Backend와 Frontend 연결
Backend 파이프라인 구축 작업은 마무리한 상태에서 Frontend 도커라이징 테스트를 완료하였다. Frontend 파이프라인 구축 작업에 앞서 일단 생성한 Frontend 이미지로 배포한 웹과 Backend 서버가 연결이 잘 되는지 확인작업을 할 것이다.
- 프론트엔드의 Dockerfile을 빌드하기 위해 로컬주소로 되어있던 target의 주소를 Backend의 퍼블릭 주소로 등록해준다.
vi vite.config.js
...
server:{
proxy:{
"/api":{
target: "<Backend 주소>",
rewrite: (path)=>path.replace(/^\/api/,""),
},
}
}
... 이전에 작업했던 nginx.conf파일 추가 및 Dockerfile을 빌드한다.
이후 해당 이미지를 ArgoCD와 연동중인 Git의 Front-deployment 기존 이미지와 교체한다.
Backend와 RDS 연결
Backend의 경우 이미 파이프라인이 구축되어있기 때문에 WorkDIR에서 해당 코드를 수정후 add, commit, Push를 한다. Jenkinsfile에 pollSCM을 설정하지는 않았기 때문에 수동으로 Jenkins에서 빌드한다.
파이프라인의 과정을 거치고 자동으로 ArgoCD에서 RDS가 연동된 새로운 백엔드 서버의 이미지를 파드로 배포한다.
vi src/main/resources/application-aws.yml
spring:
datasource:
url: jdbc:mysql://<RDS 엔드포인트 주소>:<포트 번호>/<데이터베이스명>?useSSL=false&useUnicode=true&serverTimezone=Asia/Seoul&allowPublicKeyRetrieval=true
username: <RDS 사용자이름>
password: <RDS 패스워드>
driver-class-name: com.mysql.cj.jdbc.Driver결과확인

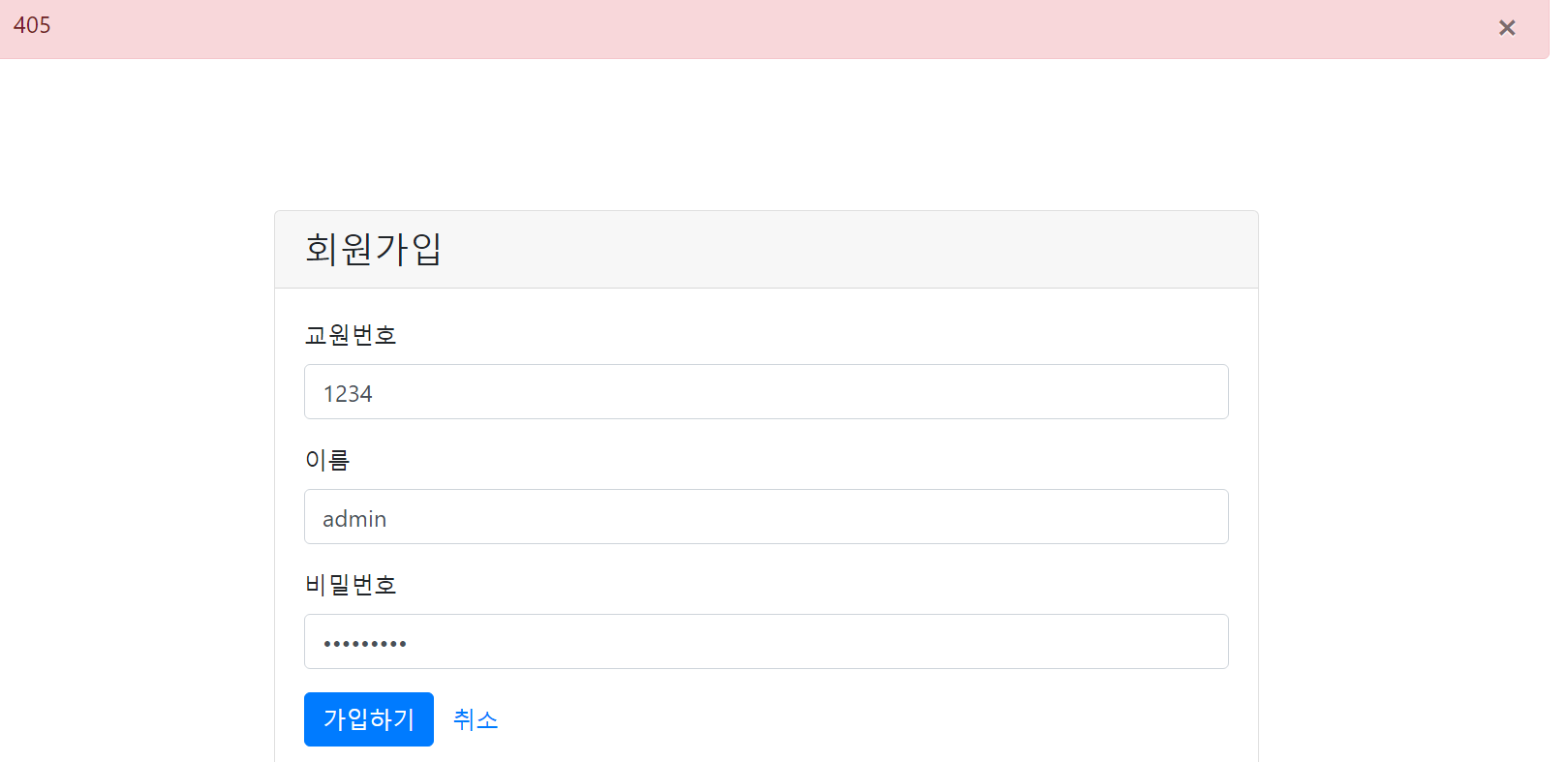
로그인 창에 id/passwd를 입력했을 때, 회원가입에 정보를 입력했을 때 다음 페이지로 넘어가지 않고 405에러가 발생하였다.
-
포스트맨을 통해 3-tier중 어디에 문제가 발생하였는지 알고자했다. 포스트맨에서 백엔드서버 주소/admin/auth/signup 경로에 회원가입 정보와 함께 요청을 보냈다.
(= Frontend가 하는 일을 임의로 수행) -
이후 mysql -u admin -p -h <RDS 주소>를 입력하여 RDS에 접속 후 아래와 같이 명령어를 입력하였다
show databases; # test 데이터베이스 확인
use test; # test 데이터베이스 사용
show tables; # test데이터베이스가 가진 table 확인
select * from admin; # admin table의 저장된 정보 확인 -
정보를 확인한 결과 포스트맨에서 보낸 회원가입 정보가 저장되어 있는 것을 확인하였다. 즉, 백엔드 서버와 DB가 정상적으로 연결되어 작동하는 것이였다. 마찬가지로 포스트맨에서 백엔드주소/admin/auth/login 경로에 이전에 회원가입한 정보와 함께 요청했다.
-
이미 DB에 회원가입한 정보가 존재하므로 정상적으로 login이 되는 것 또한 확인하였다. 결과적으로, 405에러는 프론트엔드의 에러인 것이다. 405 에러 이전에는 404 에러가 발생했었다. 이런 문제를 해결하기위해 앞에서 nignx.conf를 설정해줌으로 에러를 해결한 것이다.
nginx.conf 파일
vi nginx.conf
server {
listen 80;
client_max_body_size 5M;
server_name _;
location /api {
proxy_pass http://<백엔드 주소>;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
location / {
root /usr/share/nginx/html/;
index index.html;
error_page 405 =200 $uri;
try_files $uri $uri/ /index.html;
}
}nginx 정적 페이지 POST 활성화 방법(405 에러 해결)
- Nginx error_page redirect 설정 이용
nginx는 기본적으로 정적 파일로 POST 요청 처리를 허용하지 않는데, nginx 설정을 수정하여 POST 처리를 우회할 수 있다.
...
location / {
error_page 405 =200 $uri;
...=200은 오타가 아니며, = 뒤에 공백을 추가하면 동작하지 않을 것이다. 위 설정은 405 응답도 200(OK) 응답으로 내려가도록 설정한 것이다. 즉 405에러인 경우 에러페이지를 던지는 대신 요청한 URL을 주는 방식인것 같다.
nginx 리버스 프록시(프론트-백-DB 연동 해결)
외부에서 내부 서버가 제공하는 서비스에 접근할 경우, proxy server(nginx)를 통해서 들어오는 방식이다. nginx에서도 이를 설정해줘야 프로트와 백엔드 간의 통신이 가능하다.이 방식을 통해 발생했던 405 에러를 해결하였다.
= 클라이언트 -> 프록시 -> 서버
📢 [NGINX]nginx reverse proxy 설정
- proxy_pass
기본 설정. 들어온 요청을 어디로 포워드 해줄건지 설정함.
현재 서버에서 /api 경로로 오는 요청을 백엔드 주소의 /api 경로로 포워딩한다.
...
location /api {
proxy_pass http://<백엔드 주소>;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
proxy_busy_buffers_size 256k;
}
...또한 백엔드 주소를 적어줄 시 https를 사용하면 오류가 발생한다. 그 이유로는 내가 생각했을 때, 해당 코드는 프론트에서 백엔드로 api 접속을 하기위함이기 때문에 외부에서 접근할때에는 https로 접근하되 내부적으로 통신할때에는 http를 사용하는 것이라고 생각했다.
3-tier 연동 확인
-
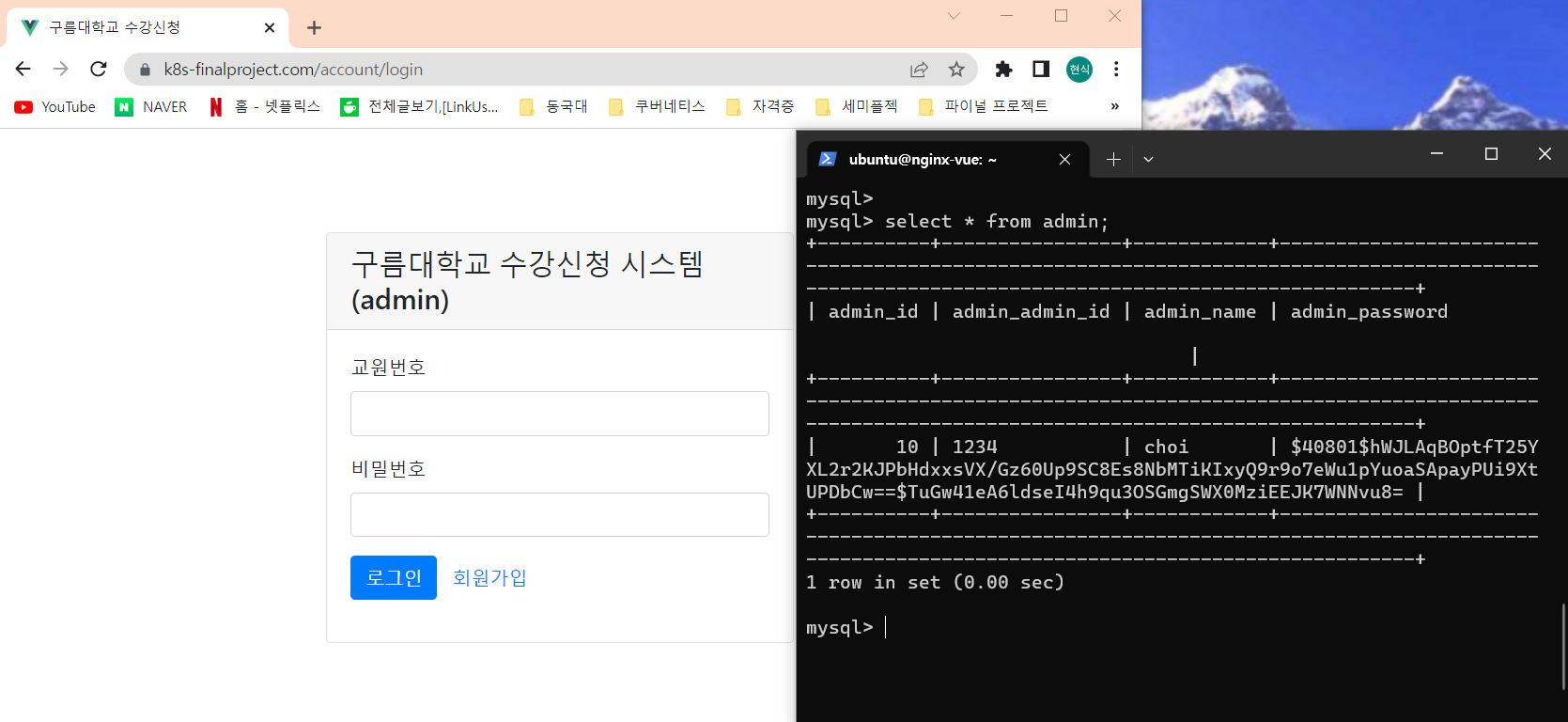
기존에 RDS에서 들어가 있는 데이터는 choi만 들어있다.

-
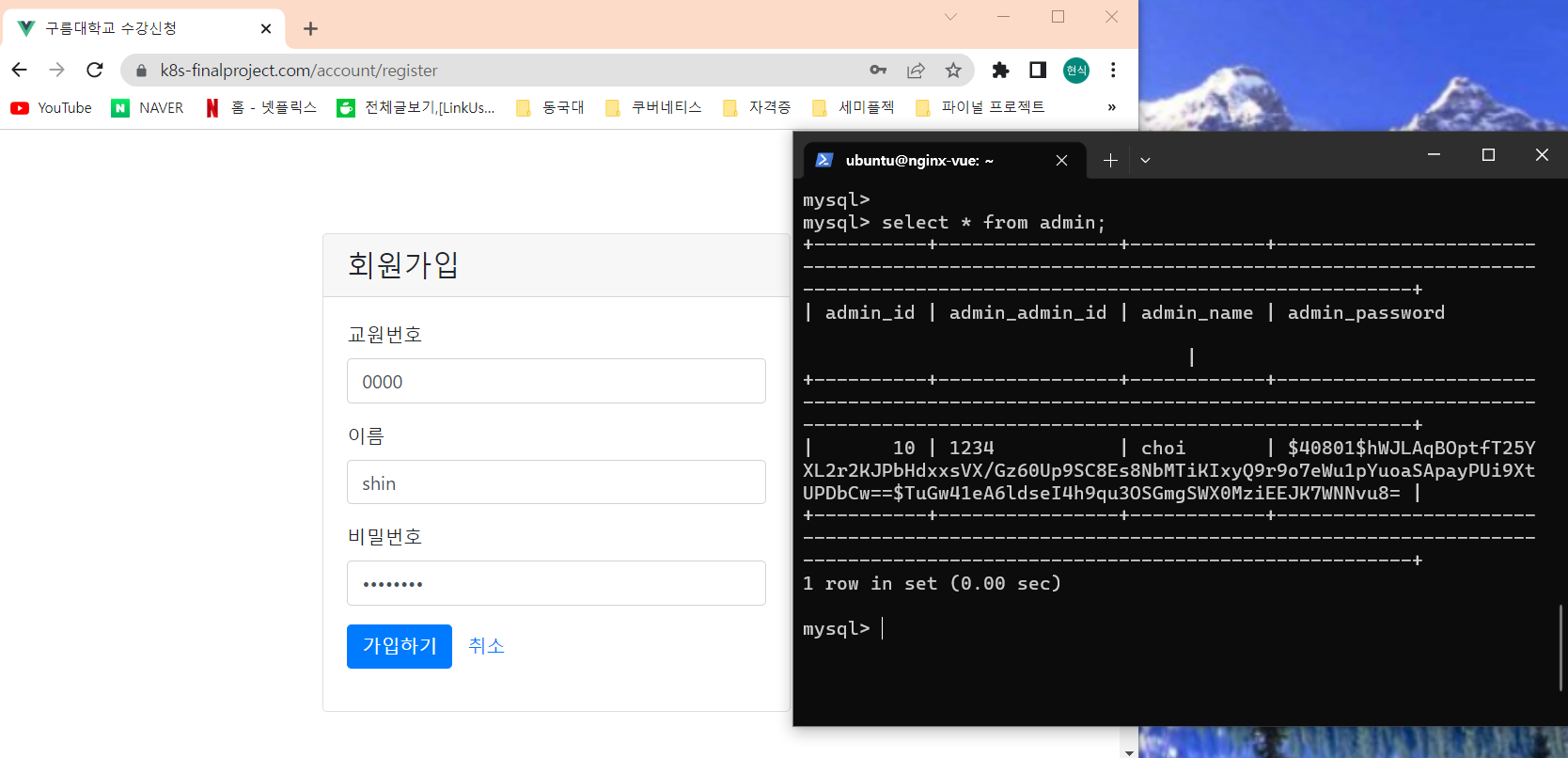
이후 회원가입을 진행하는데 비밀번호는 8자 이상으로 설정되어 있기 때문에 해당 조건에 맞게 회원가입을 진행한다.


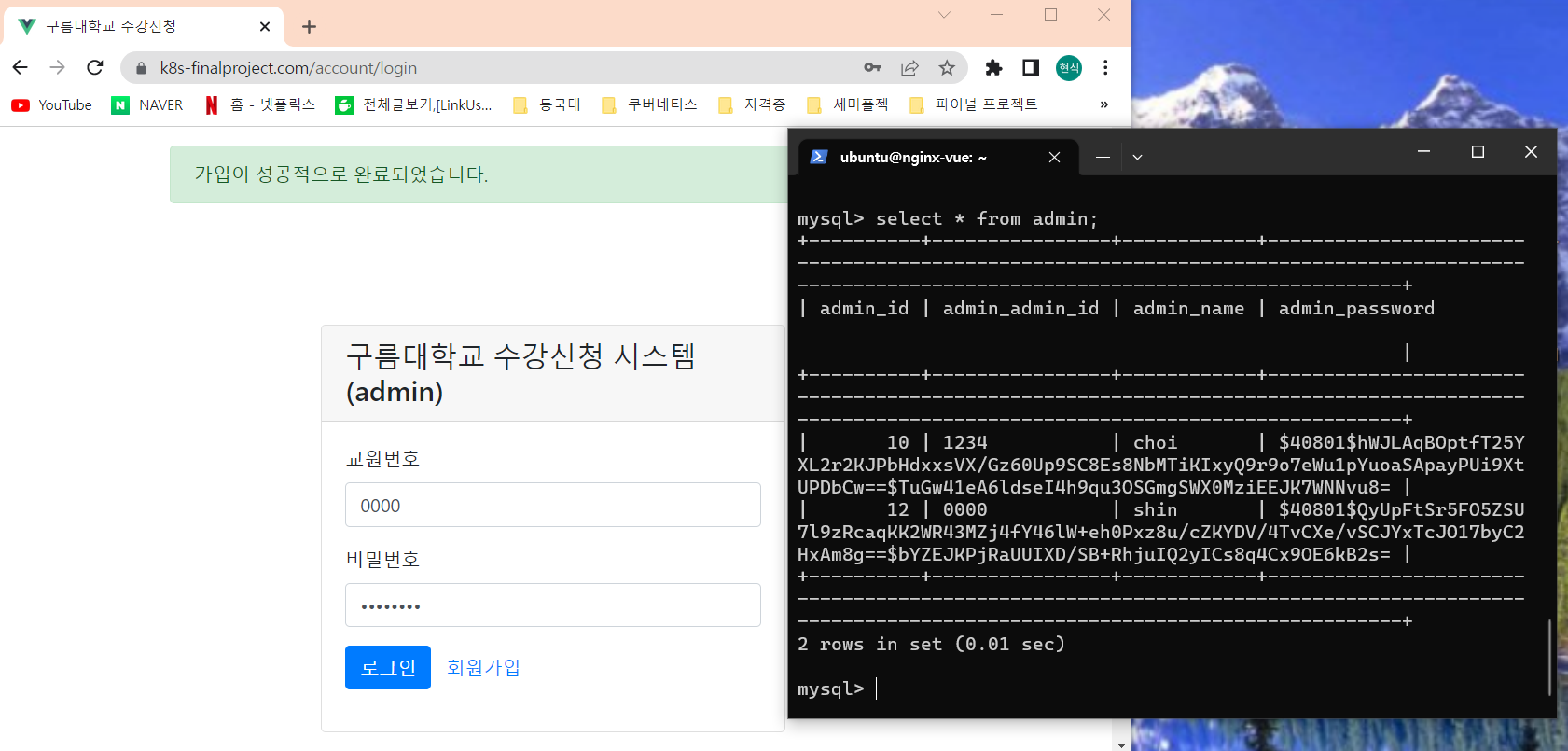
-
RDS에서 select * from admin 명령을 통해 admin 테이블에 항목을 검색해보면 방금 회원가입한 정보가 들어있는 것을 확인 할 수 있다.

-
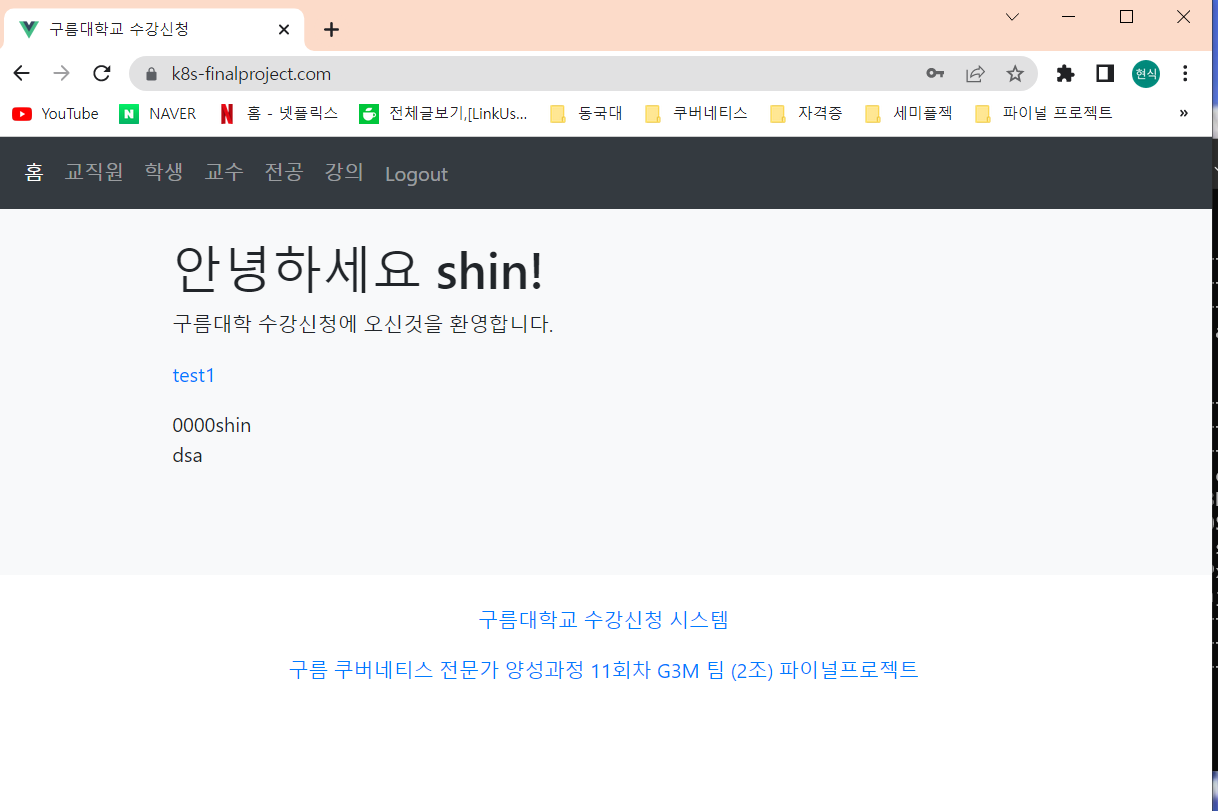
이후 회원가입한 계정으로 로그인을 진행하면 접속이 잘 되는 것을 확인 할 수 있다.