사건의 발단
멋쟁이사자처럼 10기 운영진 한 분께서 프로젝트 하나를 물어오셨습니다.
이때 시기상 멋사 10기 멤버들을 선발하는 과정에 있었는데, 10기 선발과 동시에
코로나 시국에 어울리는 온라인 웰컴킷을 제공하면 어떨까 하는 아이디어를 주신 것이죠!
웰컴킷은 각종 대기업에서 신입사원에게 제공하는 선물이라고 보시면 되는데
중요한건 웰컴킷을 통해 조직의 정체성을 심어준다는 것이죠!
저희도 이러한 철학을 바탕으로 코로나 시국으로 인해 오프라인 모임이 어려운 상황 속에
온라인으로라도 10기 멤버들에게 저희 멋사를 소개하고 앞으로의 활동에 대해 알려주고자
온라인 웰컴킷을 제작하게 되었습니다. 🤗 (나중에 있을 괴로움은 생각하지 못했습니다..)
개발 시작
이 글을 작성하고 있는 저는 온라인 웰컴킷의 프론트엔드 개발을 도맡아 진행했습니다.
사실 이때만 해도 리액트를 학습하지 않았어서 전체 코드를 순수 HTML / CSS / JavaScript만 사용해서 개발하게 되었습니다!

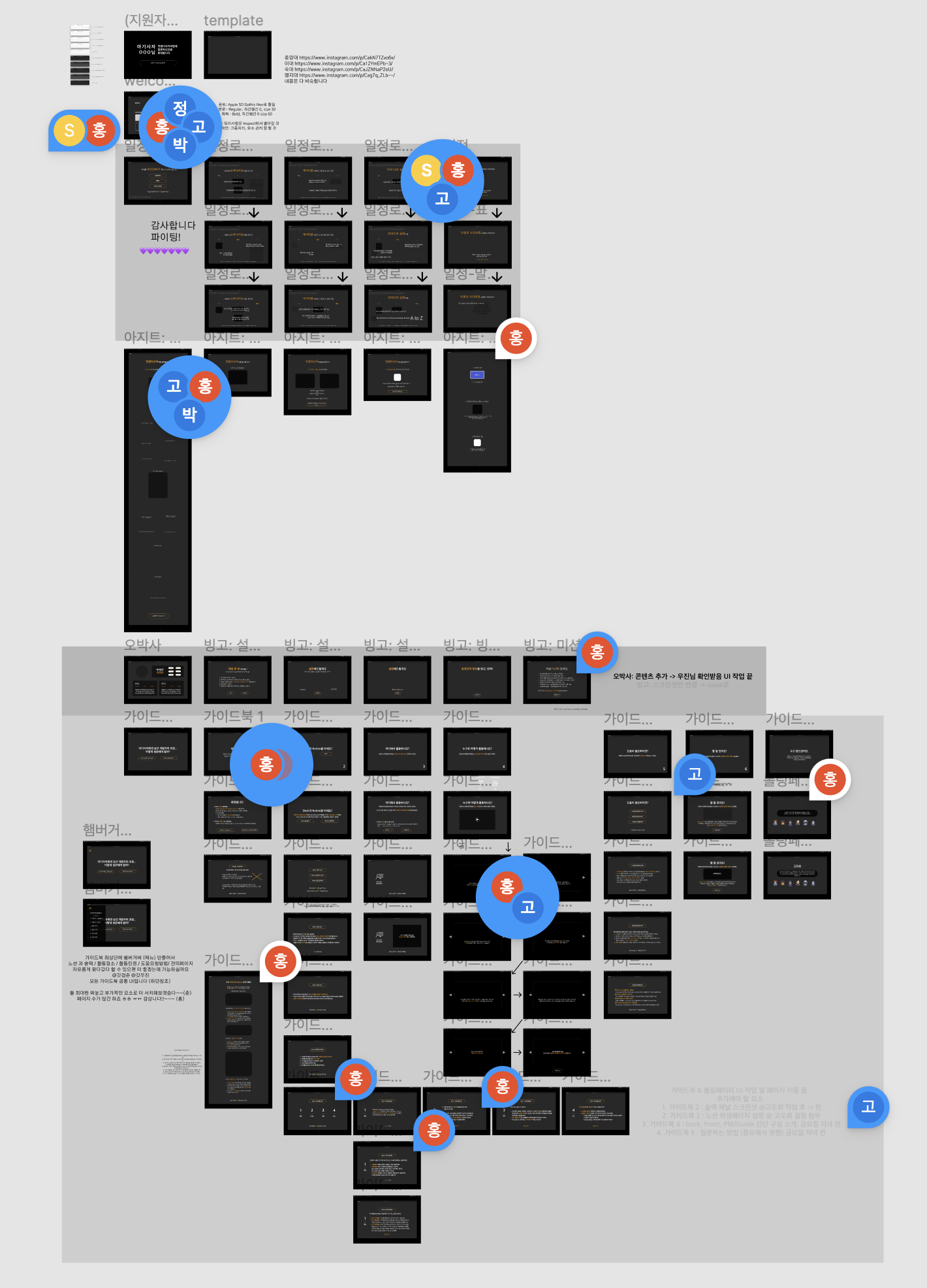
엄청난 기획력을 바탕으로 UI가 하나씩 쌓여갔습니다. 개발 일정에 다들 꽤나 자신있었던 터라 여유를 가지고 진행했는데 이는 후폭풍을 불러오게 되죠 🫢

이미지 우측에 보시면 뾰족하게 튀어나온 부분이 바로 저희가 급하게 개발을 진행했던 흔적입니다 :)
저 많은 페이지를 일주일 만에 개발했던 것 같아요.
배운 점
UI 구현에 있어서 맥 OS의 사파리 윈도우를 참고했는데 페이지에 전환 효과를 주기 싫어서 CSS의 횡스크롤 속성을 주었습니다.
처음 사용해보는 효과였는데 꽤 괜찮았던 것 같습니다!
문제는 횡스크롤을 통해 넘길 페이지들이 수십 페이지를 넘어가는데
이 페이지 데이터들이 한 html파일에 모아져 있어야 한다는 거죠.
그 과정에서 각 페이지 간 코드의 재사용도 많아지고, 코드의 가독성은 말할것도 없이 안좋아졌던 것 같아요.
그나마 Django의 상속 기능을 활용해서 페이지 분리가 적정 선에서 이루어지기는 했지만
무분별한 CSS 클래스 셀렉터의 활용으로 전체 코드 길이가 몇천줄이 되어갔습니다 😱
heroku app을 통해 배포를 했고 무료 호스팅 사이트라서 속도에 어느 정도 제한은 있었겠지만
필요 없는 코드의 재사용으로 인해 서버에 요청하는 정적 파일 용량이 너무 컸던 게 사용자 입장에서 불편함을 겪을 만한 일이지 않을까 하고 회고하게 됩니다.
함께 개발을 진행했던 10기 운영진 정우진님께서는 이번 프로젝트를 통해 github을 통한 협업 흐름을 완전히 익히셨다고 합니다. 🫢
프로젝트 진행 전에는 막연했던 개념들이 실제 사용을 통해 잘 정립되어서 좋았다고 하시네요 🥰
마치며

오후 8시 아닙니다.. 오전 8시까지 진행되었던 막바지 작업!
정말 피곤했고 신체적으로는 무리가 되었지만 다들 집중력 있게 프로젝트를 마무리 지을 수 있어서 좋았습니다 😘
간만에 느끼는 낭만 코딩 시간이었죠! (이날 운영진 경준은 친척 결혼식 참석을 위해 30분 눈을 붙이고 나갔답니다..)
학창시절에 어디 가서 경험할 수 없는 이런 일들은 멋사에서만 만들어 낼 수 있는 것 같아요.
멋쟁이사자처럼 10기 멤버분들 모두 환영합니다!
내년 11기 멤버 모집할때 온라인 웰컴킷 프로젝트 밤새며 진행해보아요 🤥
