React

지난시간 코드리뷰
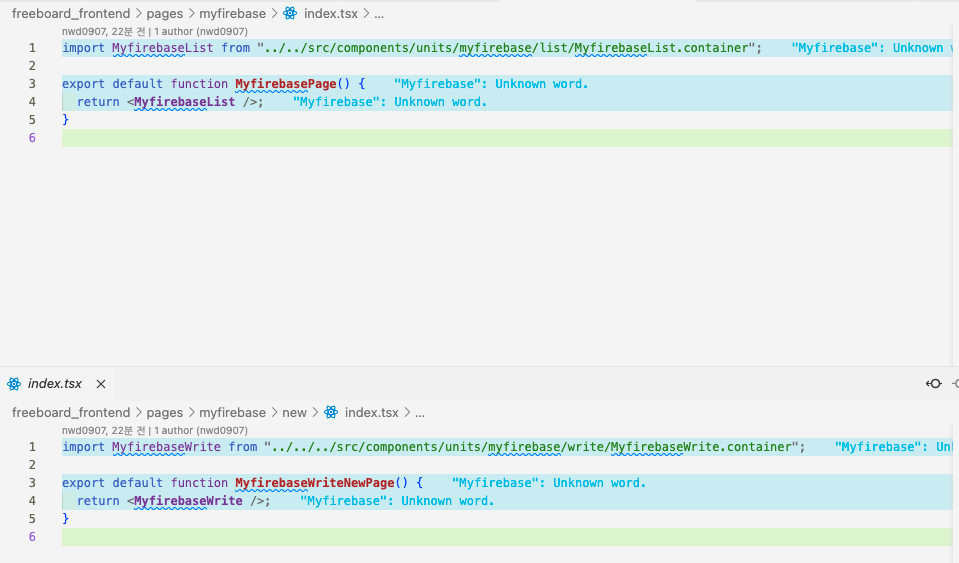
- freeboard_frontend 에 myfirebase 만들기
navigation에도 firebase 메뉴 만들어주기- 파이어베이스로 게시글 작성하고, 파이어베이스에 가서 불러와지는지 확인하기(노션참고)
uuid
: map에서 key값에 index를 주는건 안좋은 방법이라고 배웠기 때문에 key값에 index가 아닌 uuid를 넣어준다!(지금은 id가 없으니까)
- 사용방법
import 해주고,
key={uuidv4()}로 key값 생성
이미지
이미지 프로세스의 이해
이미지 프로세스를 이해하기 위해서는 storage 사용을 알아야 한다
storage 도 컴퓨터! 이며 여러 컴퓨터들을 연결시켜둔 큰 용량을 담을 수 있는 데이터베이스 이다

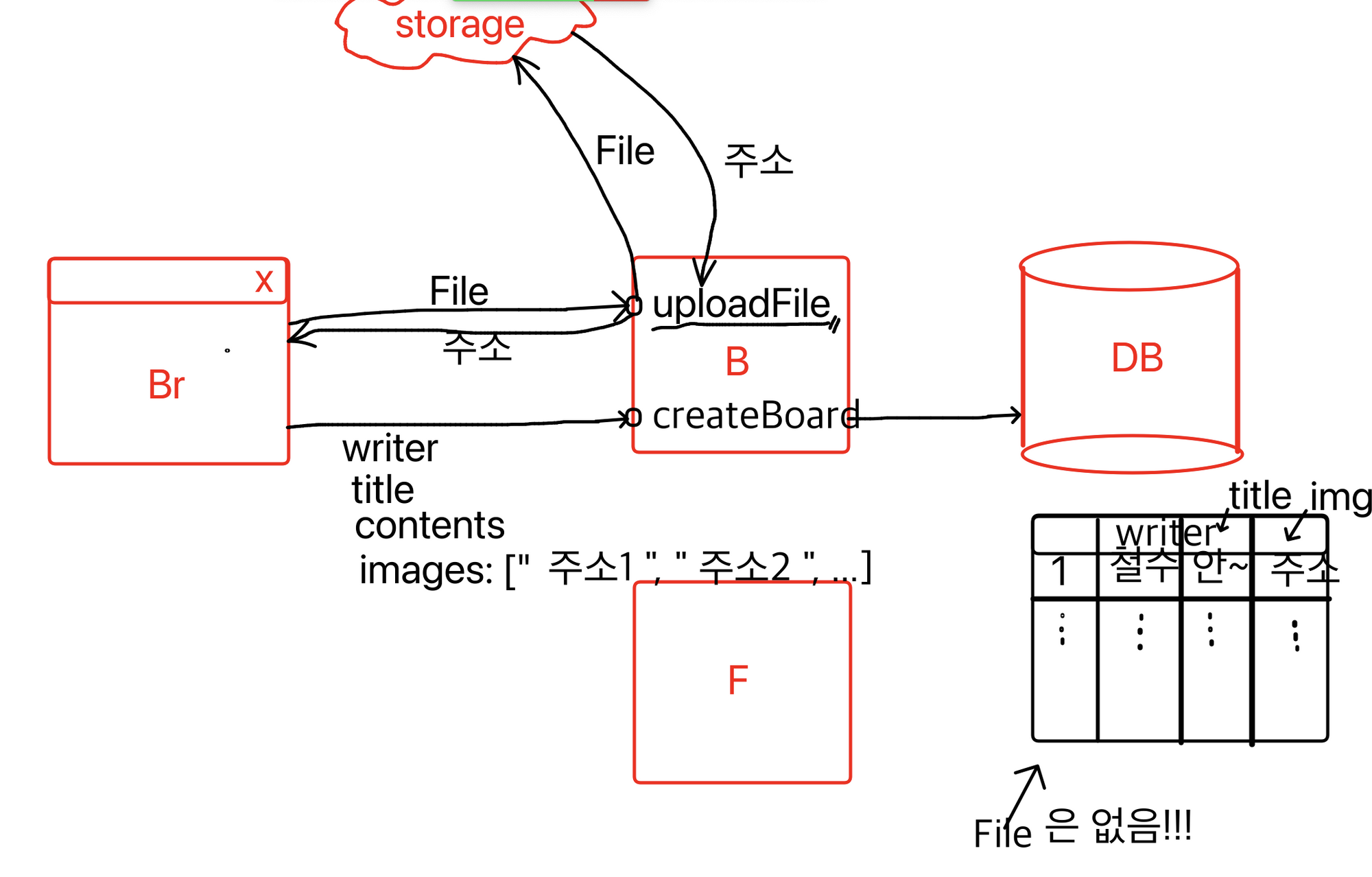
uplodeFile 이라는 api가 있을 때,
1.파일을 선택하고 backend로 uploadFile을 요청 할 경우,
2.backend 에서 storage 로 파일을 전송하게 됨
3.storage가 backend에게 이미지 주소(URL)를 제공해주며,
4.이 주소를 다시 front에게 주게 되고,
5.우리가 이미지를 보기 위해서는 그 주소를 사용해서 image에 접근하고,
6.이 정보들을 DataBase에 저장하게 된다
=> storage는 AWS,GCP,AZURE같은 클라우드 안에 있다
이미지 업로드
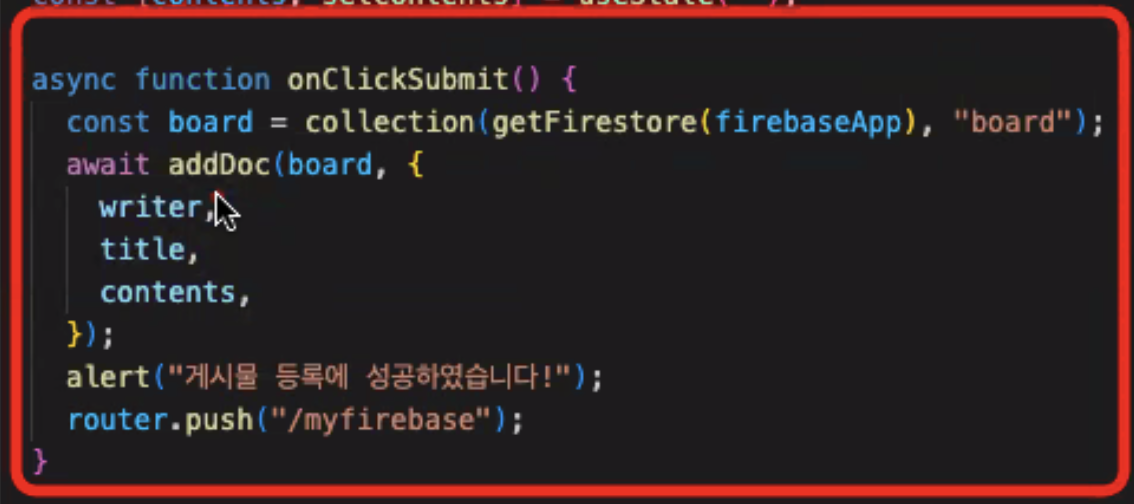
uploadFile api를 사용해서 이미지 업로드하기
- 이미지 업로드는 uploadFile로 받아온 이미지 url을 createBoard에 넣어주면 됨
- app.tsx 세팅
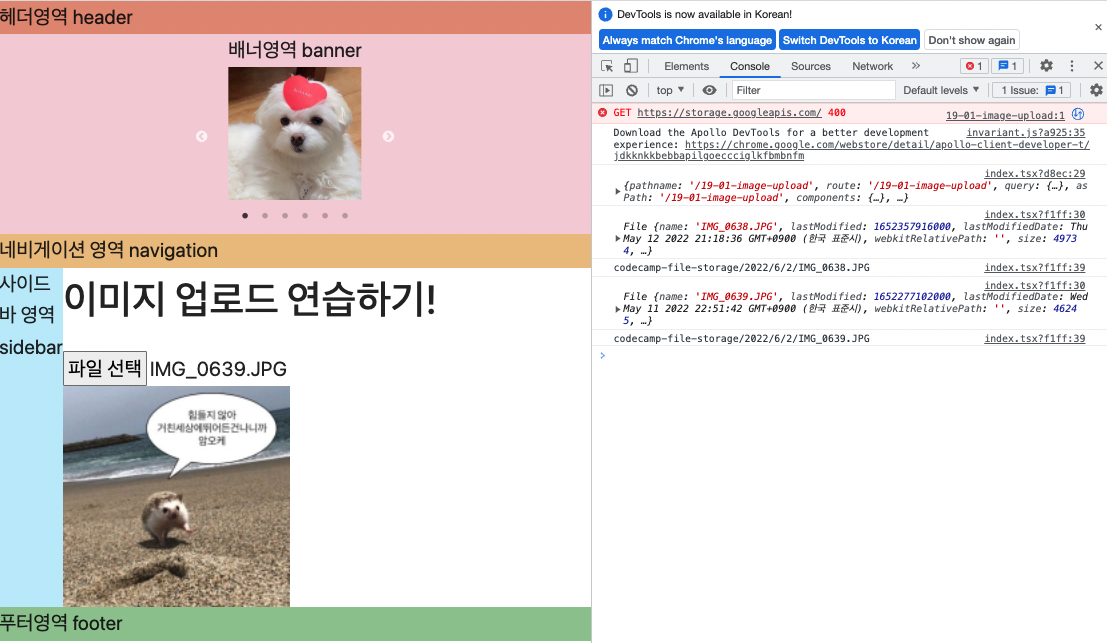
- 파일 업로드를 위한 화면 그려주기
- 실습 결과
이미지 검증
이미지 업로드시 필요이상으로 큰 사이즈의 이미지거나, 초고화질 이미지를 보내게 되면 저장공간을 많이 차지하기 때문에 비용측면에서 부담이 될 수 있음
또 이미지를 업로드하는데 html이나 한글파일같은 다른파일을 업로드하는 경우도 있기 때문에
이미지 업로드시
이미지 크기를 지정하고,확장자를 검증하는 이미지 검증 단계를 거쳐 업로드 하는게 좋다!
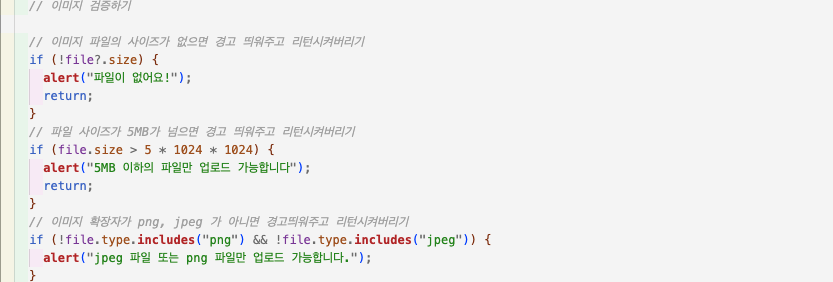
이미지 유무와 사이즈 검증
=> 이미지가 없거나, 파일의 사이즈가 5MB 이상이거나, 확장자가 png, jpeg가 아니면 업로드 못하게 하기
++
- freeboard에 firebase 활용해서 crud 적용하기
- 파일 확장자 팁

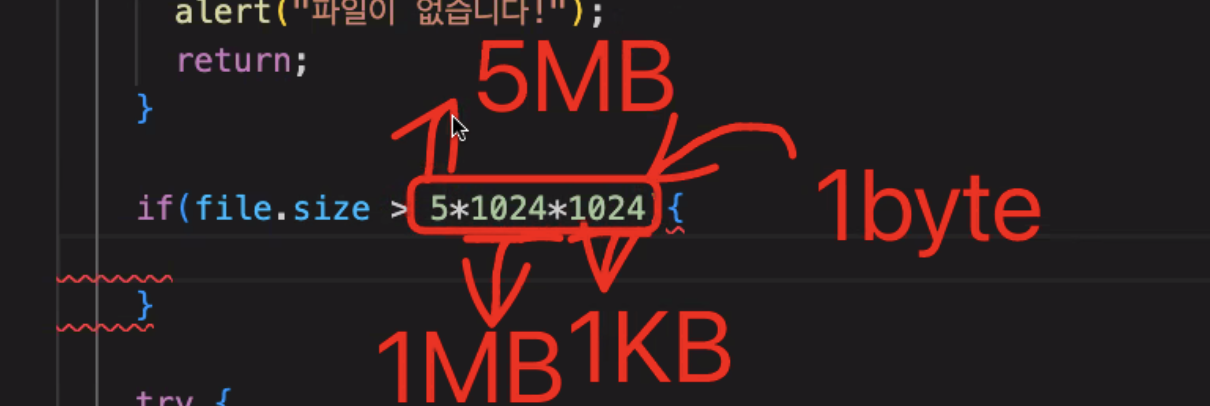
💡 ***사이즈 보는 방법***
**MB(메가바이트) * KB(키로바이트) * B(바이트)**
1024B = 1KB
1024KB = 1MB- 오늘 한 이미지부분 freeboard에 합쳐주기
(19-04-image-with-board 참고)