swiper는 정말 슬라이드 기능을
간편하게 구현해주는 라이브러리다.
swiper 중요 속성 📑
- slidesPerView: 3: 동시에 보여줄 슬라이드의 개수
- slidesPerGroup: 그룹으로 묶을 수, slidesPerView 와 같은 값을 지정하는게 좋음
- centeredSlides: true, false boolean 형식으로 슬라이드를 가운데로 정렬할지 정함.
문제발생😱
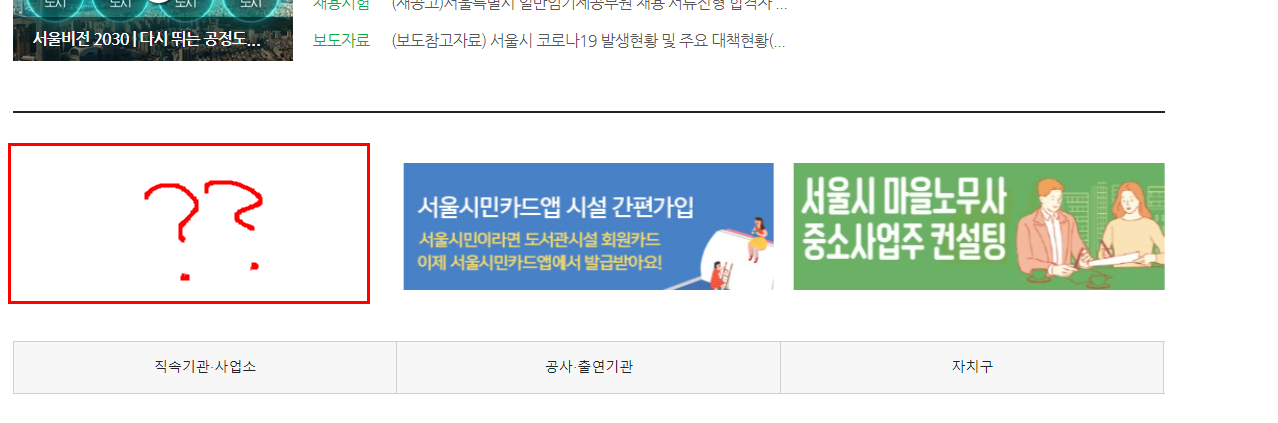
아래 보이는 사진 처럼 슬라이가 계속 오른쪽으로 하나 씩 밀리는 상황.

html
<!--html-->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide">
<img src="./img/popup__banner1.jpg" alt="">
</div>
</div>
</div>jquery
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
slidesPerGroup: 3,
spaceBetween: 20,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});해결
` centeredSlides: true --> centeredSlides: flase 로 변경
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
slidesPerGroup: 3,
spaceBetween: 20,
centeredSlides: true, //이녀석을 false로 바꾸면 왼쪽부터 순차적으로 슬라이드가 들어섬
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});결과🤲


제목에 swpier이 아니라 swiper 아닌가요??