
⚠️ 정리한 내용은 오타나 잘못된 정보가 있을 수 있습니다. 댓글로 알려주시면 감사하겠습니다.
프로덕션 빌드를 활용하세요
기본적으로 React에는 유용한 경고가 많이 포함되어 있다. 경고는 React를 더 크고 느리게 만들기 때문에 앱을 배포할 때 프러덕션 버전을 사용해야 한다.
앱을 개발할 때는 개발 모드, 사용자에게 배포할 때는 프로덕션 모드를 사용해야 한다.
Create React App
npm run build명령어를 실행하면 프로젝트의 build/ 폴더에 애플리케이션의 프로덕션 빌드 파일이 만들어진다.
단일 파일 빌드
React 및 React DOM의 프로덕션 준비 버전을 단일 파일로 제공한다.
<script src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>Brunch
가장 효율적인 Brunch 프로덕션 빌드를 위해 tenser-brunch 를 설치해서 빌드 가능
# npm을 사용한다면
npm install --save-dev terser-brunch
# Yarn을 사용한다면
yarn add --dev terser-brunch그 외로 Browserify, Rollup, , webpack 등이 있다.
Devtools Profiler로 컴포넌트 프로파일링
긴 목록 가상화하세요
애플리케이션에서 긴 목록을 렌더링하는 겨우 windowing 이라는 기법을 사용하는 것을 추천한다.
이 기법은 주어진 시간에 목록의 부분 목록만렌더링하며 컴포넌트를 다시 렌더링하는 데 걸리는 시간과 생성된 DOM 노드의 수를 크게 줄일 수 있다.
react-window와 react-virtualized는 널리 알려진 windowing 라이브러리읻. 목록, 그리드 및 표 형식 데이터를 표시하기 위한 몇 가지 재사용 가능한 컴포넌트를 제공한다.
재조정을 피하세요
컴포넌트의 prop이나 state가 변경되면 React는 새로 반환된 엘리먼트를 이전에 렌더링된 엘리먼트와 비교해서 실제 DOM 업데이터가 필요한지 여부를 결정한다. 같지 않을 경우 React는 DOM을 업데이트 한다.
React가 변경된 DOM 노드만 업데이트하더라도 리렌더링에는 여전히 다소 시간이 걸린다. 대부분의 경우엔 문제가 되지 않지만 속도 저하가 눈에 띄는 경우 shouldComponentUpdate로 이 기능을 무시함으로써 속도를 높일 수 있다.
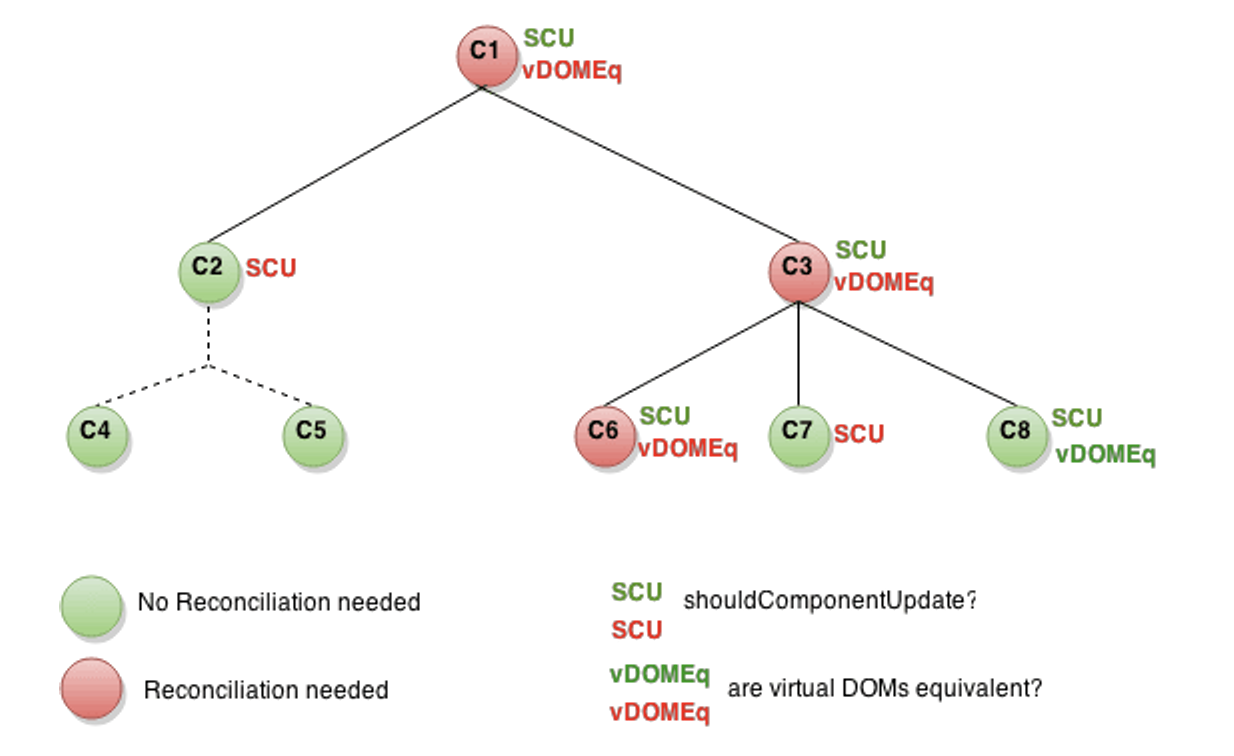
sholudComponentUpdate In Action
SCU는 shouldComponentUpdate가 반환한 것을 나타내며, vDOMEq는 React 엘리먼트가 동일한지 여부를 표시한다. 마지막으로 원의 색은 컴포넌트를 조정해야 하는지 여부를 나타낸다.

shouldComponentUpdate는 C2에 뿌리를 둔 하위트리에서 false를 반환 ⇒ C4 및 C5에서 shouldComponentUpdate를 호출할 필요가 없다.
C1과 C3의 경우 shouldComponentUpdate가 true를 반환 → React가 트리의 가장 하위에 가서 확인 → C6의 경우 shouldComponentUpdate는 true를 반환했고 렌더링 된 엘리먼트는 동일하지 않기 때문에 React는 DOM을 업데이트, C8의 경우 이전에 렌더링 된 React 엘리먼트와 동일했기 때문에 DOM을 업데이트할 필요가 없음
데이터를 변경시키지 않음으로써 얻는 효과
이 문제를 피하는 방법은 props와 state로 사용중인 값의 변경을 피하는 방법이 있다.
class ListOfWords extends React.PureComponent {
render() {
return <div>{this.props.words.join(',')}</div>;
}
}
class WordAdder extends React.Component {
constructor(props) {
super(props);
this.state = {
words: ['marklar']
};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// This section is bad style and causes a bug
const words = this.state.words;
words.push('marklar');
this.setState({words: words});
}
render() {
return (
<div>
<button onClick={this.handleClick} />
<ListOfWords words={this.state.words} />
</div>
);
}
}위와 같은 경우는 PureComponent가 this.props.words의 이전 값과 새로운 값을 간단하게 비교하여 배열의 실제 단어가 변경되었다 하더라도 렌더링이 업데이트 되지 않는다.
이 문제는 아래와 같이 작성해서 피할 수 있다.
handleClick() {
this.setState(state => ({
words: state.words.concat(['marklar'])
}));
}
handleClick() {
this.setState(state => ({
words: [...state.words, 'marklar'],
}));
};🔥 느낀점
프로덕션 빌드를 활용해서 성능 최적화를 할 수 있는 방법이 알고 있는 것보다 많이 있다는 것을 알았다. 또한 sholudComponentUpdate를 활용해서 속도를 높일 수 있다는 것도 알게 되었다.
