1️⃣ .. 자바스크립트에 존재하는 타입
기본 타입
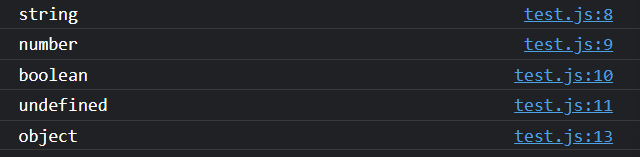
문자열(string), 숫자(number), 불린(boolean), undefined(undefined)
기본 타입을 확인하는 메서드 => "typeof"

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

객체 참조 타입
Array, Object, Error, .... => object
객체참조 타입을 확인하는 메서드 => "값 instanceof 생성자명"
2️⃣ .. null 과 undefined 각각 정의
@ null 이란?
"빈 값"
의도적으로 비어있음을 표현(명시적)
변수가 아무런 객체를 가리키지 않음
var nullType = null;
console.log(typeof null); // object
@ undefined 이란?
"없는 값"
값을 할당하지 않은 변수
var a;
console.log(a); // undefined
3️⃣ .. 사용법
null => 기대하는 값이 null 일 때만 사용 OK
관련된 객체가 존재하지 않을 때 그 객체 대신 사용
nullCheck => null 혹은 undefined 인지 확인하는 작업4️⃣ .. 공통점 & 차이점
공통점
boolean 값이 거짓
둘다 각각의 타입명의 값으로 유일차이점
null은 변수를 명시적으로 표시
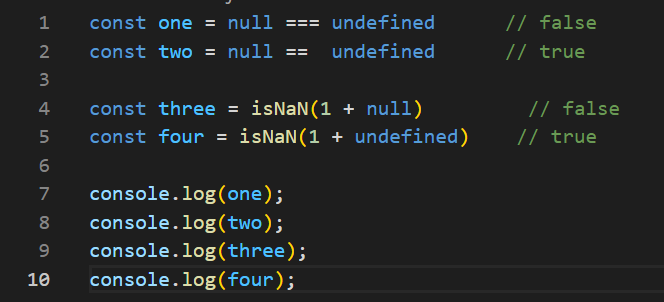
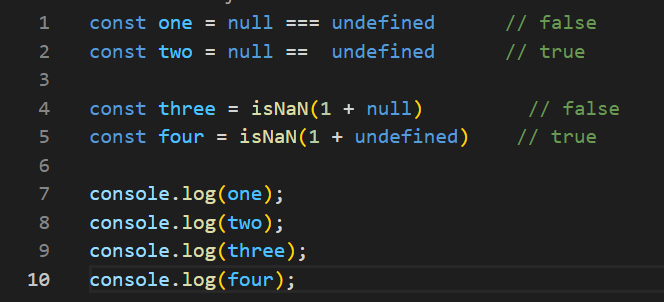
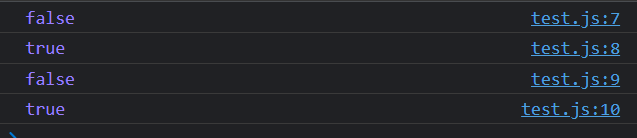
비교를 할 때 다름
동등연산자('==') : 두 값의 타입을 제외하고 값만 비교
일치연산자('===') : 두 값의 타입을 포함하고 값도 비교
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇⬇ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ

❗최종정리
null 인 변수는 값이 명시적으로 할당된 것.
undefined 인 변수는 선언은 되었지만, 값이 할당되지 않은 변수.
이 둘은 동등연산자 ('==') 를 이용하면 true 가 반환되지만, 타입 그 자체이기 때문에 일치 연산자 ('===') 를 사용하면 false 반환

