styled-component 의 특징/장점
https://styled-components.com/
- 재사용을 위한 하나의 컴포넌트를 생성할 때 css와 js 파일이 하나로 되어있어 관리가 편하다!
- 디자인도 컴포넌트화된다!
- js에 디자인을 넣으면서 css문법을 가져다 쓸 수 있다.
- 디자인 적용시에 <태그>로써 사용할 수 있다.
-
디자인을 동적으로 적용시킬 수 있다.
예) 로그인 전과 로그인 후의 디자인을 다르게 적용 가능!
styled-component 설치하기
- 설치 명령어로 설치
# with npm
npm install --save styled-components
# with yarn
yarn add styled-components
styled-component 시작하기
아래 페이지에서 기본문법, 시작방법을 볼 수 있다.
https://styled-components.com/docs/basics#getting-started
아래 확장프로그램 install 하면 styled-components 관련 코드를 자동완성 해준다!

디자인 js파일을 별도로 두고 사용하는 방법
아래처럼 스타일을 정의해둔 js파일을 별도로 만든 후 export 한다. (default없이 스타일별로 export)
import styled from "styled-components";
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
export {Title};위 디자인을 사용할 컴포넌트에서 import 하여 그대로 태그로 사용한다.
import './App.css';
import { Title } from './MyCss';
function App() {
return (
<div>
<Title>안녕</Title>
</div>
);
}
export default App;
styled-components의 최대장점. component단위로 디자인하기.

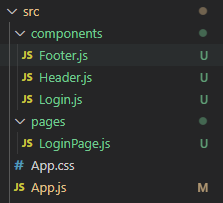
컴포넌트와 페이지 폴더 나누기
- 컴포넌트 폴더 (components)
- Header.js
- Login.js
- Footer.js
- 페이지 폴더(page)
- LoginPage.js
- LoginPage.js
컴포넌트를 만들어놓으면 재사용할 수 있다.
페이지는 컴포넌트들의 조합니다.
Components
- Header.js
import React from 'react';
import styled from 'styled-components';
const HeaderList = styled.div`
border: 1px solid black;
height: 300px;
`
const Header = () => {
return (
<HeaderList>
<ul>
<li>소개</li>
<li>News</li>
</ul>
</HeaderList>
);
};
export default Header;- Login.js
import React from 'react';
import styled from 'styled-components';
const LoginBox = styled.div`
padding: 30px 0 30px 0;
`;
const Login = () => {
return (
<LoginBox>
<h1>로그인 페이지 입니다.</h1>
</LoginBox>
);
};
export default Login;- Footer.js
import React from 'react';
import styled from 'styled-components';
const FooterList = styled.div`
border: 1px solid black;
height: 300px;
`
const Footer = () => {
return (
<FooterList>
<ul>
<li>오시는길 : 강남구 ...</li>
<li>전화번호 : 02-320...</li>
</ul>
</FooterList>
);
};
export default Footer;Page
- LoginPage.js
import React from 'react';
import Footer from '../components/Footer';
import Header from '../components/Header';
import Login from '../components/Login';
const LoginPage = () => {
return (
<div>
<Header/>
<Login/>
<Footer/>
</div>
);
};
export default LoginPage;- App.js
import './App.css';
import LoginPage from './pages/LoginPage';
function App() {
return (
<div>
<LoginPage/>
</div>
);
}
export default App;