🤓 Next js

⚙️ 사용 기술
React
Next.js
TypeScript
Git
Next js ?
사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 React 위에 구축된 인기 있는 오픈 소스 프레임워크
Vercel에서 개발했으며 서버 측 렌더링(SSR), 정적 사이트 생성(SSG), API 경로 및 자동 코드 분할을 비롯한 여러 가지 기본 기능을 제공합니다. 이러한 기능은 성능, 검색 엔진 최적화(SEO) 및 개발자 경험을 개선하는 데 도움
TypeScript?
Microsoft에서 개발한 JavaScript의 정적 유형 상위 집합
정적 형식 지정 및 인터페이스, 클래스 및 네임스페이스와 같은 기타 기능을 도입하여 개발 중에 형식 관련 버그를 더 쉽게 catch할 수 있도록 함
TypeScript는 더 나은 도구와 향상된 코드 유지 관리를 제공하므로 대규모 프로젝트에 매력적인 선택
✏️ 개발 동기
프론트엔드에서 Typescript 와 서버 사이드 렌더링을 가능하게 하는 NEXT.js 를 사용
🖋️ 설계
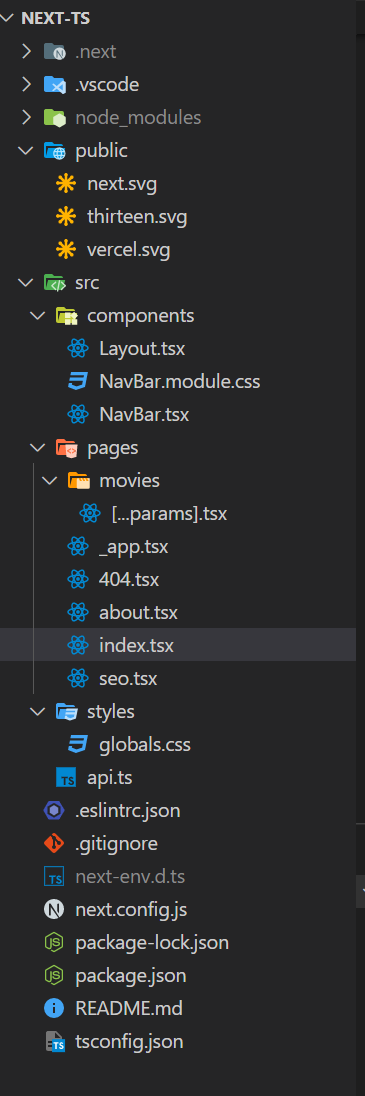
Front ) React / Typescript / Next.js
- 구성

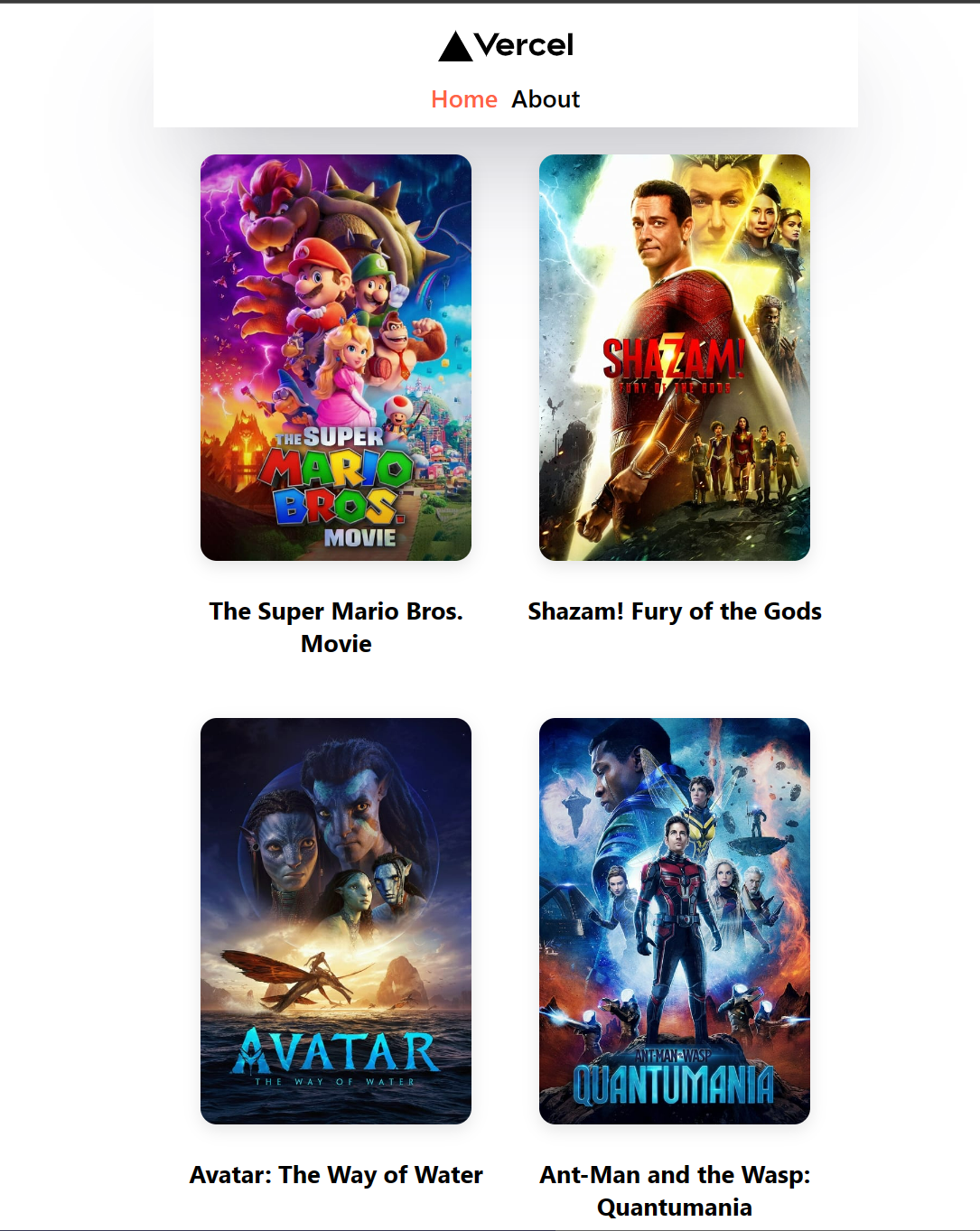
- Movies API 를 사용하는 SSR

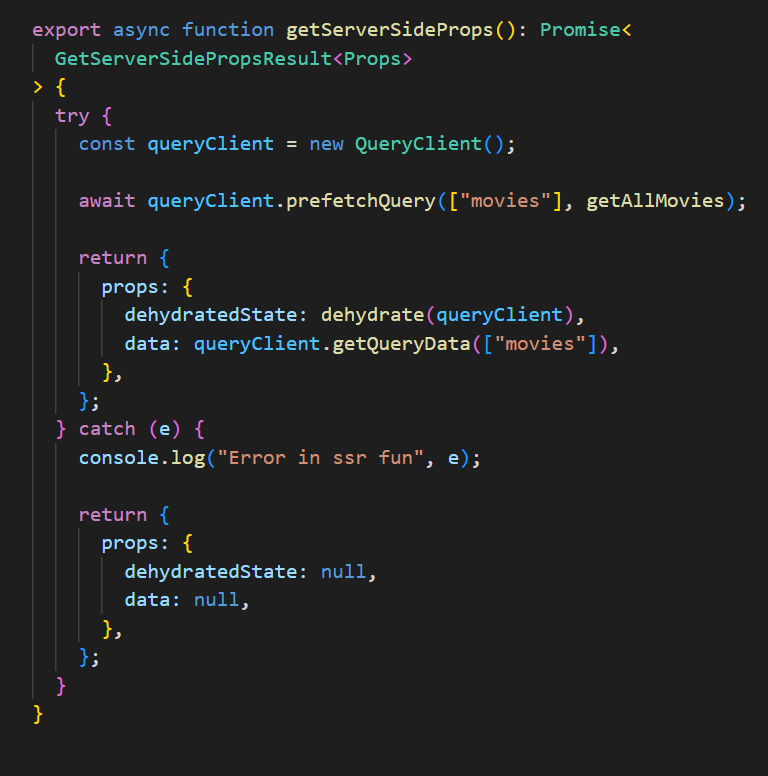
✅ 위 SSR 함수의 알고리즘
-
getServerSideProps 함수는 비동기(async)로 선언
-
Promise<GetServerSidePropsResult> 타입의 결과를 반환
-
이 함수는 Next.js가 호출할 때 Promise를 반환하고, 결과적으로 서버 사이드 렌더링이 완료될 때까지 기다림
-
함수 내에서 QueryClient 인스턴스를 생성
이 인스턴스는 React Query 라이브러리를 사용하여 데이터를 가져오고 캐싱 -
queryClient.prefetchQuery(["movies"], getAllMovies)를 사용하여 영화 데이터를 미리 가져옴 => 서버 사이드 렌더링 시 데이터를 빠르게 사용가능
-
dehydratedState
dehydrate(queryClient)를 사용하여 직렬화된 쿼리 클라이언트 상태를 저장
이렇게 하면 클라이언트 측에서 React Query를 사용하여 데이터를 가져올 때
상태를 다시 채우기 가능 -
data
queryClient.getQueryData(["movies"])를 사용하여 가져온 영화 데이터를 저장, 페이지 컴포넌트에서는 이 데이터를 사용하여 초기 상태를 설정가능
-
