
병렬 쿼리
병렬 쿼리는 동시성을 최대화하기 위해 병렬 혹은 동시에 실행되는 쿼리이다.
function App () {
const usersQuery = useQuery('users', fetchUsers);
const teamsQuery = useQuery('teams', fetchTeams);
const projectQuery = useQuery('projects', fetchProjects);
}동적으로 병렬 쿼리 선언하기

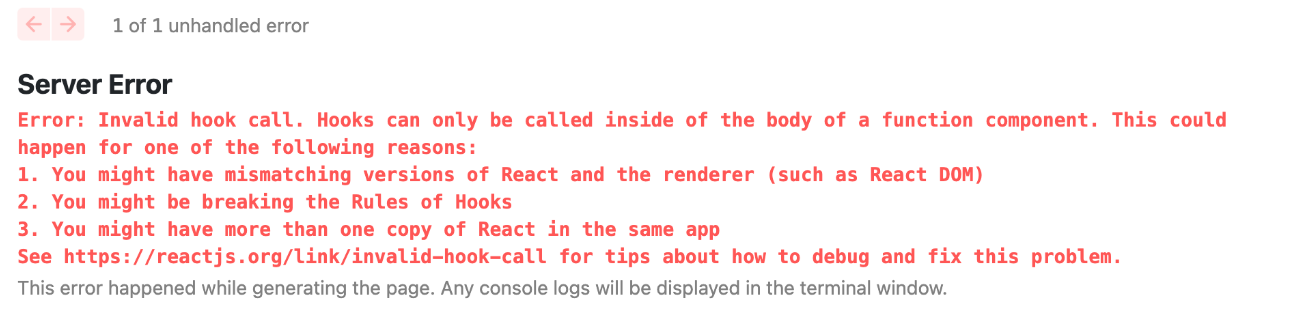
map 함수와 같은 반복문 메서드를 사용하면서, 그 내부에서 hook을 선언했을 때 자주 발생하고 보이는 에러
react-hooks의 규칙에 의하면 반복문, 중첩 함수 내에서 hook을 선언할 수 없다. 때문에 이 경우에는 정적으로(수동으로) 병렬 쿼리를 선언할 수 없다.
이 때 useQueries라는 hook을 제공해서 동적으로 병렬 쿼리를 구성하여 실행할 수 있다!
function App({users}) {
const userQueries = useQueries(
users.map(user => {
return {
queryKey: ['users', user.id],
queryFn: () => fetchUserById(user.id)
}
})
)
}종속 쿼리
종속 쿼리는 이전 쿼리의 실행이 마무리 되어야 실행될 수 있다.
이 같은 처리를 하기 위해서는 리액트 쿼리에서 제공되는 enabled옵션으로 쿼리가 실행될 준비가 되었을 때를 알리면 된다.
const {data : user} = useQuery(['user', email], getUserByEmail)
const userId = user?.id;
const {isIdle, data:projects} = useQuery(
queryKey : ['projects', userId],
queryFn : getProjectsByUser,
{
enabled: !!userId // 유저 아이디가 존재하는게 확실한 경우에만 쿼리가 실행된다
}
)나의 경우에는 search컴포넌트의 input에 유저가 정보를 입력하고 검색버튼을 눌렀을때 그에 맞는 정보를 불러와 하단에 표로 표시하기 위해서 enabled 옵션을 사용했다.
