📌 브라우저 주소창에 url을 입력했을 때 어떤 과정이 일어날까요?
웹서핑하면서, 브라우저가 어떻게 동작하는 지 한 번도 생각해본 적이 없습니다. 부끄럽네요. 그런데 직접 웹을 개발하면서 브라우저가 어떻게 동작하길래 html, css, js 파일이 화면에 그려지는 걸까? 라는 물음이 생겨났어요. 사람은 역시 직접 해봐야 깨닫고 궁금한게 생기고 그러나봅니당.
그래서 검색해보니 네이버d2에서 브라우저는 어떻게 동작하는가에 대한 2012년도 글을 볼 수 있었습니다. 굉장히 이해하는 데 어려웠고, 다 이해못했습니당. 일단 내용도 엄청 많았어요ㅎㅎㅎ;
다 이해할 때까지, 여러번 읽어볼 생각이구요. 글의 내용을 덧붙혀가면서 그 기록을 여기에 남길 생각입니다.
브라우저 주요기능
브라우저는 사용자가 선택한 자원을 서버에 요청하고, 그걸 받아서 브라우저에 표시합니다.
자원은 html문서, pdf,img 등 다양한 형태이며 자원의 주소는 URI에 의해 정해집니다.
브라우저는 웹 표준화 기구인 W3C(world wide web Consortium)에서 정한 명세에 따라 html파일을 해석하여 표시합니다.
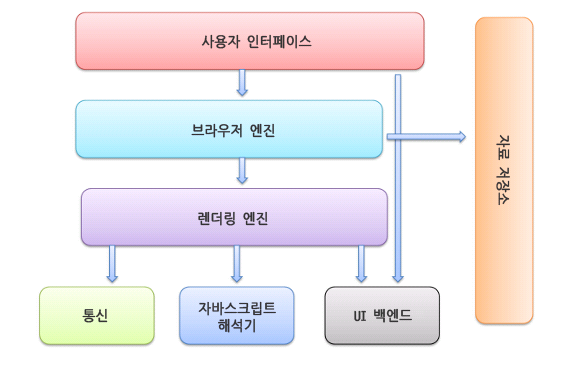
브라우저 기본 구조

사용자 인터페이스 : 주소표시줄, 이전다음버튼 등 사용자가 활용하는 서비스들 (요청한 페이지를 보여주는 창을 제외한 나머지)
브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어합니다.
렌더링 엔진 : 요청한 콘텐츠를 표시 (html 요청이 들어오면 html,css 파싱해서 화면에 표시 ! )
통신 : http 요청과 같은 네트워크 호출에 사용
UI백엔드 : 플랫폼에서 명시하지 않은 일반적 인터페이스 ( 콤보박스 창같은 기본적인 장치)
자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행
자료저장소 : 쿠키 등 모든 종류의 자원을 하드디스크에 저장하는 계층
📌 아니 그래서 어떻게 브라우저에 나오나구요?
브라우저가 어떤것인지는 알겠습니다. 그래서 어떻게 브라우저에 나오는건가요???
- 서버에 uri를 통해 행동을 정의해서 요청을 보냅니다.
- 서버는 요청에 맞는 자원을 브라우저에게 돌려줍니다.
- 브라우저는
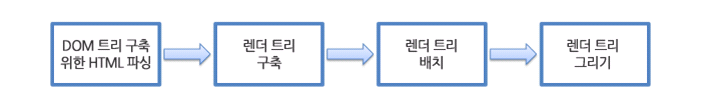
렌더링엔진을 통해 W3C 명세에 따라 해당 자원이 담긴 html과 스타일이 담긴 css를 해석할겁니다. - 렌더링 엔진에서 우선 html파서가 문서에 존재하는 어휘와 구문을 분석하면서
DOM트리를 구축합니다. ( 이러한 행동을파싱이라고 합니다) - 이후 css파서가 모든 css 정보를 스타일 구조체로 생성합니다.
- 이 2가지를 연결시켜서
렌더트리를 만듭니다. - 화면에 배치를 시작하고, UI백엔드가 노드를 돌며 형상을 그립니다.
- 이때 빠른 브라우저 화면 표시를 위해 배치와 그리는 과정은 페이지 정보를 모두 받고 기다리는 동시에 일부분 멍저 화면에 표시를 합니다.
오... 모르는 단어가 너무 많네요.. 하나하나 다시 공부해볼게요
렌더링이란?
서버로부터 요청받은 자원을 브라우저 화면에 표시해준다.
종류
크롬,사파리 : 웹킷 webkit엔진
파이어폭스 : 게코 Gecko엔진
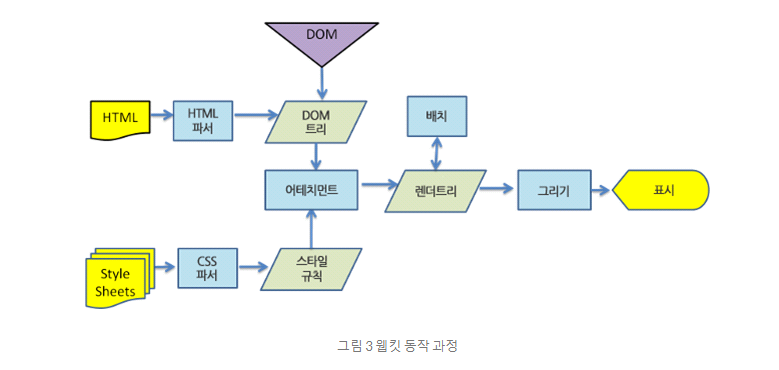
동작과정


attachment : 웹킷이 렌더 트리를 생성하기 위해 DOM 노드와 스타일 정보를 연결하는 과정
파싱
문서파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것.
파싱 결과 파싱 트리가 만들어집니다. 근데 이게 끝이 아닙니다. 컴파일 과정일 뿐, 다시 기계코드 문서로 변화시키는 과정까지 완료되었을 떄 최종 결과물이 나오게 도빈디ㅏ.