VedioView
개요
비디오뷰는 비디오컨텐츠를 보여주기 위한 컴포넌트입니다.
Displays a video file. The VideoView class can load images from various sources (such as resources or content providers), takes care of computing its measurement from the video so that it can be used in any layout manager, and provides various display options such as scaling and tinting.
- 안드로이드 개발자 문서
우리는 소유한 영상을 화면에 표기해주는 간단한 예제 정도만 보겠습니다.
사용 예시
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity
res 디렉터리에 raw 디렉터리를 만들고 영상을 넣어줍니다.
비디오뷰를 아이디로 불러옵니다.
import android.net.Uri
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.MediaController
import android.widget.VideoView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val videoView = findViewById<View>(R.id.videoView) as VideoViewsetMediaController 메서드는 미디어 컨트롤러(뒤로, 재생, 일시정지 등)을 설정해주기 위한 메서드입니다.
내부에 MediaController를 이 객체에서 사용할 것이기 때문에 this로 잡아줍니다.
그리고 비디오 파일의 URI를 설정해줍니다. 이 때 parse를 사용해 경로를 가져옵니다.
// 미디어 컨트롤러
videoView.setMediaController(MediaController(this))
videoView.setVideoURI(Uri.parse("android.resource://" + packageName + "/" + R.raw.snow))
}
}WebView
개요
웹에서 <iframe>이라는 태그가 있습니다. 웹 문서 전체를 통째로 페이지에 보여줄 수 있는 태그입니다.
안드로이드에서는 이와 비슷한 역할을 하는 WebView라는 태그가 있습니다.
어떻게 사용하는지 살펴보겠습니다.
사용 예시
activity_main.xml에 WebView 만들어주기
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteY="1dp"
tools:layout_editor_absoluteX="1dp"
/>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity에서 특정 웹페이지 url로 불러오기
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.webkit.WebChromeClient
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView = findViewById<View>(R.id.webView) as WebView
// url
webView.loadUrl("https://m.naver.com")
}
}MainActivity에서 html로 페이지 삽입하기
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.webkit.WebChromeClient
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView = findViewById<View>(R.id.webView) as WebView
// html
val html = "<html><head><meta charset=\"UTF-8\"></head><body>Hello World! 안녕하세요!</body></html>"
webView.loadData(html, "text/html", "UTF-8")
}
}MainActivity에서 html 문서 넣기
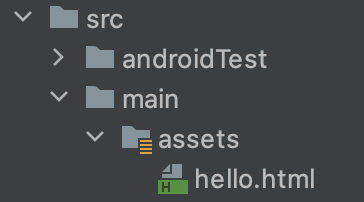
src의 main 디렉터리 내부에 assets 디렉터리 만들기

이와 같은 형태로 디렉터리를 만들어줍니다. 폴더에 반드시 노란줄 네개가 그어져 있어야합니다.
인텔리제이에서 지원해주기 때문에 잘 잡힐겁니다.
html 문서 호출하기
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.webkit.WebChromeClient
import android.webkit.WebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView = findViewById<View>(R.id.webView) as WebView
// html 문서 호출
webView.loadUrl("file:///android_assets/hello.html")
webView.settings.javaScriptEnabled = true
webView.webChromeClient = WebChromeClient()
}
}