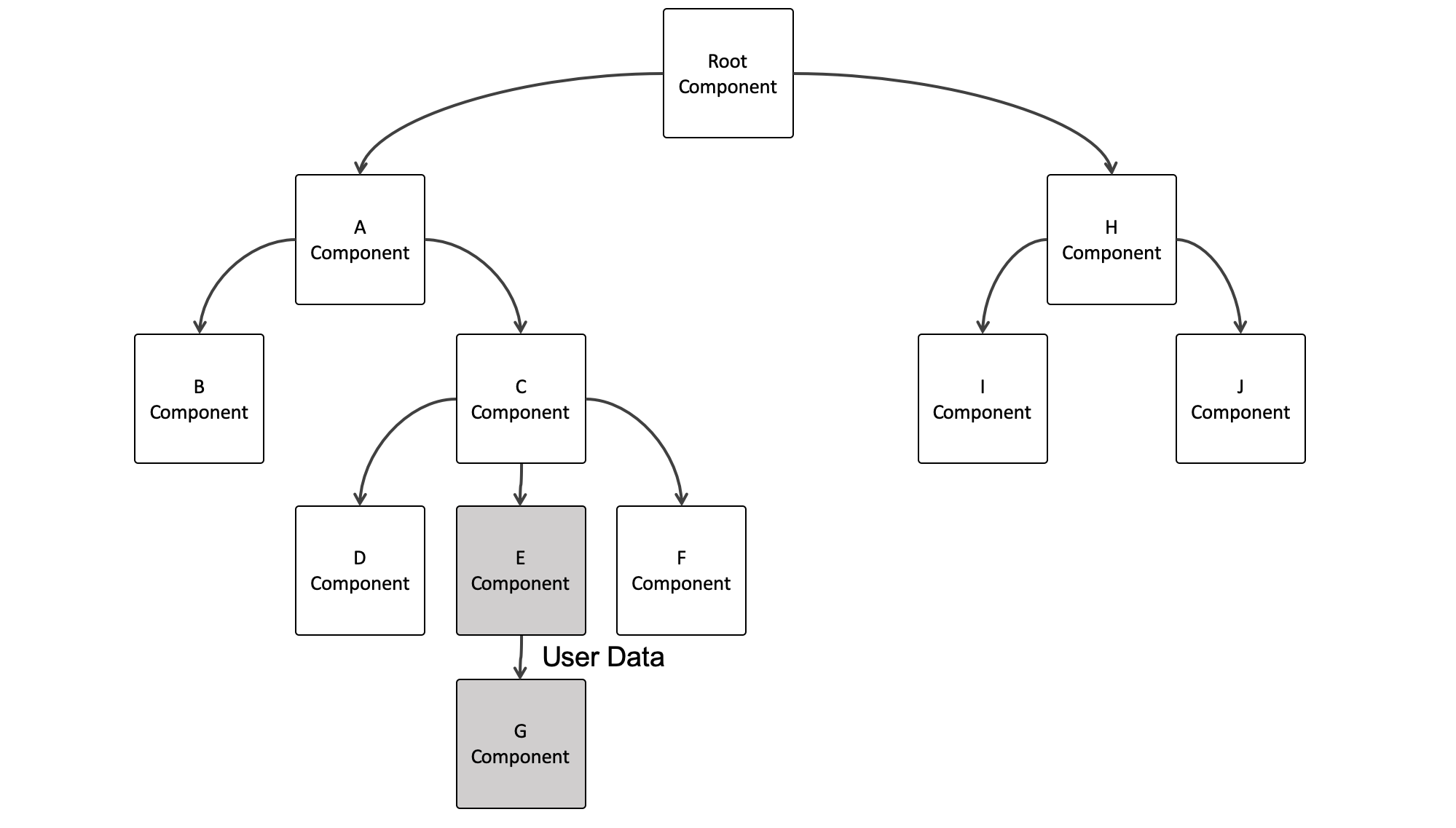
리액트 애플리케이션은 컴포넌트 간에 데이터를 props로 전달하기 때문에 컴포넌트 여기 저기서 필요한 필요한 데이터가 있을 때는 주로 최상위 컴포넌트에서 관리를 한다.
만약 그림처럼 Root 의 값을 G까지 전달하려고 할 때 여러번 거쳐서 다루어야 하기 때문에 유지 보수성이 낮아진다.

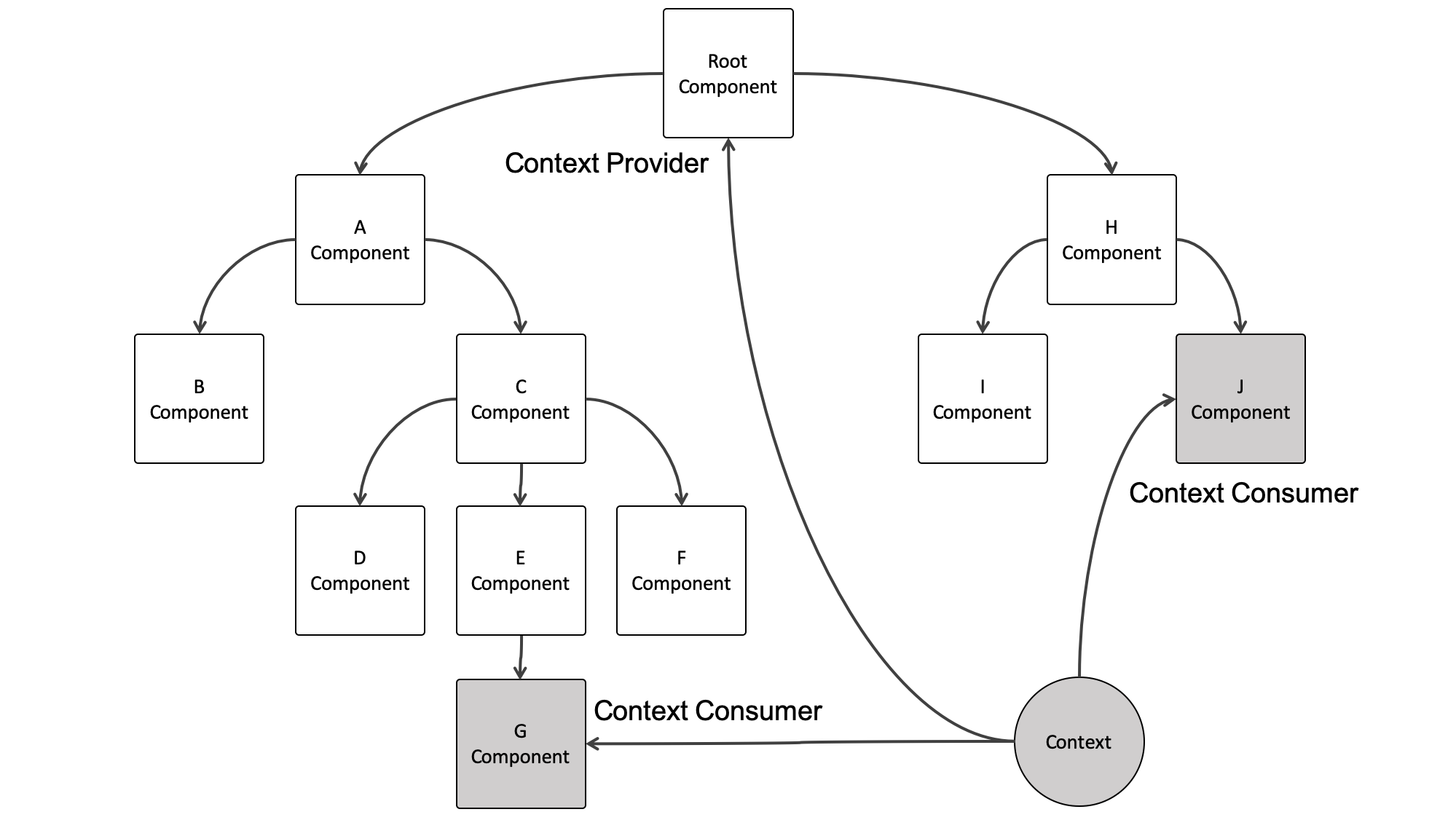
Context는 부모 컴포넌트로부터 자식 컴포넌트로 전달되는 데이터 흐름과는 상관없이 전역적인 데이터를 다룰 때 사용한다. 전역 데이터를 Context에 저장한 후 데이터가 필요한 컴포넌트에서 해당 데이터를 불러와 사용할 수 있다.

React.createContext
const MyStore = React.createContext(defaultValue);
Context 객체를 만드는 방법이다. 컴포넌트가 이 context를 가지려면 해당 컴포넌트 상위에 provider로부터 context를 정의한 변수 MyStore를 감싸면 된다.
Context.Provider
provider는 정의한 context를 하위 컴포넌트에게 전달하는 역할을 한다.
Provider를 사용하면 Context의 value도 변경할 수 있다.
<MyStore.Provider value={this.state}>
<subComponent1 />
<subComponent2 />
</MyStore.Provider>Context.Consumer
context 변화를 구독하는 컴포넌트이다.
<MyContext.Consumer>
{value => /* context 값을 이용한 렌더링 */}
</MyContext.Consumer>🔥 느낀점
리액트에서 상태 관리 라이브러리로 Redux만 사용해보았는데 context API를 처음 적용해보았다. 리덕스보다 훨씬 쉽고 깔끔하게 다룰 수 있다는 느낌을 받아서 내일은 직접 예시를 작성해서 확실히 이해해봐야겠다.
강의 조금씩 더 미리미리 듣자! 그리고 컨디션 조절 잘하기!! 잘하고 있으니까 조금만 더 노력하자
Refer
- 프로그래머스 데브코스
- Context
- react context api 개념 & 예시
- 김민준 저, ⌜리액트를 다루는 기술(개정판)⌟, 길벗
