
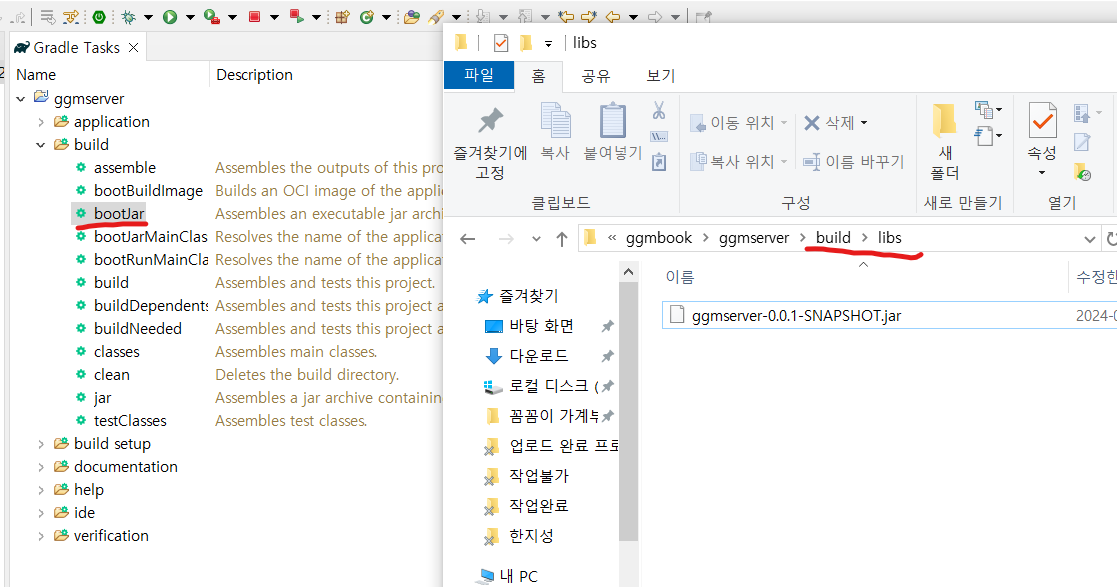
Gradle Tasks의 bootJar를 클릭하면
해당 프로젝트 루트의 /build/libs 에 *.jar 파일로 배포됨
application.yml 환경 변수 설정
--spring.profiles.active={active}

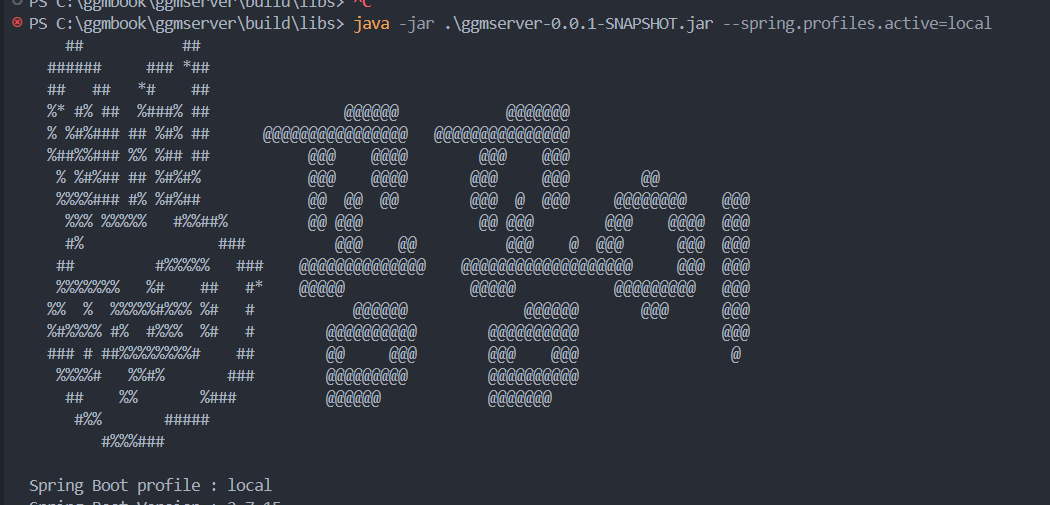
java -jar .\ggmserver-0.0.1-SNAPSHOT.jar --spring.profiles.active=local

java -jar .\ggmserver-0.0.1-SNAPSHOT.jar --spring.profiles.active=dev
위와 같은 방법으로 jar 실행시 --env 변수를 넣으면 application.yml에 적용됨.
*.jar로 압축된 프로젝트의 동일한 루트에 Dockerfile파일 생성
--------------------------------------------
//Dockerfile
FROM openjdk:11-jre
ENV SPRING_PROFILES_ACTIVE=dev //위의 설명과 같은 맥락으로 도커파일 생성시 이와같이 환경변수 주입
COPY ggmserver.jar app.jar
EXPOSE 8088 //해당 프로젝트의 포트번호
ENTRYPOINT ["java", "-jar", "app.jar"]
--------------------------------------------
아래의 명령어로 도커 파일을 이미지로 빌드한다.
$ > docker build --tag jiseong0612/myserver:1.0 .

빌드된 이미지 확인 완료...

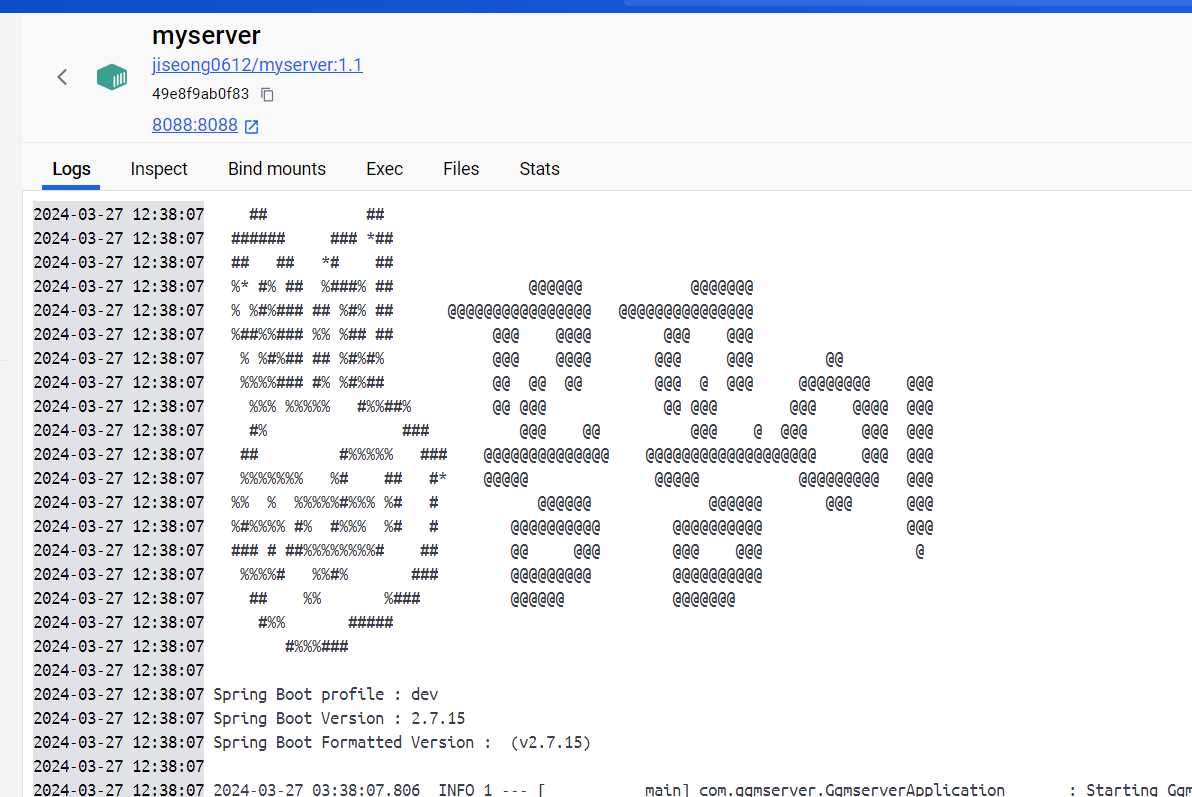
$ > docker run -d -p 8088:8088 myserver
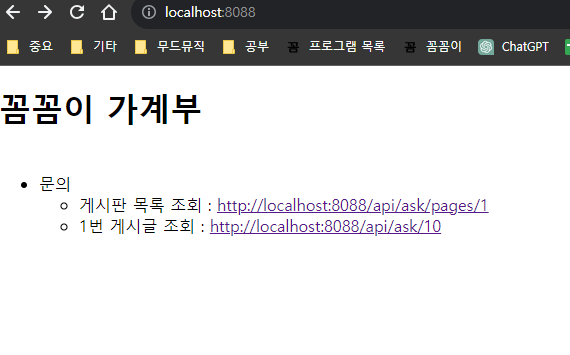
이미지 파일 실행 및 브라우저에서 동작 확인


브라우저 동작시 정상 작동 확인 완료
$ > docker push jiseong0612/myserver:1.1 //도커 허브에 푸시
version: '3.3'
services:
mydiary-db:
image: mysql:5.7-debian
container_name: rolling-db
environment:
MYSQL_ROOT_PASSWORD: pass123
MYSQL_DATABASE: paperdb
MYSQL_ROOT_HOST: '%'
MYSQL_USER: user
MYSQL_PASSWORD: user
ports:
-
'13306:3306'
networks: -
rolling-be-db
restart: always
command: -
--character-set-server=utf8
-
--collation-server=utf8_general_ci
mydiary-back:
image: mydiary-back:1.0
container_name: rolling-server
restart: always
depends_on: -
mydiary-db
ports: -
'8080:8080'
environment:
SPRING_DATASOURCE_URL: jdbc:mysql://rolling-db:3307/paperdb?serverTimezone=Asia/Seoul
SPRING_DATASOURCE_USERNAME: user
SPRING_DATASOURCE_PASSWORD: user
networks: -
rolling-be-db
-
rolling-fe-be
mydiary-front:
image: mydiary-front:1.0
container_name: rolling-front
restart: always
depends_on: -
mydiary-back
ports: -
'3000:3000'
networks: -
rolling-fe-be
networks:
rolling-be-db: {}
rolling-fe-be: {}
