Node.js, npm 설치
node.js는 서버를 실행하는 자바스크립트 런타임 모듈로, 자바스크립트로 만들어진 리액트 어플리케이션을 실행시켜준다. npm(Node Package Manager)은 node.js에서 사용하는 모듈을 패키지로 만들어서 관리하고 배포하는 역할을 한다. react도 하나의 패키지므로 npm을 통해서 설치할 수 있다.
따라서 node.js를 먼저 설치해주도록 하자.
Node.js 설치
이와 함께 npm도 설치된다.
create-react-app 설치
create-react-app은 리액트 앱을 사용하는 패키지로, 이도 npm에서 관리되므로 npm을 통해 설치할 수 있다.
터미널에서 다음 명령어를 수행하여 create-react-app 을 설치한다.
$ sudo npm install -g create-react-app-g 옵션은 global을 의미한다. 모든 프로젝트에서 creact-react-app 을 사용할 수 있게 해준다.
sudo를 붙이지 않으면 권한이 없다고 에러가 나올 것이다.
설치하고 에러나 워닝이 나오면 npm audit을 통해 확인하고 하라는대로 해서 고쳐준다.
리액트 프로젝트 생성
터미널에서 리액트 프로젝트를 생성하려고 하는 위치로 이동하고 다음 명령어를 수행한다.
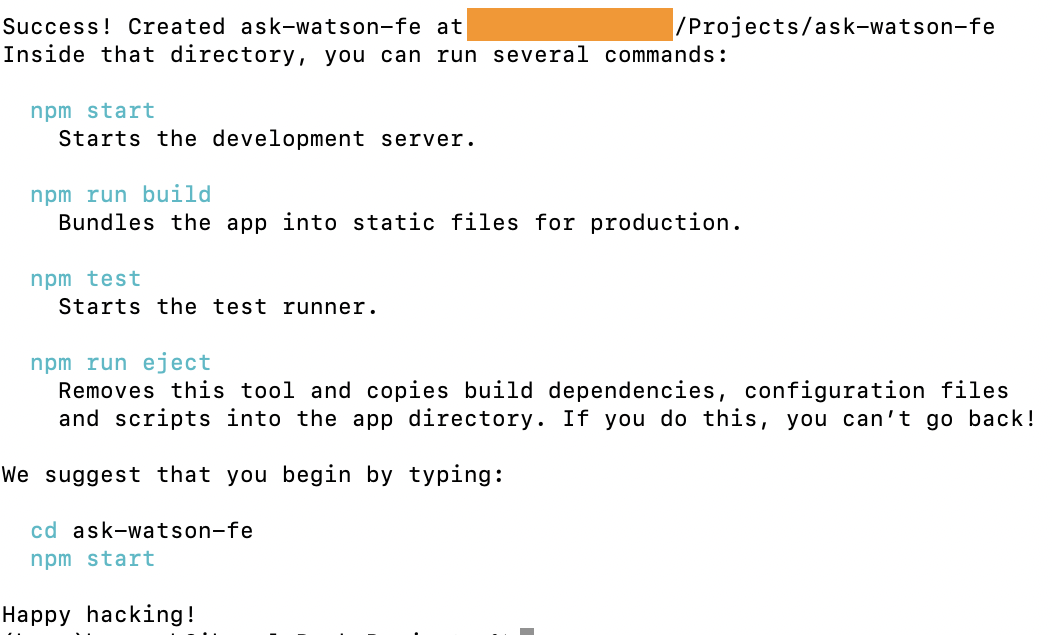
$ create-react-app {프로젝트명}그럼 리액트 프로젝트가 생성된다!

깃 연동
터미널에서 방금 만들어진 리액트 프로젝트 폴더로 들어가 다음 명령어를 수행한다.
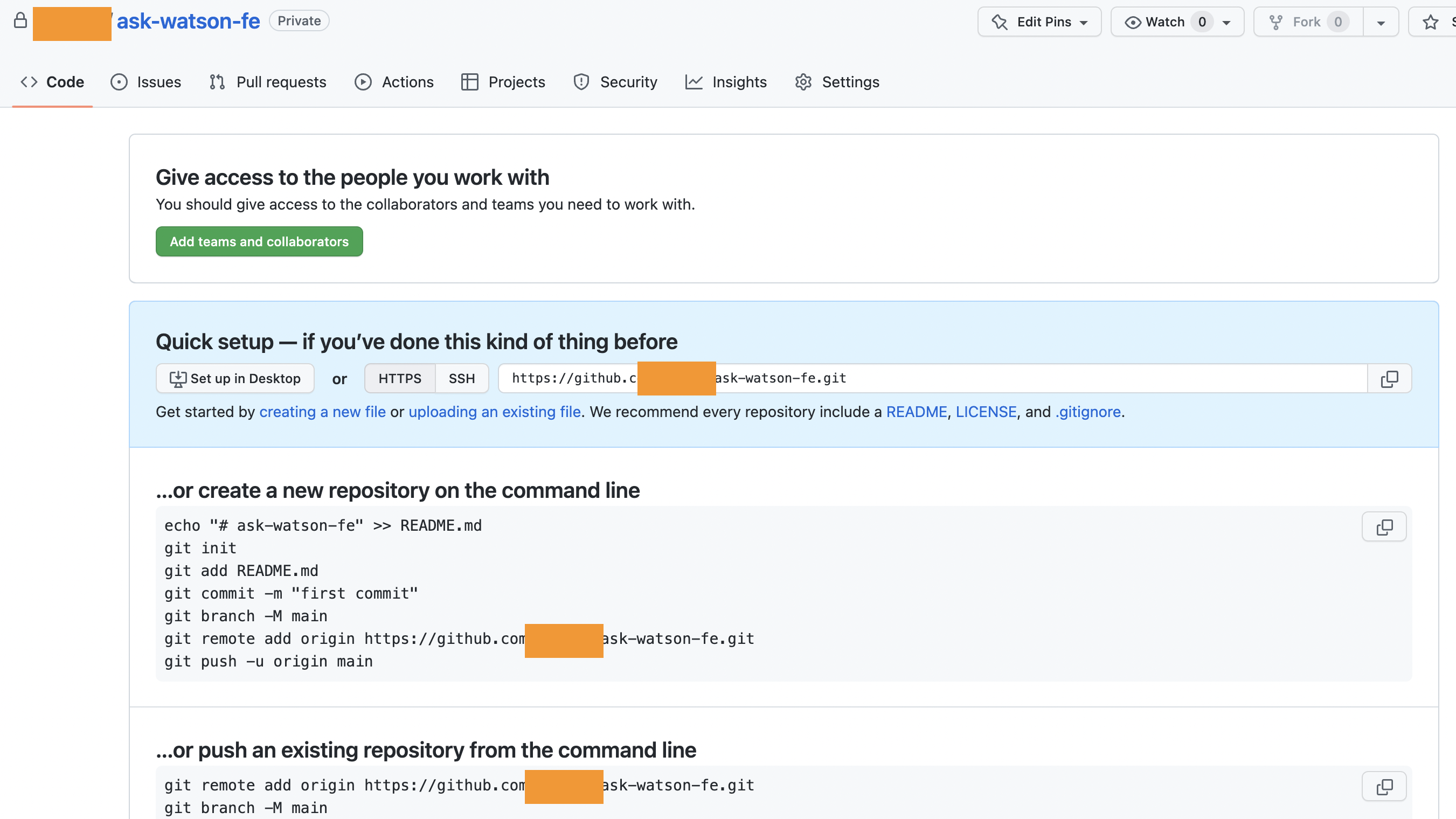
$ git init깃허브 웹에서 같은 이름으로 레포지토리를 만든다(헷갈리지 않기 위해 같은 이름 사용! 일단 readme나 gitignore을 건드리지 않고 생성한다).!

이렇게 레포지토리가 생성되면 저 https url을 복사한다. 그리고 터미널에서 다음 명령어를 수행한다.
$ git remote add origin {복사한 url} // remote와 연결
$ git branch -M main // main 브랜치 생성
$ git push -u origin main // 푸시!깃 연동 완료~