React

Shallow Copy & Deep Copy
복사란?
JavaScript에서는 다음과 같은 방법으로 복사를 할 수 있다
let aaa = "철수" let bbb = aaa console.log(aaa) // 철수 console.log(bbb) // 철수이런 경우 aaa는 원본, bbb는 복사본이 된다
복사본의 값을 변경해서 재할당 하기!
bbb = "영희" console.log(aaa) // 철수 console.log(bbb) // 영희원본인 aaa의 값은 변하지 않고, 복사본인 bbb의 값만 변한 것을 확인 가능
객체 복사
let child1 = { name: "철수", age: 8, school: "다람쥐초등학교" } let child2 = child1 child2 // {name: '철수', age: 8, school: '다람쥐초등학교'}복사본인 child2 객체의 name 값을 변경
child2.name = "영희" child1 // {name: '영희', age: 8, school: '다람쥐초등학교'} child2 // {name: '영희', age: 8, school: '다람쥐초등학교'}
근데 복사본인 child2 말고 왜 child1까지 변경되는지???
??????
이건 자바스크립트의 데이터타입 특징 때문에 생기는 문제이다!!
이걸 해결하려면??
// child3에 child2 복사 let child3 = { name: child2.name, age: child2.age, school: child2.school } child3 // {name: '영희', age: 8, school: '다람쥐초등학교'}// child3의 name 변경 child3.name = "훈이" child3 // {name: '훈이', age: 8, school: '다람쥐초등학교'} child2 // {name: '영희', age: 8, school: '다람쥐초등학교'}
이렇게 child2의 객체의 각 값을 꺼내서 child3의 각 key에 할당해준다!
이렇게 하면
복사본인 child3의 name값을 변경해도 원본의 name값은 변경되지않고 유지되는것을 확인 가능
근데 매번 이렇게 하면 귀찮으니까
이럴때 할 수 있는게
스프레드 연산자
let child4 = { ...child2 } child4 // {name: '영희', age: 8, school: '다람쥐초등학교'}마침표 세개를 찍어주면 해당 객체 내의 모든 값을 개별 요소로 분리 가능하다
근데 스프레드 연산자를 이용한 복사는 얕은 복사기 때문에
깊은 복사를 하려면
객체를 문자열의 형태로 바꾸고, 그 문자열을 다시 객체로 바꿔서 새로운 변수에 담아두면 된다!
infinite scroller
:무한 스크롤
유튜브 또는 페이스북과 같이, 페이지를 아래로 스크롤 하다가 종단점에 도달하면 새로운 데이터가 계속해서 추가되는 방식의 페이지 처리 방법을
**무한스크롤 방식**이라고 한다
react infinite scroller을 사용하기 !

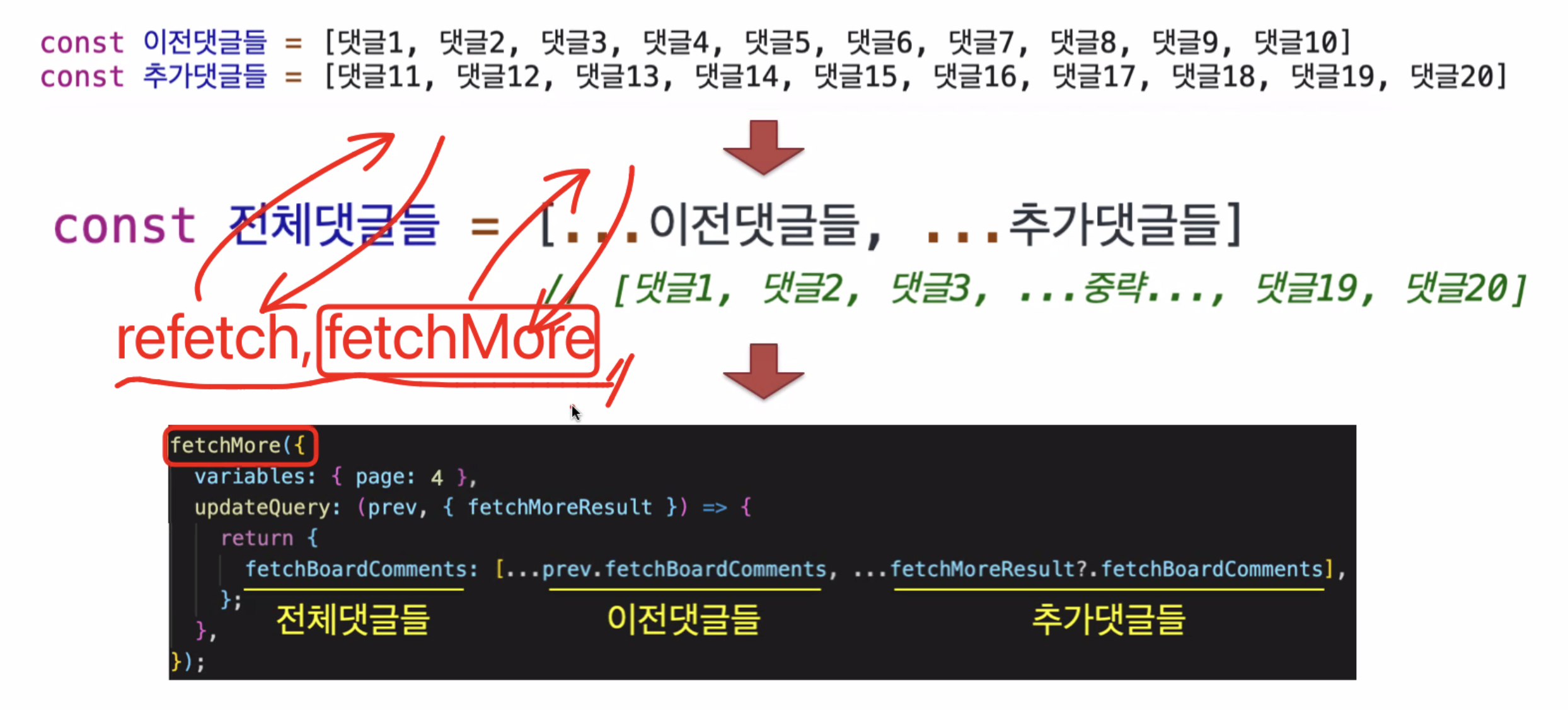
이전댓글 + 추가댓글을 을 맵으로 뿌려줘서
전체댓글들이 리패치 되는것
++
얕은복사, 깊은복사
tsx 변경
