
Hello Vue.js
🔵 FrontEnd Development
converting data to a graphical interface (through the use of HTML,CSS and JavaScript), so that users can view and interact with that data
-> 프론트엔드 개발은 HTML, CSS 그리고 JavaScript를 활용해서 데이터를 볼 수 있게 만들어 준다. 이 작업을 통해 사용자는 데이터를 눈으로 볼 수 있고 데이터와 상호작용 할 수 있다.

🔵 CSR vs SSR
Browser에서 실제로 우리가 보는 화면이 있다. 그런 화면을 어디서 최종적으로 만들어서 보여주느냐(
rendering: 웹페이지 접속시, 페이지를 화면에 그려주는 것.) , 어떻게 개발하느냐에 따라서CSR또는SSR로 나뉜다.
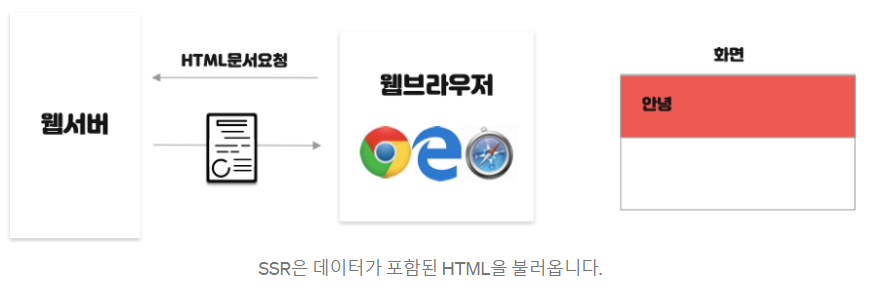
SSR
Server Side Rendering

- Client 에서 요청시마다 페이지가 새로고침이 되며, View가 어떻게 보여질지 Server에서 해석하여 Client에게 보내주는 방식
- 장고의 MTV를 이용해서 HTML을 구현 ( 서버가 모든 일을 다함 )
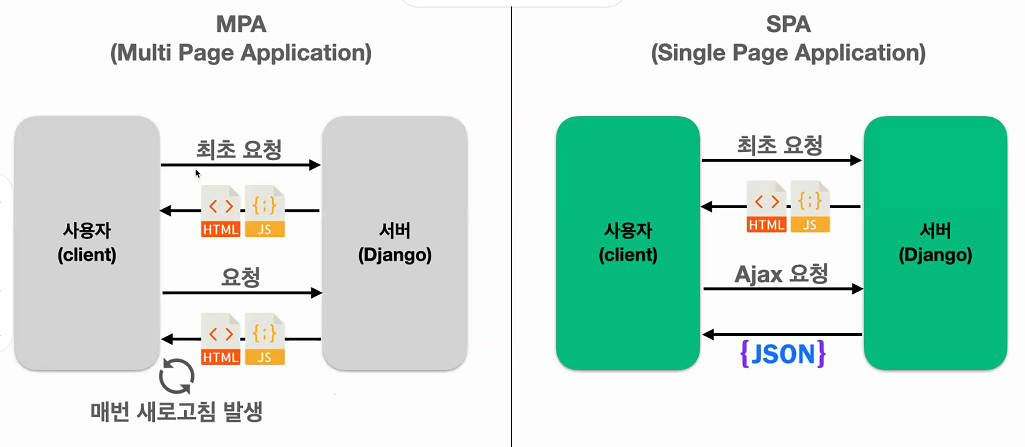
- MPA (Multi Page Application)은 SSR방식을 사용한다
- 장단점
- 장점
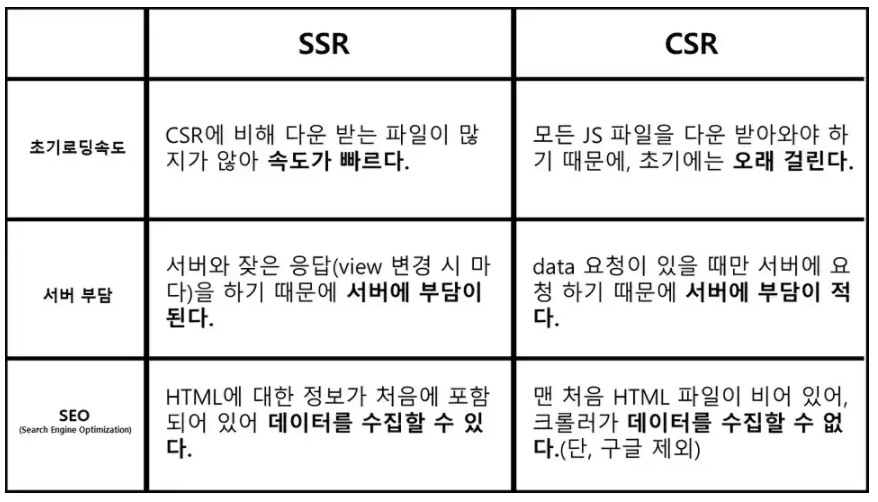
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
- 모든 검색엔진에 대한 SEO(검색엔진 최적화)가 가능하다.
- 단점
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 사용자 UX가 다소 떨어진다.
- 서버에 매번 요청을 하기 때문에 트래픽, 서버 부하가 커진다.
- 장점
CSR
Client Side Rendering

- 처음에 하나의 빈 페이지를 서버측에서 제공하고, View에 대해서는 Client에서 JavaScript를 통해 렌더링 하는 방식
- SPA ( Single Page Application)이 CSR방식을 사용한다고 보면 된다.
- 장단점
- 장점
- 첫 로딩에 HTML과 static파일들만 다 받으면, 동적으로 빠르게 Rendering하기 때문에 사용자 UX가 뛰어나다.
- 서버에 요청하는 횟수가 훨씬 적기 때문에 서버 부담이 덜하다.
- 단점
- 모든 HTML과 static파일이 로드될 때까지 기다려야 한다.(리소스를 Chunk(청크) 단위로 묶어서 요청할 때만 다운받에 하는 방식으로 완화시킬 수는 있지만 해결할 수는 없다.)
- SEO(검색엔진 최적화) 문제가 발생할 수 있다.(검색엔진이 크롤링을 하는데 어려움을 겪기 때문에, 구글 검색엔진은 javascript까지 크롤링을 하지만 다른 검색엔진의 경우 그렇지 않다.)
- 장점
SSR과 CSR 적절히 활용하자!


사실 위에서 언급했던 처음에만 SSR을 하고 그 이후에 CSR을 하는 경우, 그다지 SEO에 도움이 되지 않습니다. UX에 지장이 가지 않는 선에서 페이지를 여러 페이지로 쪼개고, 기존에 SPA에서 하던 CSR을 하던 부분을 놔두는 편이 좋습니다.
- 예시
웹사이트를 열심히 만들어서 배포했는데 정작 네이버에 쳤더니 안 나오고, 카톡으로 친구한테 주소를 보냈는데 미리 보기로 아무것도 안 뜨면 슬프고 그만이겠지만, 제 4차산업혁명 시대의 ICT 최강국 한국에서 웹사이트란 회사의 첫 번째 브랜드 이미지인데 방금과 같은 일이 벌어지면 해당 회사에 대한 신뢰도와 브랜드 이미지가 쌓이기 힘들겠죠?
왜 하는거죠?
- 사용자 경험(UX) 향상
자바스크립트코드 많아짐 → 사용자경험 향상 → 개발 복잡도 엄청 올라감 → 새로운 도구 출현 → 자바스크립트코드 많아짐..
Why Vue.js

🔵 모던 웹 특징
- 한 페이지 내의 수많은 데이터가 존재한다. (페북, 인스타)
- 각 데이터의 변화 상황을 추적 & 관리하기 매우 까다로운 구조
- Pure JavaScript을 활용한 구현은 모든 데이터를 선택 & 변경하기 어렵고 규모가 큰 서비스의 경우 비용이 많이 발생
🔵 Vue.js의 특징
- Vue.js는 data의 변경사항에 집중할 수 있도록 DOM은 data의 변화에 따라 알아서 re-rendering하도록 구현
- DOM과 data가 연결되어 있기 때문에 data 자체에 집중하여 서비스를 개발
Concept of Vue.js
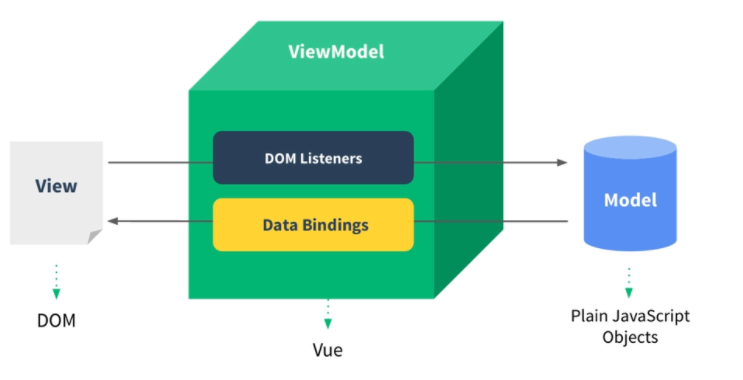
🔵 MVVM

Model / View / ViewModel
Model
- plain JavaScript object
View
- Dom that is managed by Vue instances
- Vue에서 View는 DOM(HTML)이다.
ViewModel
- Vue에서 ViewModel은 모든 Vue Instance이다.
- Model과 View 사이의 중개자 역할을 한다. View와 Model 사이를 동기화 시킨다.
