
Fullpage 기본 다루기
Fullpage section 크기 조절
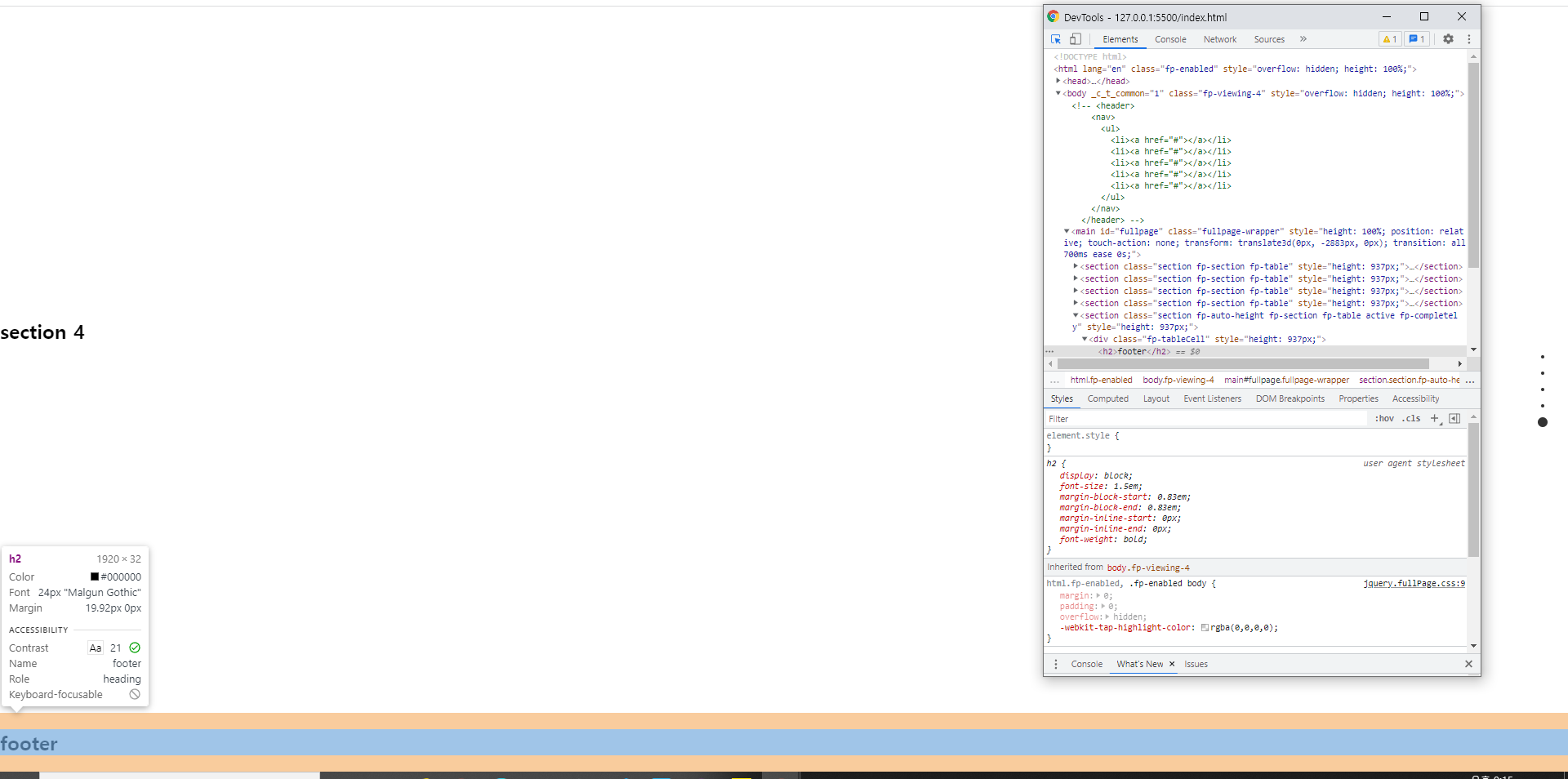
레이아웃상 header나 footer는 다른 영역보다는 작은 것을 볼 것이다. 하지만 fullpage라이브러리는 크기조절 클래스를 추가 해주지 않는 이상 사용자 스크린 높이만큼 영역을 차지 한다.
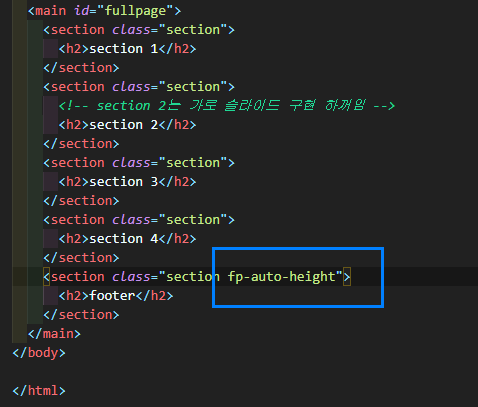
fp-auto-height

section 4영역 보다 높이 차이가 육안으로 보인다.

Fullpage navigation
사용자 유저가 현재 어느 위치에 있으며 어떤 영역으로 이동하고 싶을 때 길을 알려주는 navigation bar는 매우 중요하다.
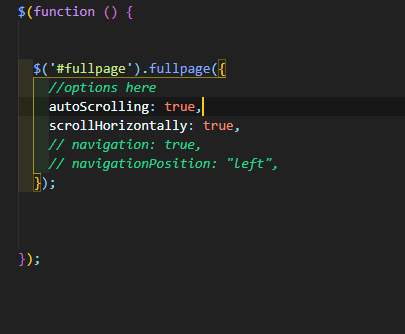
navigation: true, //기본 값 false


navtigation 바의 위치도 지정 할 수 있다.
navigationPosition: "left" ,"right" //기본 값 none
