<div>
<input type="text" name="name">
<input type="text" name="age">
<input type="file" name="uploadFile" multiple="multiple">
<br>
<button>submit</button>
</div>
<script>
$(document).ready(function(){
$('button').on('click', function(){
var files = $('[name=uploadFile]')[0].files;
var formData = new FormData();
for(var i = 0; i<files.length; i++){
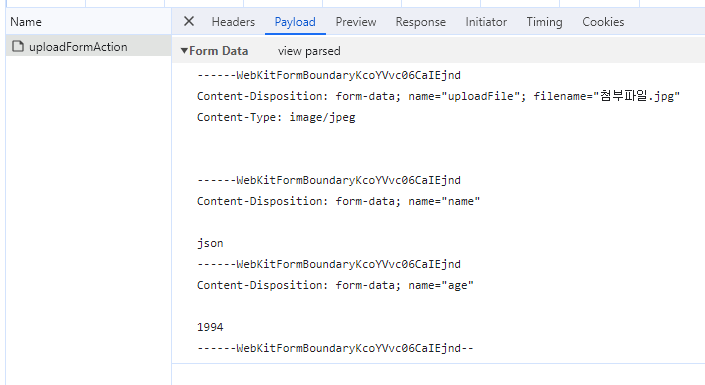
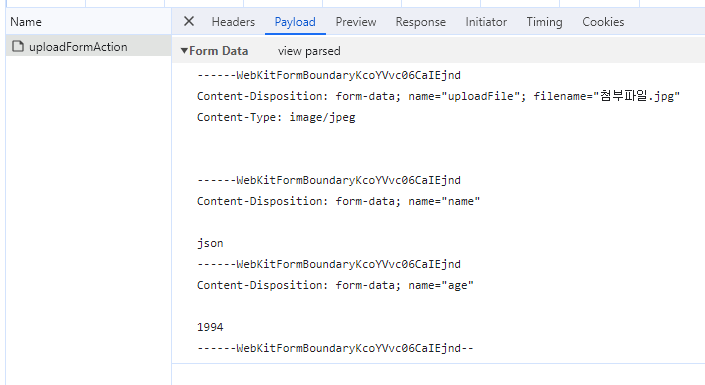
formData.append('uploadFile', files[i]);
}
formData.append('name', $('[name=name]').val());
formData.append('age', $('[name=age]').val());
$.ajax({
type: 'post',
url : '/uploadFormAction',
data : formData,
contentType : false,
processData : false,
success : function(result){
alert("upload");
}
});
});
});
</script>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>>>>>>>>server >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
@PostMapping("/uploadFormAction")
public void uploadFormAction(MultipartFile[] uploadFile, @RequestParam Map<String, String> inMap,HttpServletResponse response) throws IllegalStateException, IOException {
for(MultipartFile file : uploadFile) {
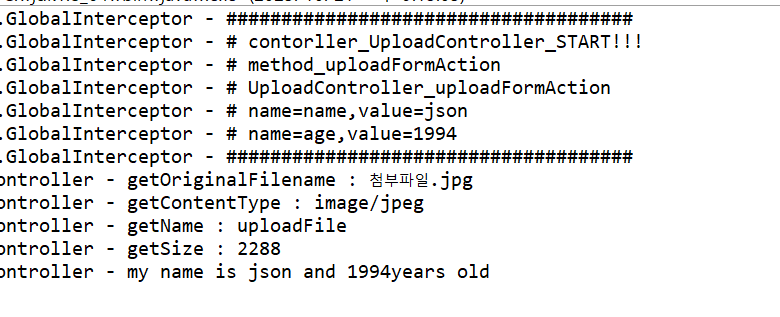
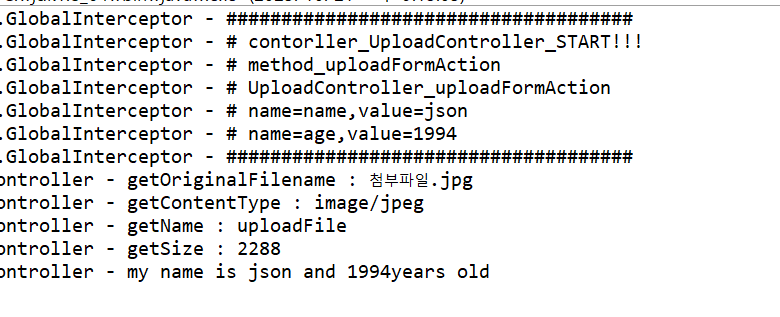
log.info("getOriginalFilename : " +file.getOriginalFilename());
log.info("getContentType : " +file.getContentType());
log.info("getName : " +file.getName());
log.info("getSize : " +file.getSize());
File saveFile = new File("C:\\Users\\hjs\\Desktop\\test", "wow"+file.getOriginalFilename());
file.transferTo(saveFile);
}
String name= inMap.get("name");
int age = Integer.parseInt(inMap.get("age"));
log.info("my name is {} and {}years old", name, age);
response.setStatus(HttpStatus.OK.value());
}