container-presentation
"폴더구조 체계화"
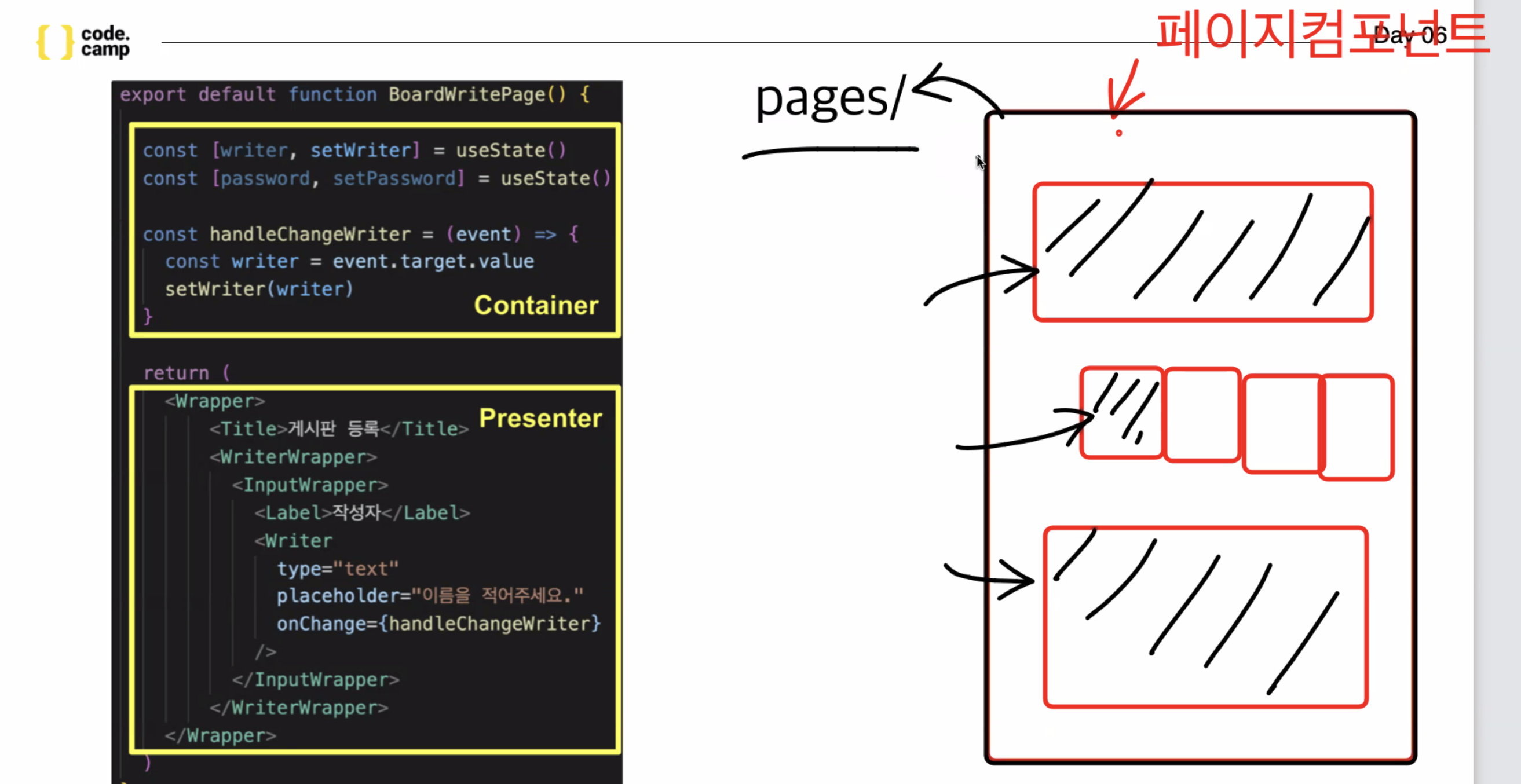
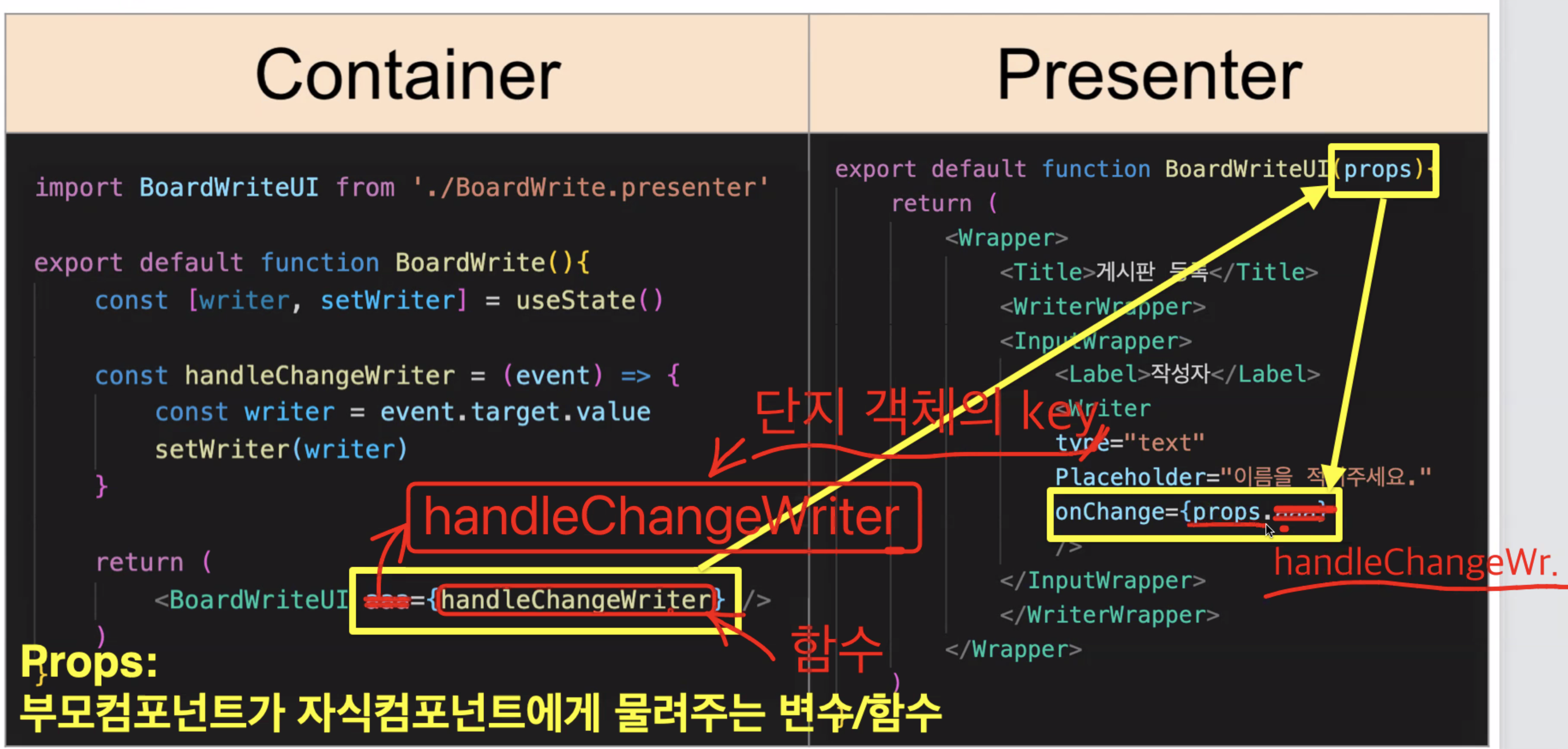
Container / Presenter 패턴

여러개의 컴포넌트를 조합해서 페이지컴포넌트를 만든다!


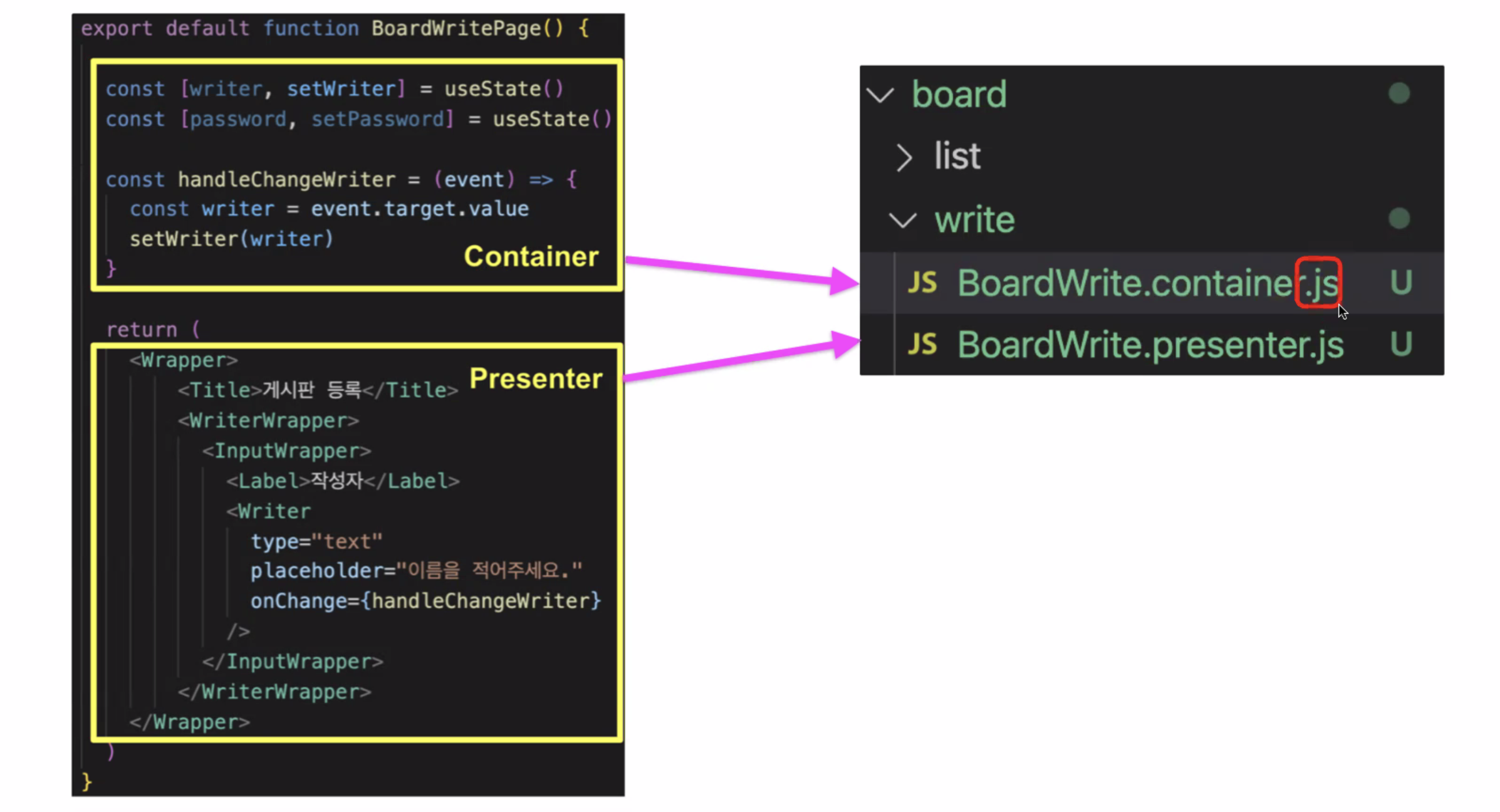
하나의 자바스크립트 파일을 굳이 container, presenter, queries, styles로 나누는 이유는.....?
=>100줄~200줄이 넘는 코드들을 잘게 쪼개야함.
왜? 만약 리턴페이지 하나에 에러가 있는걸 발견하려면 컨테이너의 모든 줄을 다 검토해야하는데 페이지를 나눈다면 에러발견이
더 쉬워짐
(아무리 많아도 100줄을 넘기지 않도록 하는게 좋음!!)

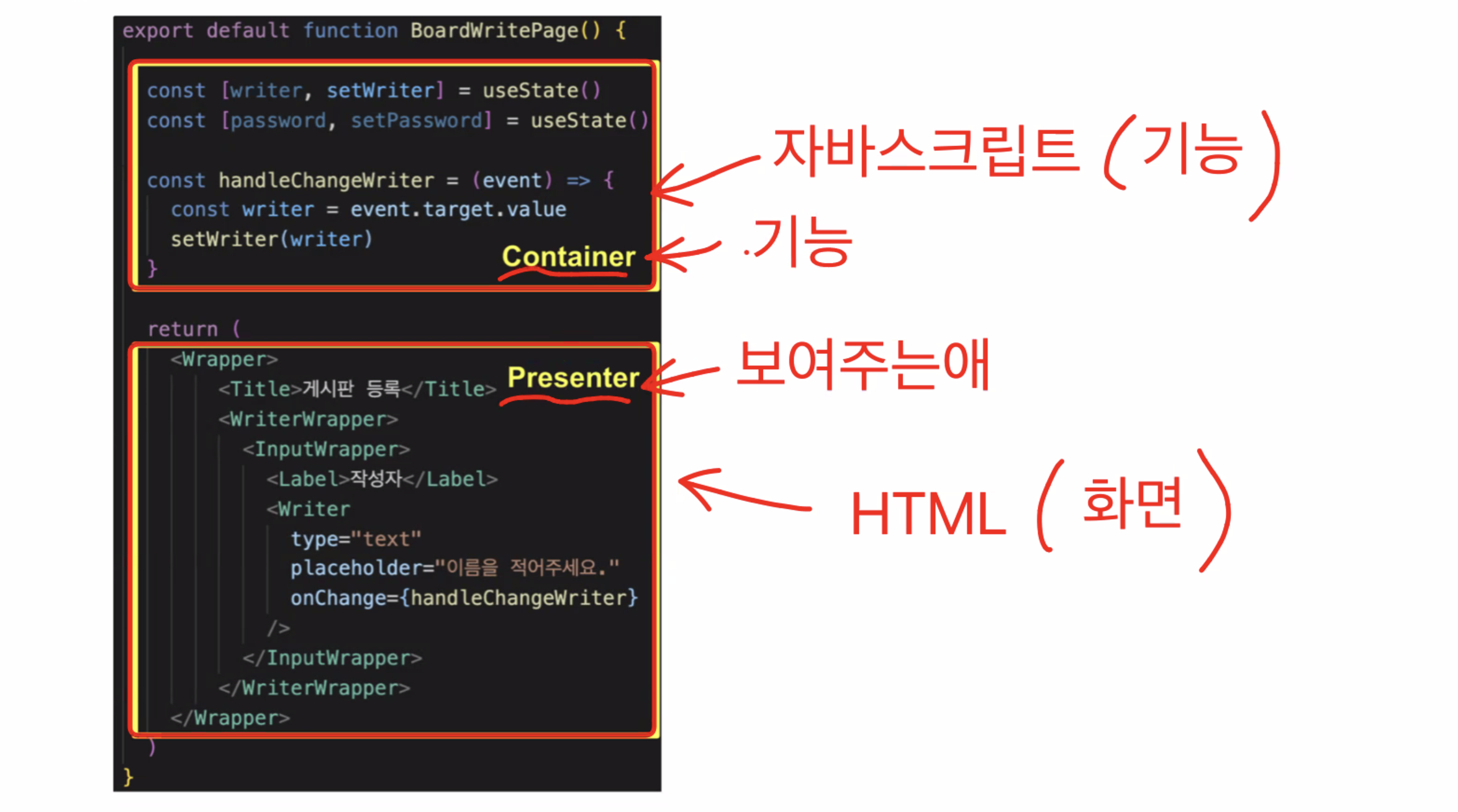
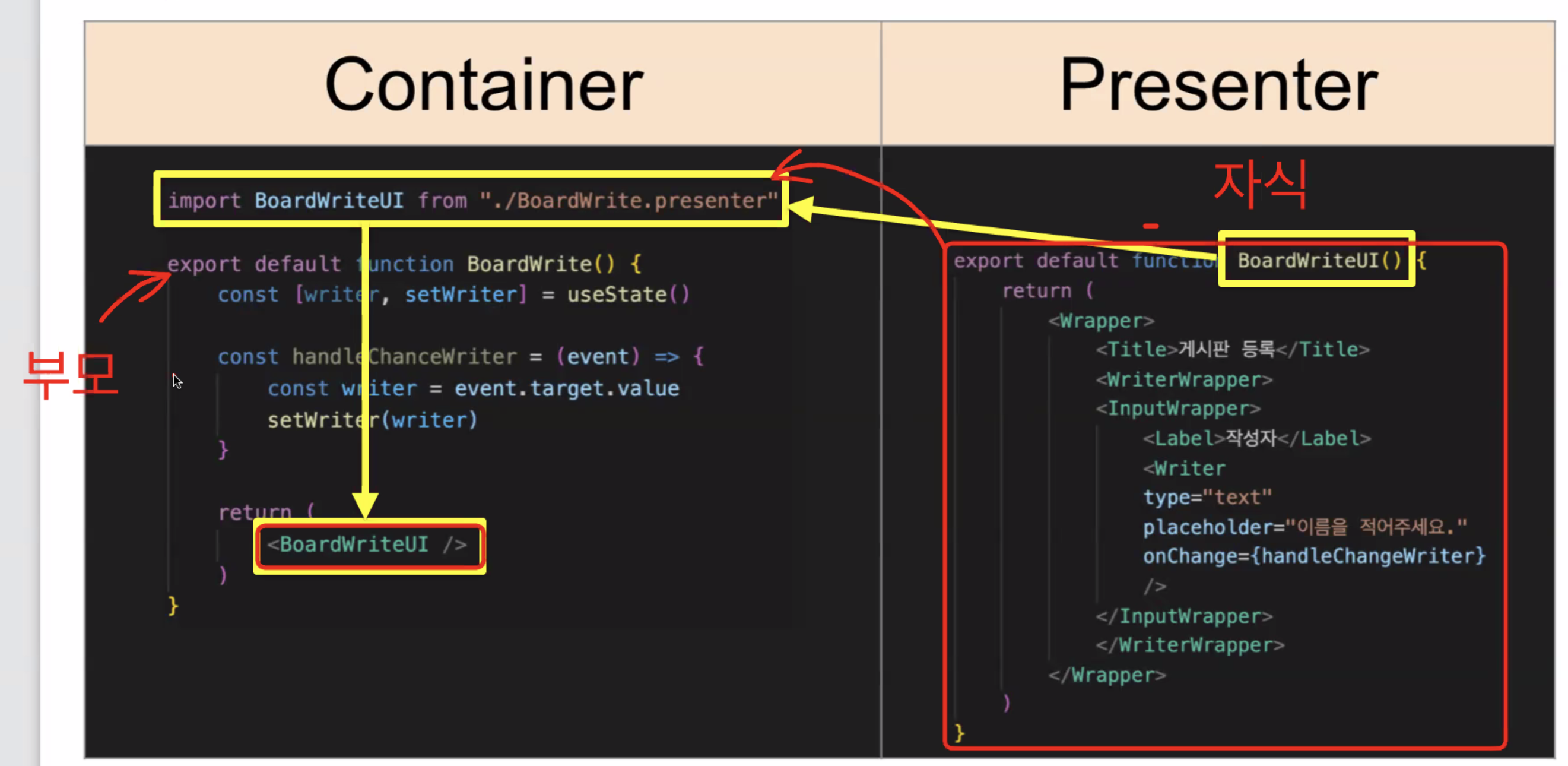
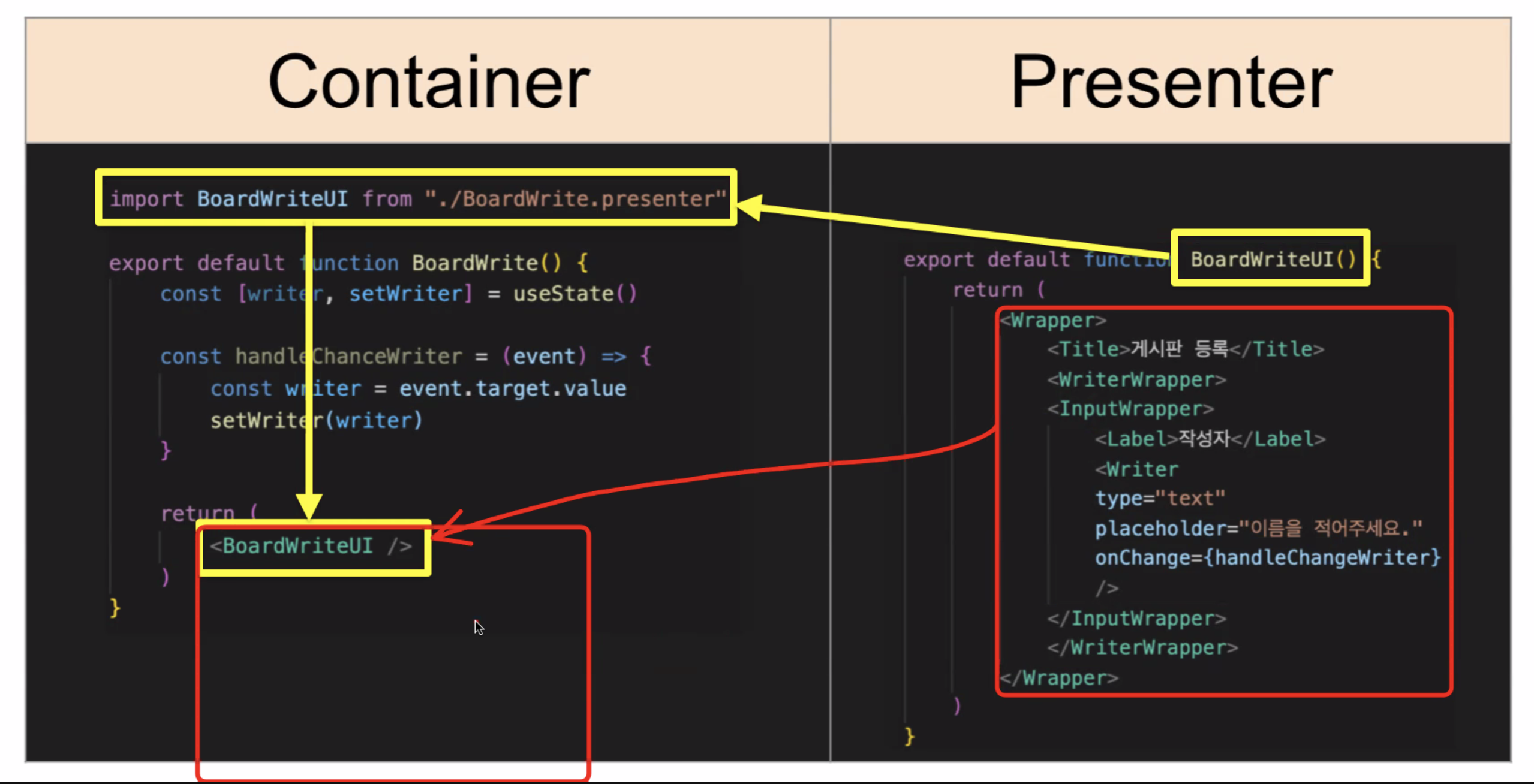
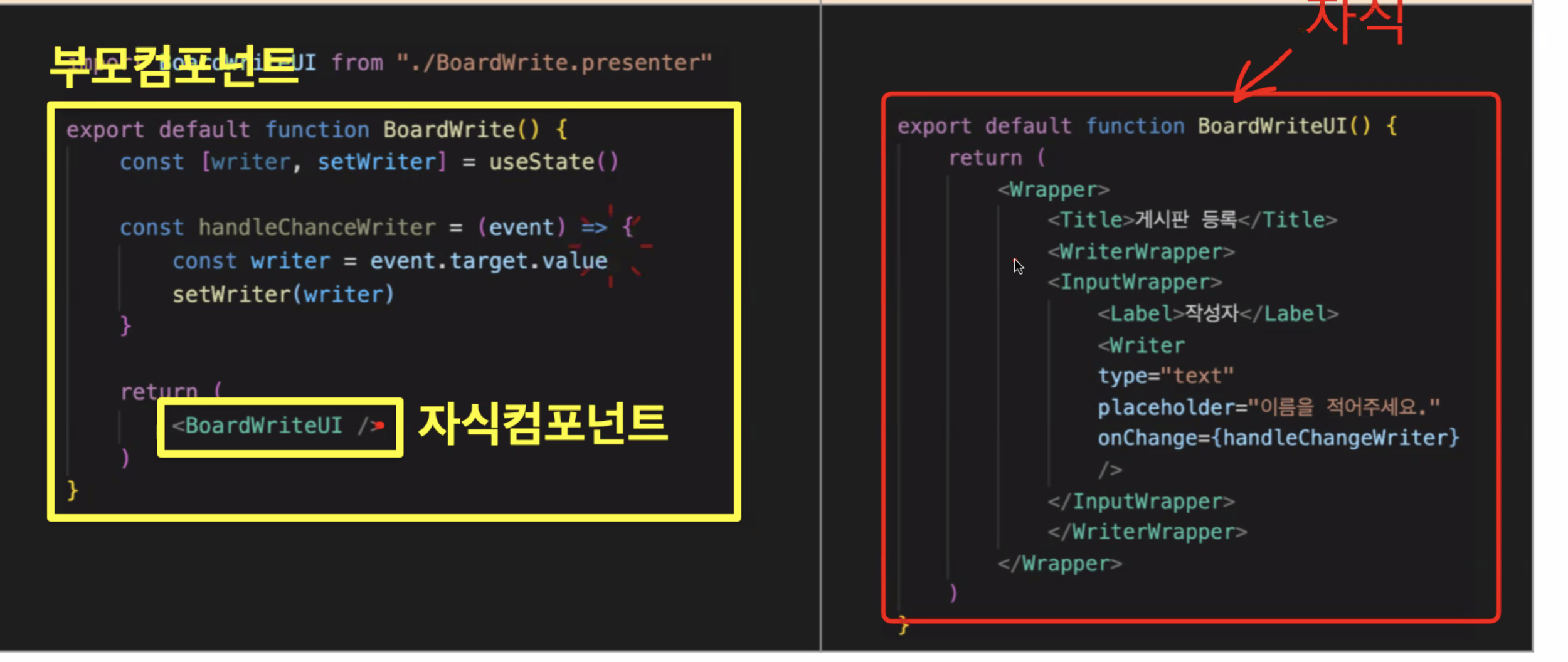
하나의 컴포넌트에서는 기능만 담당하고, 다른 하나의 컴포넌트에서는 화면만 담당하도록 나눈것임


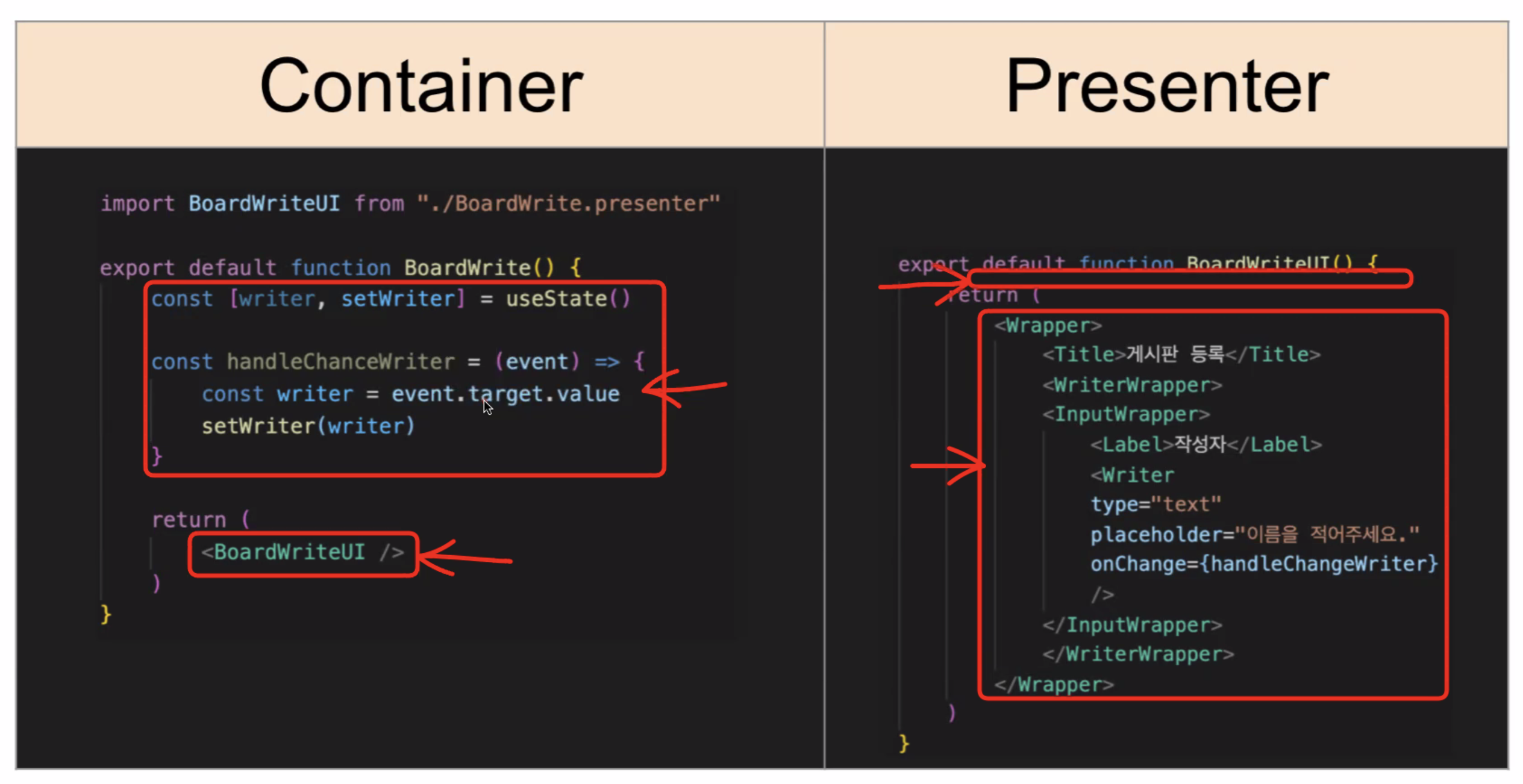
자식(BoardWriteUI)이 부모로 import되서 리턴에 나타나게됨
=>결국 하나의 소스코드가 되어서 실행이 됨
=>한 파일에 소스코드를 짧게 써야지 에러있는 곳만 딱 잡아서 에러핸들링(유지보수)이 쉬워진다



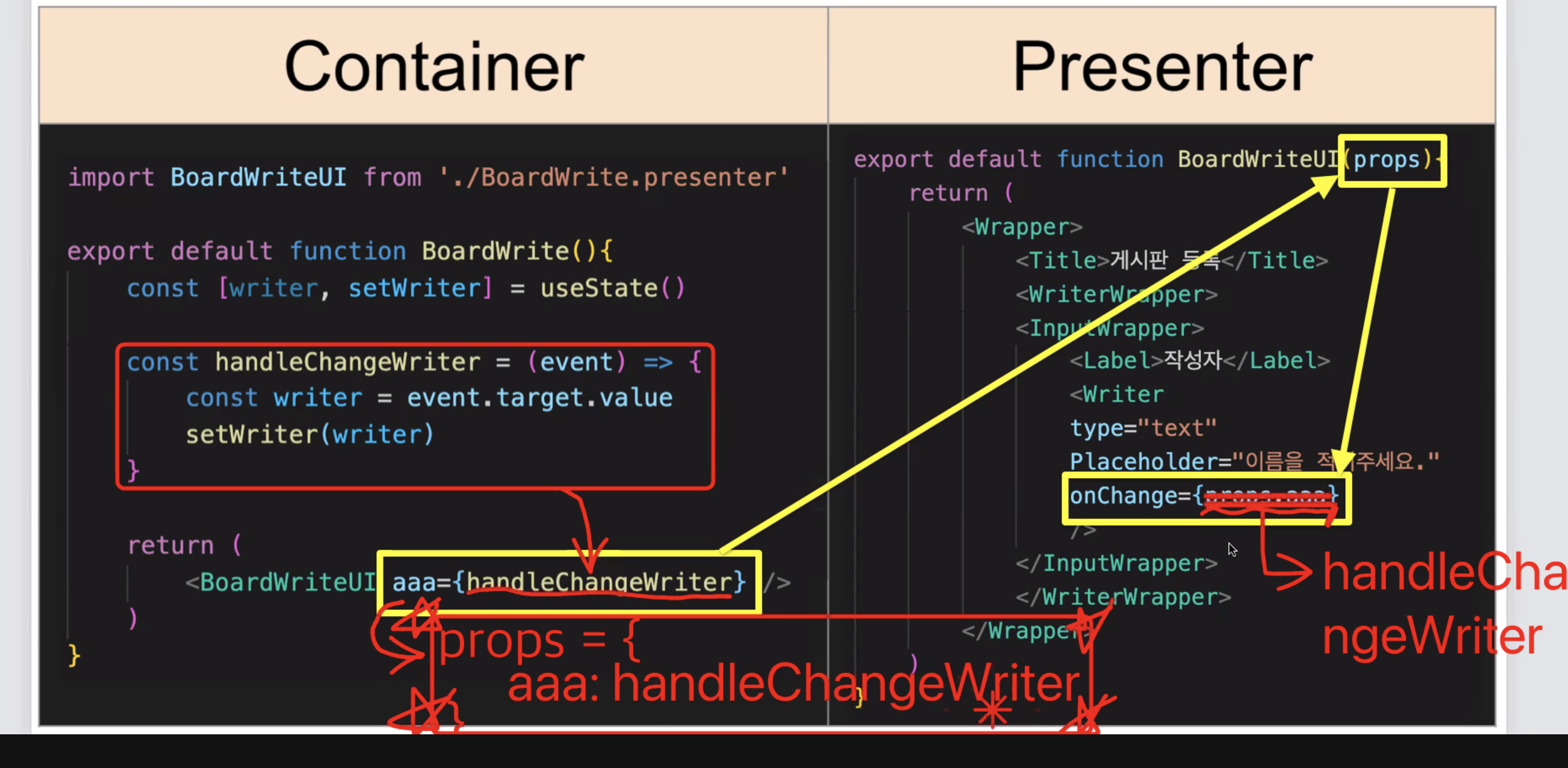
컨테이너의 리턴에 라고 썼으면
프레젠터에 onChange={props.handleChangeWriter}라고 써야함
자식이 부모에게는 state를 물려줄순없음
부모만 자식에게 state를 물려줄수있음!!!
(리액트에서 데이터 흐름:단방향 구조!!!!!!)
