



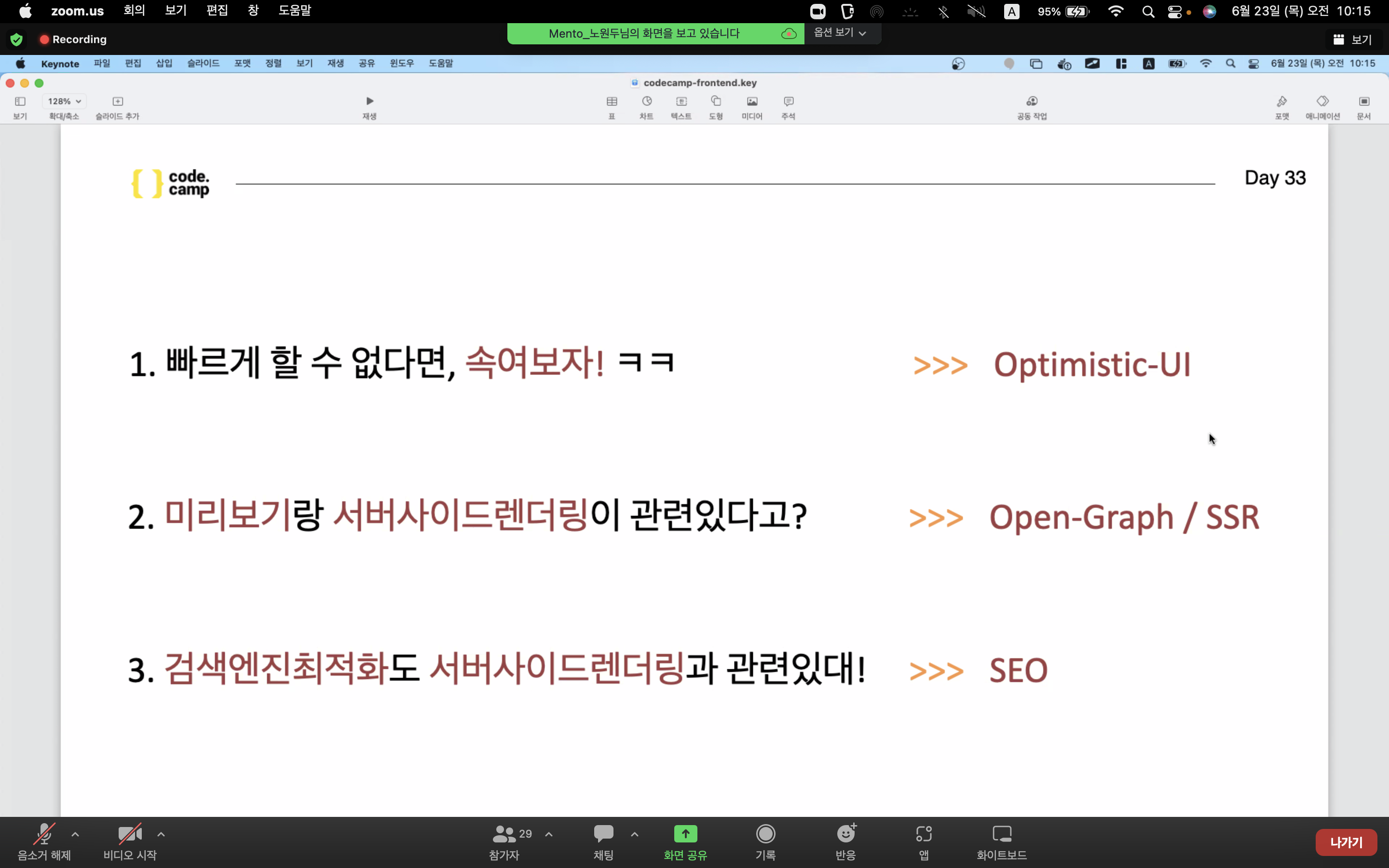
Optimistic-UI
좋아요를 눌렀으면 백엔드로 가서, DB의 엑셀에 저장하고 받아와서 브라우저에 띄우는게 정상인데
"어차피 받아올것"임을 전제로 거의 딜레이 없이 바로 화면에 좋아요를 띄우게 된다.
- 인터넷이 느린곳에서 특히 효과적임
- 실제로 빠른게 아니라 "빠르게 보이는" 눈속임
- 남용하지 말기!!!!
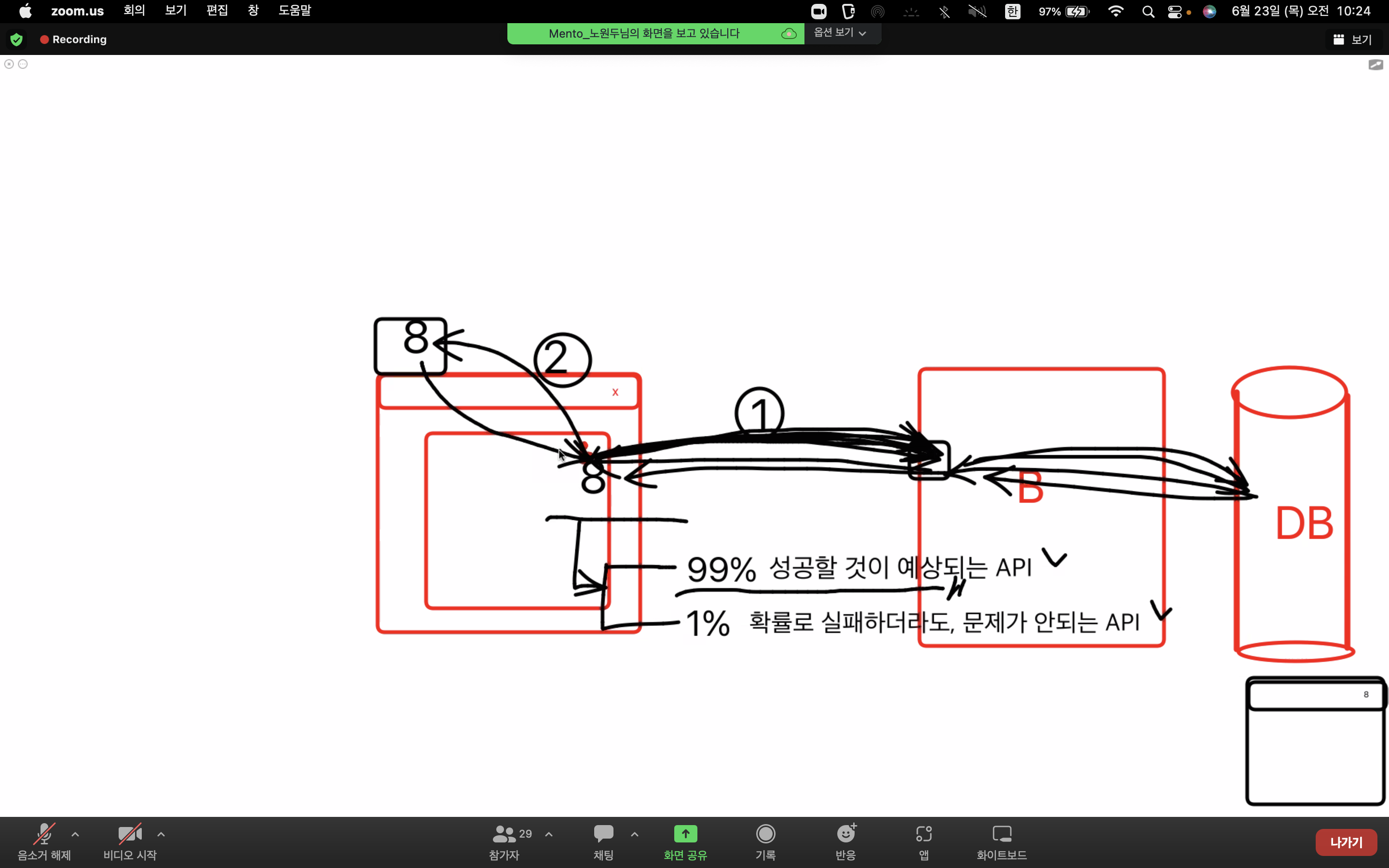
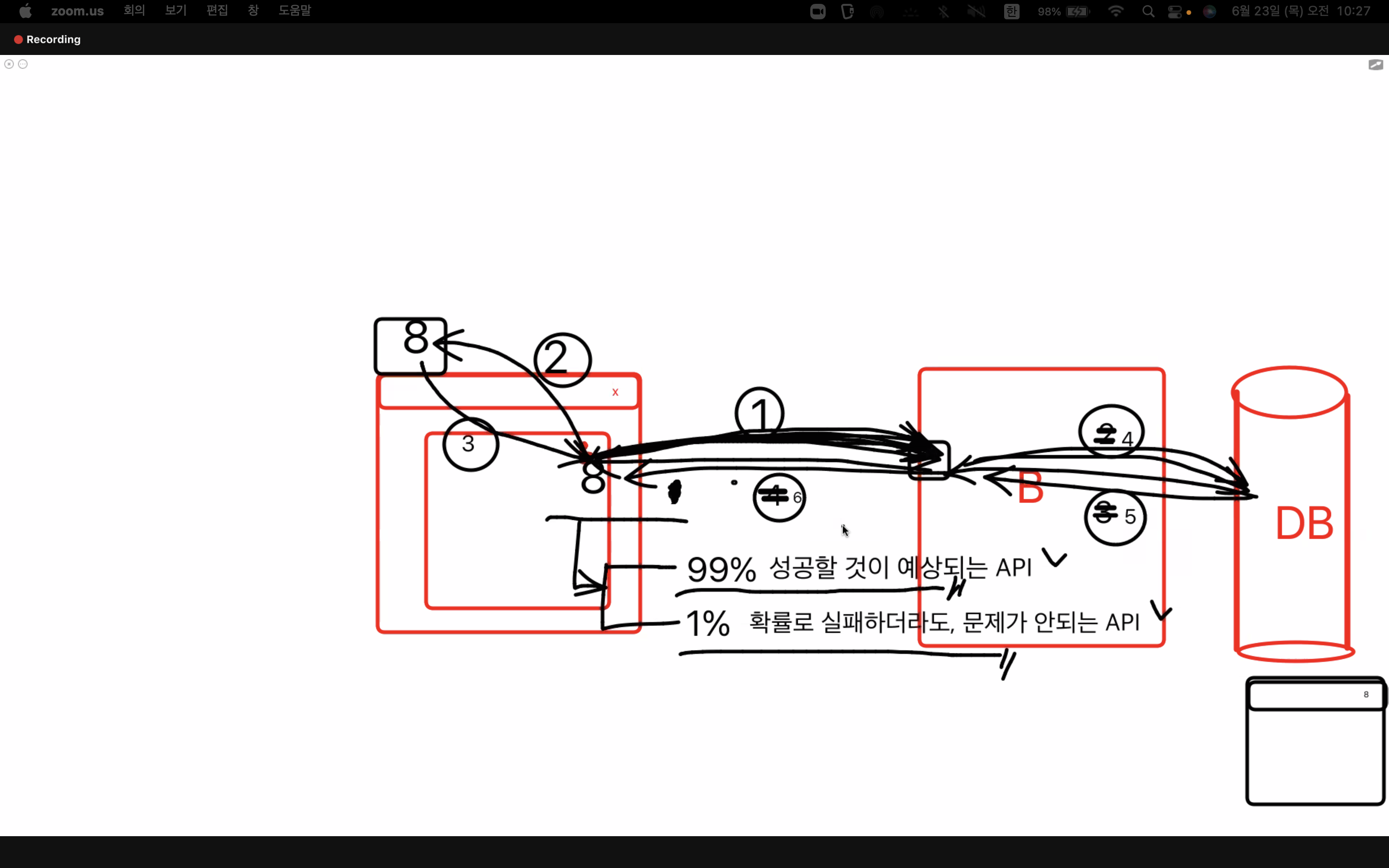
- 백엔드 서버로 요청을 하면 자료를 받아올 확률이 99% 이상 성공가능성이 보장되어야함!!!
- 한번의 요청으로 수많은 로직이 수행되는 api에서 Optimistic-UI는 사용하지 말기
- 💡한번의 클릭으로 좋아요 숫자를 1 올리는 단순한 api에서 사용하면 좋음
- 1%의 확률로 실패하더라도 문제가 되지 않는 api에서 사용하자


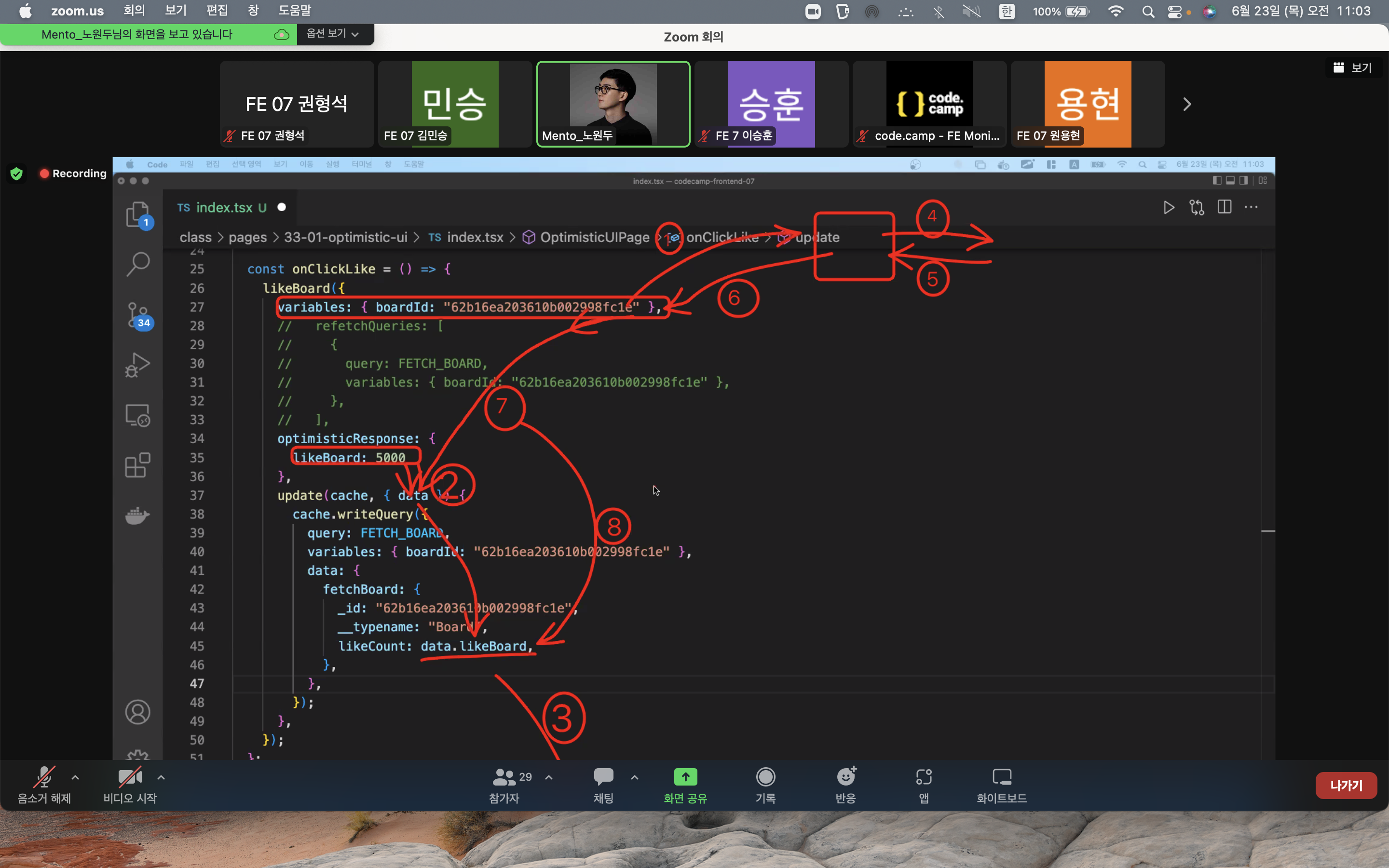
가짜로 입력한 값과 나중에 들어온 값과 비교해서 같으면 그대로 하고 다르면 다시 바꿔치기함
느리면 눈속임이라도??
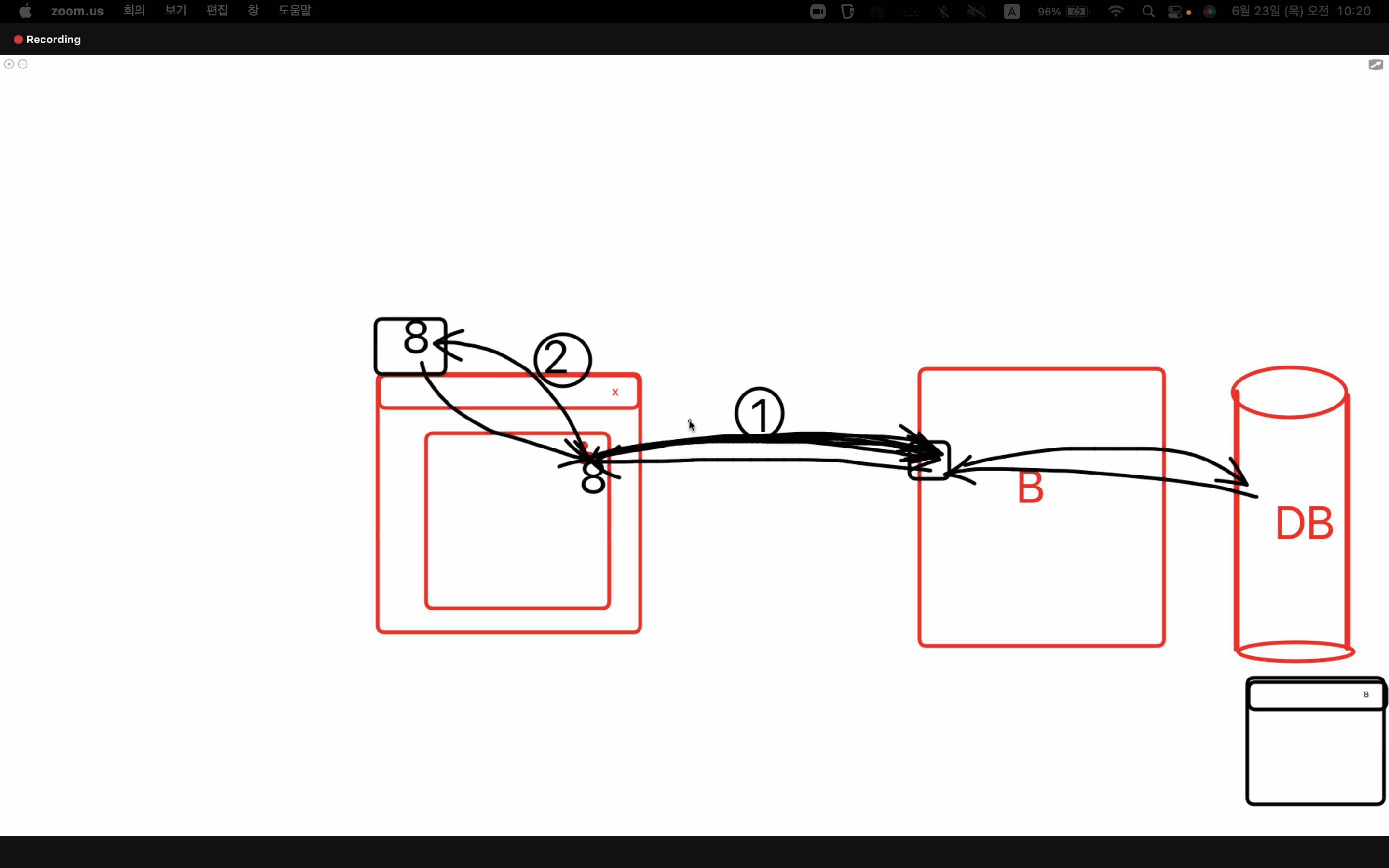
좋아요버튼 누르면 좋아요 숫자 증가
백엔드에 데이터 보내고 받아오기, 리페치하기 해야함 -> 느림
먼저 숫자만 올려놓고 DB에 보내고 받아와서 일치하면 그대로 두는 방법
실패할 가능성이 매우 낮은 경우 이렇게 눈속임하면 빠름(가짜 좋아요를 만듦) -> Optimistic-UI
response를 두번 받음
한번은 가짜, 한번은 진짜
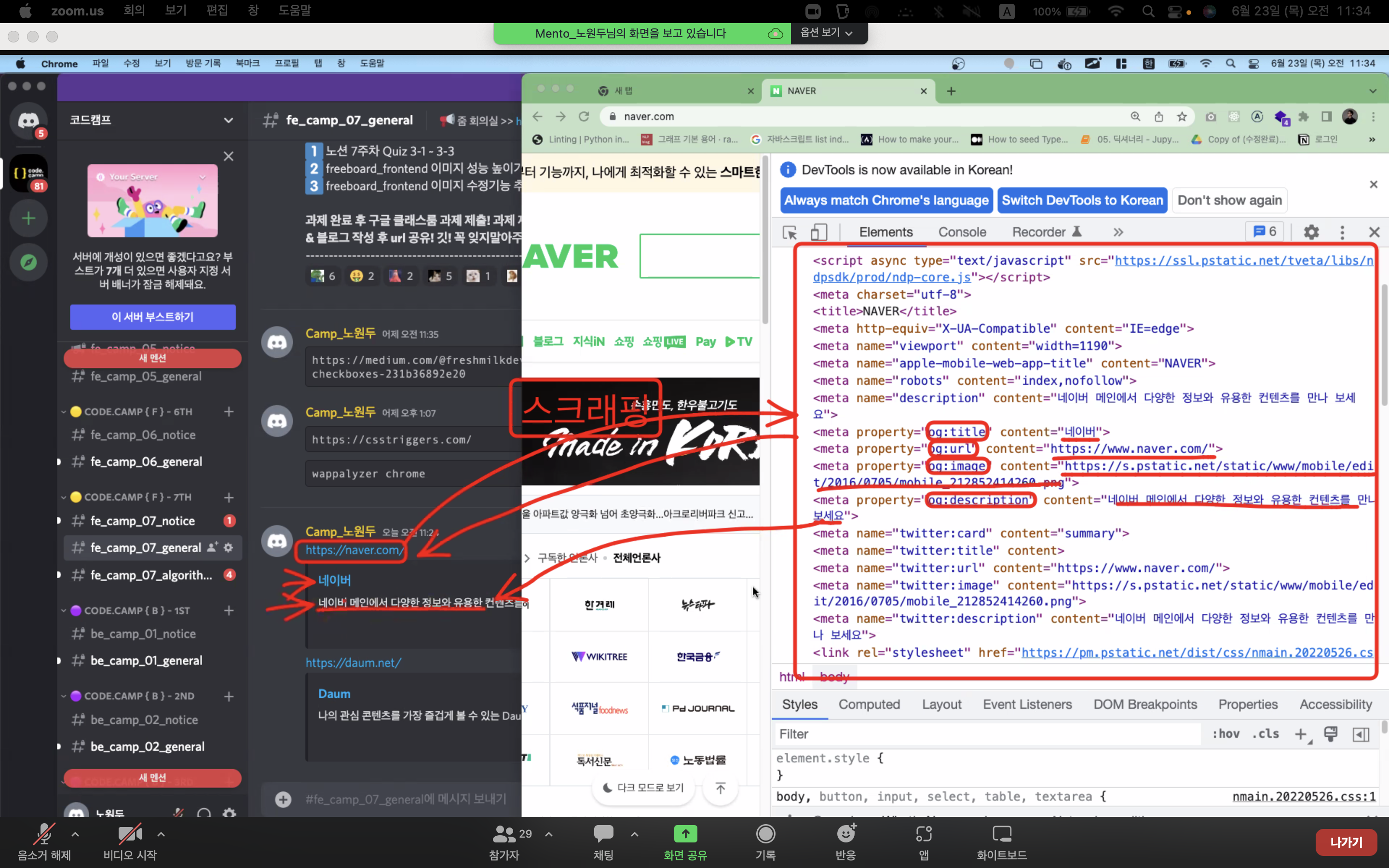
서버사이드렌더링 (oepnGraph 미리보기 기능과 연결됨)
- 전세계의 페이지를 일일이 다 만들 수 없음!!!
미리보기의 네이버 이미지는 네이버 개발자가, 미리보기의 다음 이미지는 다음 개발자가 만들었다.- 이것들을 보여주는(네이버에서 스크래핑 해서 미리보기를 보여주는) 회색 배경 및 글자 등 css는 디스코드 개발자가 만들었음
- Head태그 안에 meta태그의 property=og:"title"과 같이 우리도 만들어야함
<meta property="og:url" content="//www.daum.net/">
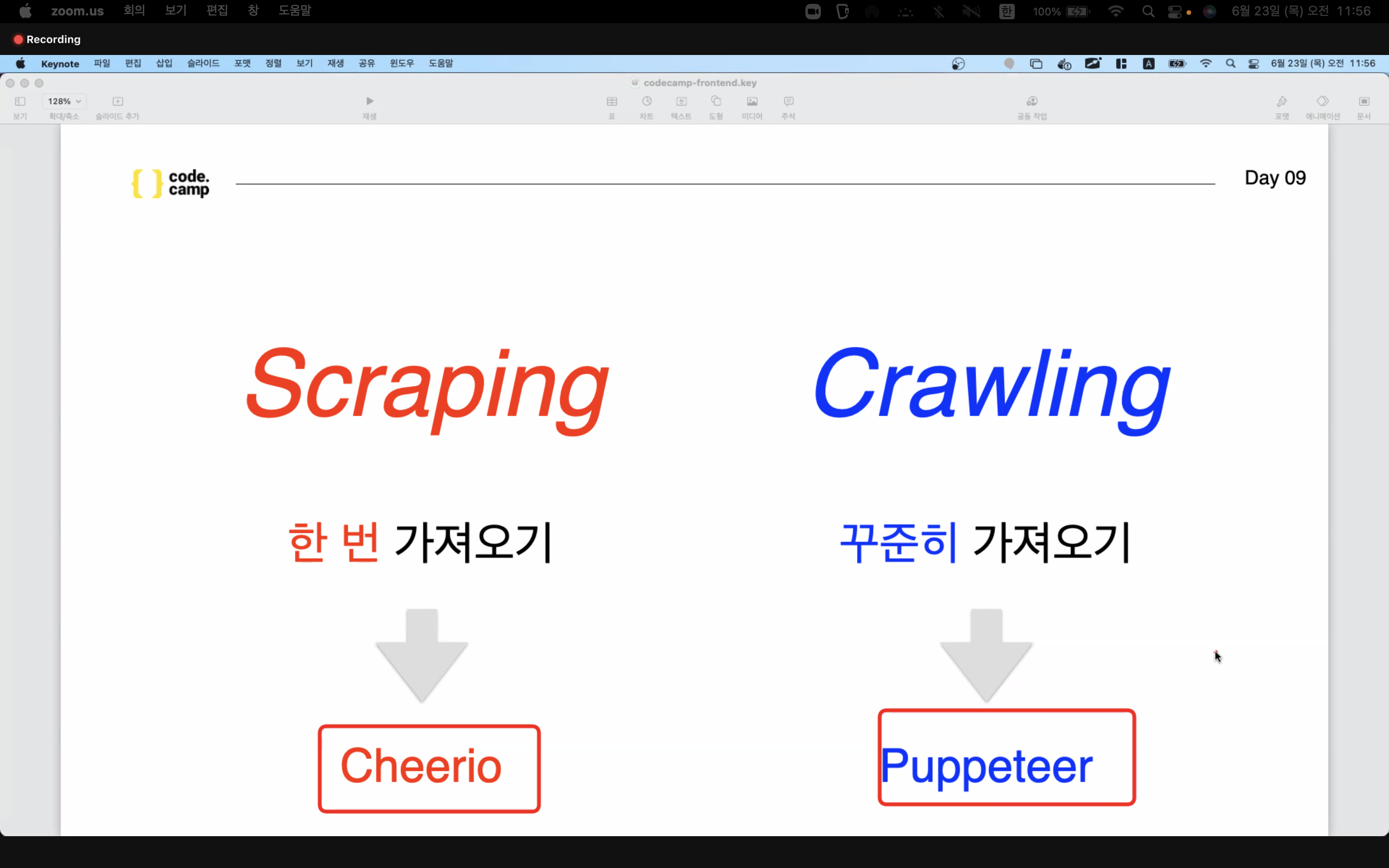
<공부해야하는 순서>
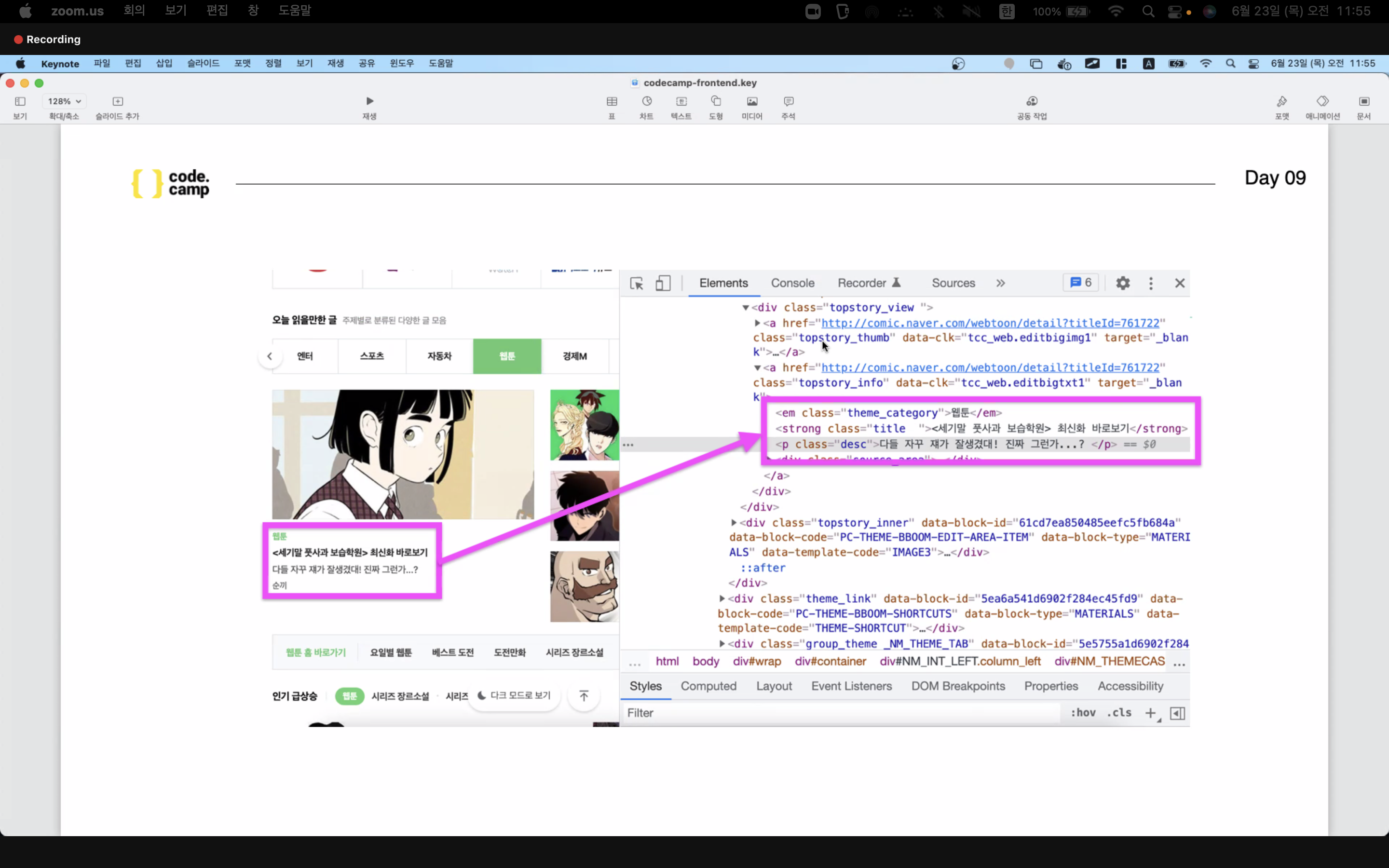
1️⃣스크래핑
2️⃣크롤링
3️⃣openGraph
4️⃣서버사이드 렌더링
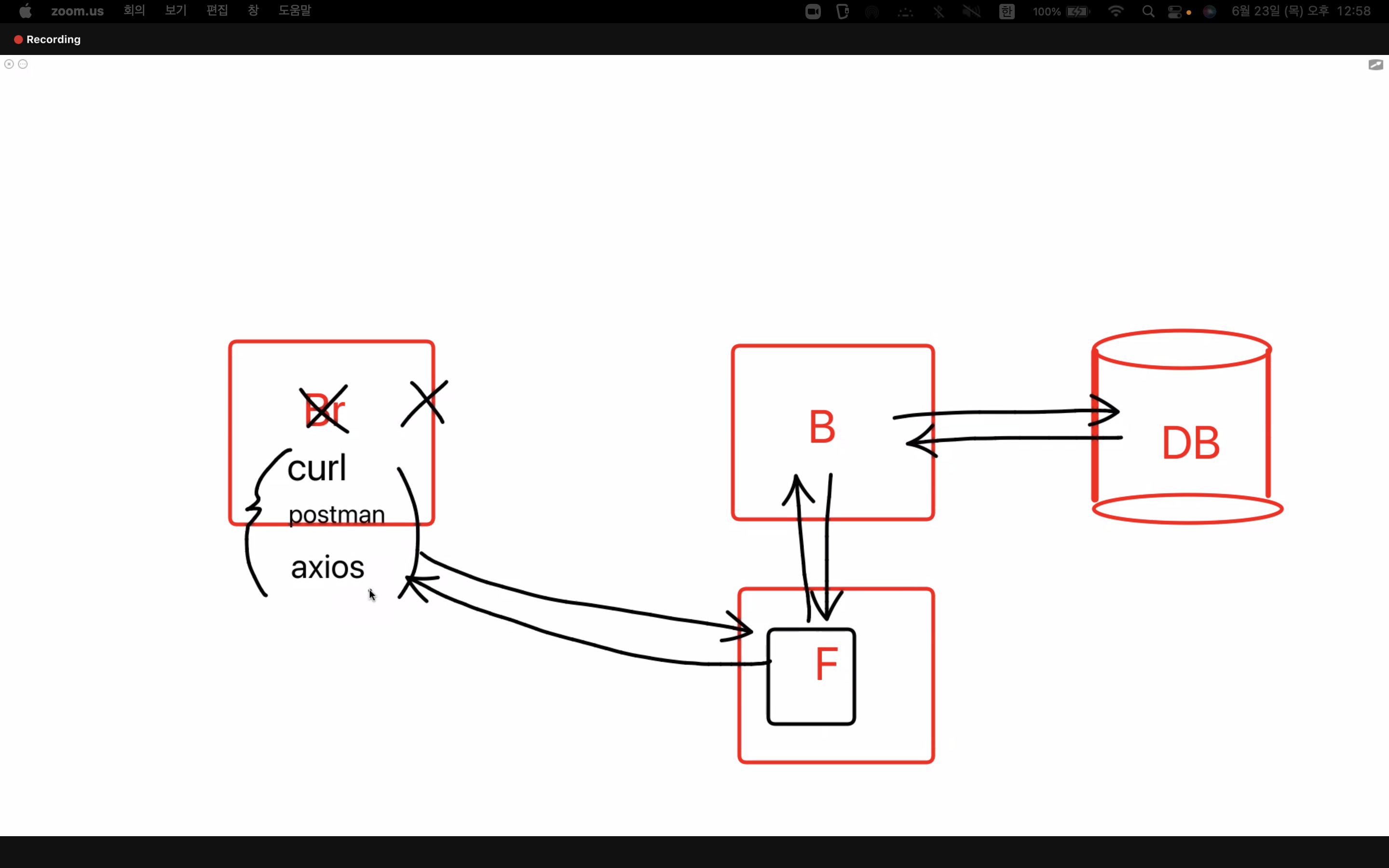
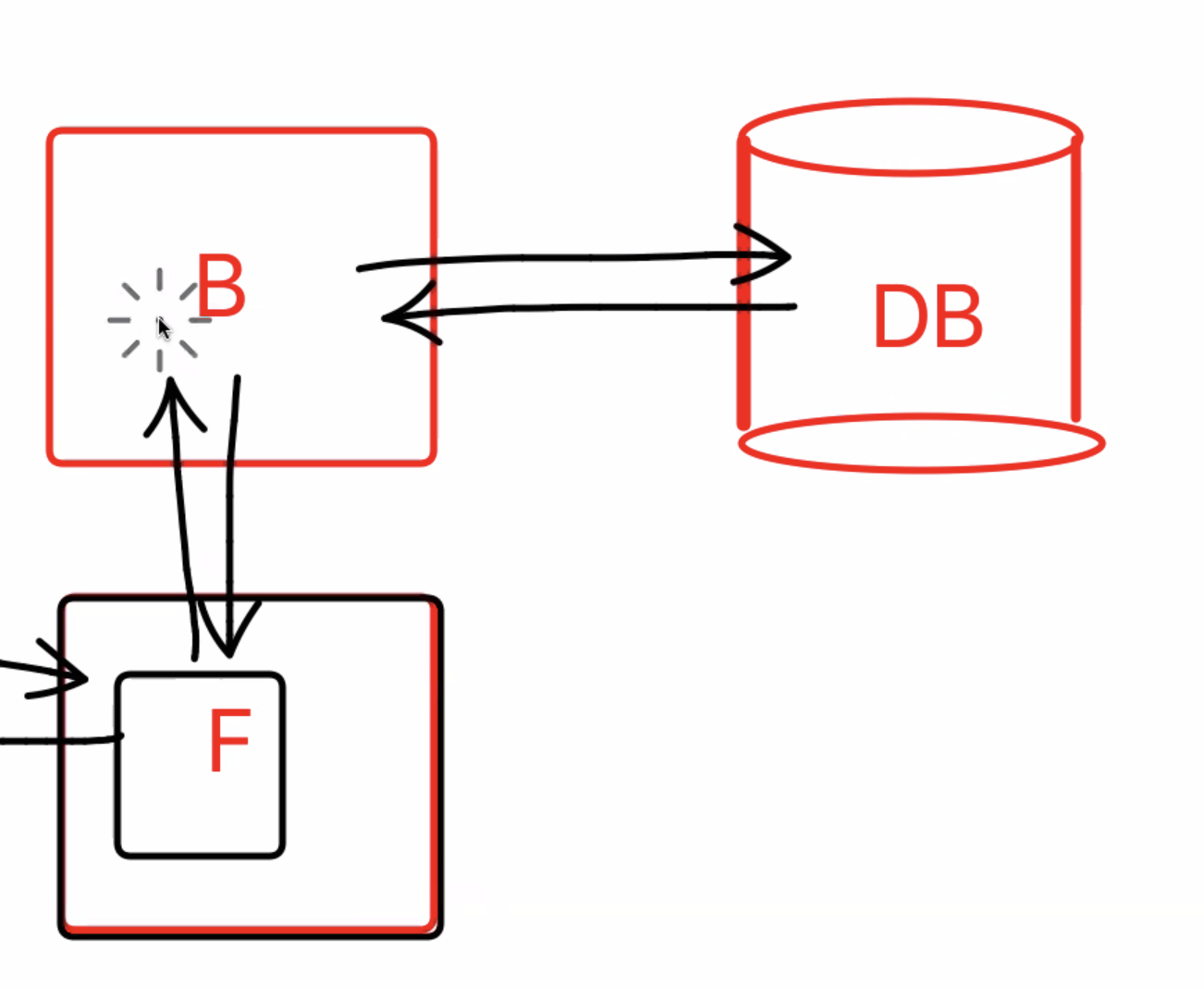
백엔등 fetchBoard하면 JSON(객체)형태로 데이터를 되돌려준다.



예전에는 XML형식(비효율적)으로 데이터를 받아왔지만!
현재는 JSON형식으로 좀 더 간편하게 데이터를 받아오고있다!
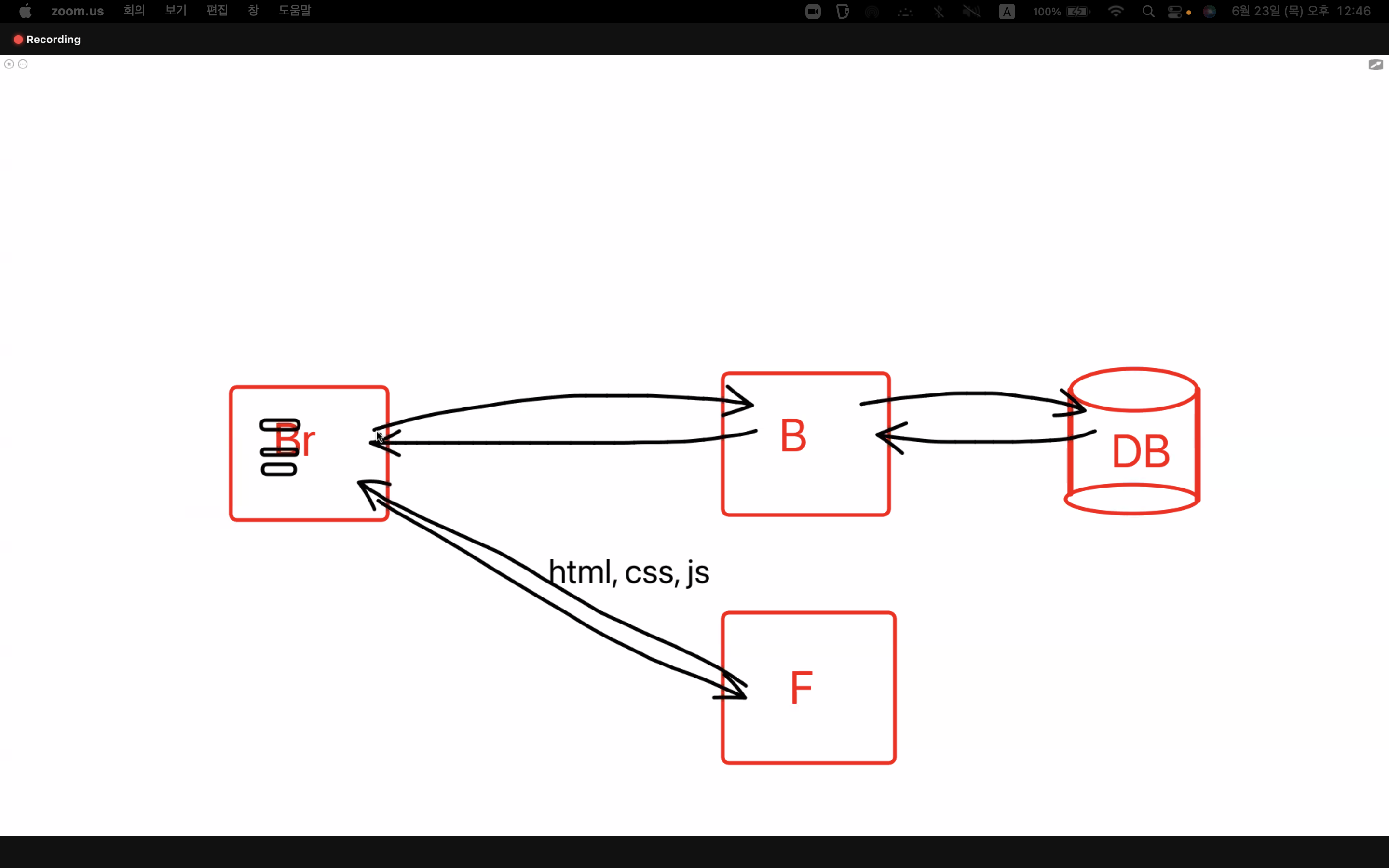
처음 특정페이지에 접속하면 html, css, js를 먼저 다운받아와서 화면에 그려지고, ⭐️그 이후에⭐️ useQuery가 실행되어서 철수, 학교, 나이가 받아와진다. 그래서 data가 없을 수 있기 때문에 옵셔널체이닝(data?.fetchBoard.name)을 해주었었음<meta property="og:title" content="data.fetchboard.content" />브라우저를 처음 실행했을때는 query는 첫요청으로 받아올 수 없기 때문에 요청을 해도 빈값으로 나오게됨
메인페이지에서 바뀌지 않는 부분 예를 들면 "나만의 사이트에 오신것을 환영합니다"는 정적으로 하드코딩하도 괜찮음. ‼️하지만 상세페이지와 같이 동적으로 데이터가 바뀌는 페이지는 메타태그에 동적으로 코드를 작성해주어야한다.
그런데 useQuery를 이용해서 메타태그를 작성해주면 스크롤링 해왔을때 안보이는 문제가 발생한다!!!!!
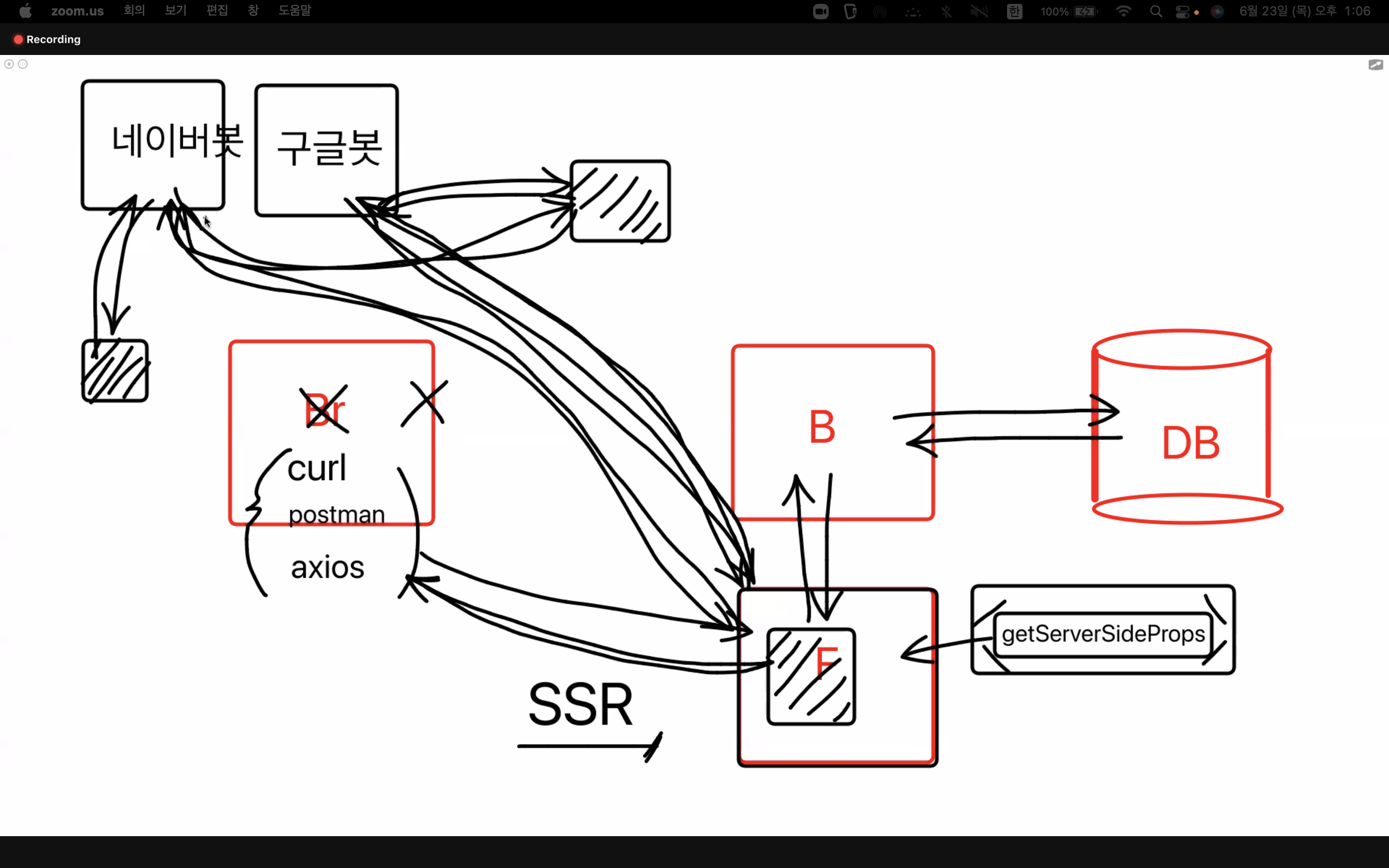
SSR
- 그래서 동적으로 코드를 작성해주어야 할때는 조금 다른 방식이 필요함
- useQuery를 프론트엔드 서버에서 실행후 받아와서 최종적으로 보내주게되면 브라우저에서 useQuery할 필요 없고 내용들이 다 들어있게된다.
애초에 프론트엔드에서 다 그리고 난 뒤에 결과를 돌려주는 방식을 SSR(서버사이드렌더링)이라고 한다.- 기존의 useQuery말고 getServerSideProps라는 명령어를 사용
- 페이지별로 SSR을 적용할 필요성이 있는지를 판단해야함
- SSR을 하지 않았다면, 네이버 봇이나 구글봇이 크롤링할때 빈 알맹이가 크롤링되므로 검색점수가 낮게 책정되서 검색해도 잘 검색되지 않을 가능성이 높다.
- 하지만 SSR을 한다면 이미 프론트엔드 서버에서 다 처리된 이후이고 알맹이가 들어있기 때문에 알맹이를 구글봇이 크롤링해서 가져가게 된다!!!
-상세 페이지는 SSR, 일반페이지는 그냥 배포하는게 일반적
SEO(Search Engine Optimization)