<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String name = "jiseong";
String[] nameArr = {"userA", "userB", "userC"};
System.out.println(name);
pageContext.setAttribute("nameArr", nameArr); //pageContext 스코프를 열어 담는다.
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
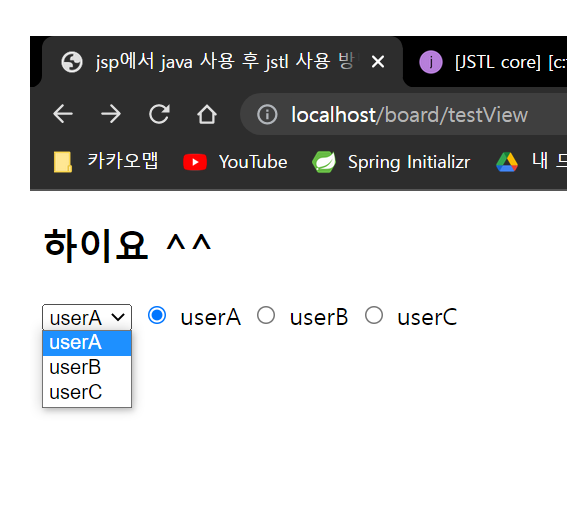
<title>jsp에서 java 사용 후 jstl 사용 방법</title>
</head>
<body>
<h2>하이요 ^^</h2>
<c:if test="${name eq 'jiseong' }"> <!-- pageContext스코프에 담긴 키값으로 사용. -->
yes
</c:if>
<select>
<c:forEach items="${nameArr }" var="name" varStatus="status">
<option value="${status.index }">${name }</option>
</c:forEach>
</select>
<c:forEach items="${nameArr }" var="name" varStatus="status">
<input type="radio" value="${status.index }" name="nameRD" id="rd_${status.index }" ${status.first == true ? "checked" :""}>
<label for="rd_${status.index }">${name }</label>
</c:forEach>
</body>
</html>
브라우저가 랜더링될때 java를 제일 먼저 읽은 뒤
jstl을 상용 하여 "동적으로" 할당된 값을 읽어 그려준다.
이 방법은 페이지가 제일 처음 열릴때 단 1회만 실행 된다.
장점
첫 화면 랜더시 페이지 랜더링 속도가 빠르다.
자바스크립트가 없다 하더라도 최소한의 페이지 첫 로딩은 문제가 없다.
단점
동적인 변화를 주고 싶다면 매번 페이지를 새로 고침 해야한다.
해결방법
클릭이나 체인지등 이벤트를 통해 화면을 그때 그때
바꿔줘야 한다면 ajax 비동기를 통해 화면을 그려주는 방법이 있다.
따라서 첫 페이지 로딩시 보여줄 데이터 수가 많다면
jstl로 처음 화면을 그려주고,
부분적으로 동적화면 변경 필요하다면 ajax를 사용하여
두 기술을 적절이 잘 활용하여 밸런스를 유지해야 한다.
ajax 비동기 사용시...
주의사항1
만약 첫 화면을 그려줄때, 동적 화면변경을 그려줄때 등등
모든 것을 ajax로 해결하려한다면???
1.수 십 수백건의 데이터는 문제가 없다. 하지만
그 이상의 서비스를 운영한다면 페이지가 완성되는데 걸리는 시간이 증가한다. (서비스의 반응 속도가 느려짐)
2.한 페이지에서 자바스크립트의 코드가 필연적으로 많아질 수 밖에 없음.
버튼 클릭시 어쩌구, 셀렉클릭시 어쩌구 .. 저쩌구..
그와중에 첫 페이지 init시 어쩌구....
코드가 많아 지고 길어진다? == "유지보수가 어렵다"
주의사항2
비동기 함수는 동기함수 와 별개로 실행되어
함수의 시작 시간은 같으나 종료시간은 다르다.
따라서 ajax 사용시 리턴받은 값을 가지고
계속해서 진행하고 싶다?
무조건 success : fucntion(){}; 함수 내에서
그 다음 함수를 호출하는 식으로 진행해야 함.
이것을 async : false, 값을 주어 동기함수로 바꾸고
return 받는 바보같은 짓은 하지 말자.
+ 추가적 으로 함수의 return은 언제나 정확한 값을 return 해야한다.
if(...){
return alert("error..."); //이와 같은 return은 undefined를 리턴하는 애매모호한 코드가 된다.
}
따라서
alert("error...");
return false;
와 같이 명확한 값을 리턴하게 하고,
명확한 값을 주고 받는 코드를 작성하게 노력하자.결론
첫 화면을 그려줘야 할 때 : 메뉴, 필터 등 DB의 값을 꺼내와 그려줄때 는 jstl
그 이후 페이지내 동적 화면 변경을 해야할 때 :ajax
엄격한 자바스크립트를 사용하자.
