SeekBar
개요
A SeekBar is an extension of ProgressBar that adds a draggable thumb. The user can touch the thumb and drag left or right to set the current progress level or use the arrow keys. Placing focusable widgets to the left or right of a SeekBar is discouraged.
- 안드로이드 개발자 문서
SeekBar는 손가락을 왼쪽이나 오른쪽으로 드래그해서 진행상황 등을 나타낼 수 있는 도구입니다.

이런 모양으로 생겼죠..
HTML에서는 <input>에서 range타입을 주어 비슷한 것을 만들 수 있었습니다.
<div class="slidecontainer">
<input type="range" min="1" max="100" value="50" class="slider" id="myRange">
</div>이 포스팅에서는 SeekBar의 움직임에 따라 텍스트뷰에 숫자가 반영되도록 만들어보겠습니다.

대략 이런 형태가 될 것입니다.
activity_main.xml에 넣어주기
우선 바의 움직임에 따라 텍스트뷰에 숫자를 쏴서 보여주기 위해 텍스트뷰도 함께 넣어주겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.374"
/>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="496dp"
android:layout_height="34dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity 설정해주기
레이아웃을 잡아주었다면 이제 bar를 움직일 때 텍스트뷰에 변화를 줘보겠습니다.
import android.os.Build
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.SeekBar
import android.widget.TextView
import androidx.annotation.RequiresApi
class MainActivity : AppCompatActivity() {
@RequiresApi(Build.VERSION_CODES.O) // 버전차이 때문에 seekBar.min 사용 할 수 없어서 추가
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val seekBar = findViewById<SeekBar>(R.id.seekBar)
val textView = findViewById<View>(R.id.textView) as TextView
seekBar.min = 1
seekBar.max = 1000
우선 seekBar와 textView를 findViewById로 불러와줍니다.
그리고 seekBar의 최대, 최소값을 지정합니다. 이 때 최소값을 나타내는 min은 현재 사용중인 버전에서 호환되지 않는다고 하여 상단에 어노테이션(@RequiresApi(Build.VERSION_CODES.O))을 붙여줬습니다.
seekBar.setOnSeekBarChangeListener(object:SeekBar.OnSeekBarChangeListener{
override fun onProgressChanged(p0: SeekBar?, progress: Int, p2: Boolean) {
textView.text = "$progress"
}
override fun onStartTrackingTouch(p0: SeekBar?) {
}
override fun onStopTrackingTouch(p0: SeekBar?) {
}
})
}
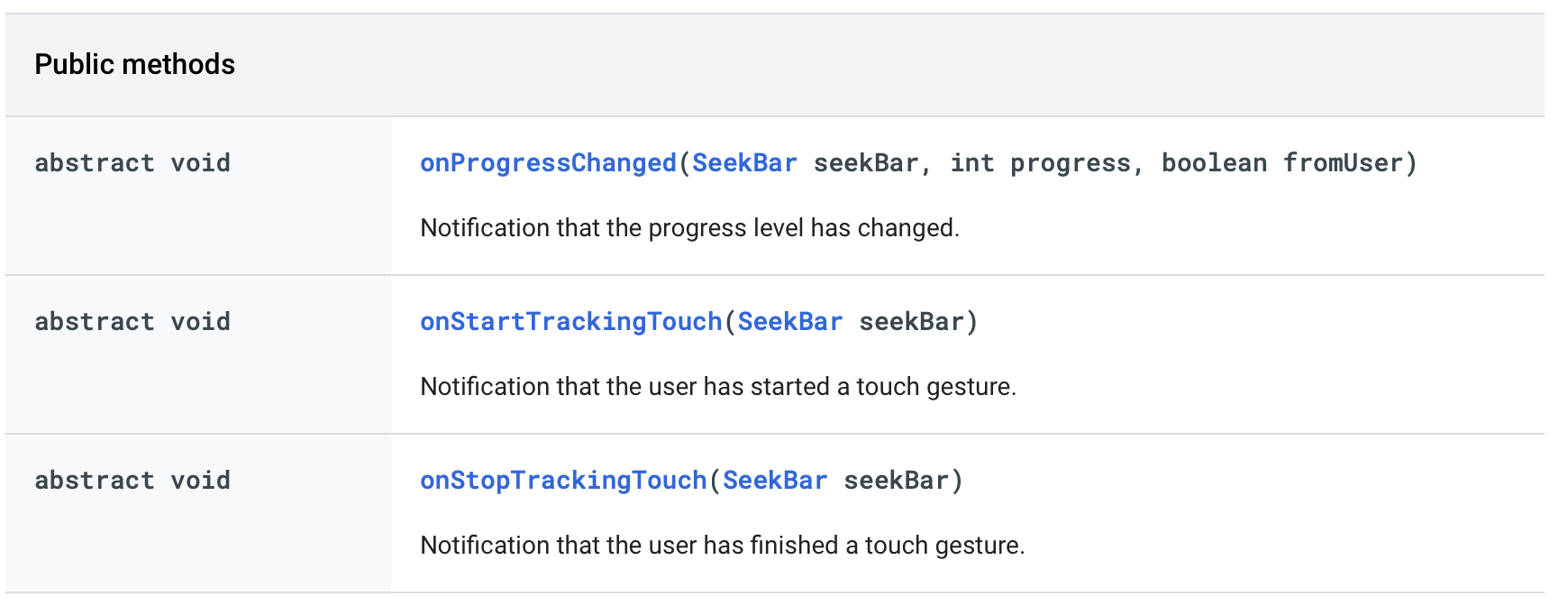
}그리고 seekBar의 상태변화를 감지하는 이벤트 리스너인 setOnSeekBarChangeListener를 사용합니다. 이 때 SeekBar.OnSeekBarChangeListener 인터페이스를 상속받는 object는 세개의 퍼블릭 메서드를 오버라이드 받아야합니다.
각각의 메서드는 다음과 같이 정의됩니다.

RatingBar
개요
RatingBar 별점을 매길 때 흔히 사용합니다.

별을 손으로 탭하면 .5 단위로 숫자가 올라갑니다. 이를 텍스트뷰에 반영시키는 것을 구현해보겠습니다.
activity_main.xml에 RatingBar 넣어주기
앞에서 언급한 것처럼 RatingBar의 결과를 텍스트뷰에 표시해줄 것입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0.0"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.388"
/>
<RatingBar
android:id="@+id/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity에서 텍스트뷰에 별점 반영하게 하기
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.RatingBar
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ratingBar = findViewById<RatingBar>(R.id.ratingBar)
val textView = findViewById<View>(R.id.textView) as TextView
마찬가지로 RatingBar와 TextView를 findViewById로 불러옵니다.
ratingBar.setOnRatingBarChangeListener { ratingBar, rating, fromUser ->
textView.text = "$rating"
}
}
}setOnRatingBarChangeListener로 RatingBar의 변화를 감지합니다.
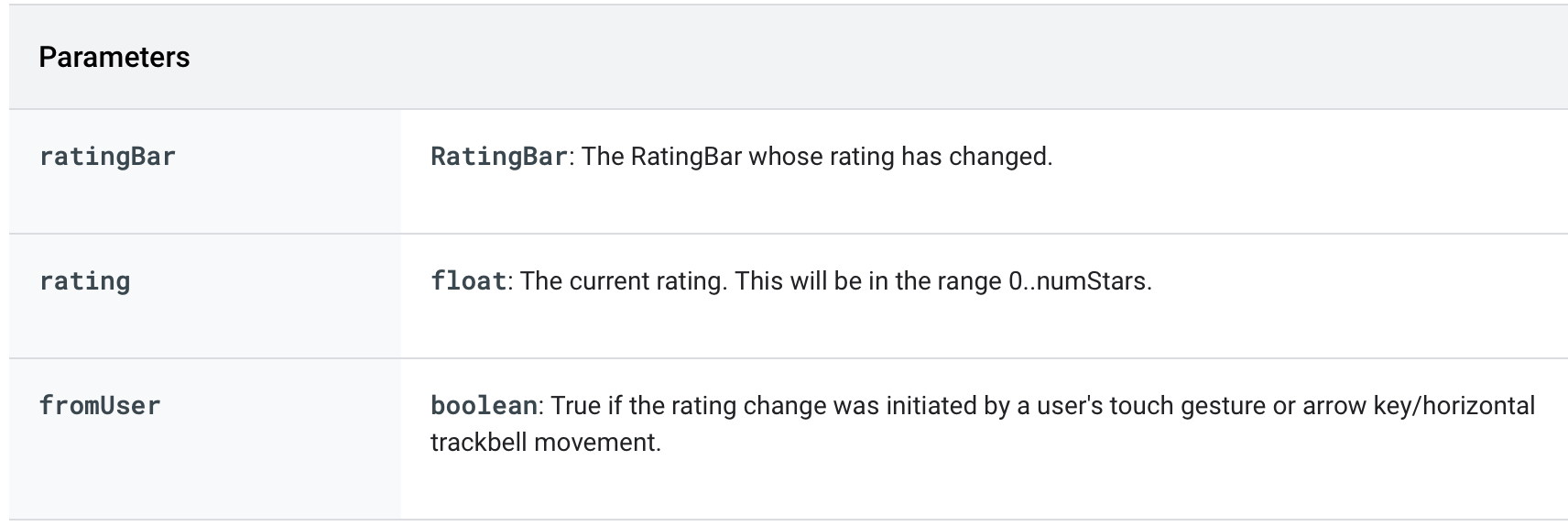
각각의 파라미터는 다음과 같이 정의됩니다.