첫 프로젝트때 체크박스를 클릭하면 true는 잘 넘어오는데 false가 안 넘어와서 자바스크립트로 일일이 확인해서 값을 삽입하는 방식으로 했었다.
지금 공부하면서 새로 알게된것이
<div>
<div class="form-check">
<input type="checkbox" id="open" name="open" class="form-check-input">
<input type="hidden" name="_open" value="on"> <!-- 히든 필드 추가 vlaue="on"으로 해줘야함 -->
<label>판매오픈</label>
</div>
</div>필드를 boolean으로 받아야 한다.

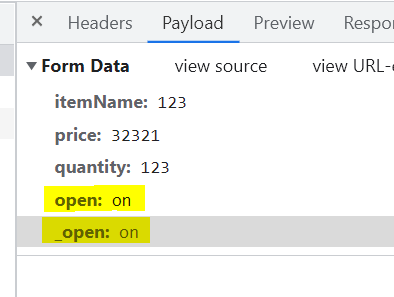
히든 필드를 추가하면 폼 데이터에 저렇게 두개의 값이 넘어온다.
name="on", name="_on"
스프링이 두 개의 값을 넘겨받고 언더바 네임의 값과 일반 네임값,
두 값이 확인되면 true로 처리.
//item.isOpen = true

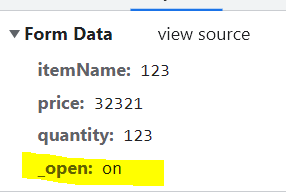
히든 태그인 언더바 값만 들어온다면 false처리
//item.isOpen = false
타임리프를 사용한다면
<input type="checkbox" th:field="${item.open}">위의 필드 처리만 해줘도 자동으로 히든 태그를 생성하여 false값도 넘겨준다...
하지만
모든 프로젝트가 과거의 유산에 벗어나지는 못 하기 때문에 알아두어야 한다
