AutoLayout
- AutoLayout이란? 제약조건(Constraint)을 이용하여 뷰(view)의 위치를 지정하는 것을 말함.
iPhone의 경우 device별 해상도가 모두 다르기 때문에 여러 device를 하나의 app이 지원함에 있어서 매우 중요하다고 볼 수 있음.
외부 변경(External Changes) Vs 내부 변경(Internal Changes)
: 슈퍼뷰의 크기나 모양이 변할 때 레이아웃이 자동으로 업데이트 되어야함.
- 예시
- 가로모드 -> 세로모드 (External)
- iPad에서 Split View 사용 or 종료 시 (External)
- App에서 표시하고 있는 컨텐츠의 변경 (Internal)
- App이 다양한 언어를 지원하는 경우 (Internal)
위와 같은 변경 사항들은 앱이 실행 중 발생할 수 있으며 앱으로부터 동적인 응답을 요구하게 됨.
따라서 적응형 인터페이스를 만들면 다양한 device 에서 앱을 동일하게 실행할 수 있으며 AutoLayout은 이를 지원하는 핵심 요소임.
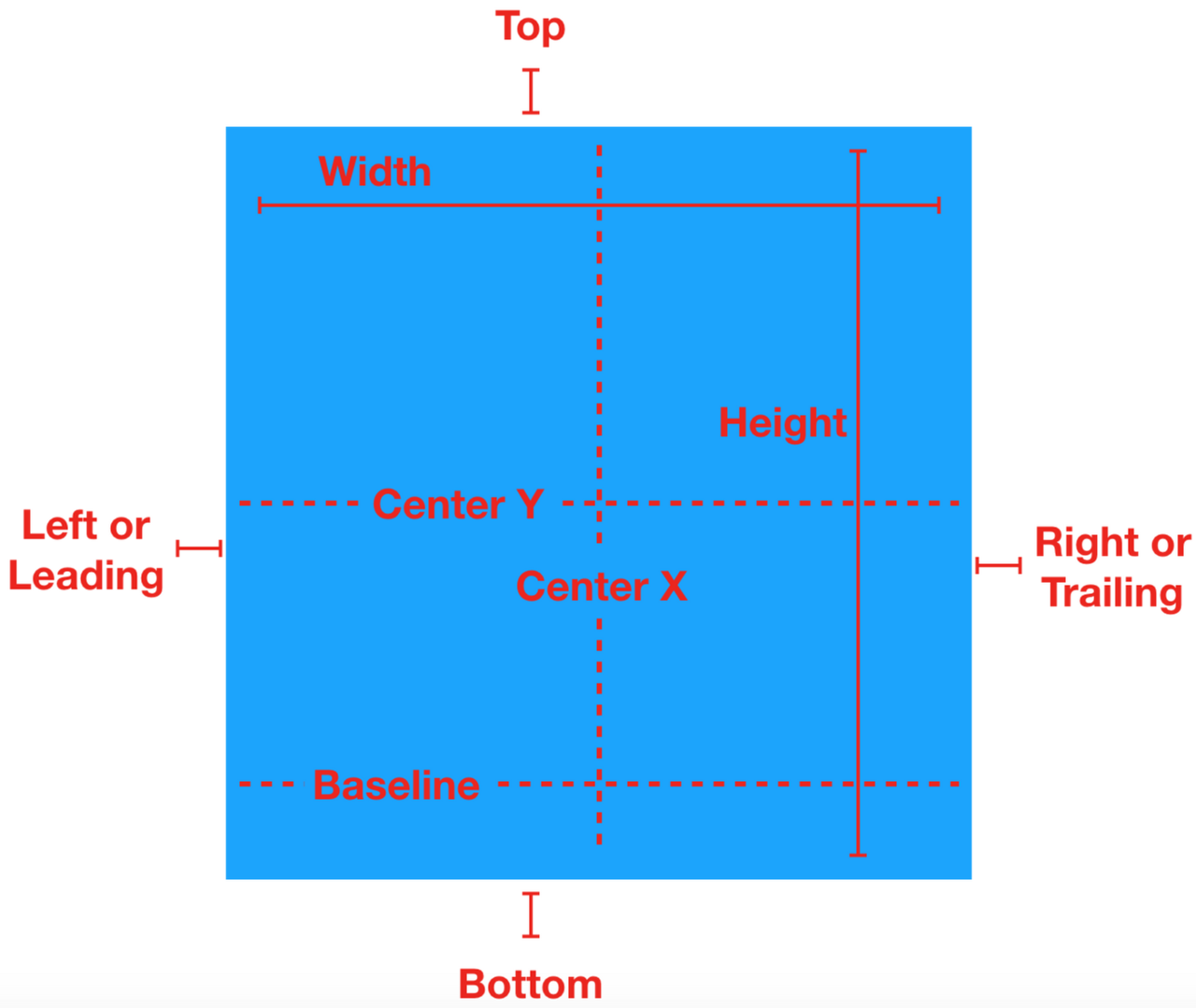
Autolayout 의 속성

- width: 정렬된 사각형의 넓이
- height: 정렬된 사각형의 높이
- top: 정렬된 사각형의 상단
- bottom: 정렬된 사각형의 하단
- baseline: 텍스트의 하단
- horizental: 수평
- vertical: 수직
- leading: 텍스트가 시작하는 방향
- trailing: 텍스트가 끝나는 방향
- center X: 수평 중심 (x축 중앙)
- center Y: 수직 중심 (y축 중앙)
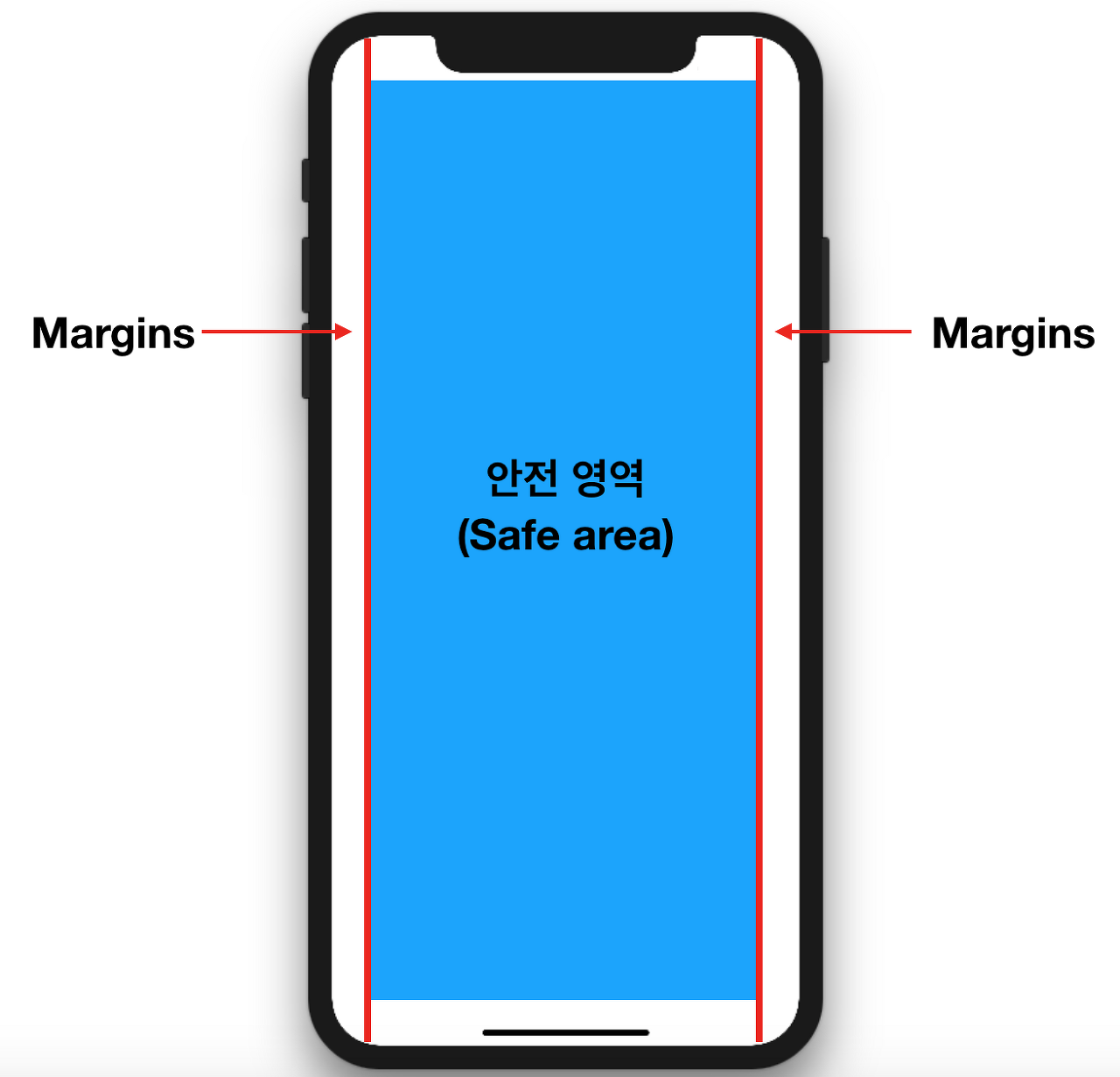
Safe Area (안전 영역)

safe area는 display에서 표시하는 컨텐츠가 NavigationBar, ToolBar, Tabbar 등을 가리는 것을 방지하는 영역을 말함.
safe area는 iOS 11+ 부터 등장하여 노치에 view가 가려지는 것 때문에 등장하게 되었음.
Constraint (제약사항)
constraint는 view 스스로 혹은 view 사이의 관계를 속성을 통해 정의하는 것을 말함.
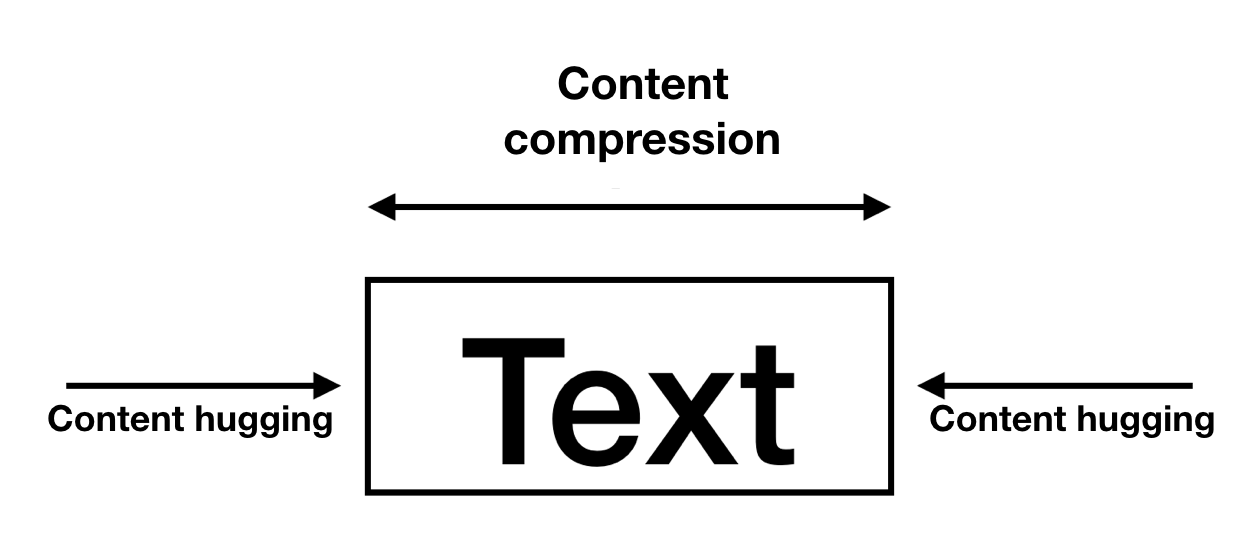
Constraints Priorities (제약 우선도)
Autolayout은 view의 intrinsic content size(고유 컨텐츠 크기)를 각 크기에 대한 한쌍의 constraint를 사용하여 나타냄. 우선도가 높을수록 다른 constraint보다 우선적으로 layout에 직접적으로 작용하며 우선도가 낮은 constraint는 무시됨.

- Content Hugging Priority
: intrinsic content size보다 view가 커지지 않도록 제한함. horizental, vertical 따로 존재함.
-> 즉 늘어나는 경우에 대한 우선순위를 말함.
화면이 커지는 경우에는 우선순위가 낮은 뷰가 화면에 따라 더 늘어나게 됨. - Hugging을 높인다는 것?
: 화면이 커져도 이 view는 크기를 유지하겠다
- Content Compression Resistance Priority
: intrinsic content size보다 view가 작아지지 않도록 제한함. horizental, vertical 따로 존재함.
-> 즉 줄어드는 경우에 대한 우선순위를 말함.
화면이 작아지는 경우에 우선순위가 낮은 뷰가 화면에 따라 더 줄어들게 됨. - Compression Resistance을 높인다는 것?
: 화면이 작아져도 이 view는 크기를 유지하겠다
UIComponent
동아리 스터디 워크북 중 핵심 키워드 조사에서 UIComponent에 대해서 조사를 하라고 한다. "UIComponent"라는 단어가 있는지는 모르겠고 맥락상 스토리보드에서 쓰는 object들을 조사하란게 아닐까 싶어서 조사해보려고 한다. 귀찮아서 이런거 잘 안하는데 하는김에 제대로 다 해보자.
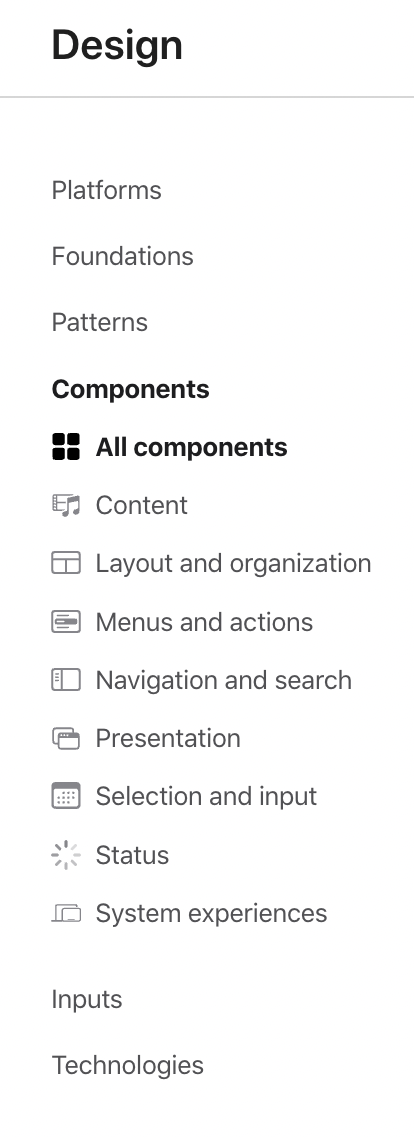
관련 레퍼런스 중 공식문서에 가보니 Design 목록에 Components 탭이 있었다.

위를 보면 components들은 Content, layout, ... 등등 과 관련된 분류가 있는것으로 보인다.
Content

Image views
관련 Developer documentation
: UIImageView, UIImage
- UIImage
app에서 이미지 데이터를 관리하는 객체
asset이나 bundle에 있는 이미지를 생성하기 위해 "named: "를 사용함.
Text views
관련 developer documentation
: UITextView
- UITextView
// 자주 쓰일만한 Configure 정리 var text: String! // textView에서 보여주는 text var font: UIFont? // text의 font var textColor: UIColor? // text의 color var textAlignment: NSTextAlignment // text 정렬 방식 var textContainerInset: UIEdgeInsets // textView의 margin (default가 (8,0,8,0)이라 기본 상하단 여백이 존재함)
Web views
관련 developer documentation
: WKWebView - WebKit
- WKWebView (iOS 11+)
스토리보드에서 "WebKit View" Object를 생성하여 UIViewController에 추가하여 클래스 생성 후 연결import UIKit import WebKit class MyWebViewController: UIViewController { @IBOutlet weak var webView: WKWebView! override func viewDidLoad() { super.viewDidLoad() loadWebPage("https://www.naver.com/") } private func loadWebPage(_ url: String) { guard let myUrl = URL(string: url) else { return } let request = URLRequest(url: myUrl) webView.load(request) } }
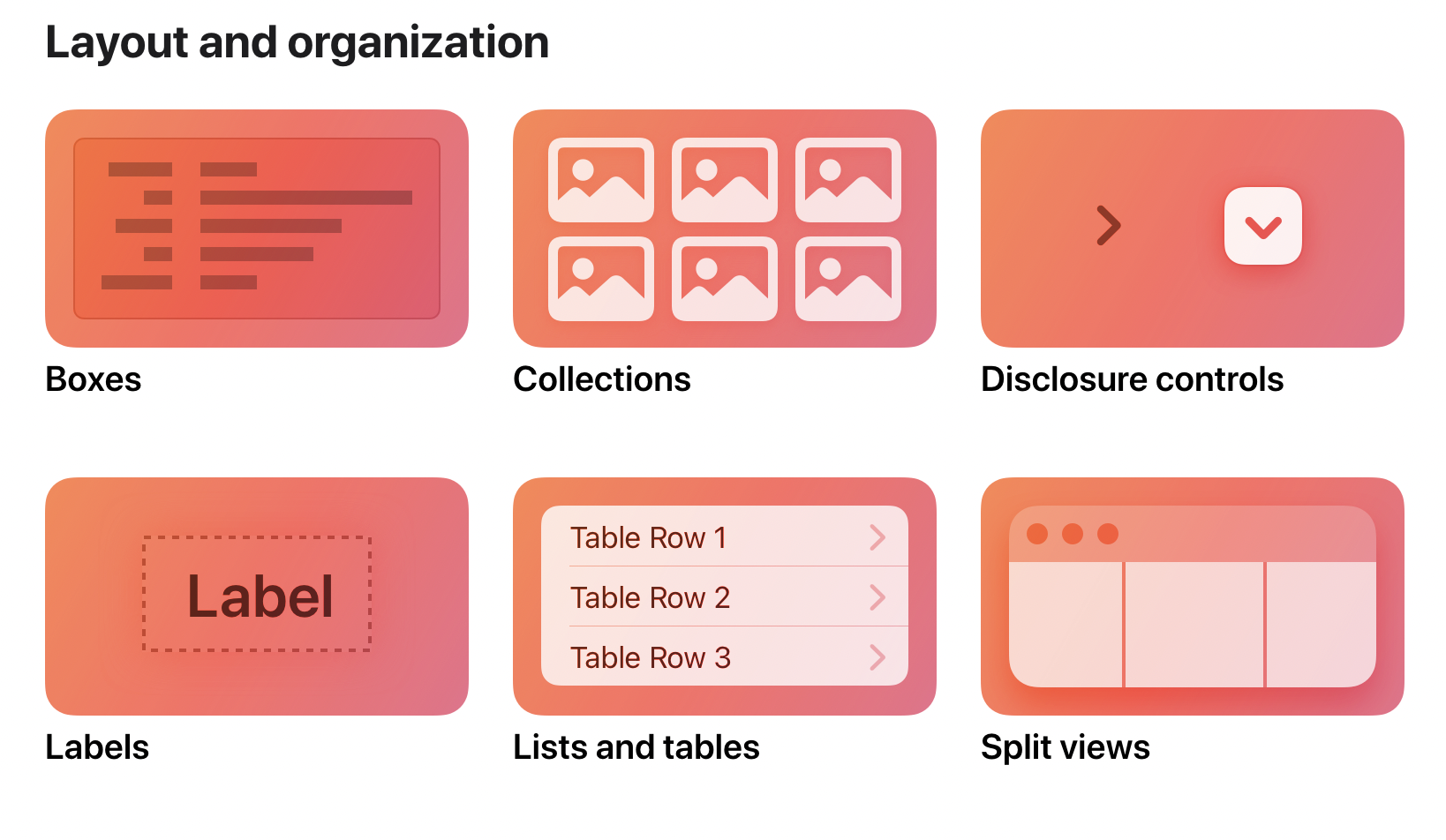
Layout and organization

Boxes
생략
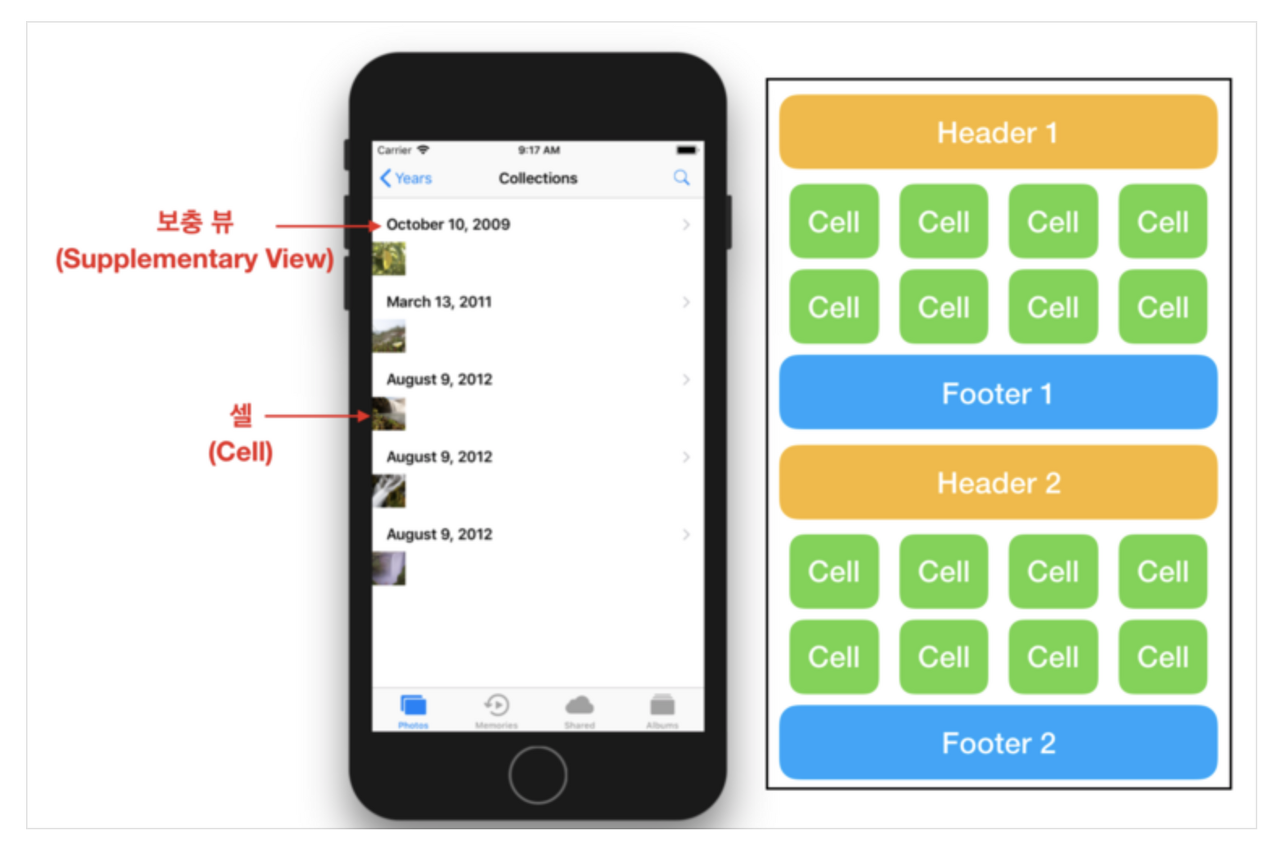
Collections
관련 developer documentation
: UICollectionView
- UICollectionView
여러 데이터를 관리하며 커스텀 가능한 레이아웃을 사용하는 객체
Disclosure controls
포함된 컨텐츠를 보이거나 숨길 수 있는 제어 버튼
(Xcode object에는 안보인다, disclosureindicator 비슷한것 같다.)
Labels
관련 developer documentation
: UILabel
- UILabel
간단하게 텍스트 정보를 표시하는 객체를 Label이라고 함// 자주 쓰일만한 Configure 정리 var text: String! // textView에서 보여주는 text var font: UIFont? // text의 font var textColor: UIColor? // text의 color var textAlignment: NSTextAlignment // text 정렬 방식 var numberOfLines: Int // text를 렌더링 하는 줄 수를 지정함 (0은 autolayout에 맞춰서, 1=1, 2=2, 3=3, ...)
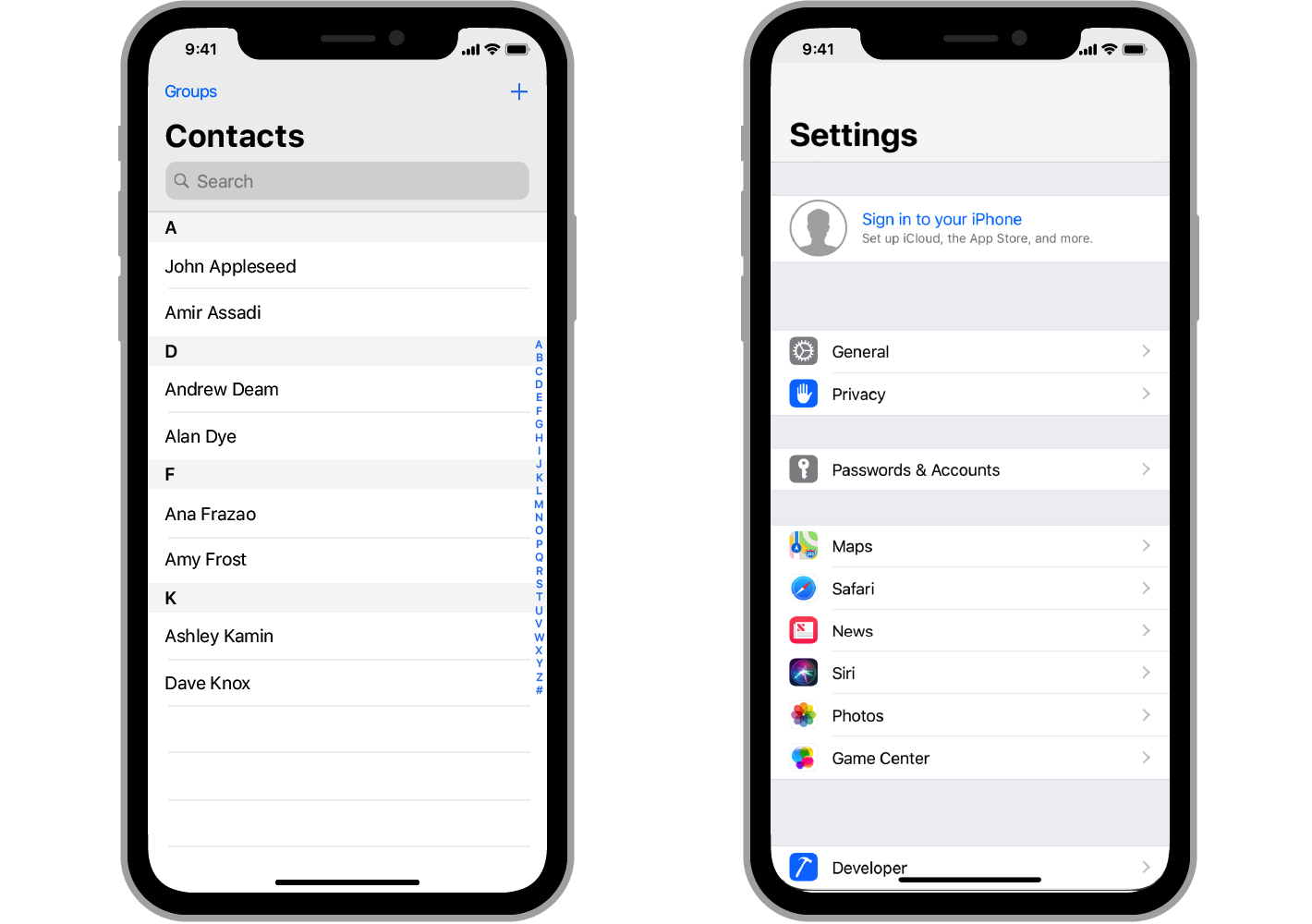
Lists and tables
관련 developer documentation
: UITableView
- UITableView
하나의 열에 세로로 스크롤되는 컨텐츠 행들을 표시함
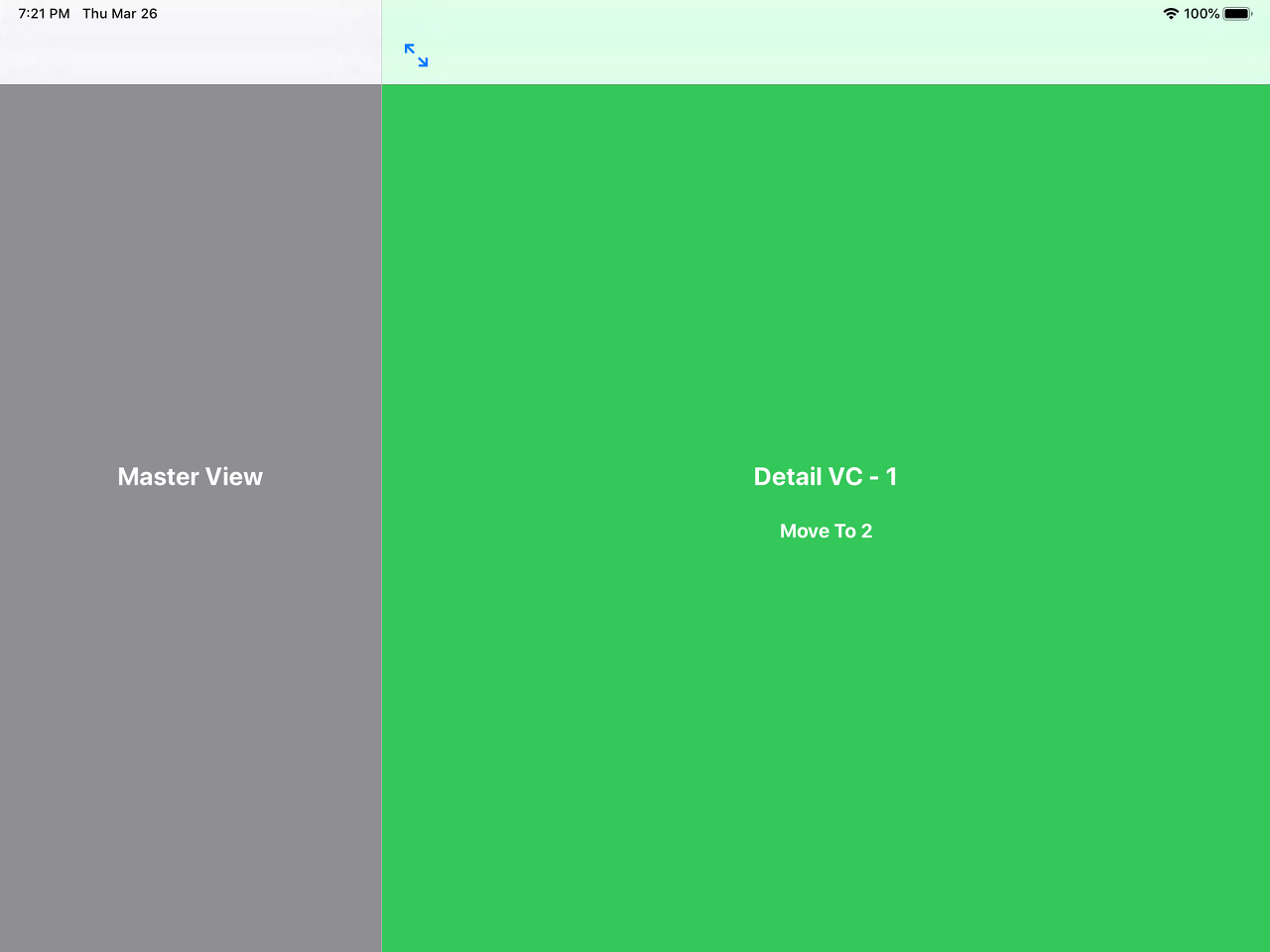
Split views
관련 developer documentation
: UISplitViewController
- UISplitViewController
iPad 앱에서 viewController 2개를 한 화면에서 관리하는 인터페이스를 말함. SplitViewController에 자식 뷰인 MasterView와 DetailView를 지정하여 사용함.
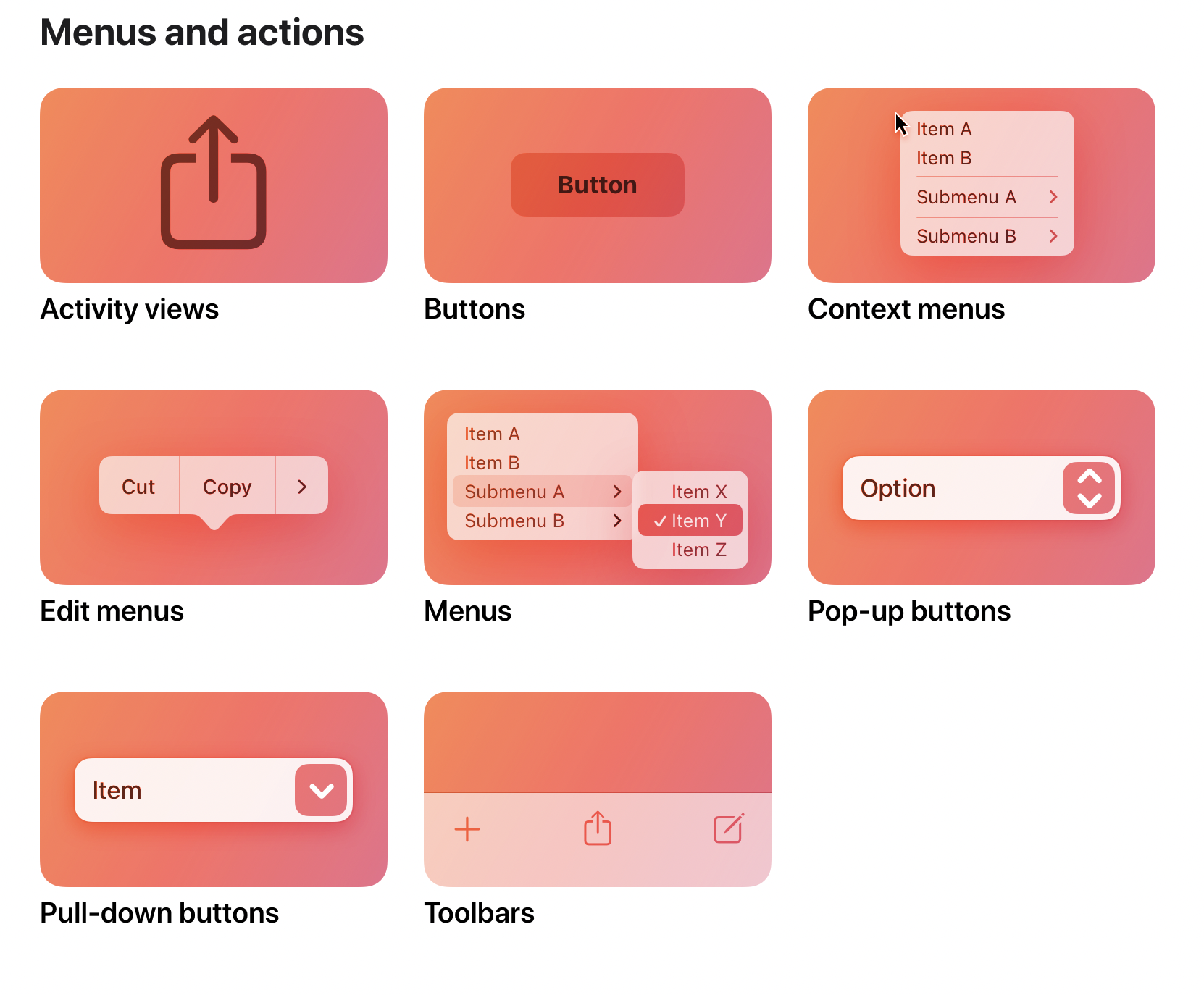
Menus and actions

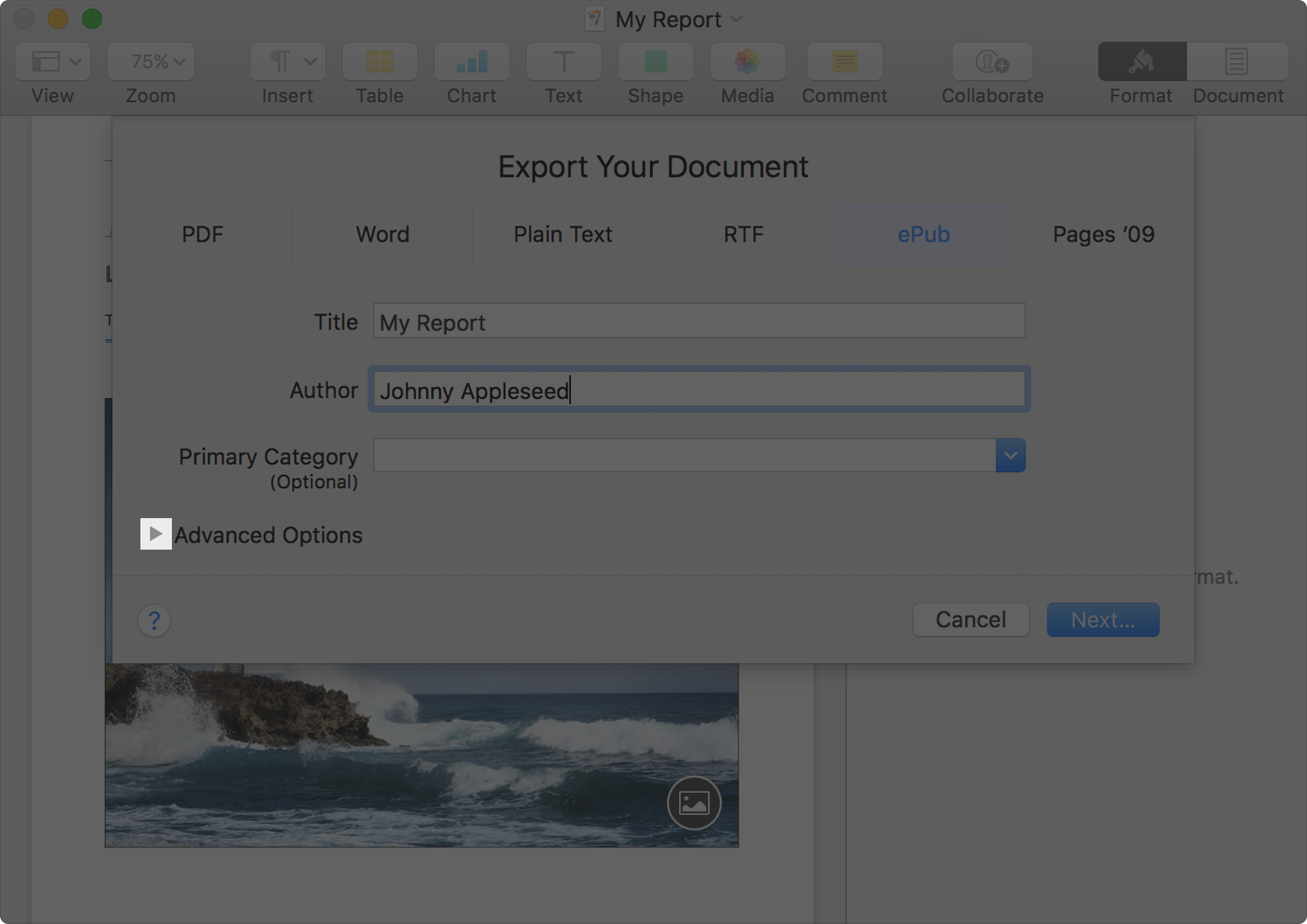
Activity views
관련 developer documentation
: UIActivityViewController
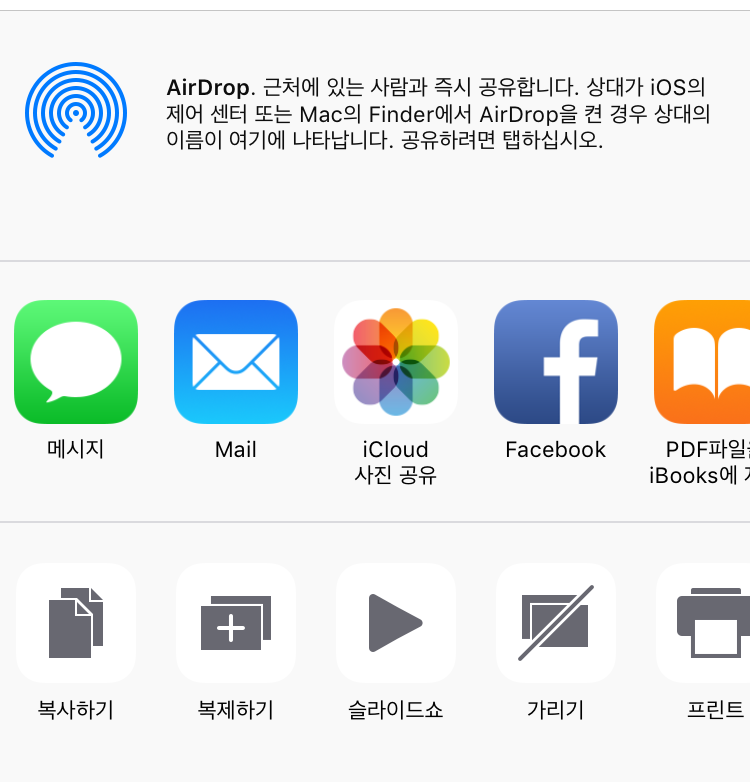
- UIActivityViewController
app 내부에서 특정 item을 copy하거나 share하는 내보내기 서비스 등을 손쉽게 사용할 수 있도록 해줌.
문자열(String), URL링크(String), 이미지(UIImage) 등의 item을 공유할 수 있다.
Buttons
관련 developer documentation
: UIButton
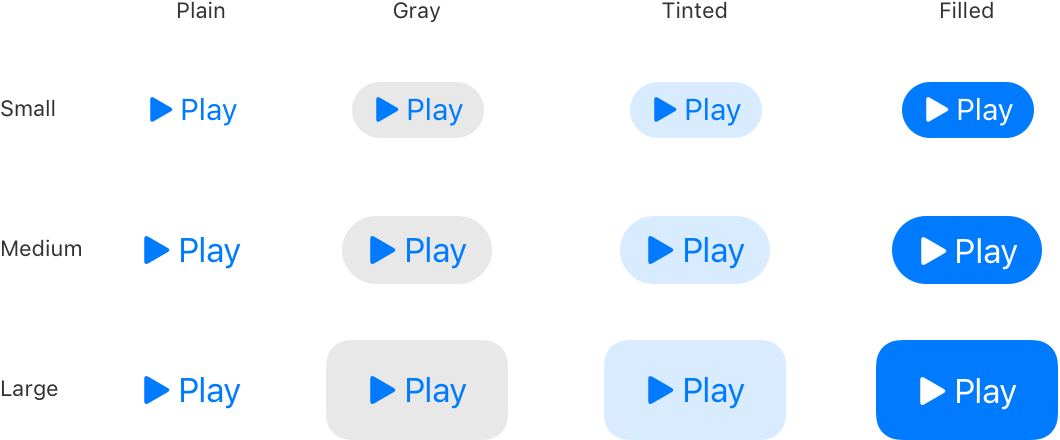
- UIButton
iOS15+ 부터 UIButton을 정의 하는 방법이 늘어남(Tinted, Filled, Gray, Plane), 크게 UIButton Configure는 색상변경(백,포어그라운드), text의 속성변경(alignment, paddig), 이미지 속성(이미지 padding, placement 등), 레이아웃(size, contentInsets), 이벤트 처리 등을 할 수 있다.
Context menus
관련 developer documentation
: UIContextMenuInteraction
- UIContextMenuInteraction
컨텐츠에 대한 관련 액션을 표시하기 위해 사용하는 상호작용 객체임 (ex. 길게 누르는 제스쳐, 트랙패드에서 secondary click 등)
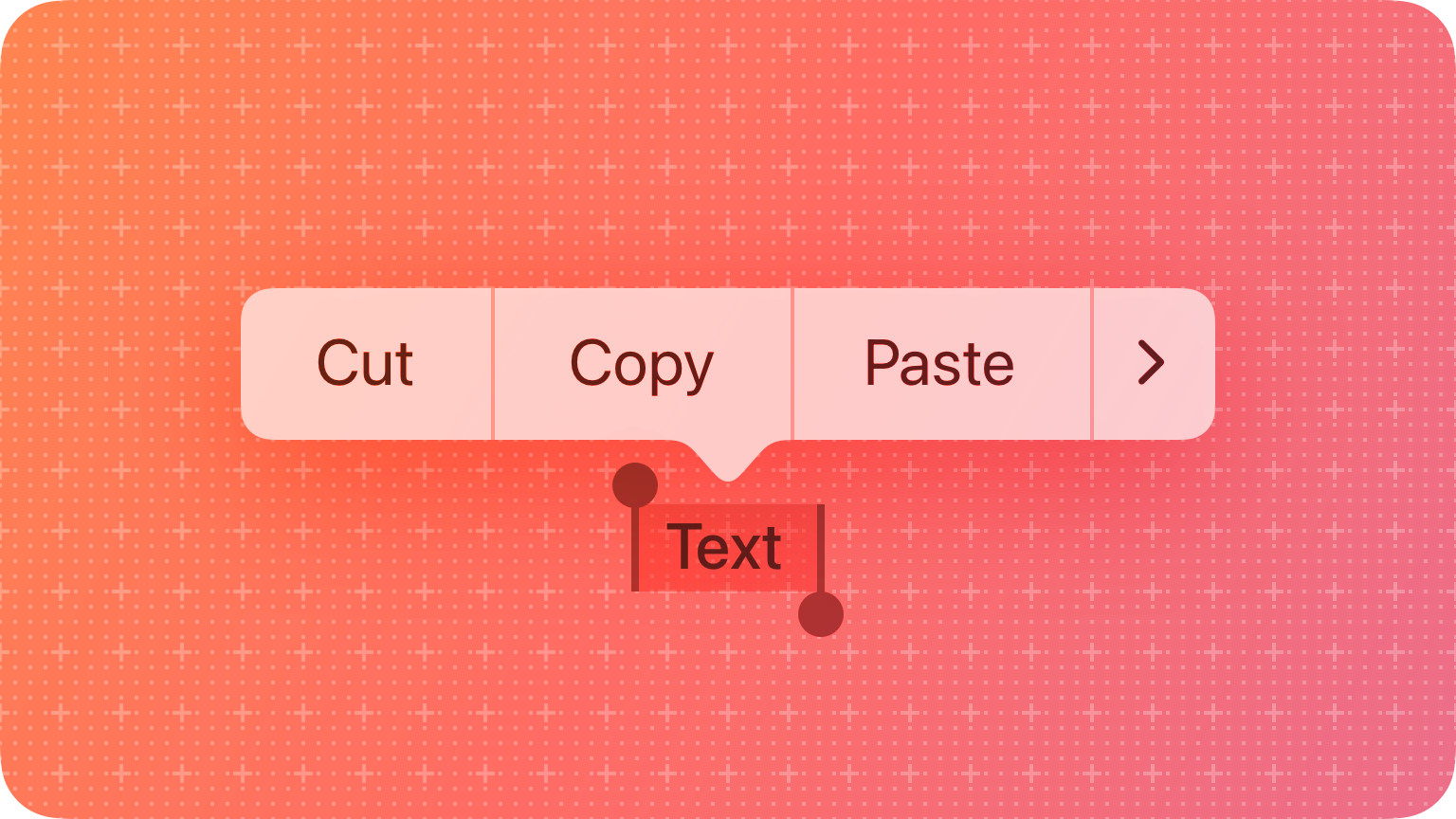
Edit menus
특정 컨텐츠를 선택할때 팝업되는 복사, 붙여넣기 잘라내기 등의 선택 메뉴를 말함
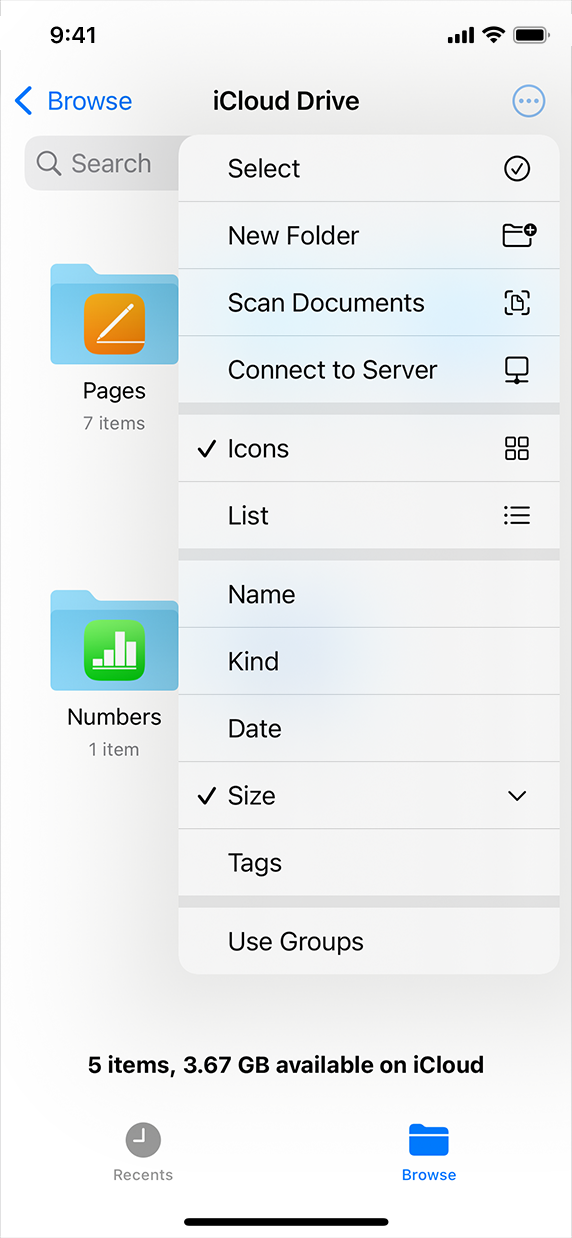
Menus
참조 : https://developer.apple.com/documentation/uikit/menus_and_shortcuts
(너무 많다)
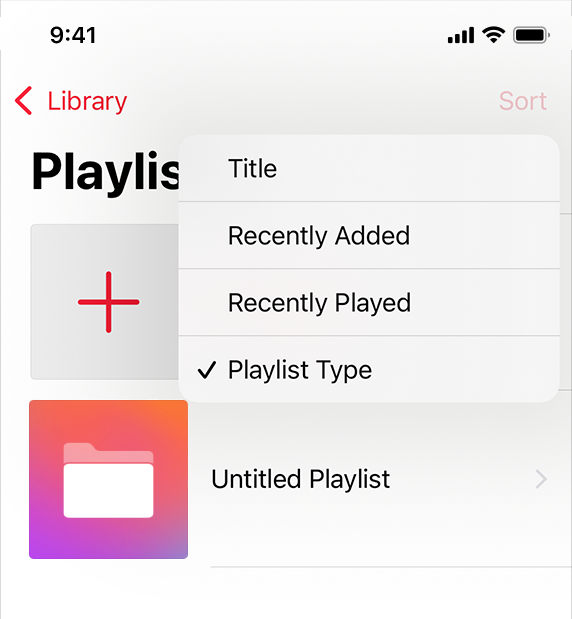
Pop-up buttons & Pull-down buttons
누르면 menu가 팝업되는 버튼
두 버튼의 차이점은 메뉴 요소 중에서 하나만 선택되거나 여러 개가 선택되는 차이점이 있음pull down button ( iOS14+ )
- 현재 컨텍스트에서 유용한 작업 목록을 나열하는 메뉴 (HIG)
pop up button ( iOS15+ )
- 유용한 default selection을 표시함, 공간이 제한되어 있고 모든 옵션을 표시할 필요가 없을 때 사용하면 좋음 (HIG)
VS segment control
- segment control은 모든 옵션을 다 표시함
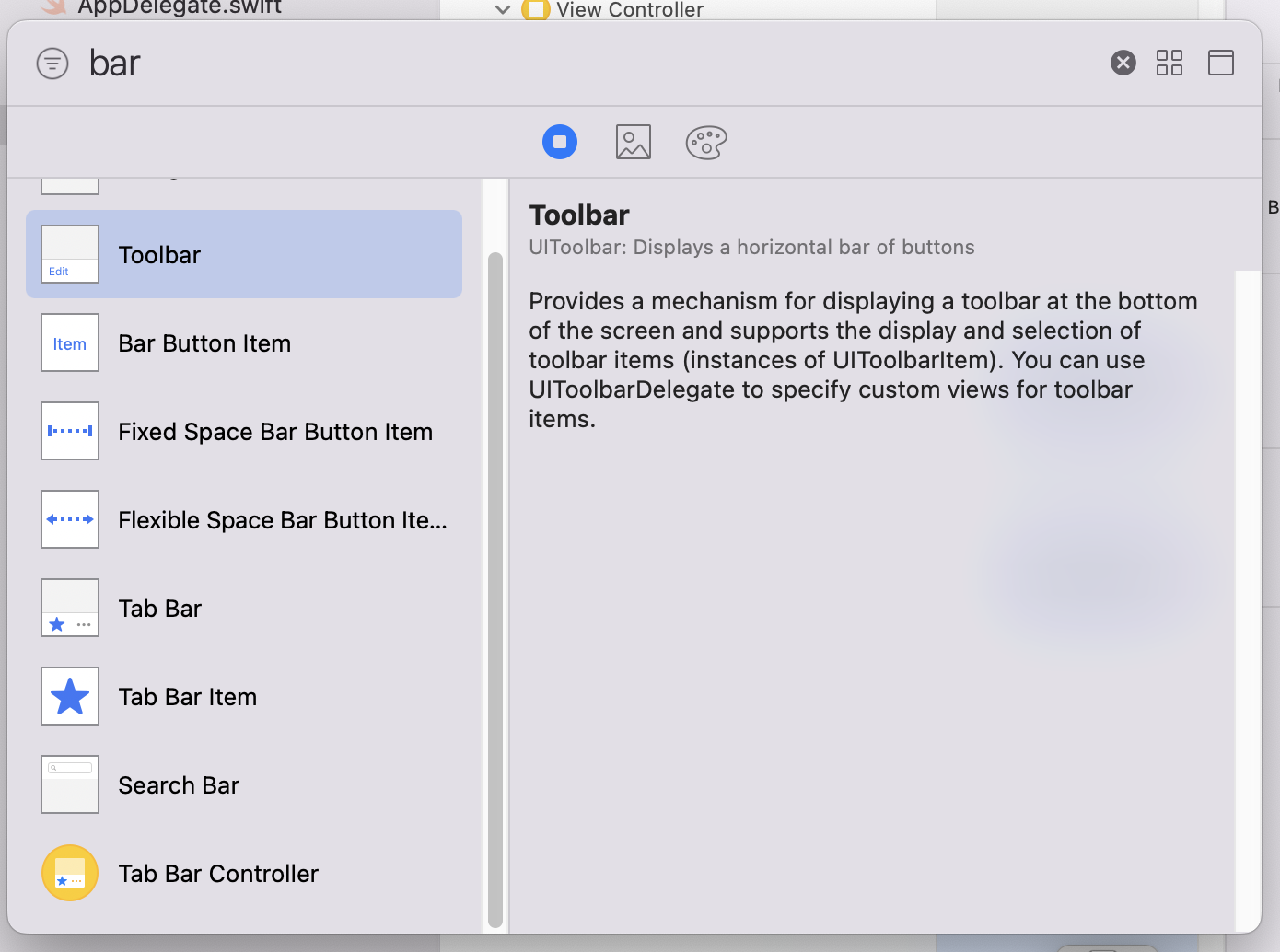
Toolbars
일반적으로 iOS에서 툴바는 화면 하단에서 쓰이며, 커스텀과 그룹핑을 지원하지 않는다고 함.
Storyboard에서는 "UIToolbar"와 "UIBarButtonItem" object를 이용하여 레이아웃을 만들면 됨
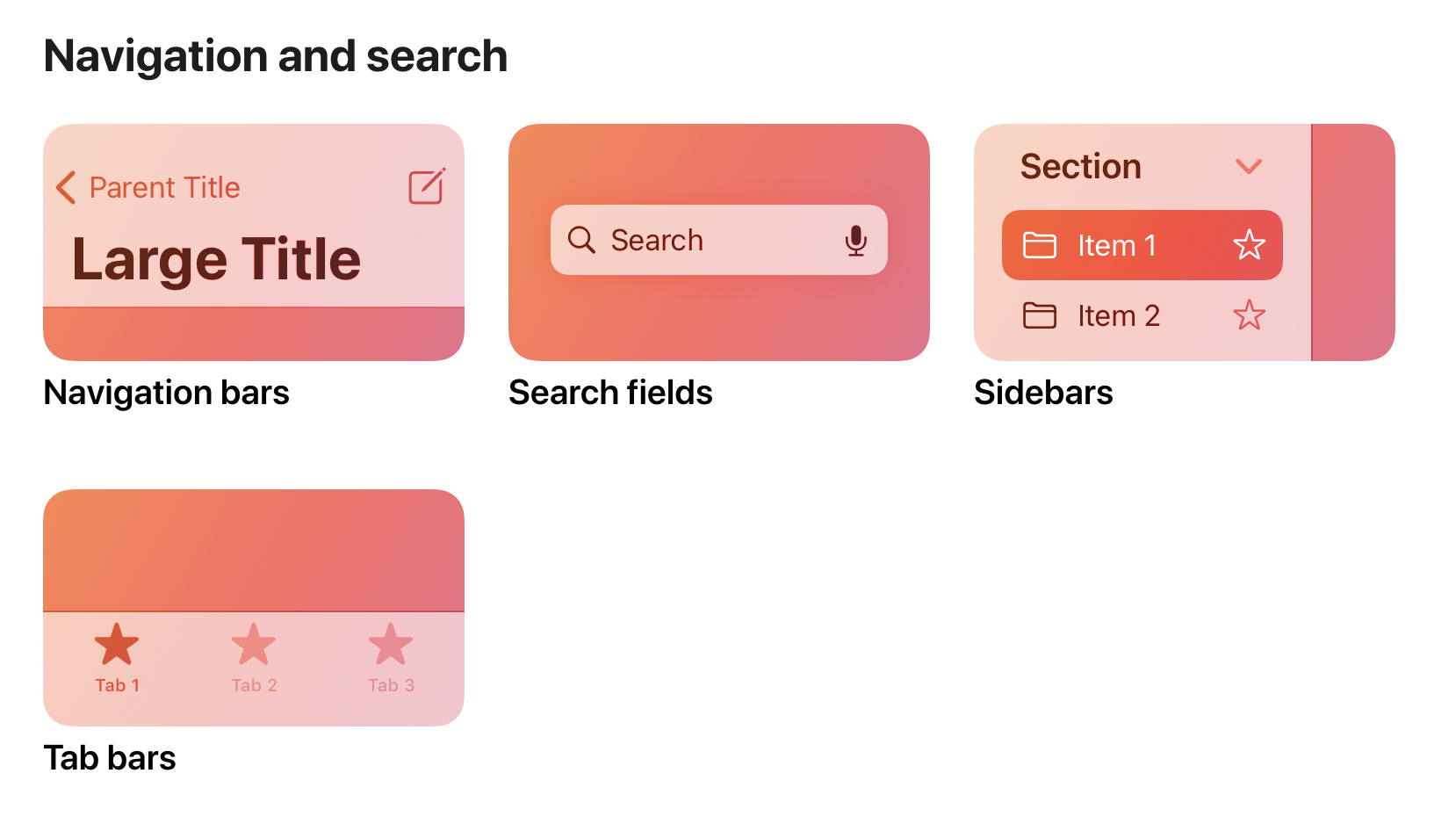
Navigation and search

Navigation bars
관련 developer documentation
: UINavigationController
- UINavigationController
- 계층구조로 구성된 content를 순차적으로 보여주는 container view controller
- stack 구조로 구현 > navigation stack
- 계층 구조 탐색으로 앱 content를 보여주기 적절
- 한번에 한 child view controller의 content만 보여짐
Search fields
관련 developer documentation
: UISearchBar
- UISearchBar
// 핵심 searchBar configure var placeholder: String? // placeholder 지정 var text: String? // 현재 또는 시작 searchBar의 text
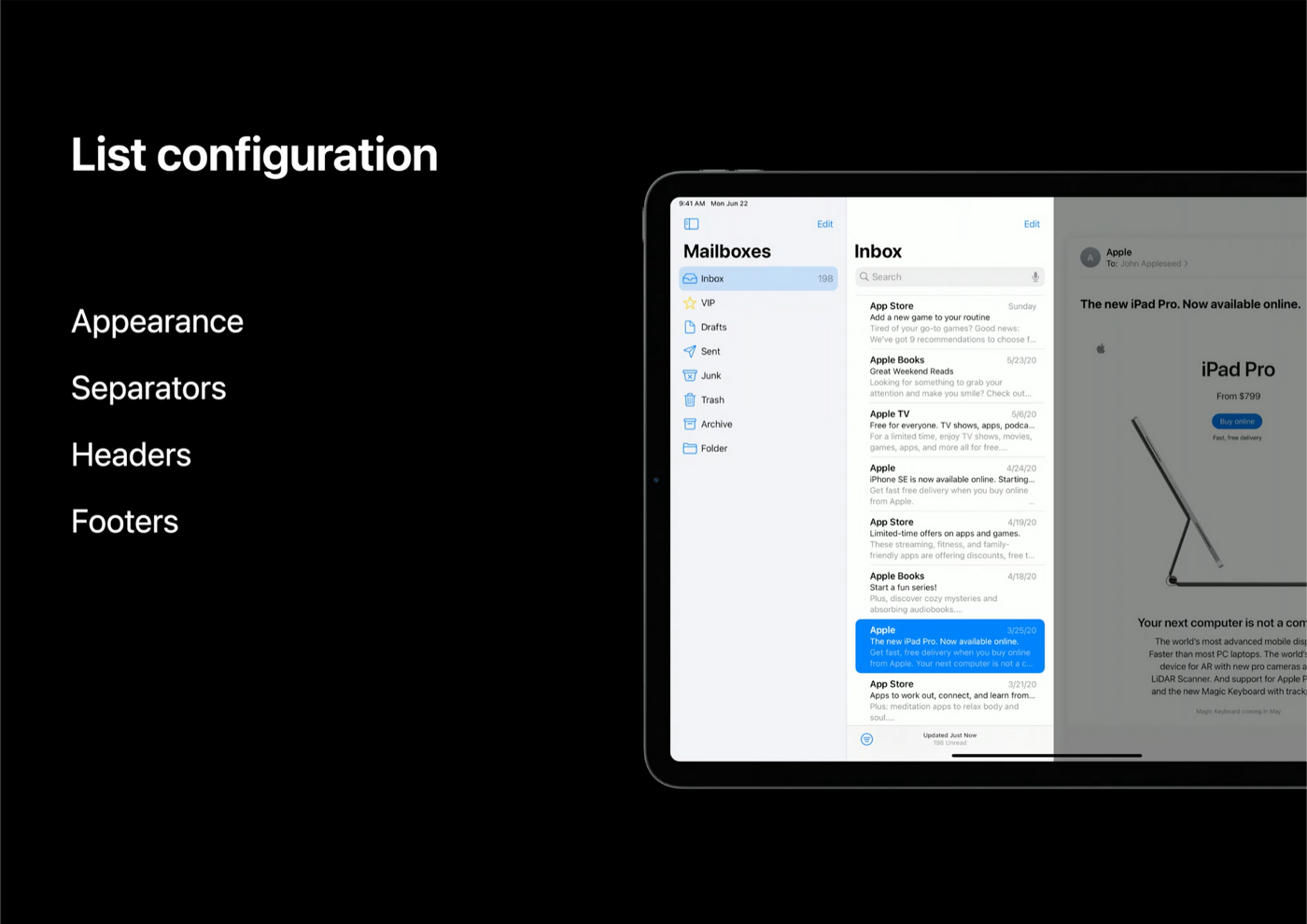
Sidebars
관련 developer documentation
: UICollectionLayoutListConfiguration ( iOS 14+ )
- UICollectionLayoutListConfiguration
Tab bars
관련 developer documentation
: UITabBarController
- UITabBarController
Tabbar는 앱의 모드를 관리하고, 앱 전체와 관련이 있음
- UITabBar
- VS UIToolBar
ToolBar는 작업 집합들을 관리하며, 현재 뷰와 관련된 작업을 보여줌.
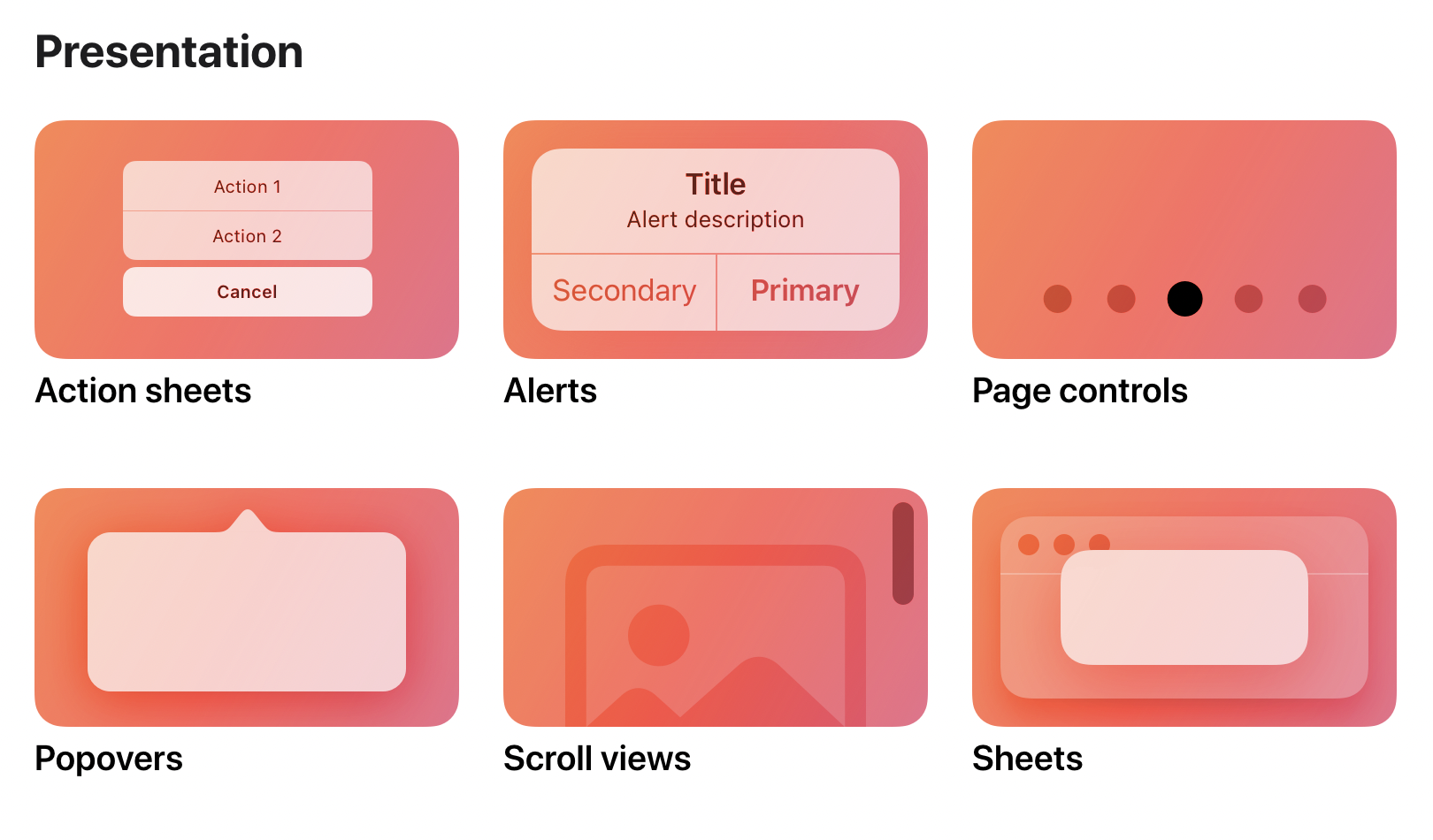
Presentation

Action sheets & Alerts
관련 developer documentation
: UIAlertController
- Action sheets
- 사용자가 고를 수 있는 액션 목록이 여러 개일 경우
- 새 작업 창을 열거나, 종료 여부 확인 시
- 해당 동작이 상대적으로 중요하지 않을경우
- Alert
- 중요한 액션을 하기 전 경고가 필요할 때
- 결정이 필요한 중요 정보를 표시할 때
Page controls
관련 developer documentation
: UICollectionView, UIPageControl
- UIPageControl
주로 컬렉션뷰에서 여러개의 페이지를 보일 때 사용함. (ex. instagram Feed Image)
gesture를 이용해 page control (HIG)
// pageControl의 주요 속성 var currentPage: Int // 현재 페이지가 어디인지 var numberOfPages: Int // 페이지가 몇개인지 var hidesForSinglePage: Bool // 페이지가 1개일 때 숨길 지 여부
Popovers
생략
Scroll views
관련 developer documentation
: UIScrollView
- UIScrollView
UIScrollView에 포함된 view는 scrolling과 zooming이 허락됨.
(UITableView와 UITextView의 부모 클래스가 UIScrollView 이므로 두 객체 모두 스크롤이 가능했음)
Sheets
기본적으로 sheet는 modal이라고 함.
modal은 사용자가 원래 보고있는 화면에 다른 화면을 띄우는 방식을 말하며 화면을 완전히 전환하는 것이 아닌, 화면을 다른 화면 위로 presenting하여 띄우는 방식을 말함.
화면을 완전히 전환하는 Navigation Interface와는 다른 방식이라고 할 수 있음. 따라서 modal로 보이는 화면은 상대적으로 단순하고 사용자가 빠르게 처리할 수 있는 내용을 표현하는 것이 좋음.
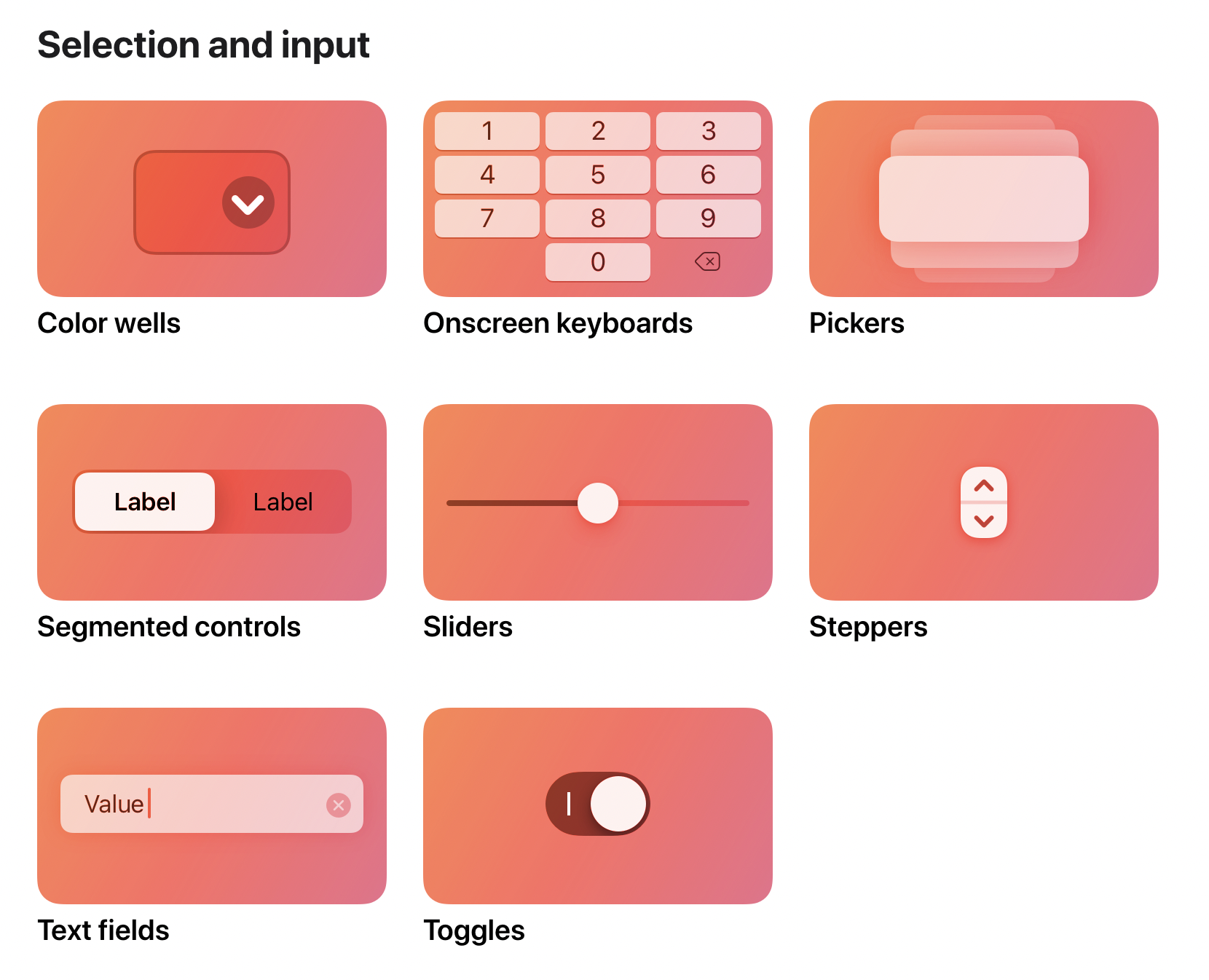
Selection and input

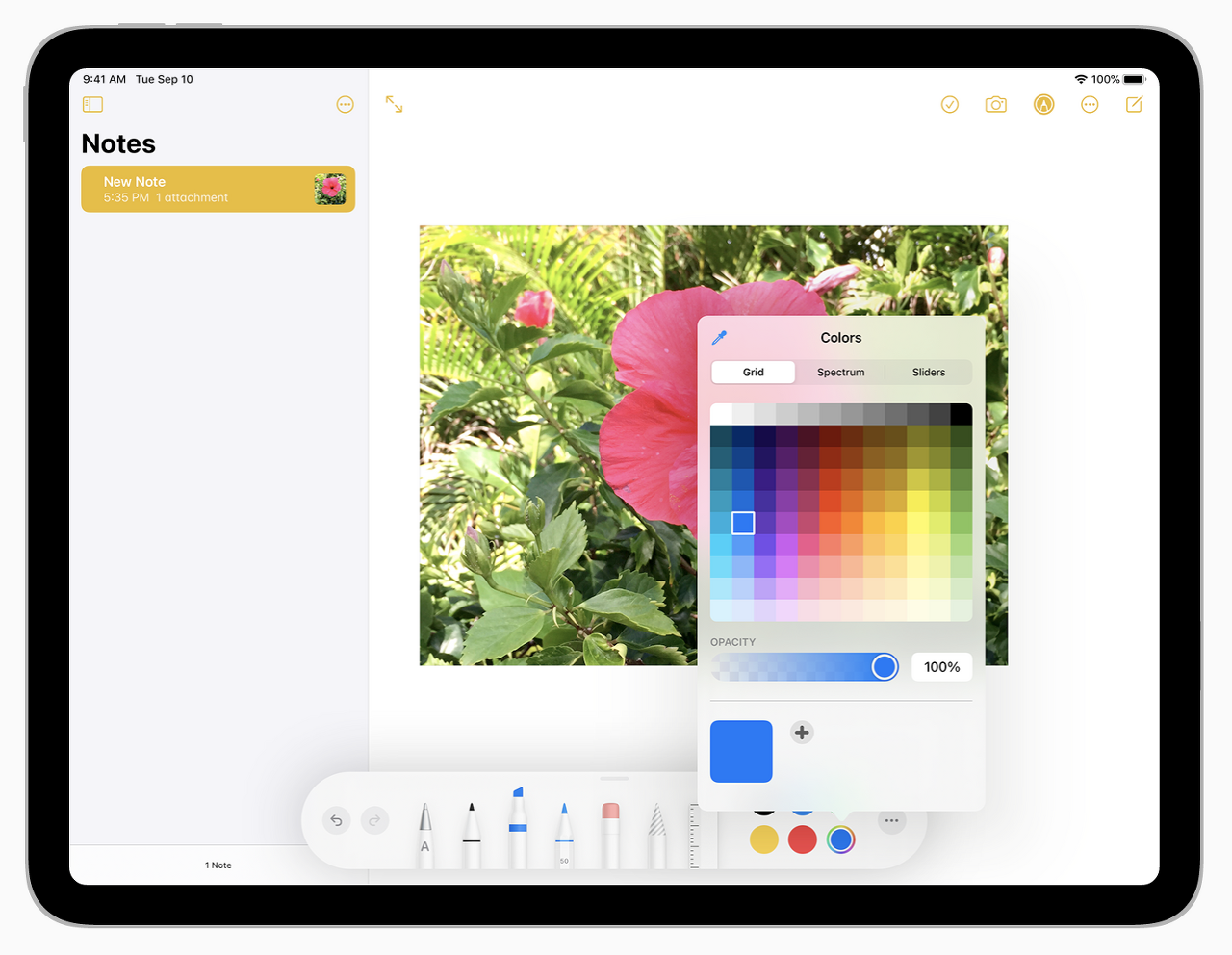
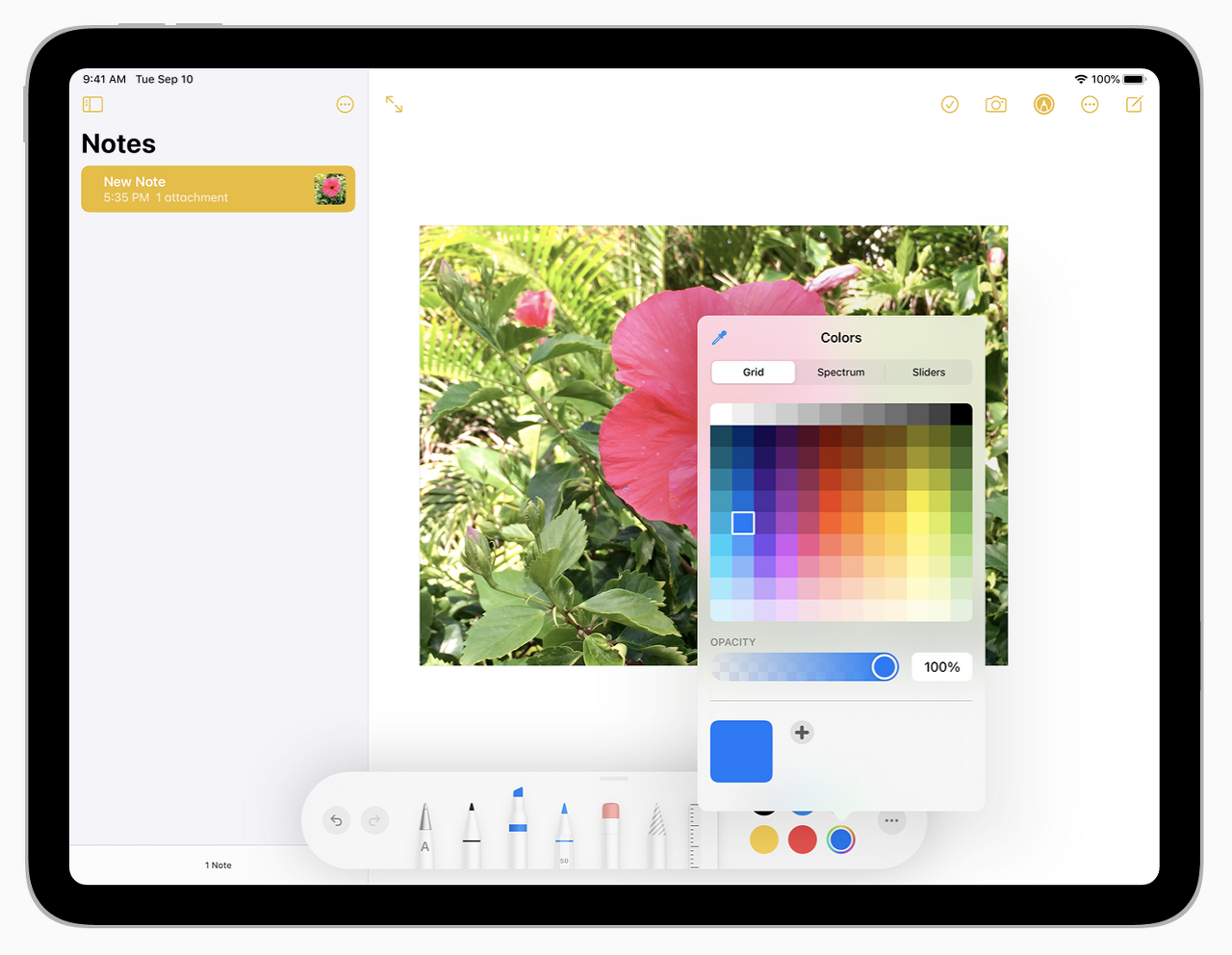
Color wells
탭 했을 때, color well은 시스템이 제공하는 color picker를 보여줌. 사용자는 text, shapes, marking tools 등 다른 요소의 색을 고르기 위해 color picker를 사용함.
Onscreen keybords
시스템은 유저가 data를 입력할 수 있도록 다양한 타입의 onscreen keyboards를 제공함
Pickers
picker를 통해 유저는 scroll 가능한 여러 리스트들 중에서 특정한 값을 선택할 수 있음.
- ex) date picker
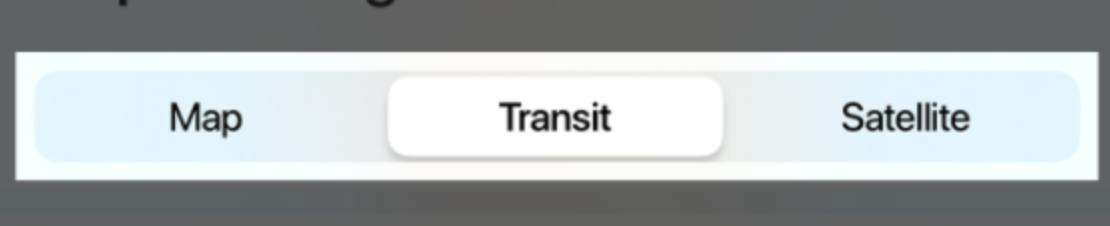
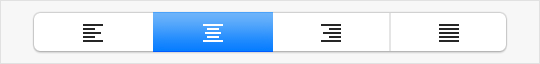
Segmented controls
segmentd control은 두 가지 이상의 버튼형 set,
모든 옵션을 한 라인에서 볼 수 있는 특징이 있음
- ex) text alignment choices
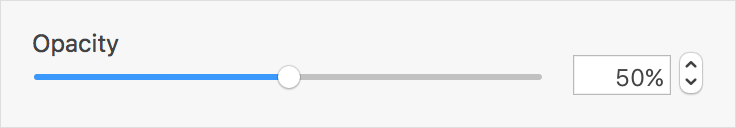
Sliders
slider는 값을 조절하는 수평 조절 라인으로 볼 수 있
- ex)opacity 조절
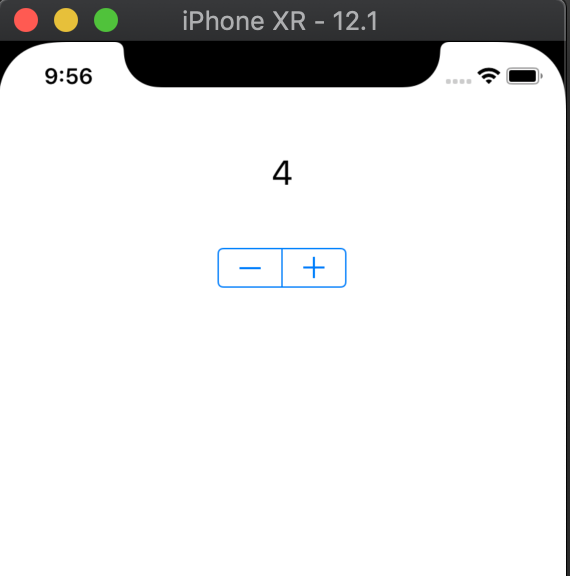
Steppers
stepper는 값을 올리거나 내리는 두 segment를 조절하는 것을 말함.
Text fields
텍스트를 입력, 수정할 수 있는 직사각형의 공간
Toggles
toggle은 유저가 두가지 반대되는 상태를 선택할 수 있도록 함. 주로 on/off 동작으로 많이 쓰임
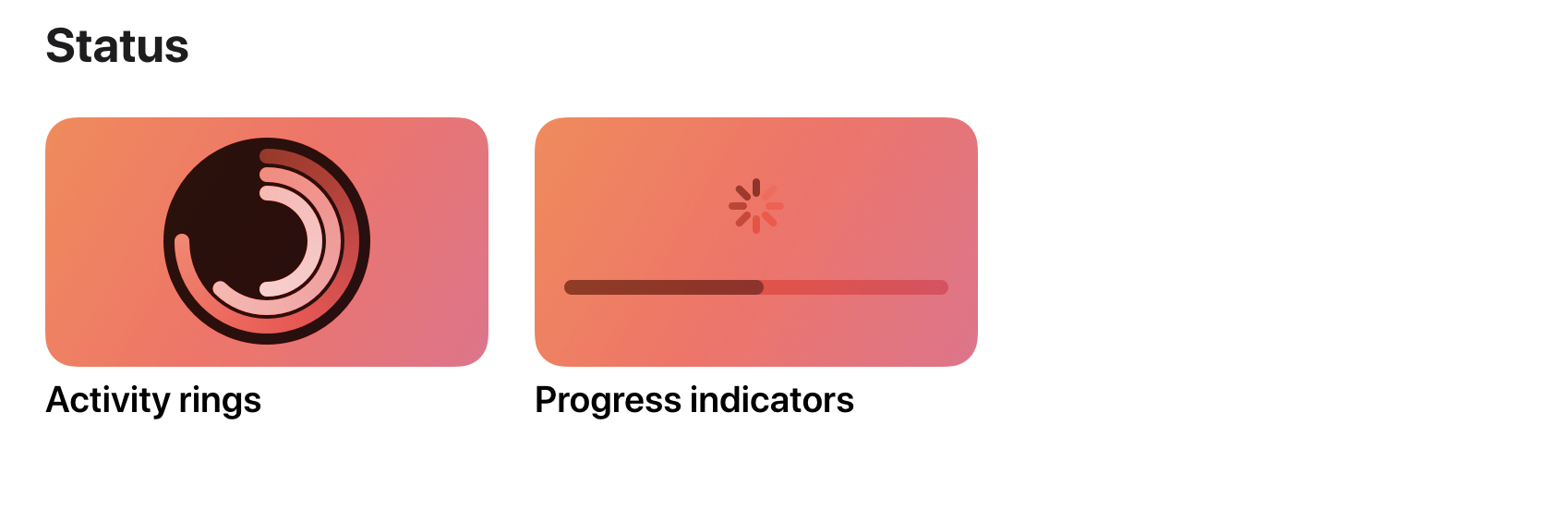
Status

Activity rings
iOS에서는 잘 쓰이는걸 못 봤음. 애플워치에서 많이 본듯?
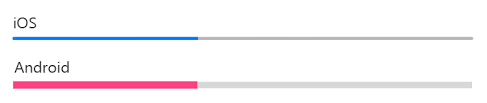
Progress indicators
현재 진행상황을 나타내 줄 때 많이 사용함. -> 설치 혹은 로딩(progress bar)
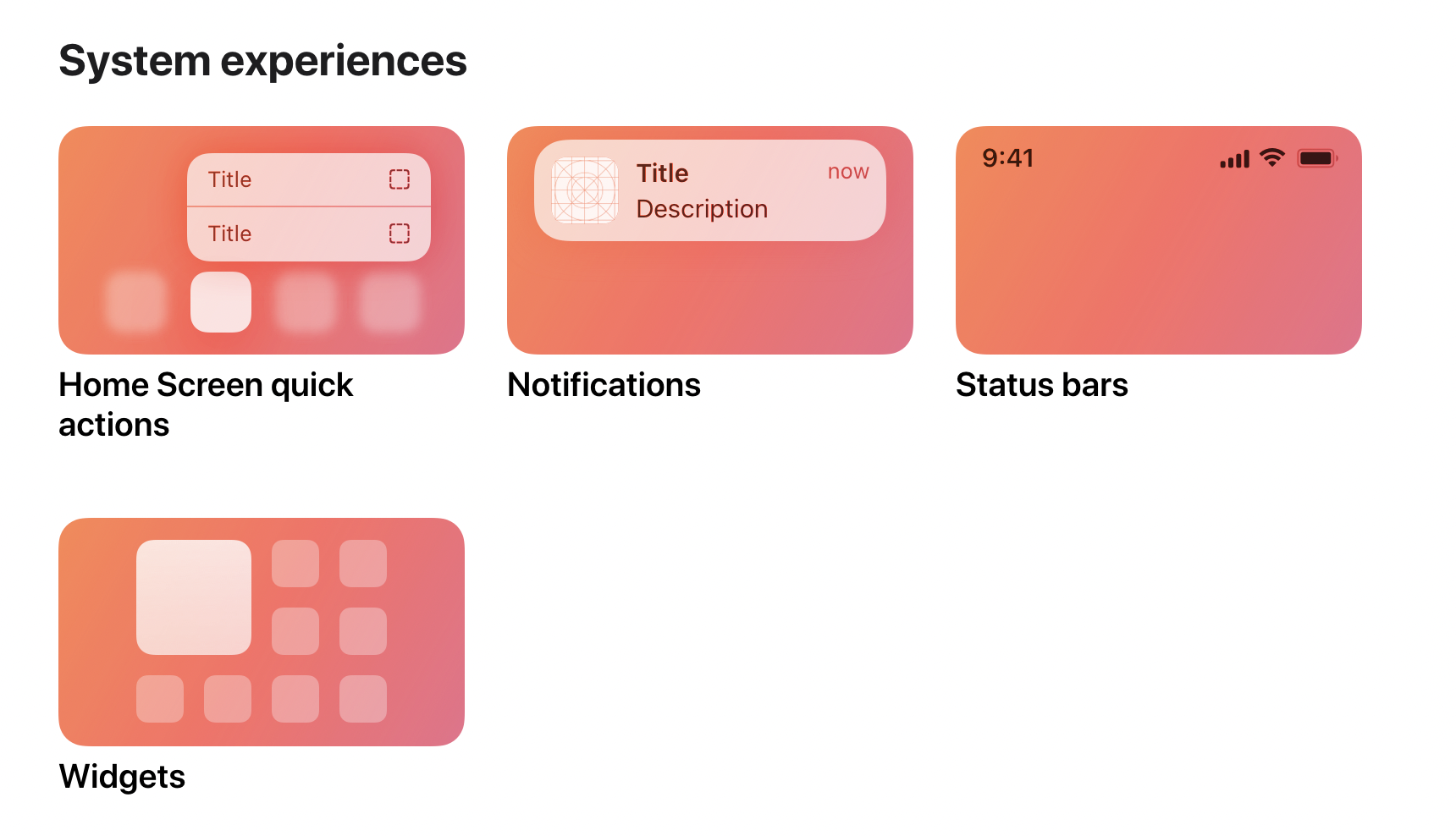
System experiences

Home Screen quick actions
force touch시에 나타나는 메뉴들
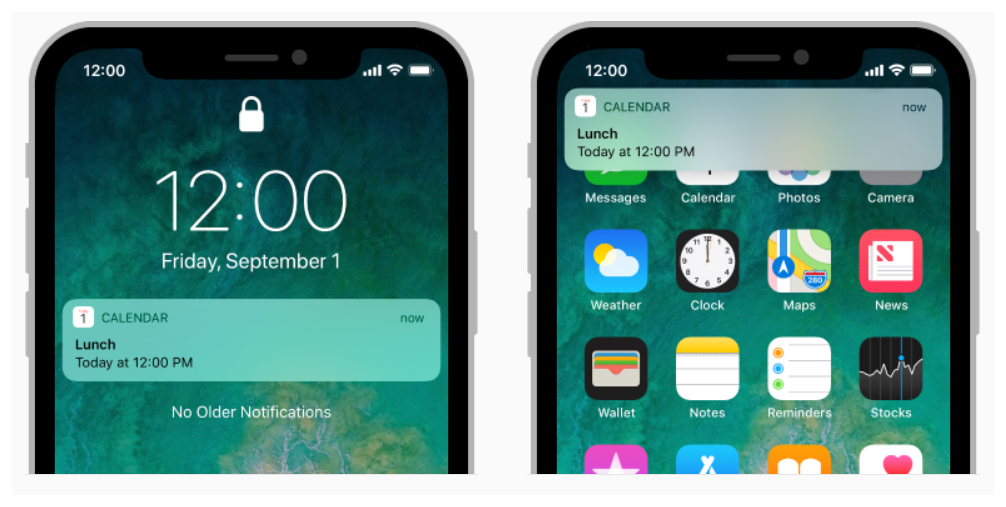
Notifications
알림창
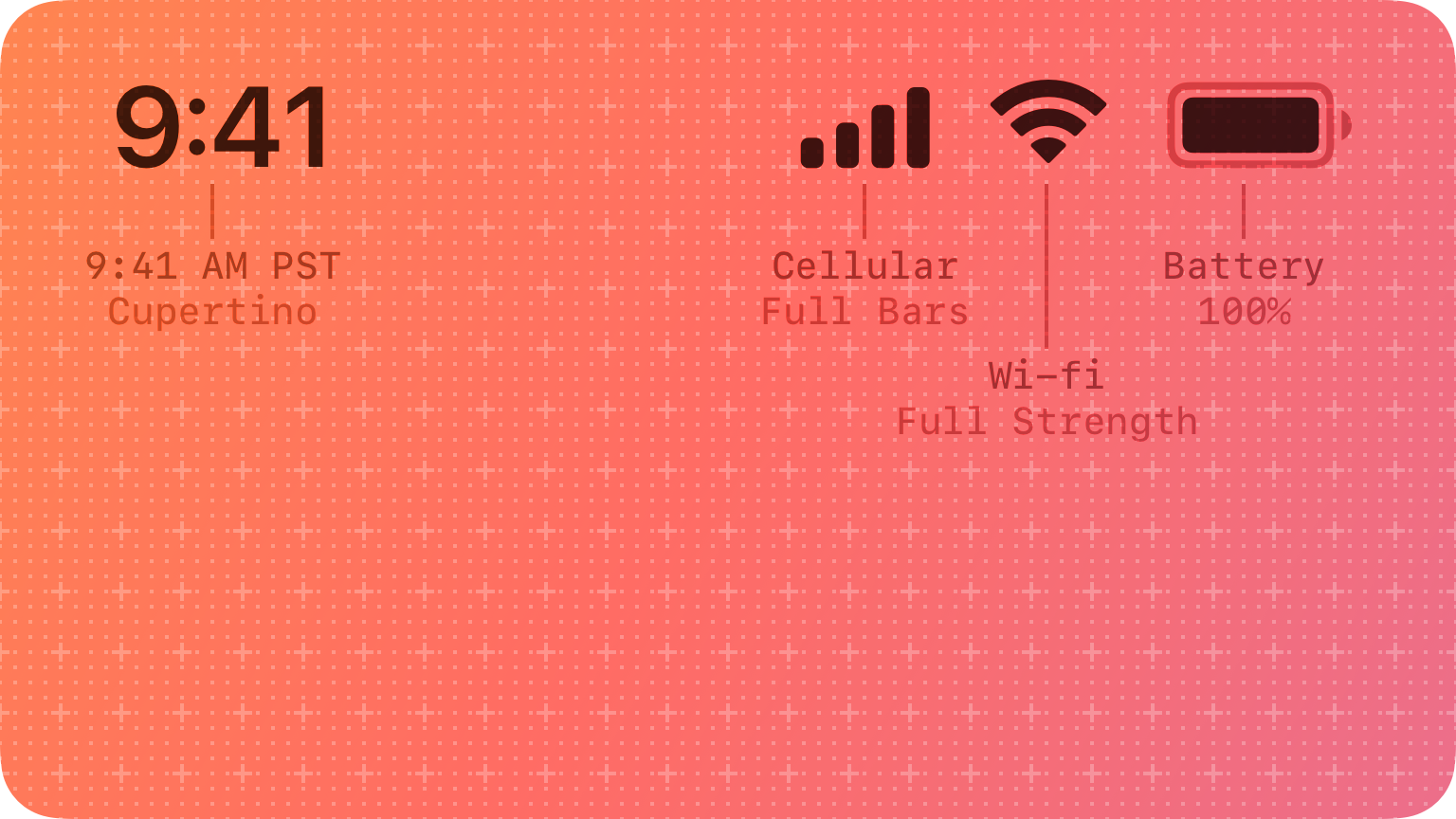
Status bars
iPhone 상단 상태표시줄
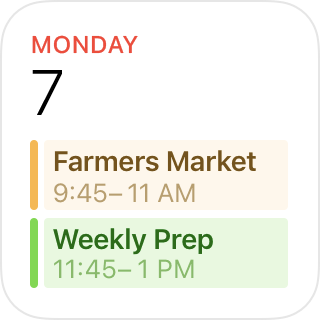
Widgets
app에서 제공하는 정보들을 홈 화면에서 최소한으로 보여주는 것
- ex)캘린더 일정
아 너무 많다