React
수정하기 부분 중요중요
- 컴포넌트를 재사용 해보자
- 등록컴포턴트를 수정에 재사용하다
지난시간 코드리뷰
작성자, 비밀번호, 제목, 내용을 입력했을 때 네개가 모두 입력되면 버튼색이 노란색으로 변경되도록 하기
그런데, 항상 마지막에 내용을 입력하는것이 아니고 어떤 부분을 마지막에 입력할지 모르기 때문에
onChangeContents에만 if문이 들어가는게 아니고 작성자, 비밀번호, 제목 부분에도 다 넣어서 검증을 해줘야 한다! 그리고 하나라도 비어있으면 다시 버튼색을 회색으로 변경해줘야 하기 때문에 else로 버튼색을 False로 바꿔준다.
이부분 왜 writer, title, password, conetents 가 아닌지?
writer를 직접 입력하게되면 setWriter 입력으로 변경된 값이 아니라, 기존에 있던 writer로 인식되기 때문에 지금의 writer는 빈값이 됨 (그래서 두글자부터 작동된다)
게시물 등록하기 버튼 누르면 등록페이지로 이동하게 하기
섹션 나누는거 참고하기
게시글 상세페이지로 이동하기
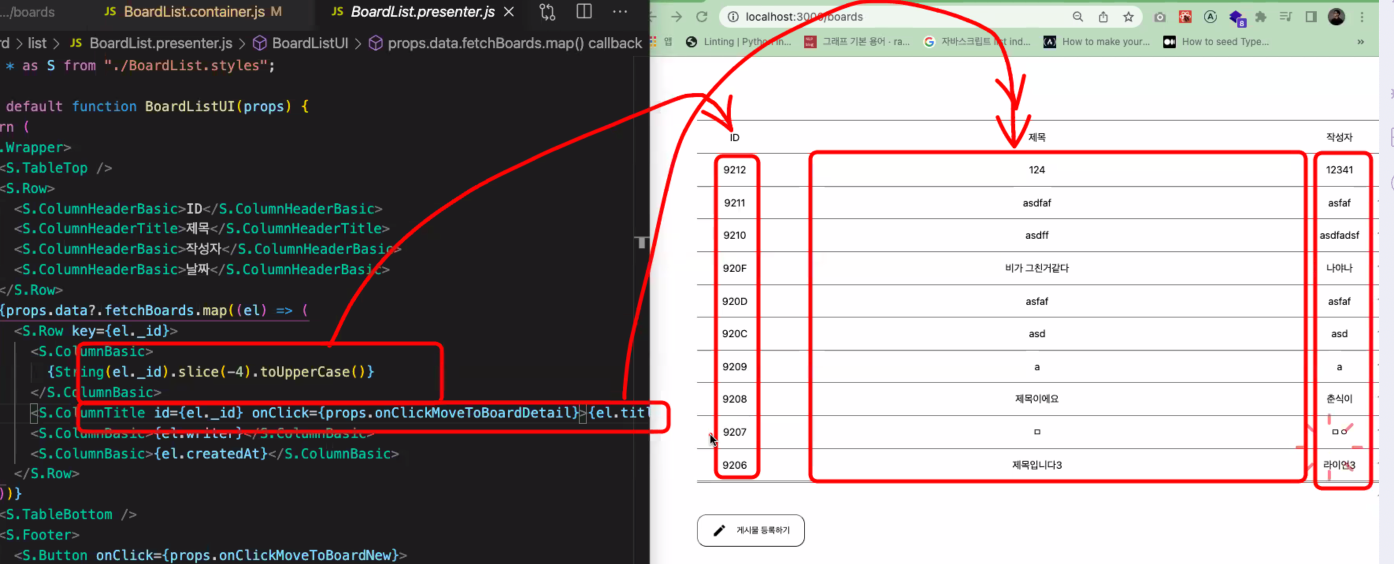
event.target 하면 onClickBovwToBoardDetail이 실행되고, id는 el._id가 들어가게됨
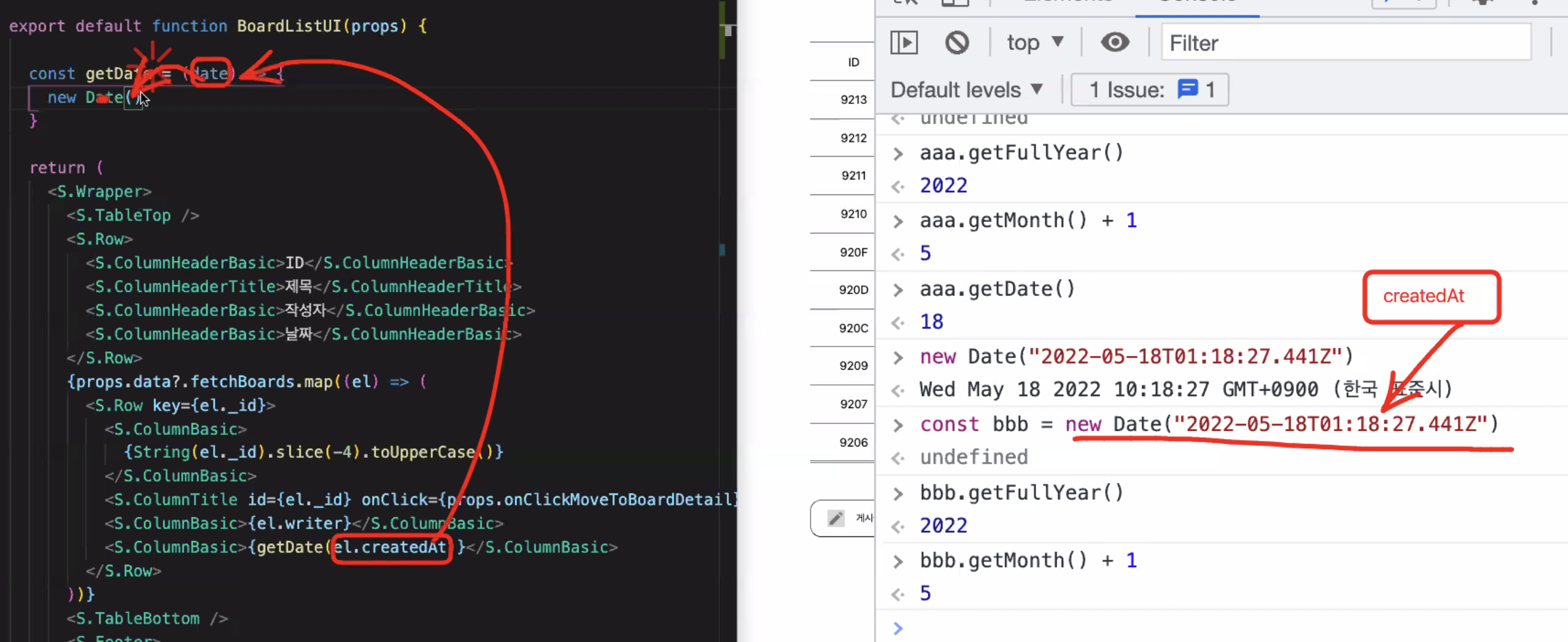
게시글 목록에서 날짜 형태 변경해주기
자바스크립트는 날짜 관련 함수를 제공해줌 ! new Date() Wed May 18 2022 10:46:12 GMT+0900 (한국 표준시) const aa = new Date() undefined aa Wed May 18 2022 10:46:18 GMT+0900 (한국 표준시) aa.getDate() 18 aa.getFullYear() 2022 aa.getMonth() 4 aa.getMonth() + 1 //Month는 0부터 시작하기때문에 1을 더해줘야함 5 new Date("2022-05-18T01:18:27.441Z") Wed May 18 2022 10:18:27 GMT+0900 (한국 표준시) const b = new Date("2022-05-18T01:18:27.441Z")createdAt를 그냥 보여주는게 아니라 함수를 만들어서 그 안에 넣고 년,월,일 을 보여주기
수정하기 실습
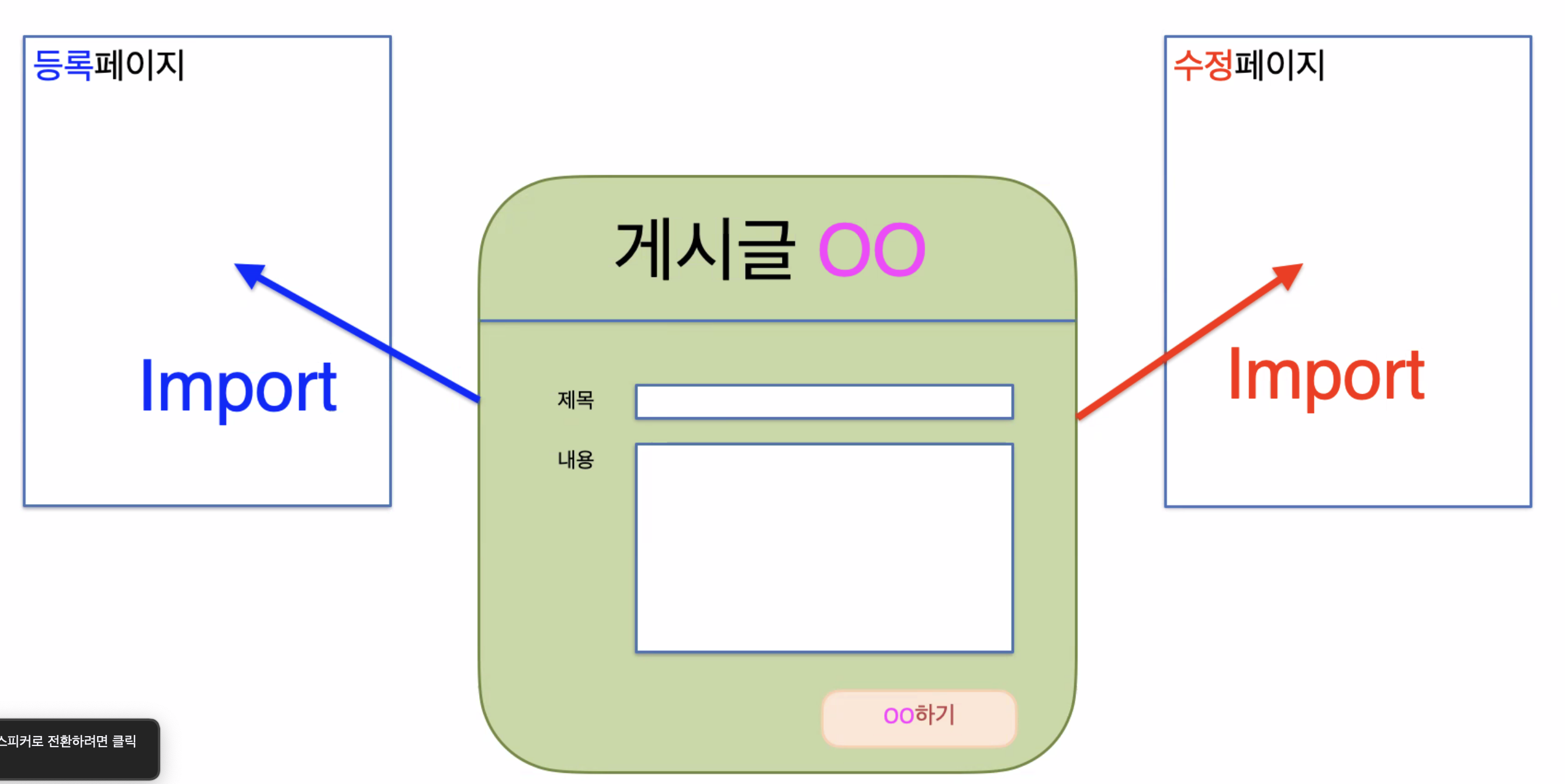
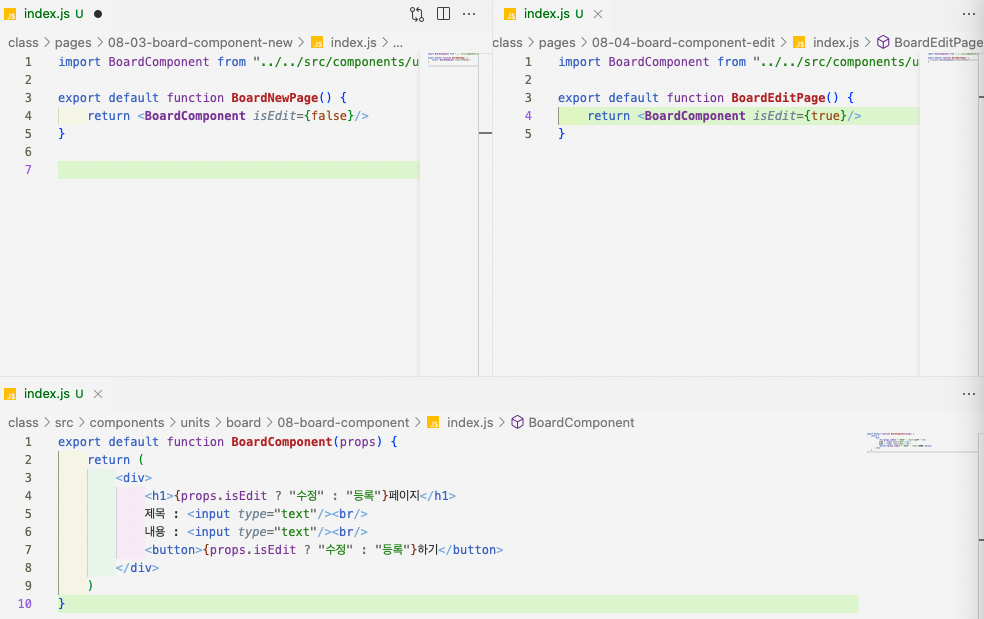
하나의 컴포넌트를 만들고
등록페이지 import, 수정페이지 import 할 수 있도록 하기
근데 이렇게 하면 등록페이지, 수정페이지가 같이 보여지는 문제가 생긴다!
등록페이지면 게시글 등록 , 수정페이지는 게시글 수정 이 보여져야 함
부모, 자식 컴포넌트로 나눠서 등록페이지, 수정페이지가 게시글 컴포넌트에게 props를 줄 수 있도록 하기
실습결과
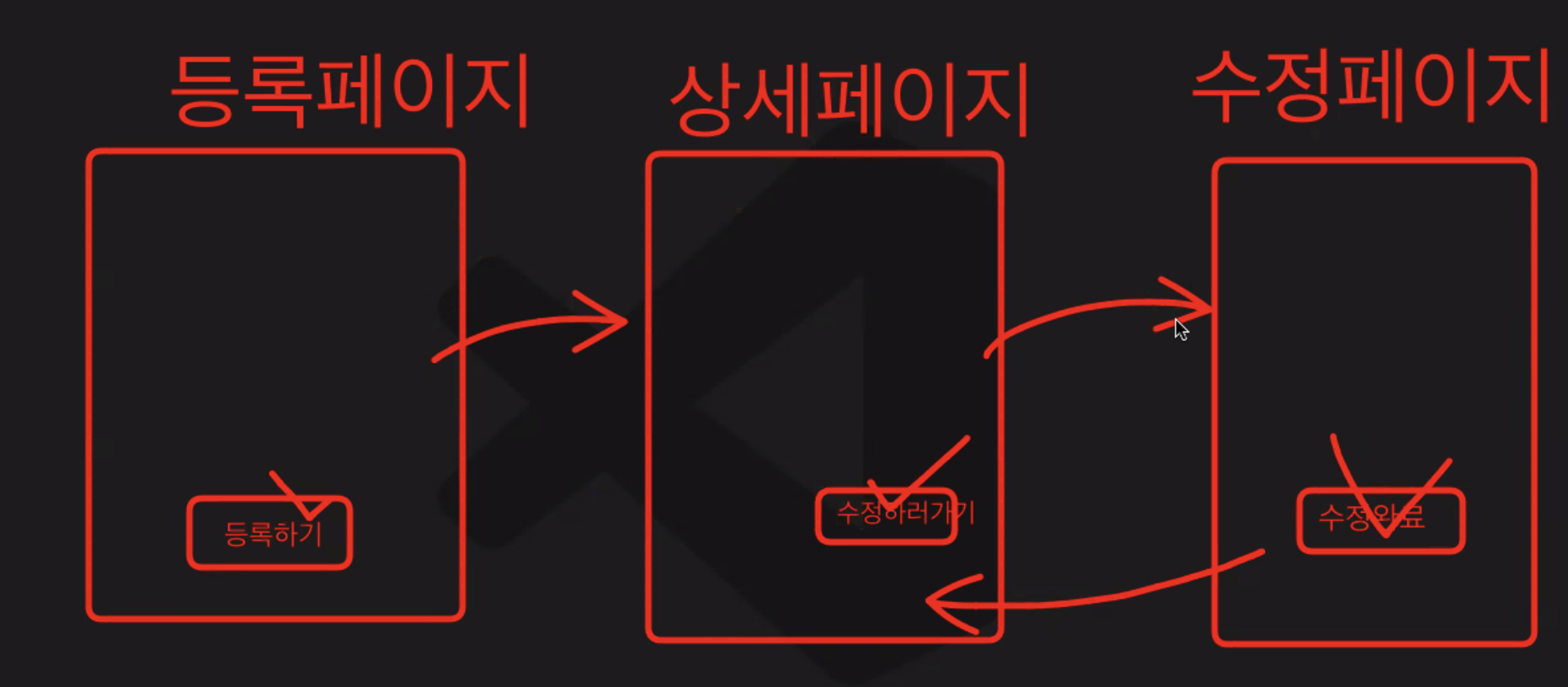
수정하기를 만들기 위해서는
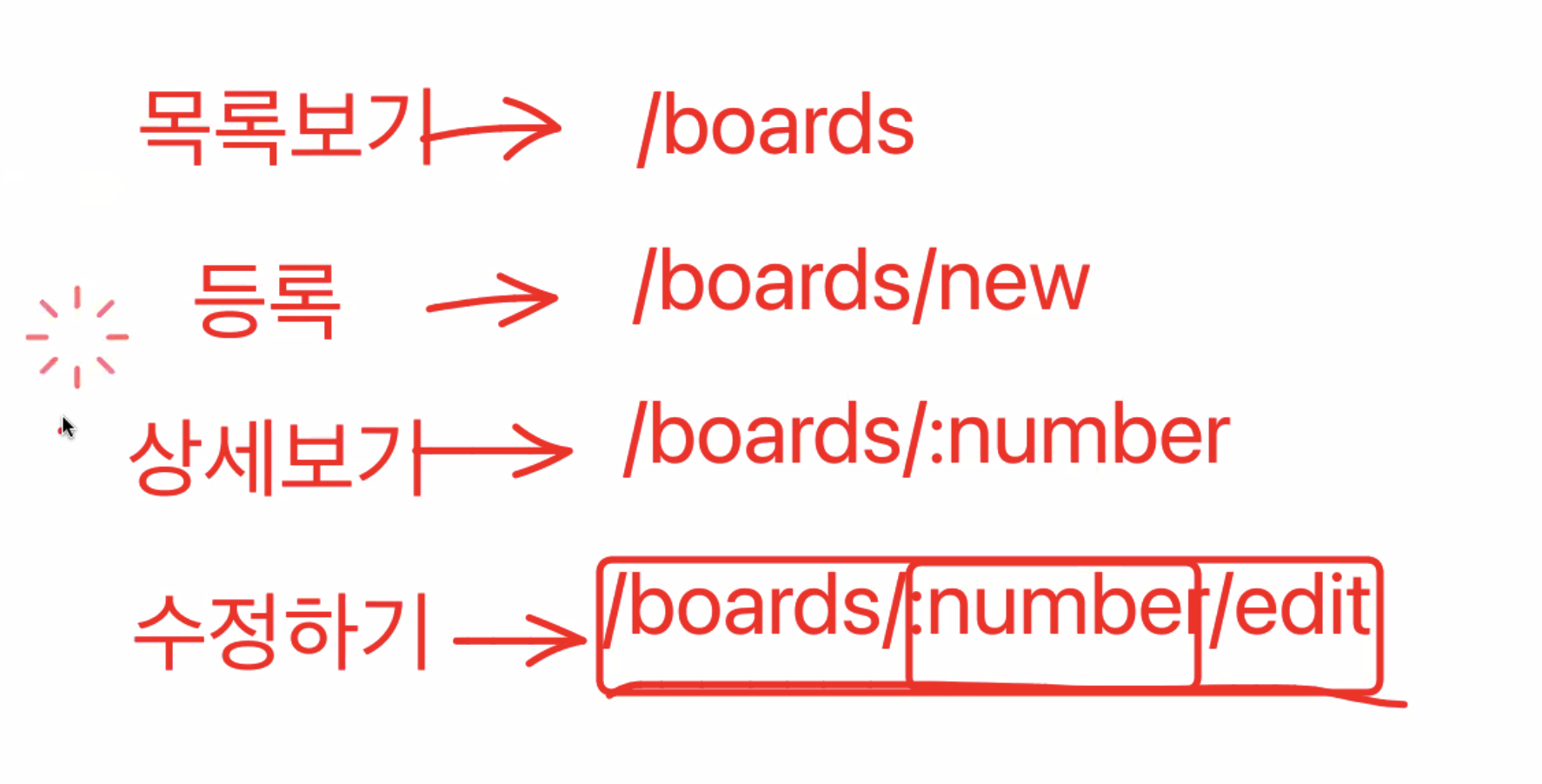
1.등록페이지 (에서 등록하기 버튼 누르면) => 2.상세페이지 (속의 수정하러 가기 버튼 누르면) => 3.수정페이지 (로 이동 하고 수정완료 버튼 누르면 => 2.상세페이지 (로 다시 이동)
수정페이지는 상세페이지랑 똑같이 생겼는데 뒤에 /edit 만 붙는거니까 수정페이지가 있으려면 상세페이지가 있어야함
게시물 목록 인덱스가 0부터 뜨는 문제는 index+1로 1부터 뜨게 바꿔줄 수 있다 ( {index+1} )
게시글 목록에서 게시글 제목 누르면 상세페이지로 들어가게하기 (페이지 이동하는 함수는 컨테이너에 넣기)
등록하게 버튼 누르면 /boards/new 로 이동하고
상세보기는 어떤게시물 상세보기로 이동할지 모르니까
(/boards/${event.target.id}) 해당 게시물 아이디를 가지고와야하는데 가지고올때마다 바뀔 수 있게 넣어줌
TIL
컴포넌트를 재사용하는것과 파일을 분리하여 관리하는것은 매우매우 중요하다
-
게시물 삭제 구현하기
-
게시물 상세화면에서 수정, 목록, 삭제 버튼 만들고 삭제기능 구현하기
게시물 목록 호버 줘서 마우스 올릴때 색 변하게 만들기 -
폴더주소 이렇게 변경하기