1️⃣ 첫번째 시간 (포트폴리오 검색창 리뷰)

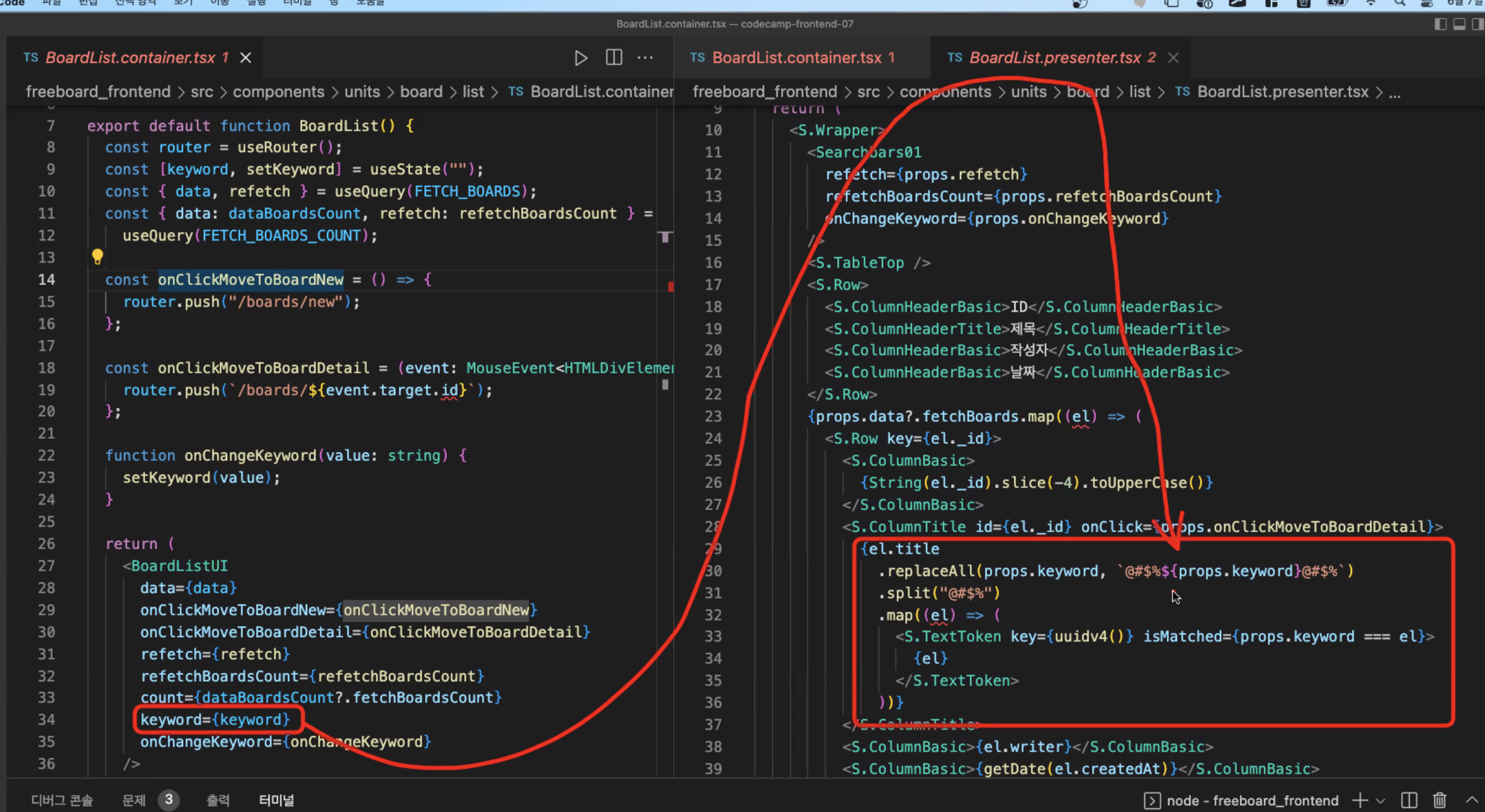
"점심"을 검색했으면 그에 맞는 단어가 빨간색으로 표시되도록 하기 위해 keword useState를 boardList 프레젠터로 넘겨주었음


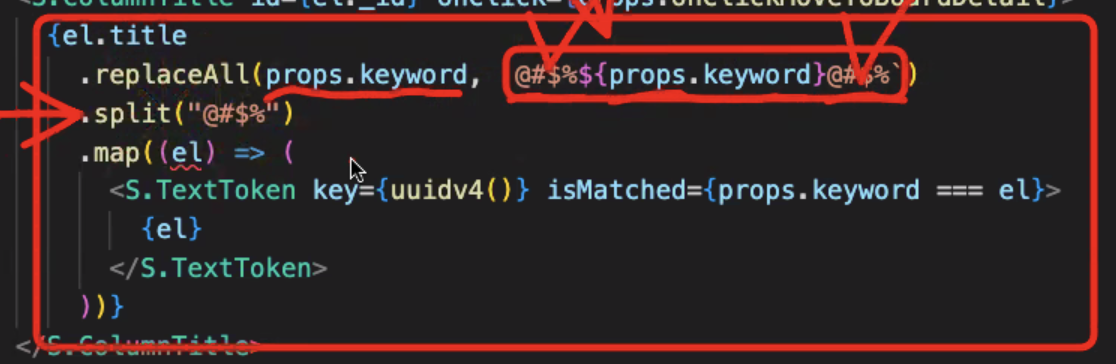
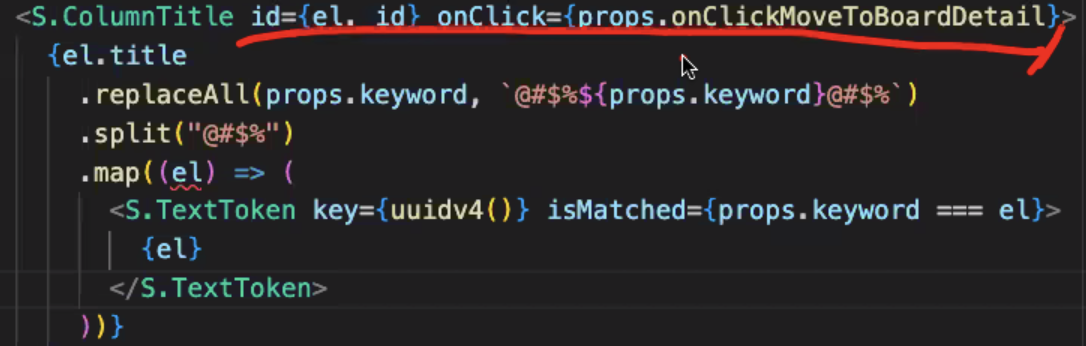
1.검색한 단어 양쪽에 시크릿코드 붙여줌
2.시크릿코드를 기준으로 split해줌
3.split해준 값을 map함수를 이용해서 뿌려줌
4.점심(props.keyword)이 뿌리려는 eliment(el)과 동일하다면(isMatched) 빨간색, 다르다면 검정색으로 그려주기
👩🎤 **BoardList.styles.ts**
export const TextToken = styled.span`
color: ${(props: ITextTokenProps) => (props.isMatched ? "red" : "black")};
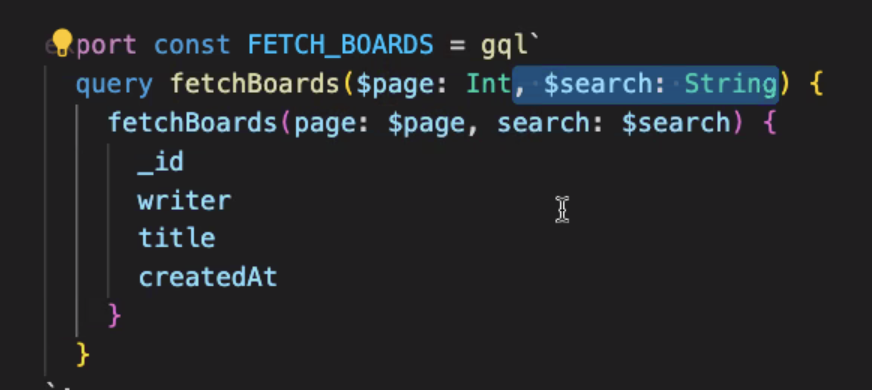
`;⭐️만약 검색해도 검색결과가 fetch가 안되었다면 BoardList.queries의 $search 부분을 잘 써줬는지 확인해봐야함

페이지스크롤 애니메이션 참고사이트
https://swiperjs.com/demos#scrollbar
https://react-spring.io/components/spring#spring
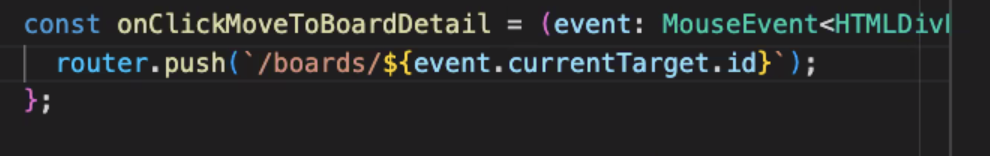
검색창 컴포넌트 임포트하고 {el.title} 부분에 시크릿 코드 추가 한 뒤에 제목을 클릭하면 클릭이 안되는 문제 해결방법 => BoardList컨테이너의 onClickMoveToBoardDetail 함수 주소가 event.target.id가 아니라 event.target.CurrentId여야함!!!


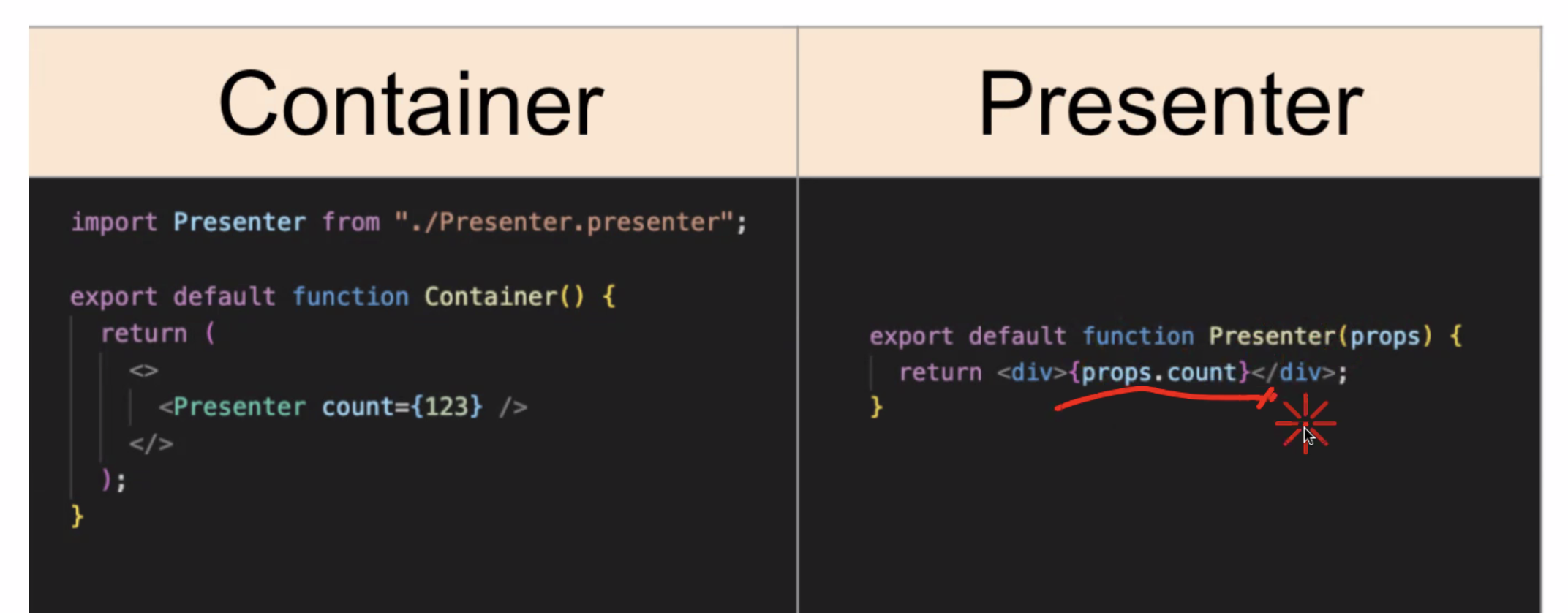
> 2️⃣ 두번째 시간 (props의 실체) 


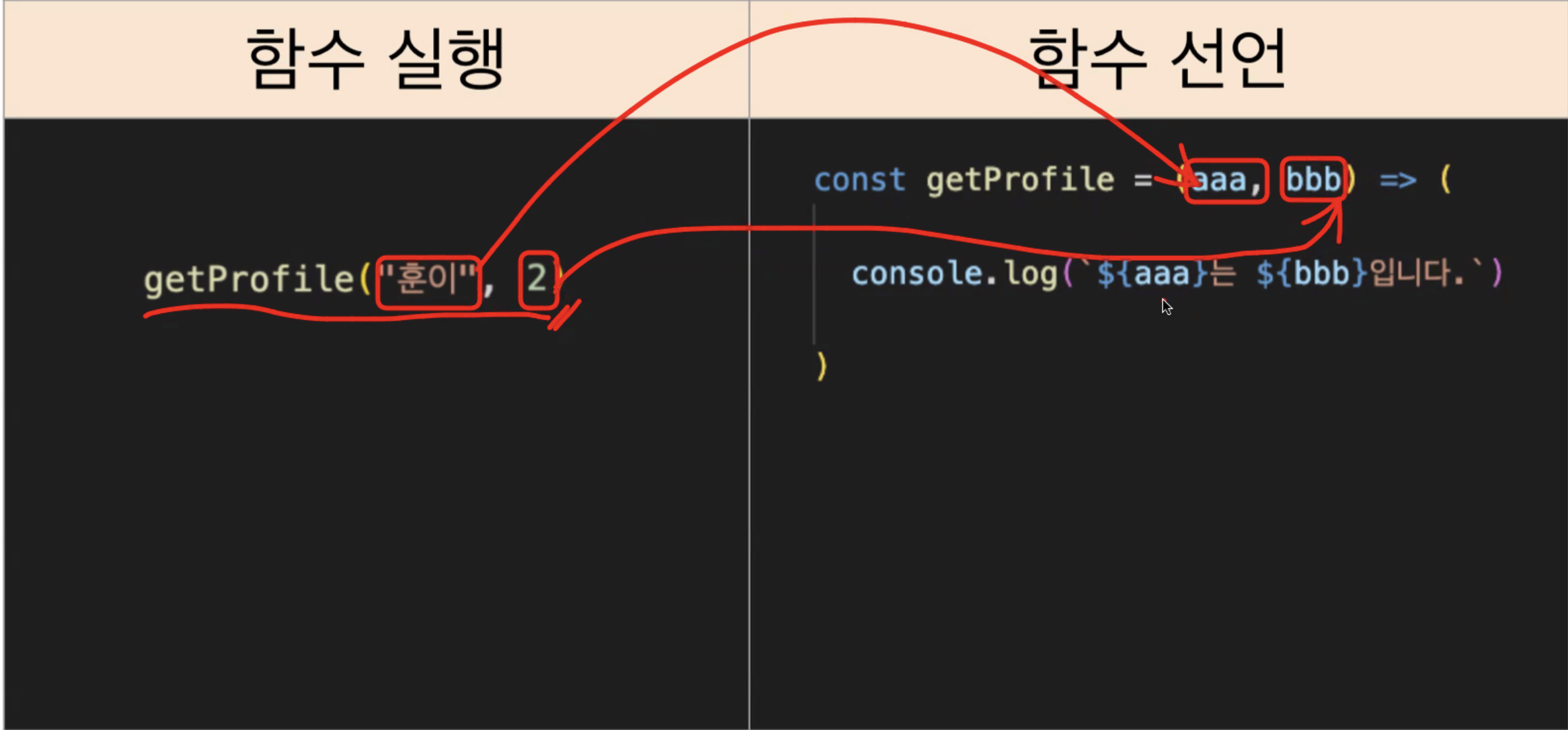
받는애: 매개변수
주는애: 인자
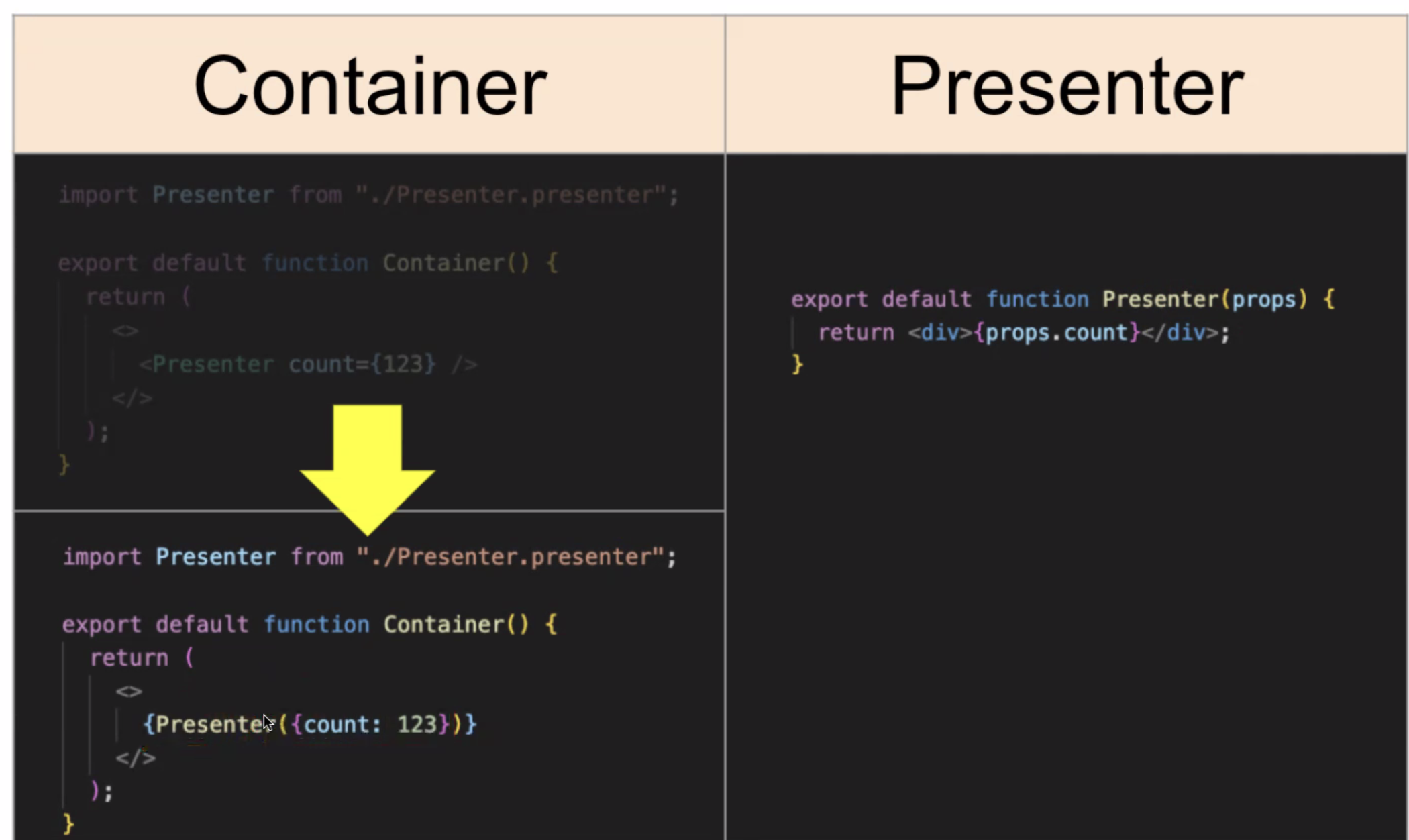
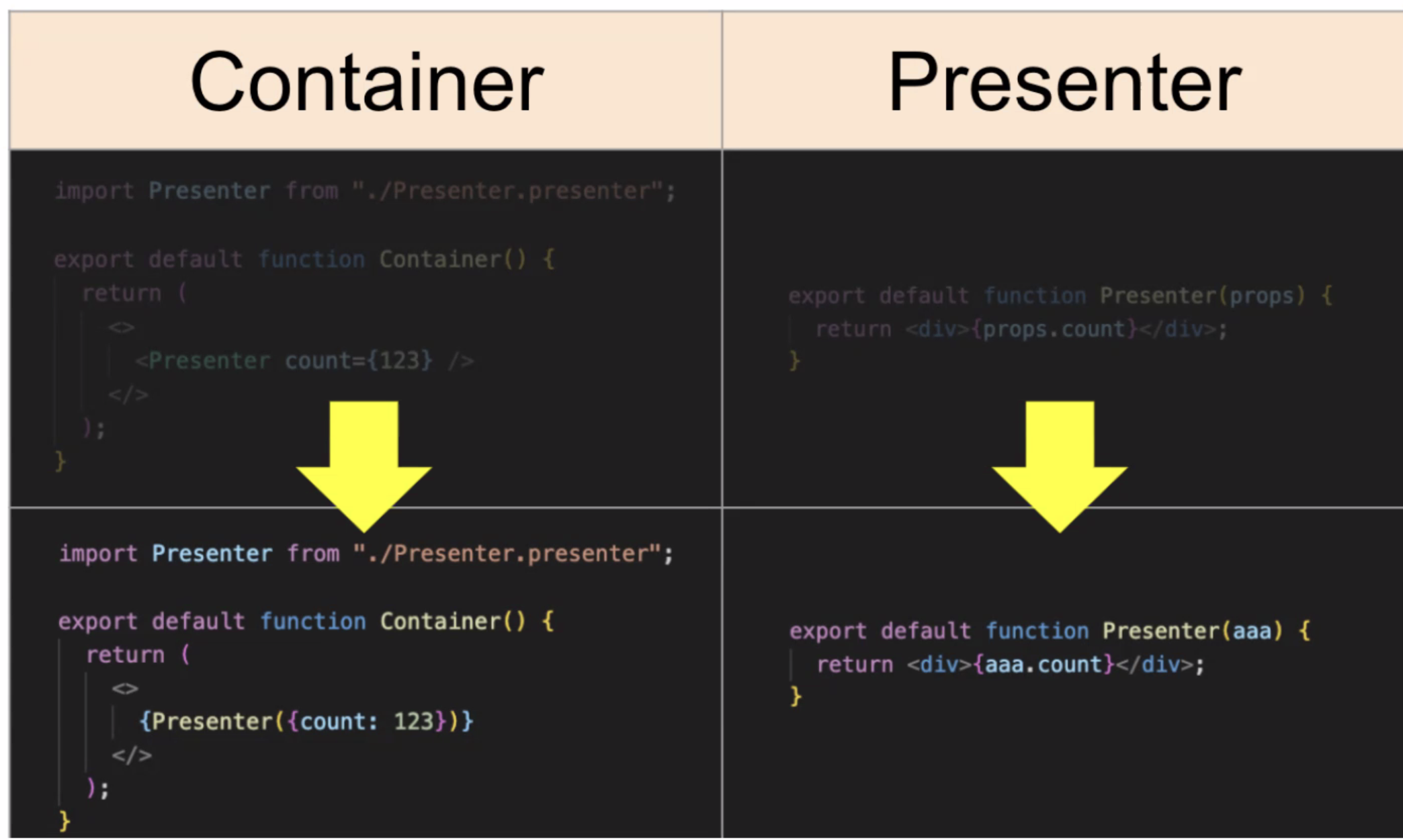
🤔 props는 함수의 매개변수(parameter)였구나
🤔 결국 props의 이름이 어떻게 되어도 상관이 없다! (aaa,qqq...)

> 2️⃣ 두번째 시간 (el의 실체)

elog.velcdn.com/images/hskwon517/post/e4ec3cb4-dbdd-4347-85e9-00cf1a5c497d/image.png)
> 2️⃣ 두번째 시간 (prev의 실체)

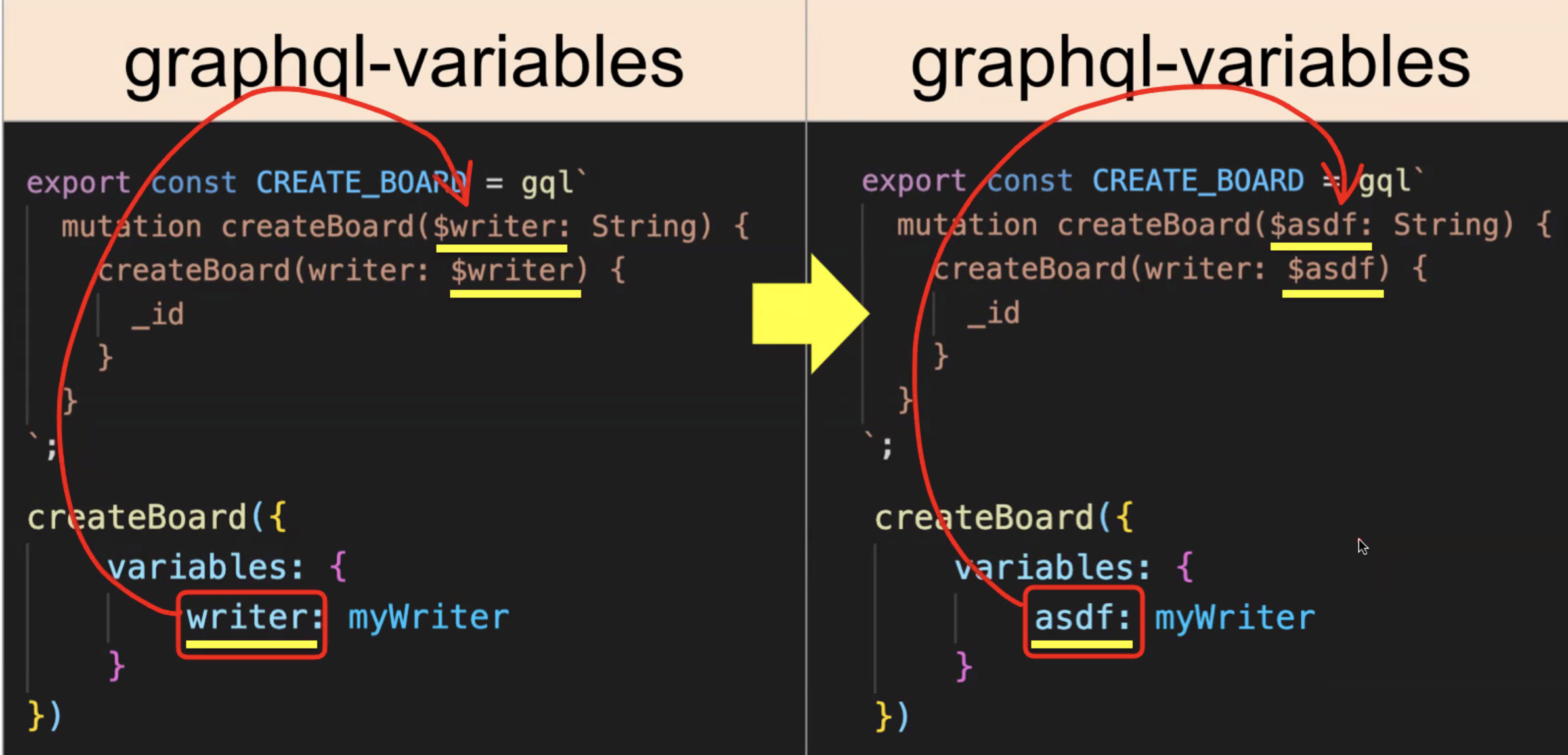
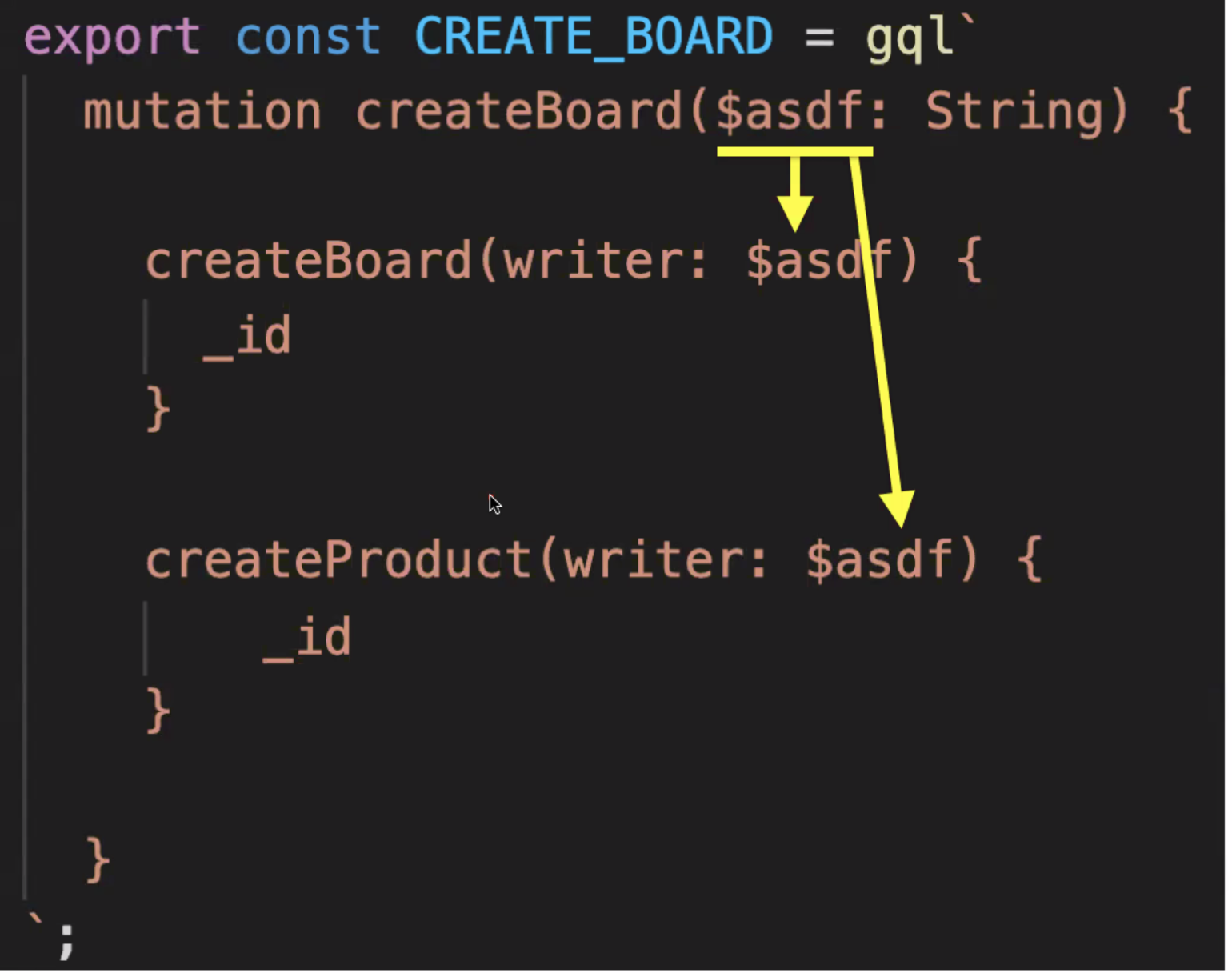
> 2️⃣ 두번째 시간 (graphql-variables의 실체)


$asdf가 두개 있는 이유? ===> 두개의 api를 묶어서 한방에 요청을 보내기 위해서 (서버의 부하를 줄일 수 있다) ↔️ gql과 달리 rest-api는 5번을 요청하기 위해서는 한방에 요청하지 못하고 5번을 요청 보내야함
🤔 언더페칭????? : "페칭을 더 조금밖에 하지 못한다"
rest-api의 언더페칭 문제점이 존재함
⭐️ rest-api의 언더페칭 문제점을 해결한 것이 graph-ql API!
반면 graph-ql은 묶음요청이 가능
하기 때문에 한번 요청에 n개의 원하는 결과를 다 받아올 수 있음!!!!!
🤔 오버페칭????? : 내가 원하는 것 이상으로 받아올 수 밖에 없는 문제
⭐️ rest-api의 오버페칭 문제점을 해결한 것이 graph-ql API!
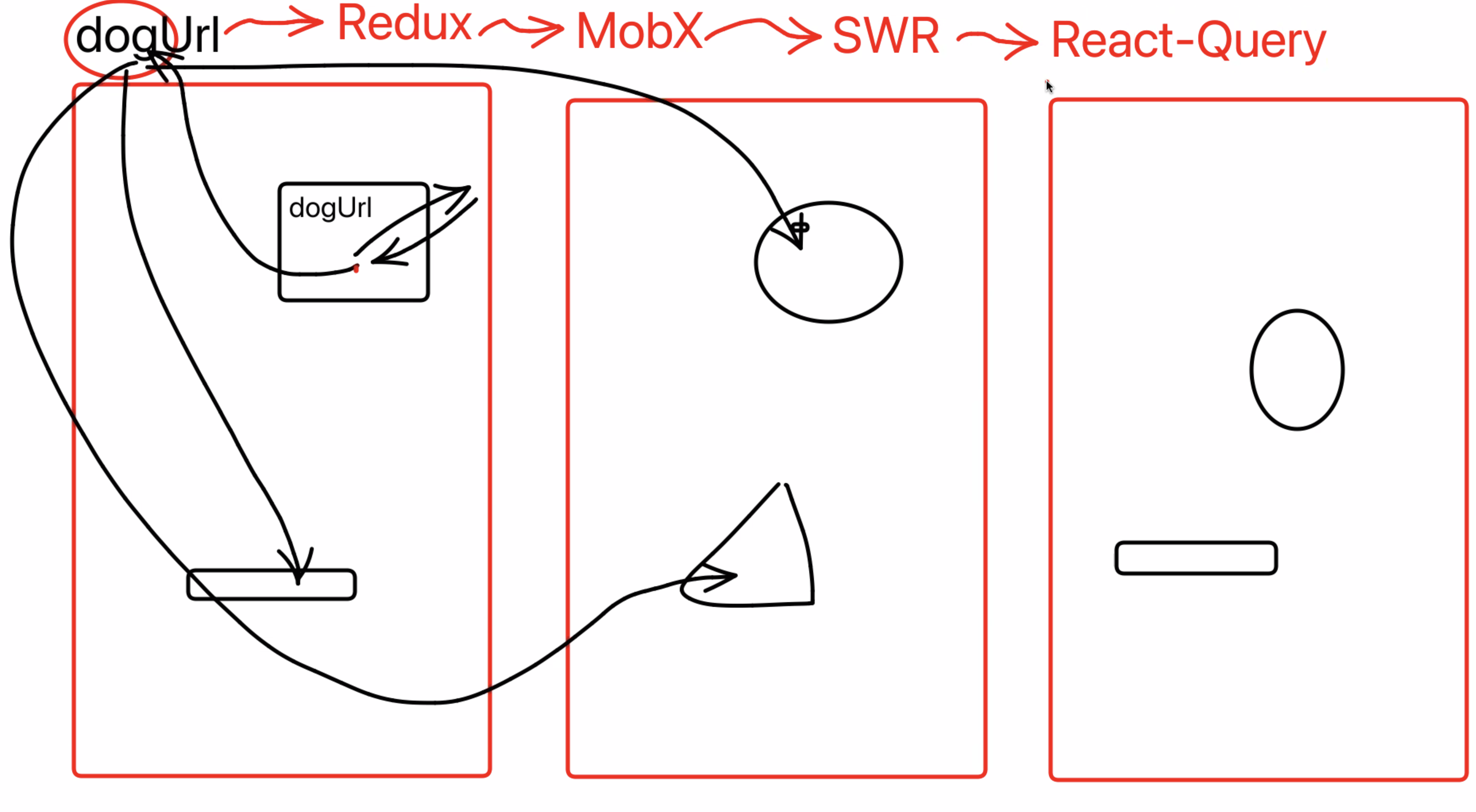
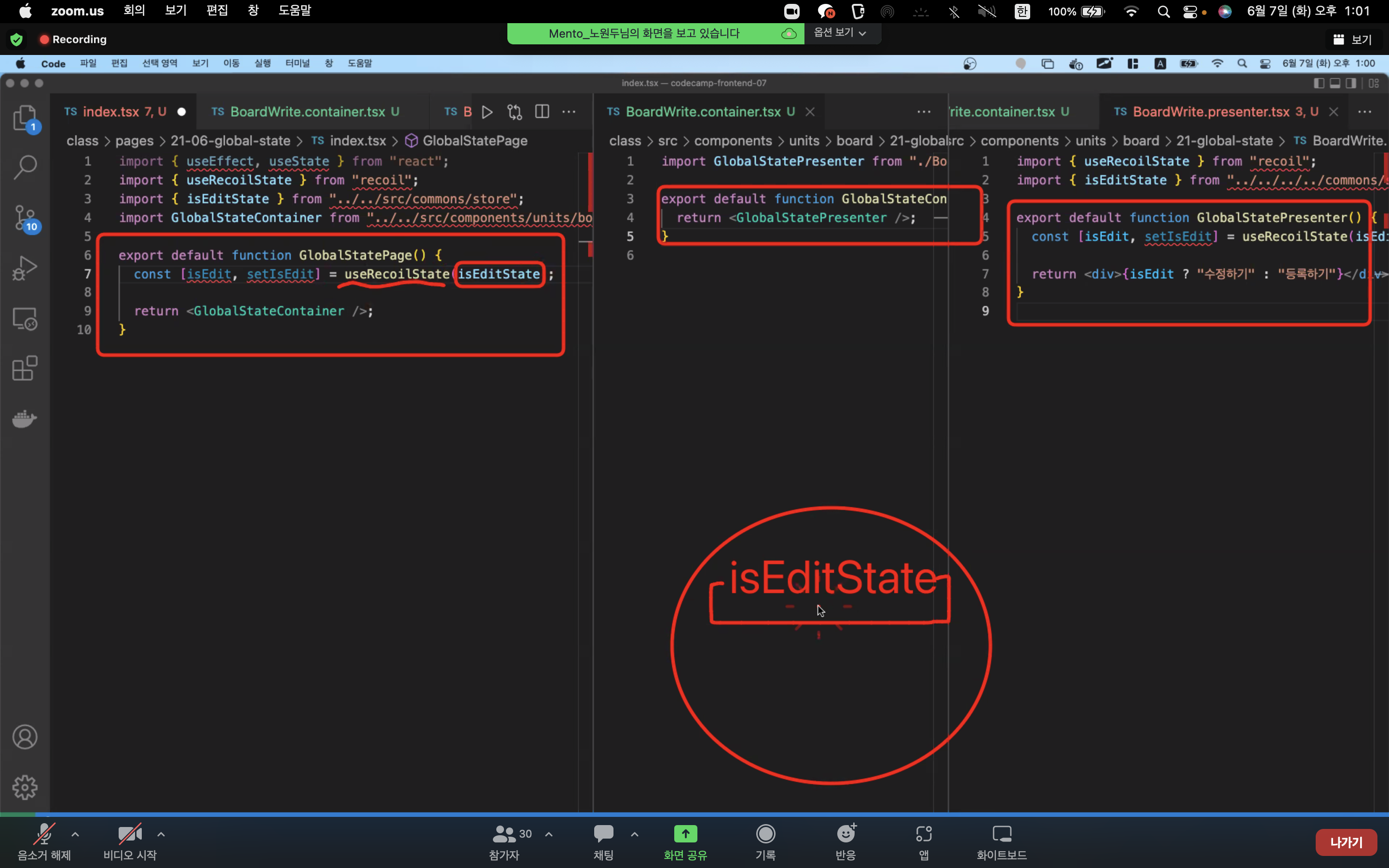
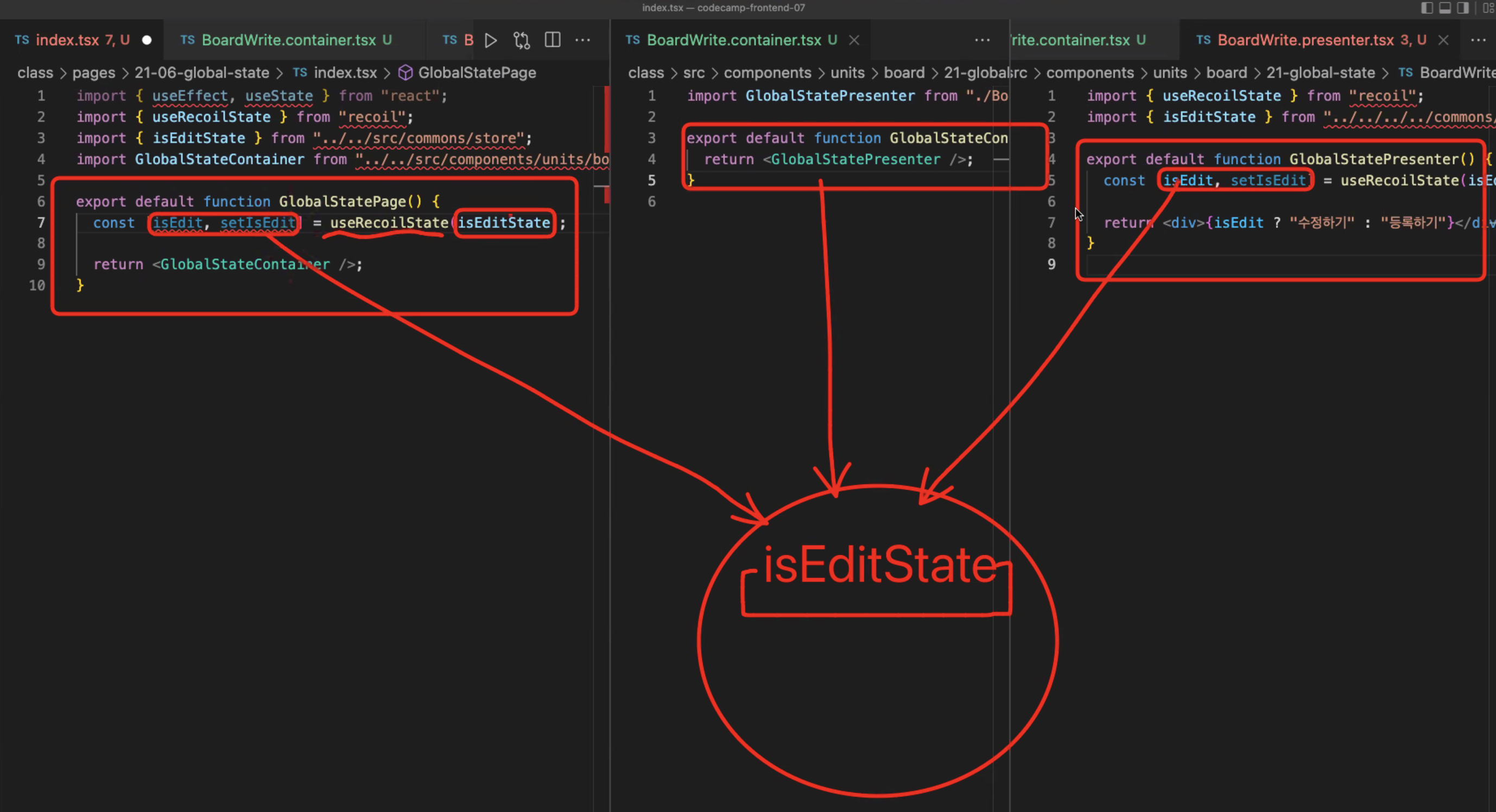
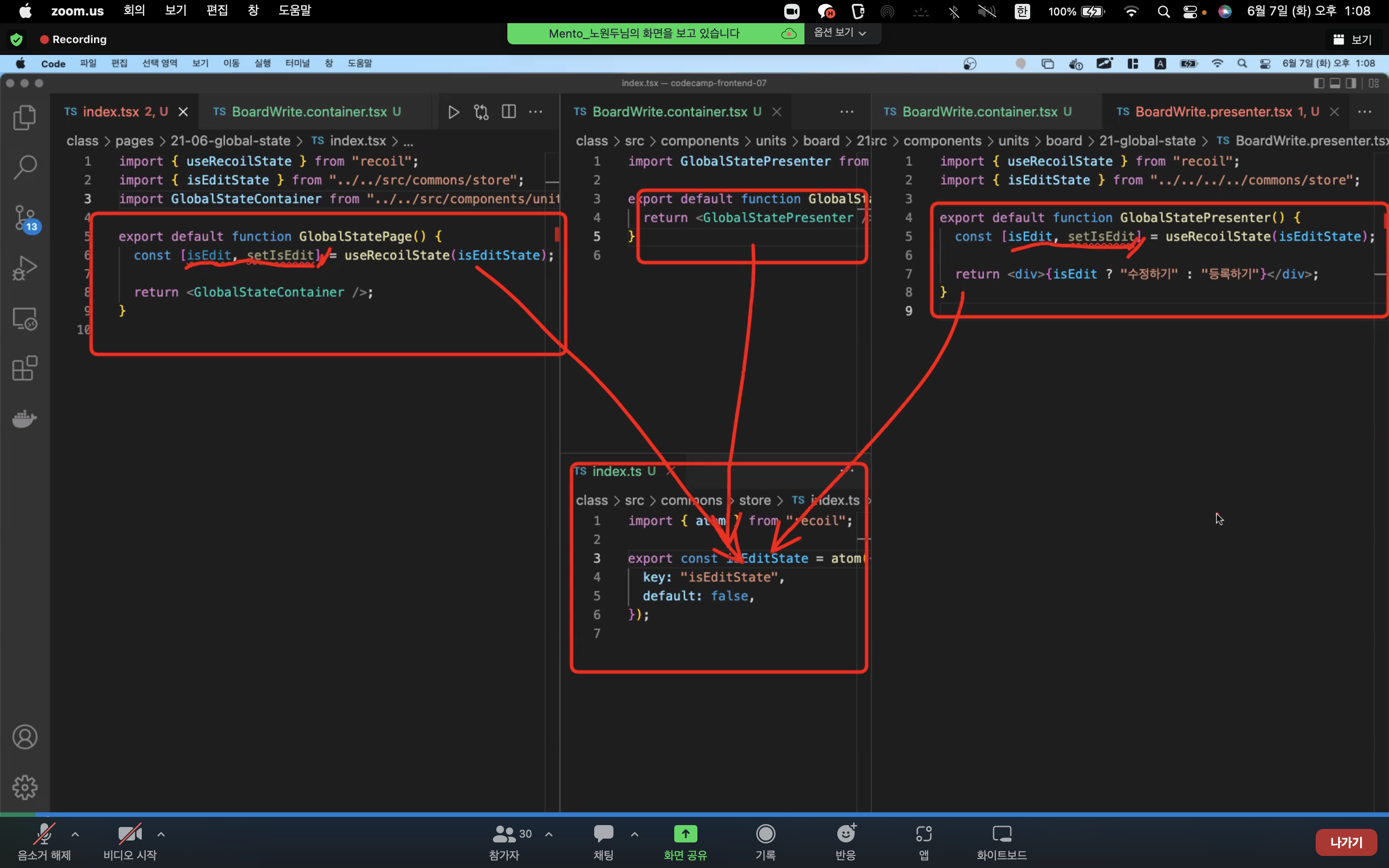
> 3️⃣ 세번째 시간 (Global state) 아예 바깥에서 모든컴포넌트에서 쓸 수 있는 state를 만들자_ 로그인기능 /


<global state를 사용하려면 설치가 필요함>
ㅁRedux 설치한경우
=>Redux에 저장한 값들을 뽑아서 사용한다
ㅁMobX
ㅁSWR
ㅁReact-Query
(기존)API로 받아오는 데이터를 global-state에 저장해줘야함 (직접코딩)
=>라이브러리로 그 일들을 자동으로 해주는 게 React-Query
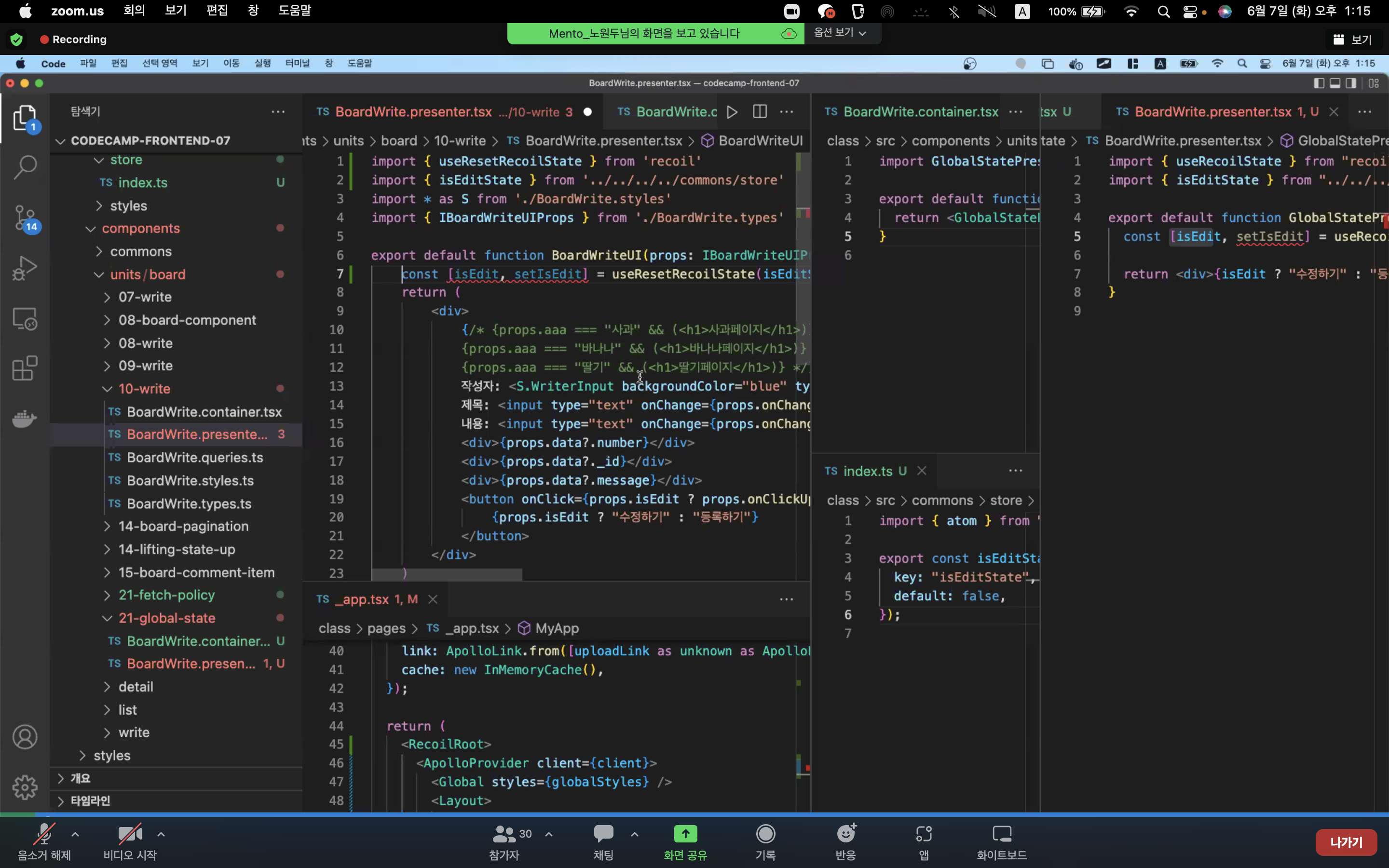
ㅁRecoil(미니 리덕스)
React-Query로 받아오는 api를 자동화 하고, 직접 만들어서 저장해야 하는 곳에는 recoil을 사용한다
Rest-api 진영 : react-query + Recoil (useQuery, useMutation) graphql-api 진영: apollo-client + Recoil (useQuery, useMutation)

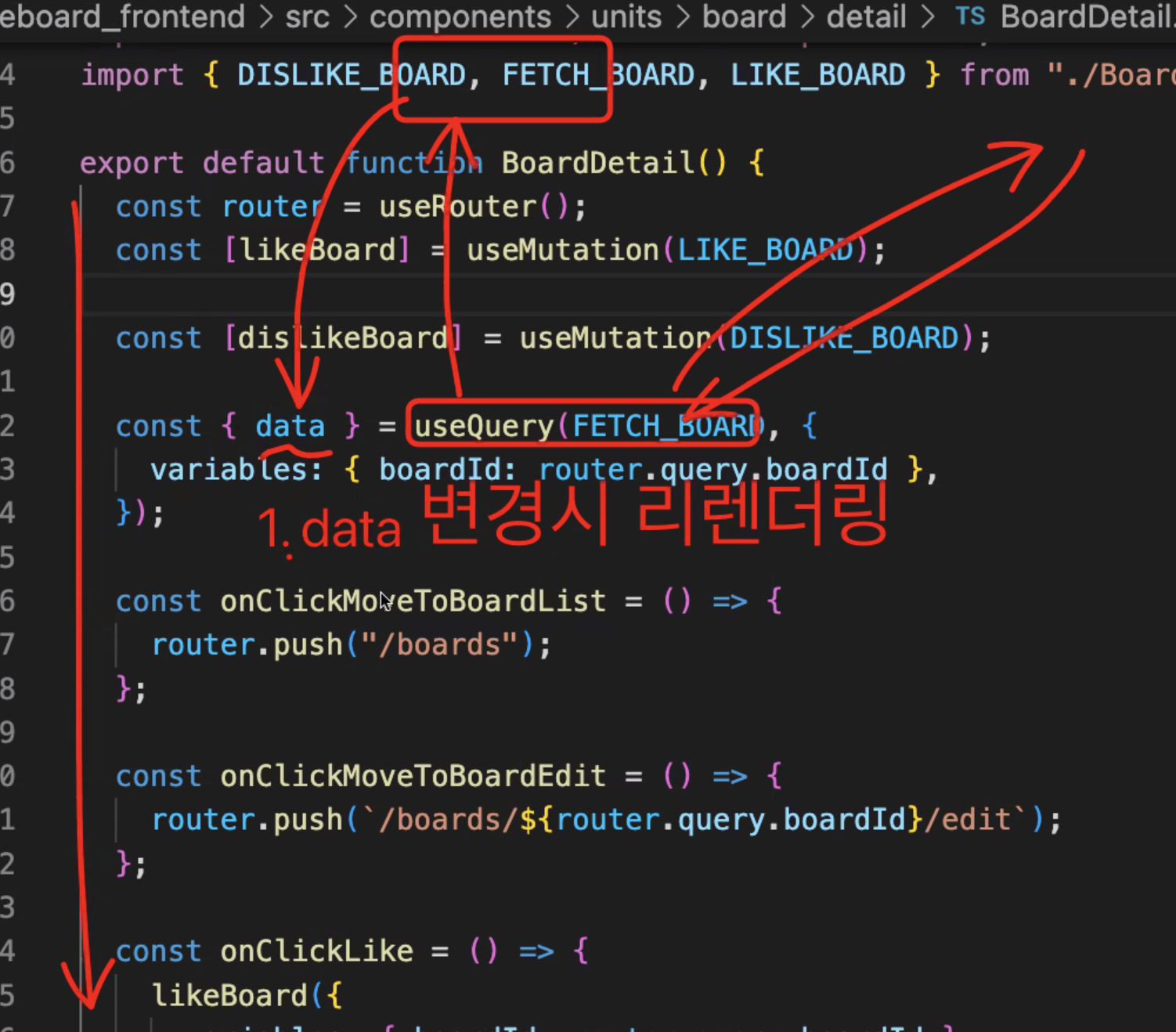
1. data 변경시 리렌더링
2. 동일한 쿼리를 다른 컴포넌트에서 사용할 시, 백엔드에 재요청이 가지 않음

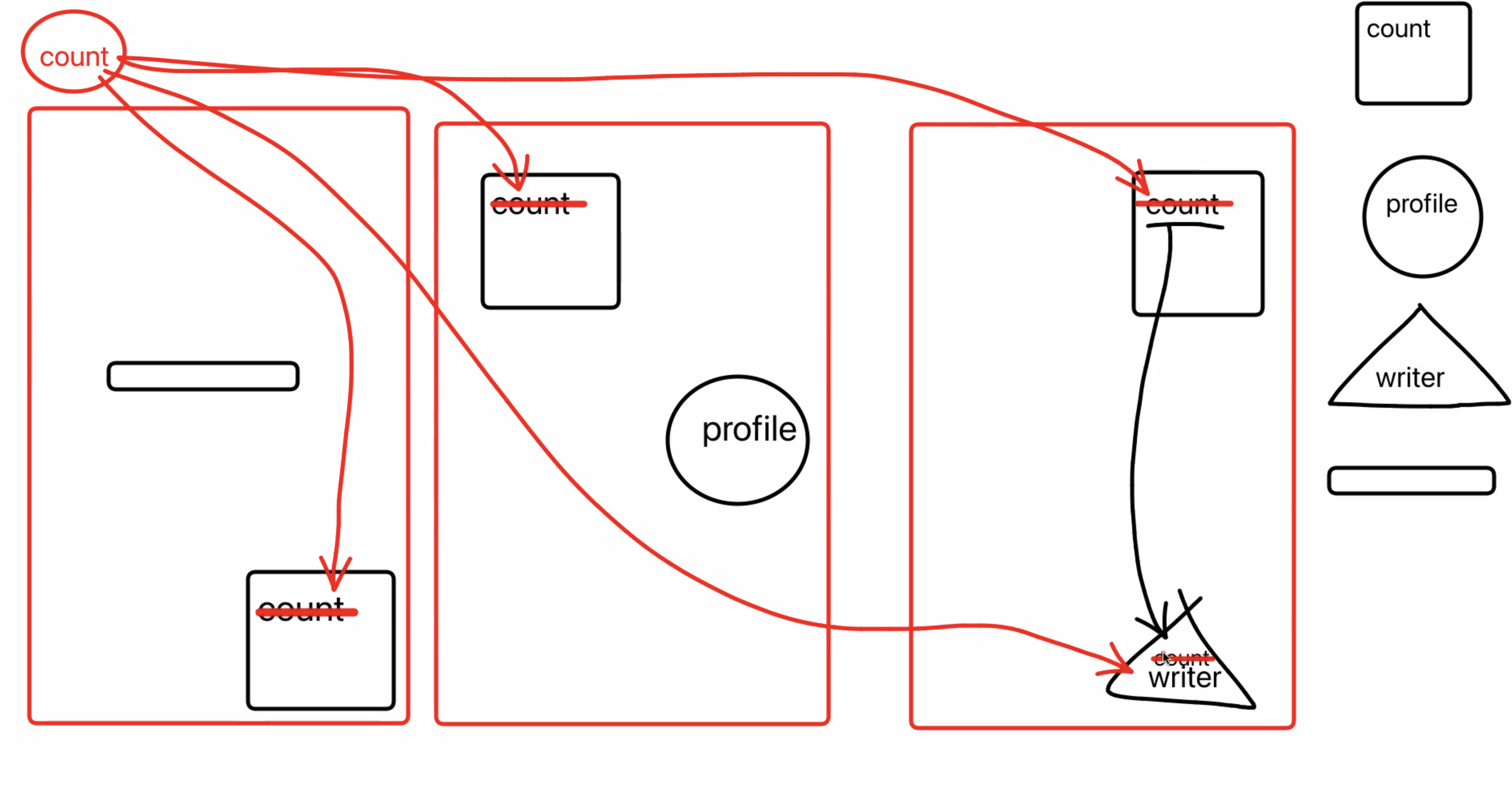
매번 프롭스 드릴링 할게 아니라 모든 컴포넌트로 보내줄 수 있는 곳에 따로 state를 만들어서 꺼내서 쓰기



결국 여러 컴포넌트에서 사용할 state들은 각각 써서 프롭스로 드릴링 할게 아니라 global-state에 작성해서 프롭스 없이 꺼내서 쓰면 됨
(ex_ const [isEdit, setIsEdit] = useRecoilState(isEditState);
)