
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
들어가기 전에 next/image 적용하기 전의 코드를 살펴보도록 하자.
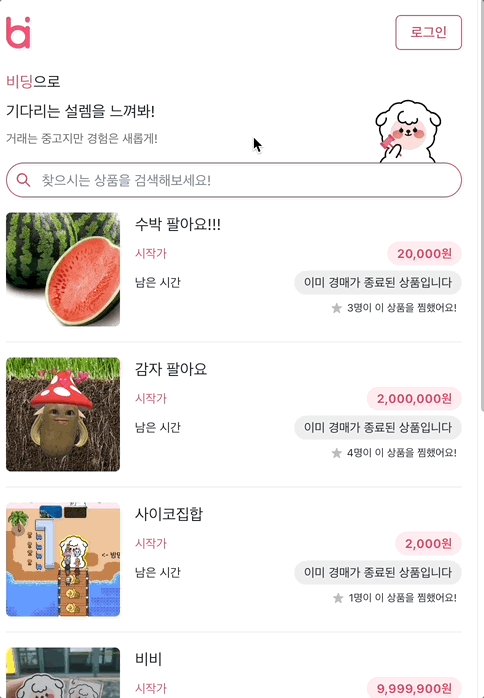
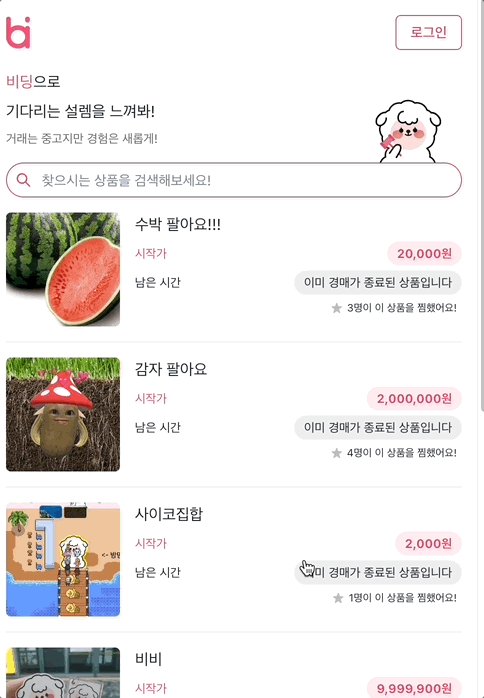
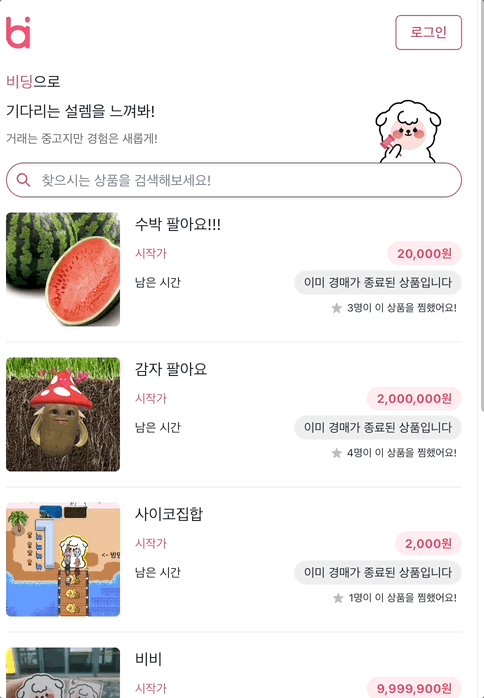
메인 페이지의 상품 사진들에 적용된 코드이다. 아래와 같이 chakra-ui 를 사용하면서 Image 태그를 적용한 모습이다.
import { Image } from '@chakra-ui/react';
const CardProductImage = ({ alt, src }: CardProductImageProps) => {
return (
<Image alt={alt} src={src} />
);
};
다만, 이렇게 적용하였을 때 메인페이지의 사진들이 다음과 같이 하나씩 느리게 로딩되는 것을 볼 수 있다.

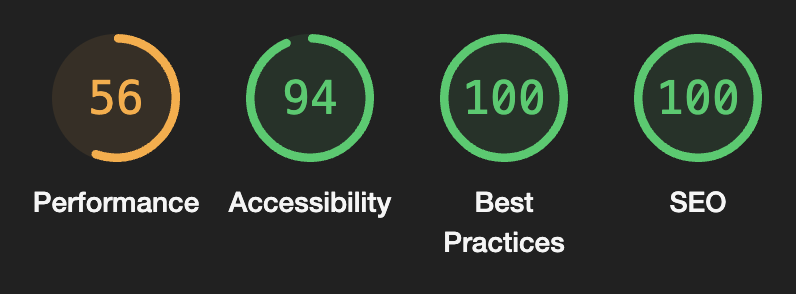
또한, lighthouse의 퍼포먼스 지수가 낮은 이유도 살펴보니 파일 용량이 크고 해상도가 매우 높은 이미지들을 많이 사용하기 때문이었다.
상품 카드 이미지만 해도 메인 페이지, 검색, 내가 판매한 상품, 찜한 상품, 낙찰된 상품 페이지 등 많은 곳에 적용되고 있기 때문에 개선이 필요하였다.

next/Image로 적용
1. loading 속성
기본적으로 next/image의 loading 속성의 기본값은 lazy이다.
lazy loading이란?
사용자가 엡 페이지를 열면 전체 페이지의 내용이 다운로드 되어 단일 이동으로 렌더링이 된다.
예를 들어, 무한 스크롤을 구현하였을 때 모든 스크롤의 내용을 한 스크린 안에 볼 수 없다. 따라서 페이지에 접근할 때 사용자가 필요한 페이지의 일부만 콘텐츠를 로드하는 것이다.
-> 처음 알았는데 lazy loading도 검색 엔진 순위에 영향을 미친다고 한다. 웹 페이지의 전체 구성 요소를 느리게 로드하면 검색 엔진이 해당 구성 요소를 우회하여 콘텐츠가 인덱싱 되지 않아 엔진 결과가 줄어들 수 있다.
이러한 lazy loading을 단순히 Next/Image를 사용함으로써 적용할 수 있는 것이다.
2. layout 속성
-
layout="intrinsic"
이미지는 더 작은 뷰포트의 경우 크기를 축소하지만 더 큰 뷰포트의 경우 원래 크기를 유지한다. -
layout="fixed"
뷰포트와 상관 없이 이미지 사이즈를 width, height 속성으로 고정한다. -
layout="responsive"
이미지는 더 작은 뷰포트의 경우 크기를 축소하지만 더 큰 뷰포트의 경우 크기가 늘어난다. 즉, 이미지 비율이 유지된다. -
layout="fill"
relative position을 가진 조상의 width, height와 동일하게조정된다.
이 속성들을 적용하게 되면 width와 height도 layout 속성에 맞게 의미가 달라지게 된다.
- intrinsic, fixed 일 때: 렌더링 사이즈
- responsive, fill 일 때: 원본 이미지의 사이즈를 의미, 이미지의 비율을 추정하는 데 사용
비드마켓에 적용
위의 두 속성을 사용해서 아래처럼 적용하였다.
import Image from 'next/image';
const CardProductImage = ({ alt, src }: CardProductImageProps) => {
return <Image
layout="fixed"
objectFit="cover"
width={114}
height={114}
alt={alt}
src={src}
/>
};
크롬 브라우저 퍼포먼스 탭으로 빨라진 속도 확인
메인 페이지에서 카드 리스트 불러 올 때(로드할 때) 걸리는 시간
기본 Image 태그
기본 chakra-ui의 Image태그 즉, 기본 img 태그를 사용할 경우에는 다음과 같이 722ms ~1000ms 까지 약 300ms 정도 걸리는 것을 볼 수 있다.

next/image 적용
40ms정도로 무려 260ms정도나 줄어든 것을 확인할 수 있다.

상품 card 이미지 하나를 가져오는 네트워크 요청 정보
기본 Image 태그

next/image 적용
다음과 이미지 사이즈와 요청 시간이 줄어든 것을 확인할 수 있습니다! 또한 webp포맷을 사용된 것도 확인할 수 있다.

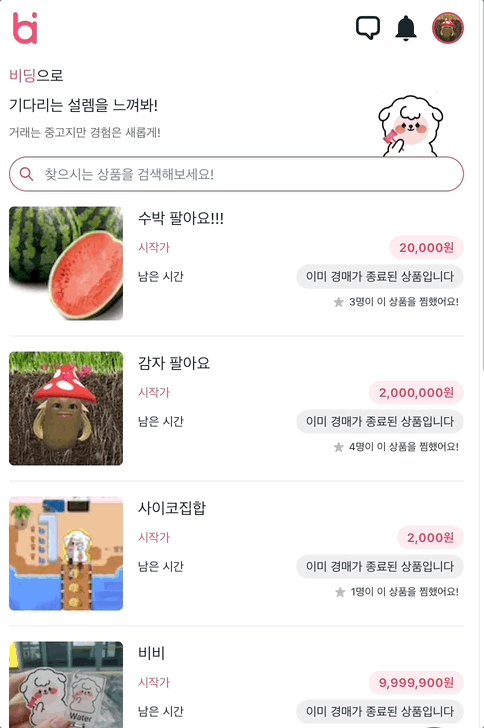
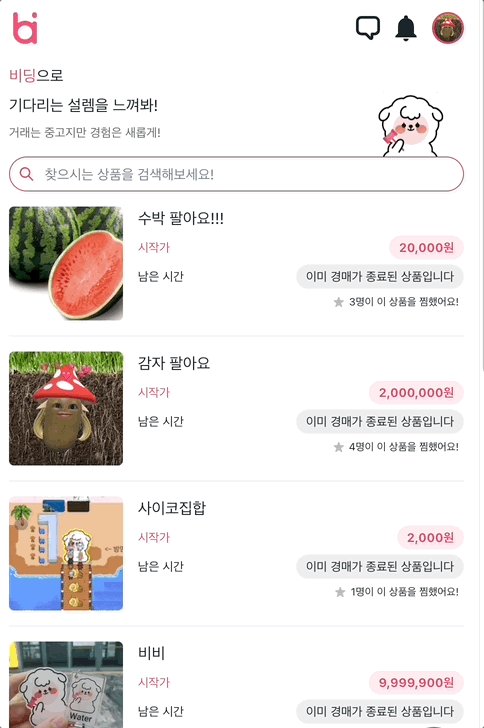
반영 완료 된 메인 페이지
메인페이지의 사진들이 다음과 같이 하나씩 느리게 로딩되었던 부분이 다음과 같이 빨라진 것을 볼 수 있다.

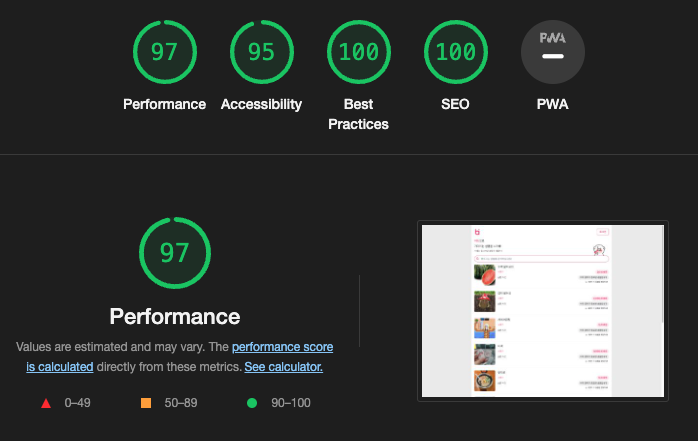
매우 높아진 lighthouse 점수

web vitals 정리, next/Image 적용 전 후 비교
🔥 느낀점
단지 image를 next/image태그로 변경해서 적용했을 뿐인데 이미지가 얼마 없음에도 불구하고 300ms나 개선한 결과를 얻었고 성능이 매우 향상된 것을 직접 확인할 수 있어서 너무 좋았다. 내 손으로 퍼포먼스 수치를 이렇게 올려본 적이 처음이라 매우 짜릿했다.
