
(ckeditor는 할 정리할 이야기가 많다
블로그를 누구를 알려주려고 쓰는게 아니라
메모할 겸 내가 한일을 정리할겸 쓰다보니 시간의 순서로 쓴거라
처음 따라 하시는 분이 보기에는 불편할 것같다.
나중에 따로 정리해야겠다.)
Environment:
Redmine version 5.0.6.stable
Ruby version 3.1.4-p223 (2023-03-30) [x86_64-linux]
Rails version 6.1.7.6
Redmine CKEditor plugin RedmineX 1.2.4 (이게 v.5 인 듯)4. ckeditor
으흐흐흐흐흐흐흐
마크다운 에디터다
으흐흐흐흐흐
https://github.com/a-ono/redmine_ckeditor
위는 v4
아래는 v5
다운 받고
plugins에 넣고
gem 설치하다가 망했다.
애들이 버전 관리 똑바로 안하네
5.역경과 고난 그리고 극복
ckeditor를 docker 컨테이너 안으로 옮기고
bundle install --without development test --no-deployment
명령어를 때렸더니
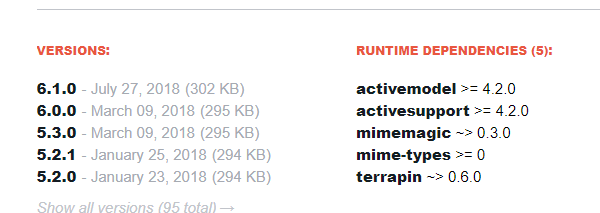
paperclip 6.1.0이 가지고 있는
mimemagic ~> 0.3.0 에서 에러가 났다
paperclip was resolved to 6.1 0 which depends on mimemagichttps://rubygems.org/gems/paperclip

저 버전이 없댄다
라이센서 문제가 어쩌고 저쩌고...
그래서
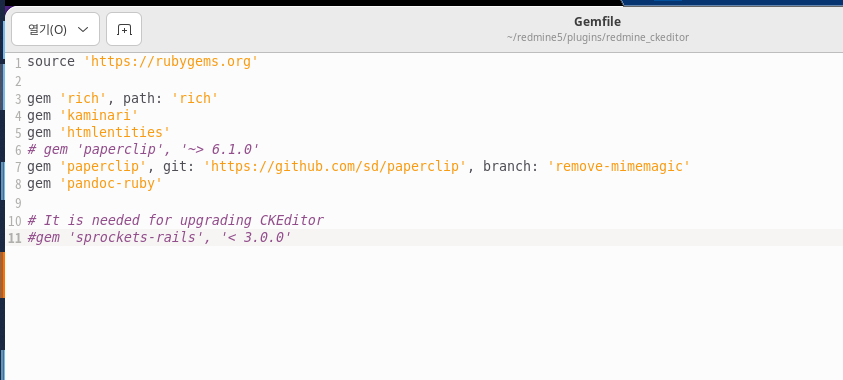
# gem 'paperclip', '~> 6.1.0'
gem 'paperclip', git: 'https://github.com/sd/paperclip', branch: 'remove-mimemagic'
ckeditor 폴더안의 Gemfile을 수정하면 된다.
이것 때문에 6시간 정도 낭비한 것 같다.
다시 bundle install 하고, rake 하고
명령어는 지난 글이랑 반복되서 패스~~~
docker 재 실행하고

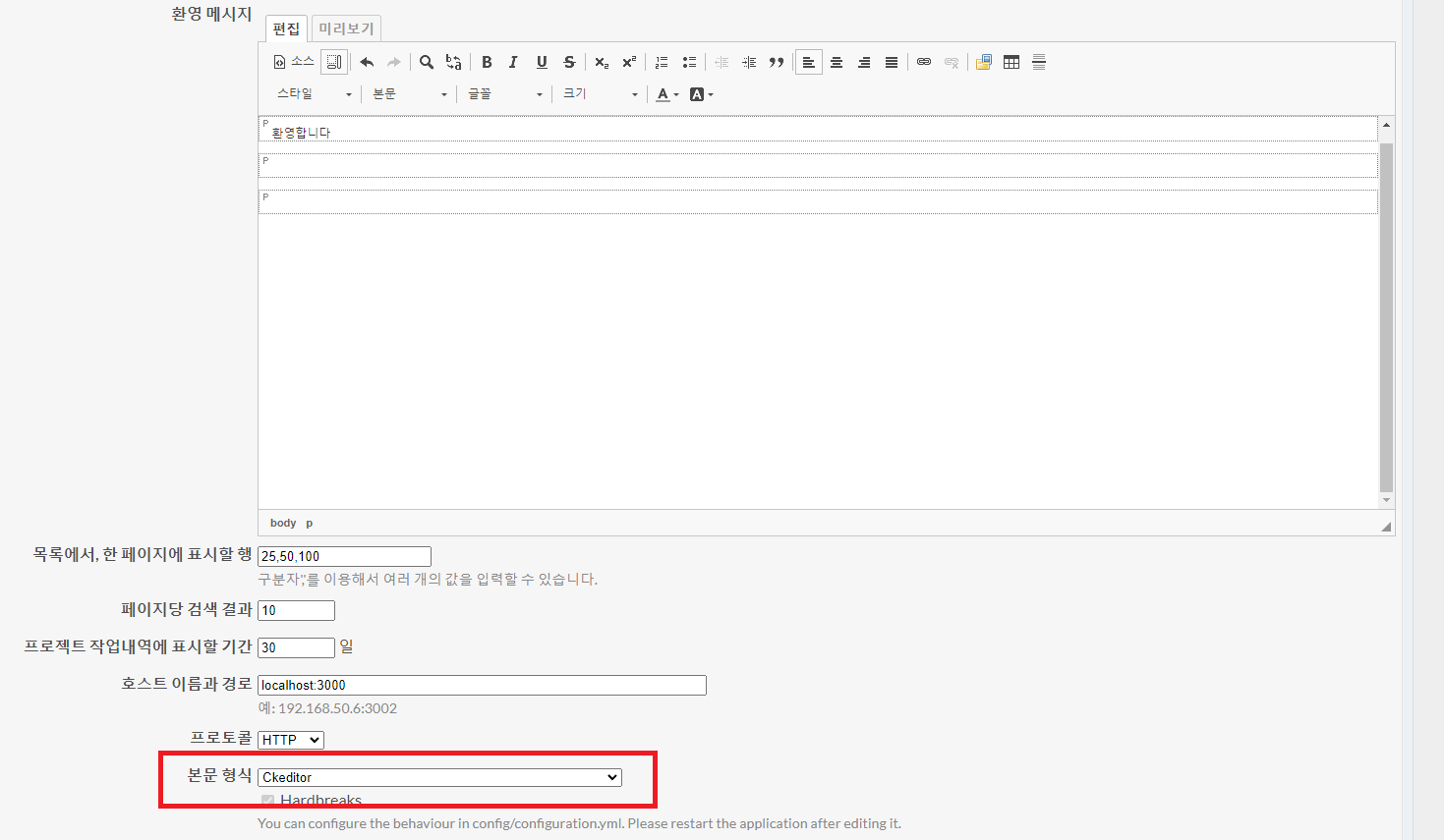
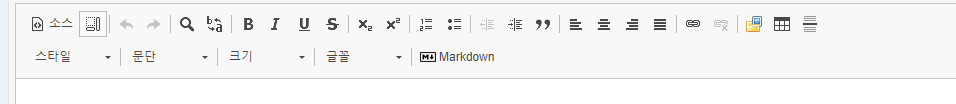
저렇게 editor가 바뀜
근데 markdown은 어케 쓰는지 모르겠음
6. 중간 뻘짓 정리
위의 문제 해결하다가 docker 컨테이너가 꼬여서 안올라가는 문제가 있었다.
그래서 겸사겸사 redmine 버전을 4.0 -> 5로 올렸고
ckeditor도
https://www.redmine-x.com/redminex-ck-editor-free
간지나는 걸로 함
여기서 고난은 끝나지 않았다...
ckeditor는 markdown이 안된다...
7. markdown
ckeditor 플러그인의 플러그인을 설치해보자
ㅋㅋㅋㅋ
웃긴 구조다
https://ckeditor.com/cke4/addon/markdown
마크다운을 다운 받는다
/plugins/redmine_ckeditor/assets/ckeditor-contrib/plugins에
markdown폴더를 넣는다
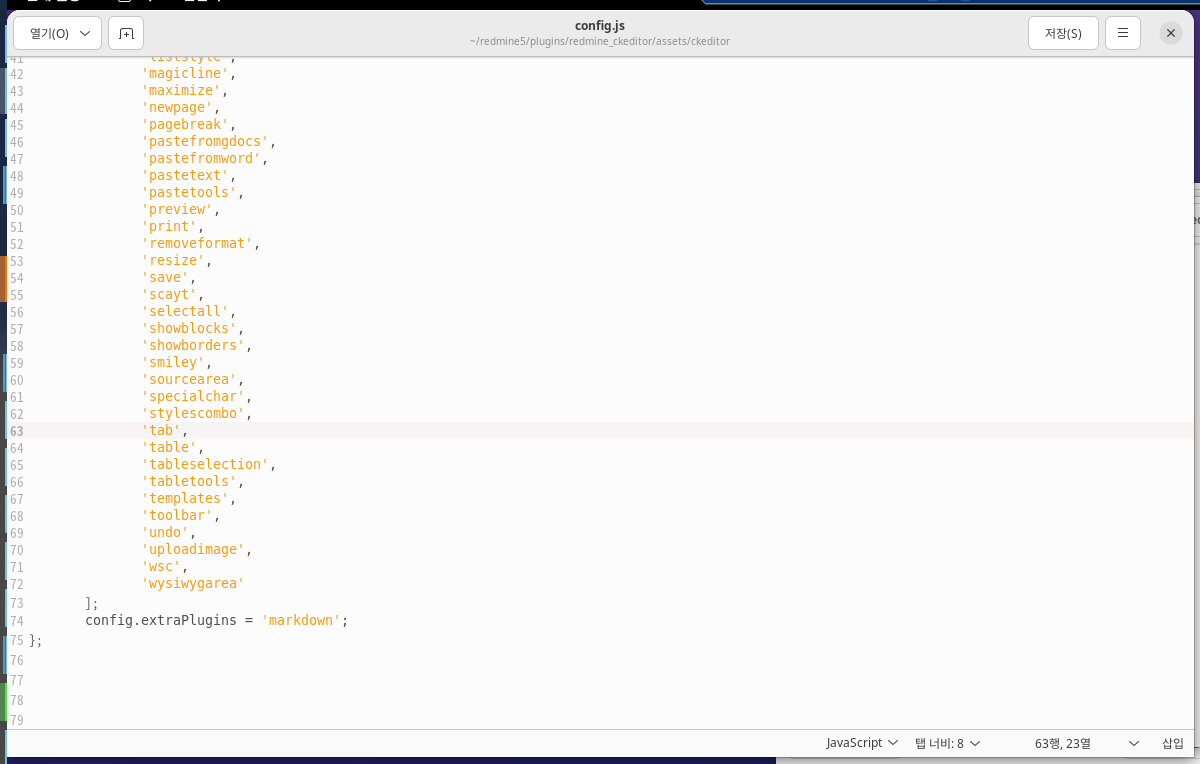
redmine/plugins/redmine_ckeditor/assets/ckeditor/config.js를 수정한다

config.extraPlugins = 'markdown';
저 부분에 이쁘게 넣는다.
docker 재시작!!
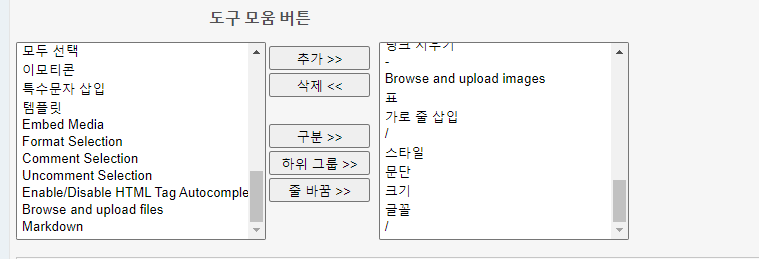
플러그인 » Redmine CKEditor plugin에 가면

짜잔!
markdown이 있는데 추가가 안된다...
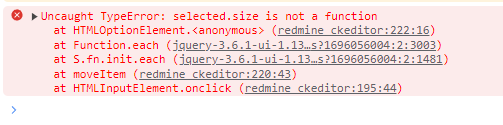
콘솔을 열어보니 에러다

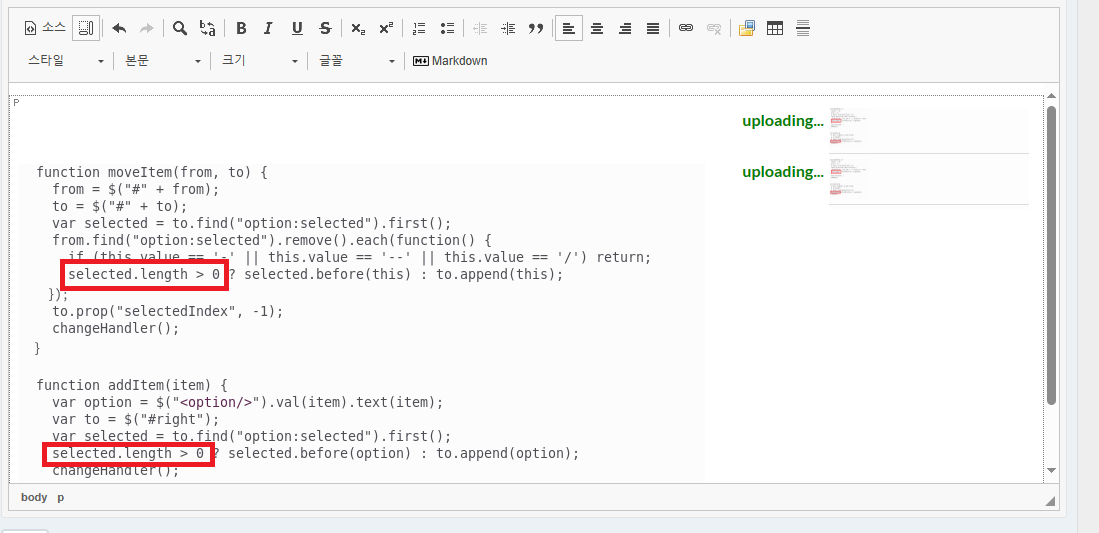
/plugins/redmine_ckeditor/app/views/settings/views/settings/_ckeditor.html.erb
수정하자

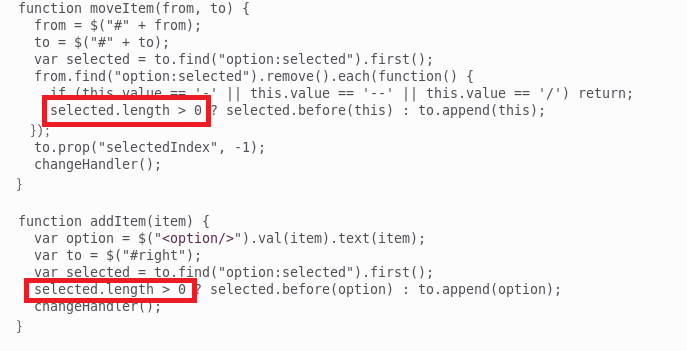
selected.size()를 아래와 같이 수정한다.
selected.length > 0
그렇게 markdown을 쓸수 있는 줄 알았더니
또 에러다
/plugins/redmine_ckeditor/assets/ckeditor-contrib/plugins/markdown/plugin.js
textarea.addClass('cke_source cke_reset cke_enable_context_menu');위에서 아래로 수정하기
textarea.addClass('cke_source','cke_reset','cke_enable_context_menu');이제 잘 써볼까?
당연히 잘 써질리가 없다...
뭐 하나 쉬운게 없으니까
markdown 플러그인은 정상 작동 안한다
1. markdown 버튼을 누르고
2. 작성하고
3. 소스 버튼을 한번 더 누르고
4. 저장해야 정상적으로 저장 된다.
사실은...
될줄 몰랐어...ㅋㅋㅋ
내가 설치한건 cke 5고,
markdown 플러그인은 4버전인데
이게 되네...
8. pastebase64
ckeditor의 plugin인 pastebase64이다
클립보드에 복사된 이미지를 붙여넣기하는거
https://www.redmine.org/boards/2/topics/58357
여기 순서 따라해야 잘된다

소스나 미리보기 markdown에서는 안먹힌다
저 body 모드에서만 된다
문제가 생겼다..
base64로 저장하다 보니 이미지를 두개 정도만 넣으면 에러가 난다.
무서운 분을 보았다.
https://www.podo-dev.com/blogs/42
저 분처럼 수정하면 가능할 것 같기도 하다.
pastebase64 js에서
base64를 file로 만들고 업로드 하는 기능을
중간에 넣으면 될것같은데...
하기 싫다
ㅠㅠ
9. pasteImageUpload 개발기
todo list
- 마크다운 에디터에서도 잘 되야 함
- 이미지가 자동으로 서버에 올라가고 이미지가 editor에 뿌려져야함
- 귀찮고 하기 싫은 마음을 없애야 함
a. 진짜 하기 싫다
아...
하기 싫다...
