
Intro
저는 React를 할 줄 모르는데, 이번에 Gamification이 가미된 일정관리 라는 주제의 앱을 만들어야해서, 무작정 공부를 시작해보려고 합니다.
📌 React Native?
리액트 + 네이티브
리액트를 사용해 네이티브앱(Android, ios 앱)을 동시에 만들 수 있습니다!
RN에서 쓰이는 View, ScrollView 등 요소들이 네이티브앱 개발에 쓰이는 UI빌딩 블록들과 공유되면서 개발을 할 수 있습니다.
📌 Setting
윈도우 개발환경을 세팅해보겠습니다.
윈도우에서 react-native로 앱을 개발하는 방법으로는 Expo CLI와 React Native CLI가 있습니다.
Expo CLI vs ReactNative CLI
- Expo CLI
Expo CLI는 react-native로 앱을 개발할 때 자주 사용되는 네이티브 기능을 패키지로 묶어서 제공합니다. 개발이 편할 순 있는데요. 사용하지 않은 네이티브 모듈로 인해,
- 앱 파일 사이즈가 커지는 문제
- Expo에서 제공하지 않은 네이티브 모듈을 추가할 때
불편함이 있어요.
Nodejs 설치
react-native는 JavaScript이므로 JavaScript 런타임인 Nodejs가 필요합니다.
https://nodejs.org/ 설치 ㄱㄱ
# 노드 버전을 확인해보세요. 잘 나오면 설치 잘 된거에요.
node --version 노드를 설치하면 기본적으로 Nodejs의 패키지매니저인 npm도 설치되어요
npm --versionpython 설치
ReactNative의 빌드 시스템은 파이썬을 사용합니다. 그런데 python3이 아니라 python2를 사용하네요. python2를 설치해주세요.
하고나서 환경변수 설정도 해주세요.
### 설치확인
python --versionReact Native CLI 설치
react-native로 앱을 개발하기 위해서 필요한 React Native CLI를 설치해봐요.
npm install -g react-native-cli
##설치확인
react-native --versionJDK 설치
안드로이드 앱을 개발하기 위해서는 JDK(Java Development Kit)를 설치해야합니다.
zulu 가서 8버전 이상을 설치해주세요. 설치하고나서 환경변수 설정해주세요
## 환경변수 설정후 설치확인
jvavc -version안드로이드 스튜디오 설치
스마트폰 화면 열어놓고 디자인을 보면서 코딩해야겠죠? 그러려면 이게 필요합니다.
https://developer.android.com/studio 설치ㄱㄱ

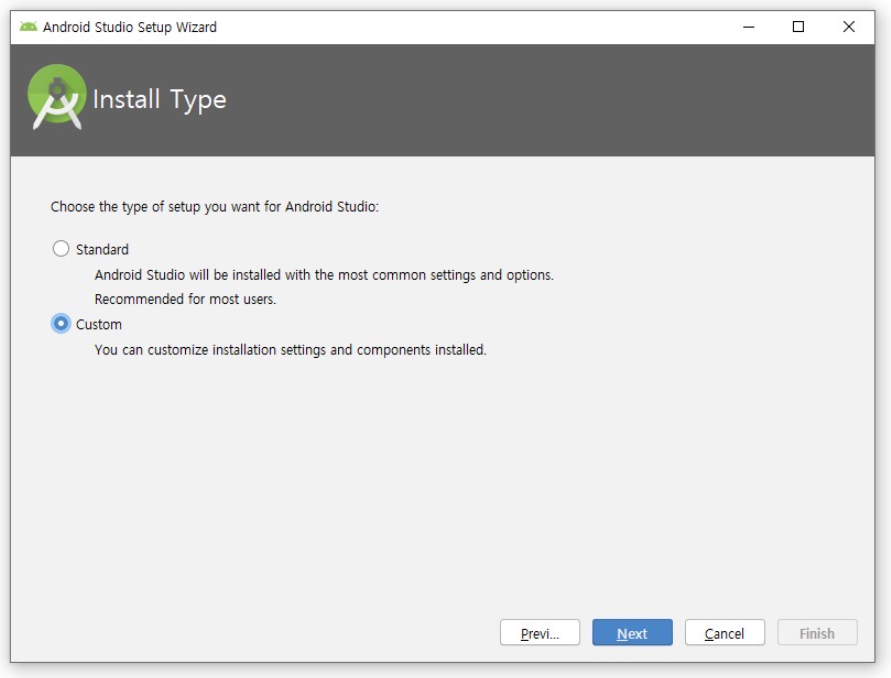
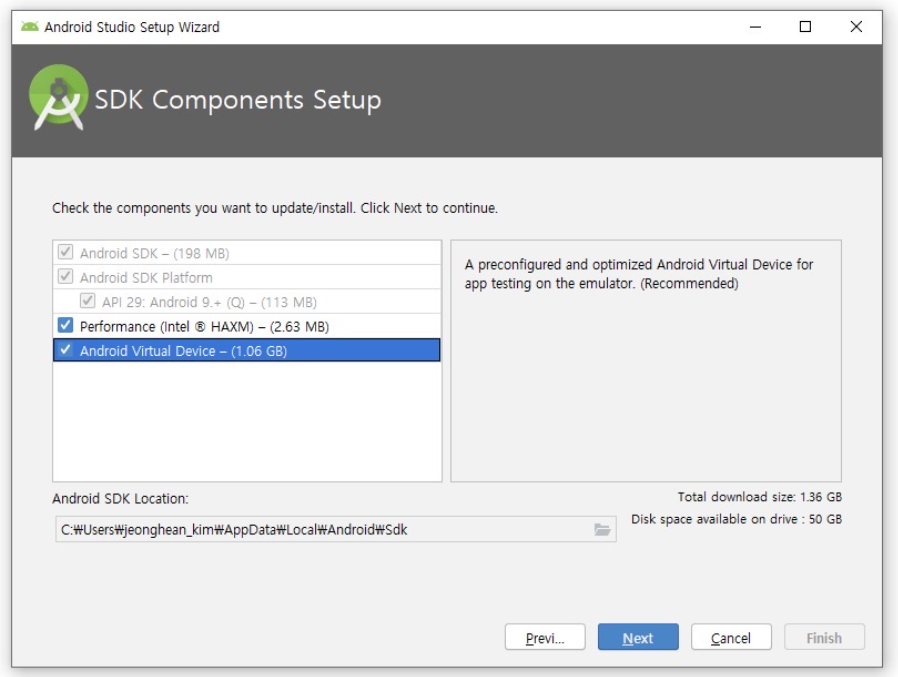
이거만 확인해주고 다 next입니다!
앗 그리고 커스텀 필수!

앗 이것도

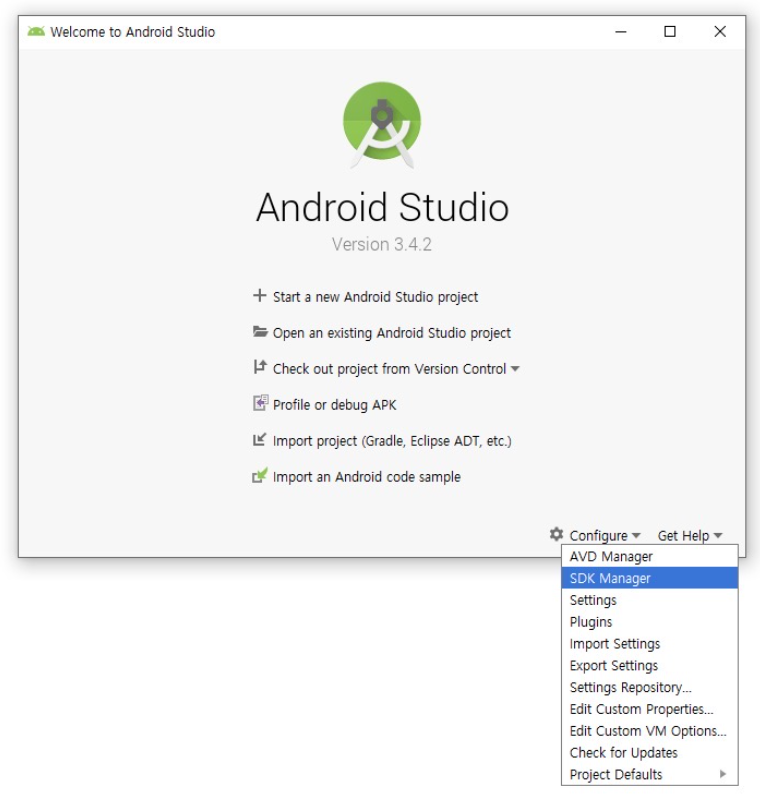
안드로이드 스튜디오 세팅
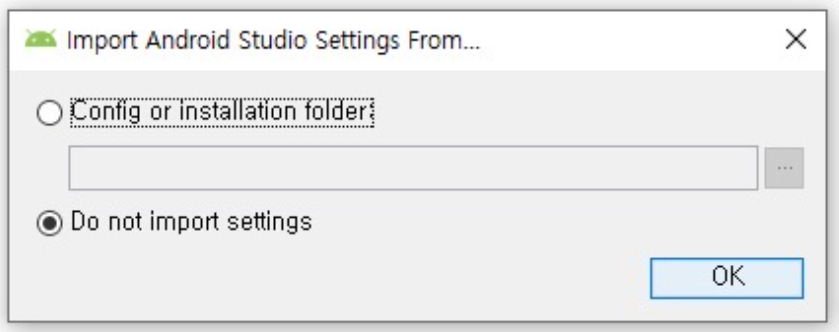
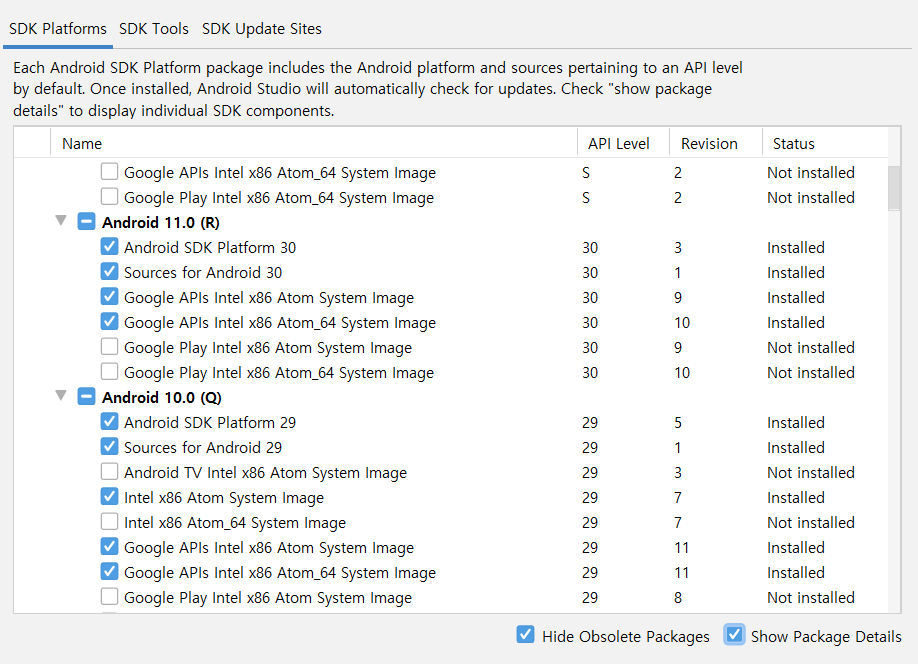
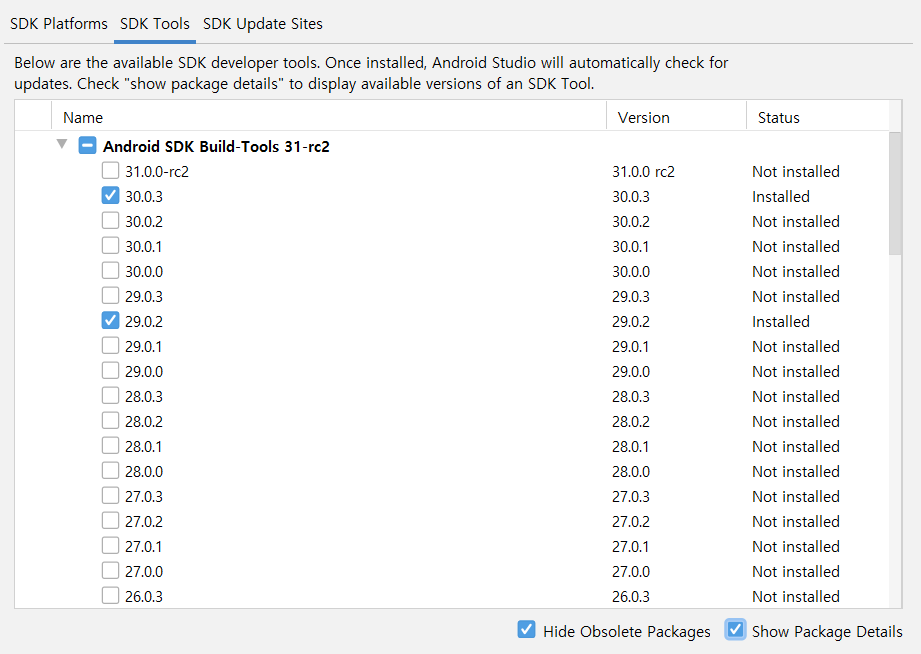
그리고 나서 세팅해야할 게 있어요.



그리고 나서 환경변수 설정!
## 설치 확인
adb세팅하는 법 알아봤습니당!
