React state, props
"React state"
useState????(hook)
=>State를 만들어주는 애임
State?????
=>컴포넌트 전용 변수!!!
ex)
const [state, setState] = useState(“철수”)
state:변수명
setState:변수바꾸기
useState:변수만들기
초기값:”철수”
count변수를 만들고싶다면?
const [count, setCount]=useState(0)
(사용하는법)console.log(count) // 0
(바꾸는법)setCount(1) // 기존 값이 1로 바뀜
State만 잘 쓰면 document.getElementById()안써도됨 (훨씬 편한방식)
return 윗부분의 자바스크립트 함수 부분을 onClick{}의 중괄호 안에 넣을 수 있다
"Props"

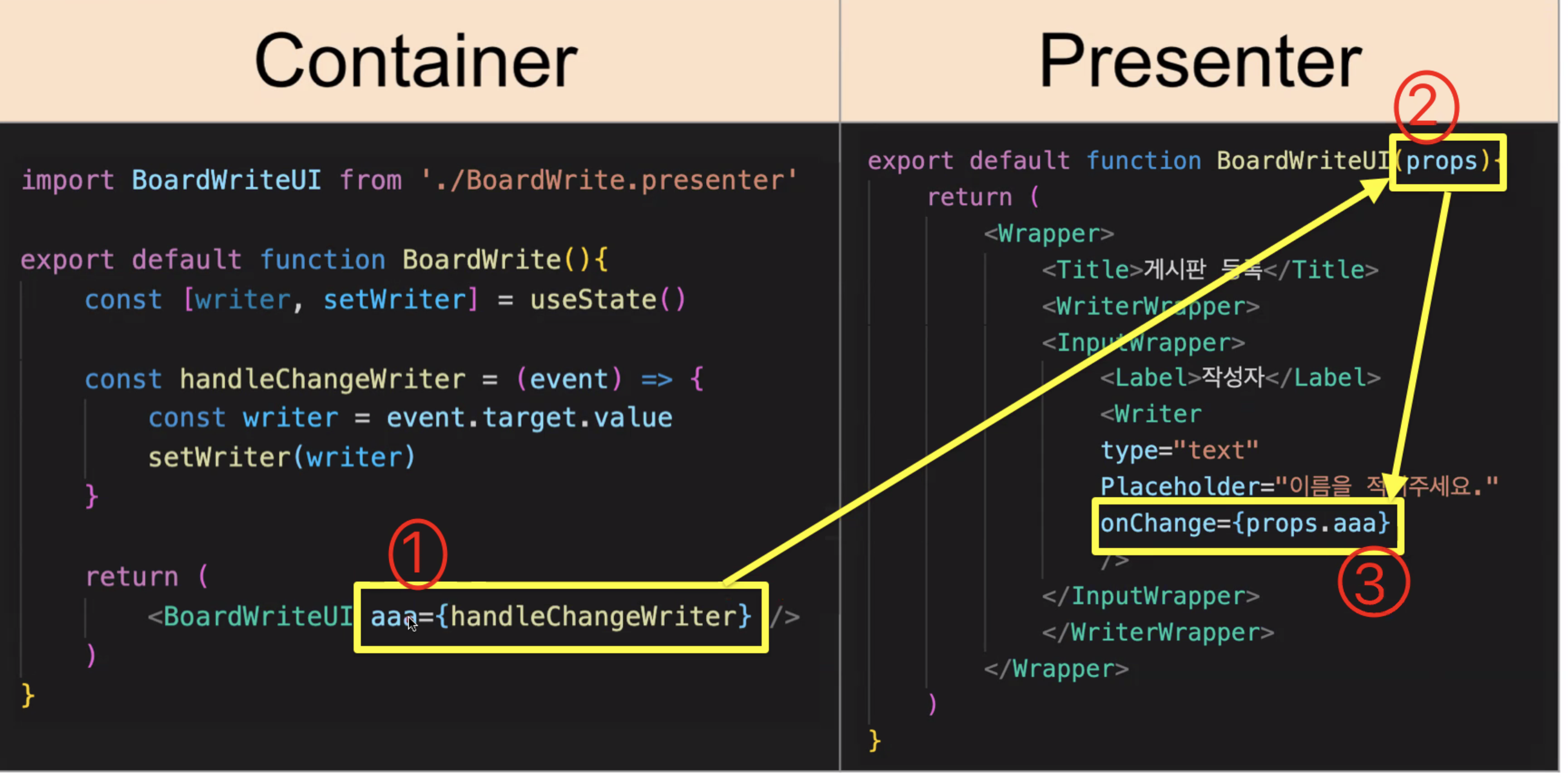
Container(부모)에 있는 handleChangeWriter 함수를 Presenter(자식)에게 전달하고싶다면...? => props를 사용하면 된다!!
사용하는 방법은...?
=>Container의 리턴문의 BoardWriteUI에 임의의 이름(aaa)를 지정하고 aaa={handleChangeWriter}와 같이 입력.
=>넘겨받을 대상인 presenter 상단부에 props를 입력해주고 받을 곳에 props.aaa라고 입력해주면 된다.
setState는 어떤 일을 함...?
=>setState()는 컴포넌트의 state 객체에 대한 업데이트를 실행한다. state가 변경되면, 컴포넌트는 리렌더링된다!!
state와 props의 차이점은...?
=>props (“properties”의 줄임말) 와 state 는 일반 JavaScript 객체이다. 두 객체 모두 렌더링 결과물에 영향을 주는 정보를 갖고 있는데, 한 가지 중요한 방식에서 차이가 있음!!! props는 (함수 매개변수처럼) 컴포넌트에 전달되는 반면 state는 (함수 내에 선언된 변수처럼) 컴포넌트 안에서 관리된다
