자바스크립트 자료형 Set 🎆
github.io 블로그의 에러로 인해 velog로 복귀...! 그동안 github 블로그에 작성한 글들을 차츰 옮겨보려고 한다.
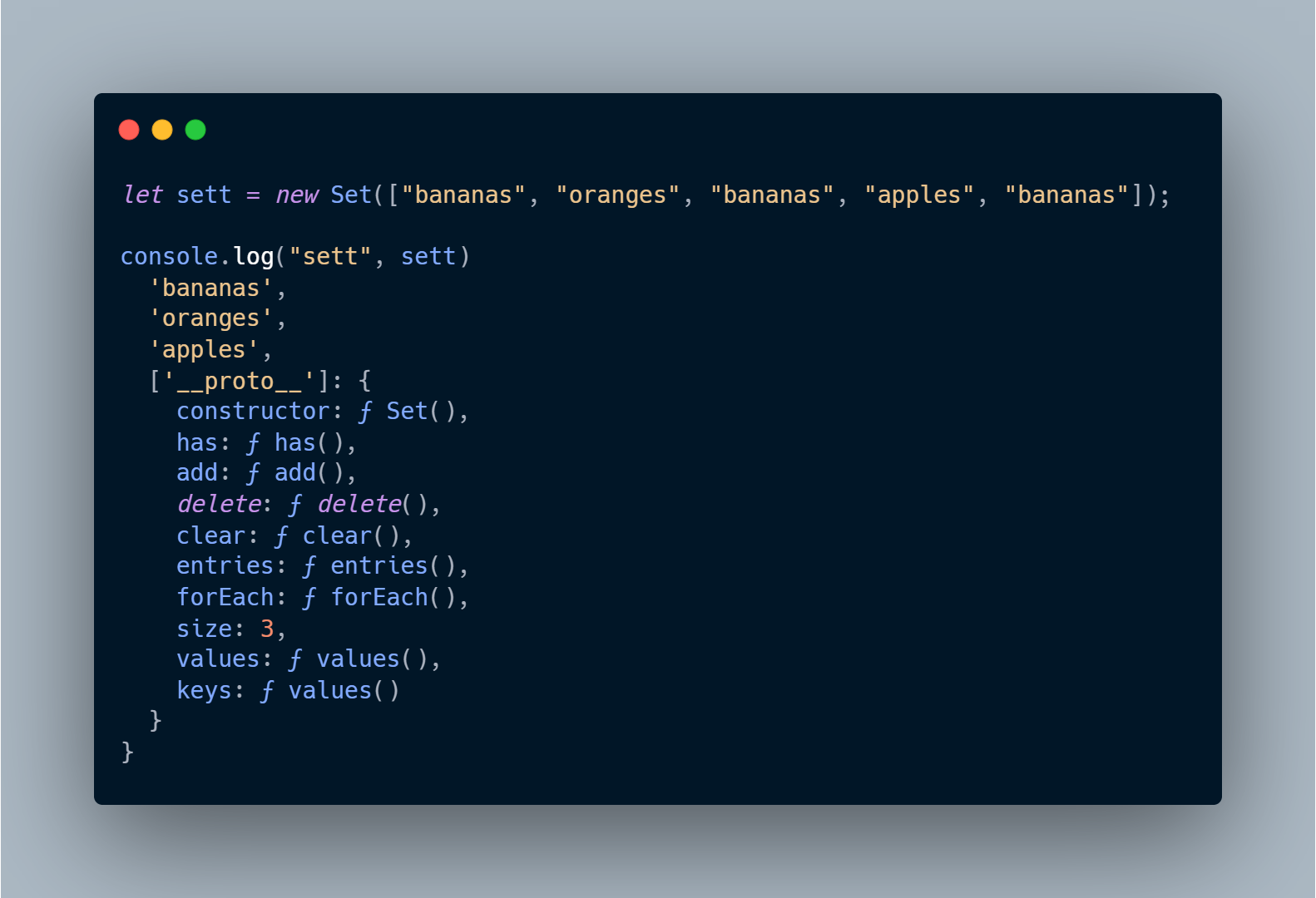
Set 🚩
Set은 중복을 허용하지 않는 값을 모아놓은 컬렉션이다.

new Set- 셋을 만든다. 배열을 전달받으면 그 안의 값을 복사해서 Set에 넣어준다.
내가 Set을 사용한 상황 🚩
우선, 굉장히 긴 arr 배열이 있다. (코드로 치면 약 403줄...)
const arr =[
{
"분류": "일반",
"태그": "IT",
"개발": "O",
"디자인": "O",
"기획": "O",
"마케팅": "O",
"경영": "O",
"기타": "O"
},
{
"분류": "일반",
"태그": "일상",
"개발": "O",
"디자인": "O",
"기획": "O",
"마케팅": "O",
"경영": "O",
"기타": "O"
},
{
"분류": "일반",
"태그": "트랜드",
"개발": "O",
"디자인": "O",
"기획": "O",
"마케팅": "O",
"경영": "O",
"기타": "O"
},
{
"분류": "일반",
"태그": "경영",
"개발": "",
"디자인": "",
"기획": "O",
"마케팅": "",
"경영": "O",
"기타": "O"
},
{
"분류": "일반",
"태그": "커리어",
"개발": "O",
"디자인": "O",
"기획": "O",
"마케팅": "O",
"경영": "O",
"기타": "O"
},
{
"분류": "일반",
"태그": "스타트업",
"개발": "",
"디자인": "",
"기획": "O",
"마케팅": "",
"경영": "O",
"기타": "O"
},
{
"분류": "개발",
"태그": "개발",
"개발": "O",
"디자인": "",
"기획": "",
"마케팅": "",
"경영": "",
"기타": ""
},
{
"분류": "개발",
"태그": "서버",
"개발": "O",
"디자인": "",
"기획": "",
"마케팅": "",
"경영": "",
"기타": ""
},
{
"분류": "개발",
"태그": "프론트엔드",
"개발": "O",
"디자인": "",
"기획": "",
"마케팅": "",
"경영": "",
"기타": ""
},
{
"분류": "개발",
"태그": "백엔드",
"개발": "O",
"디자인": "",
"기획": "",
"마케팅": "",
"경영": "",
"기타": ""
},
{
...
...
...
]
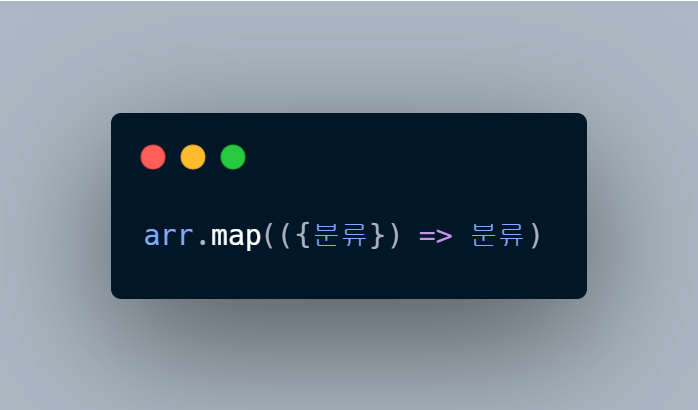
요구사항 1
arr 배열에서 분류 태그만 추출해서 새로운 배열로 만들었다.

✅출력결과
[ '일반', '일반', '일반', '일반', '일반', '일반', '개발', '개발', '개발', '개발', '개발', '개발', '개발', '개발', '개발', '개발', '디자인', '디자인', '디자인', '디자인', '디자인', '디자인', '디자인', '디자인', '기획', '기획', '기획', '기획', '기획', '기획', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅', '홍보/마케팅' ]
콘솔로 출력결과, arr 배열에서 key값이 분류 인 것만 추출되었지만, 여러 중복이 발생했다.
요구사항 2
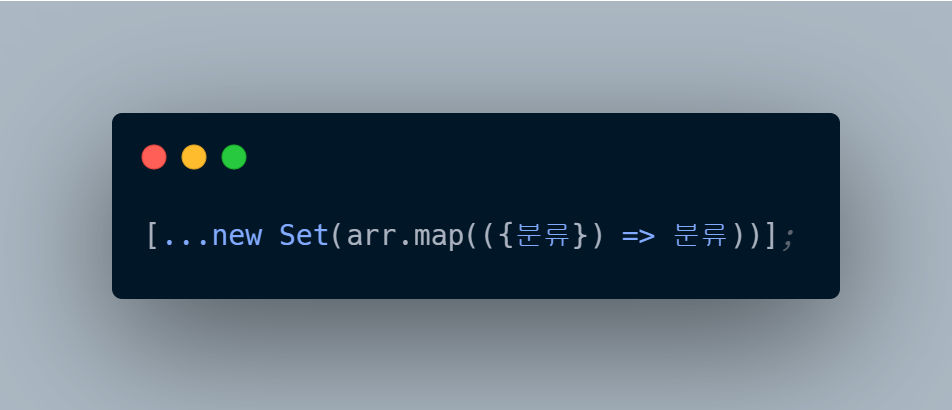
arr 배열에서 key값이 분류인 것만 추출하되, 중복을 제거하기

모든 중복이 제거된 배열이 새롭게 생성되었다.
우선 arr 배열의 불변성을 해치지 않기 위해, 배열 내부에서 spread연산자를 이용해 arr배열을 복사해주었다.
그 다음, 중복을 제거하기 위해 new Set을 이용했다.
중복을 제거할 대상을 new Set 연산자로 묶어 결과를 출력해보면 아래와 같다!
✅출력결과
[ '일반', '개발', '디자인', '기획', '홍보/마케팅' ]
