React

새로고침과 재접속의 차이
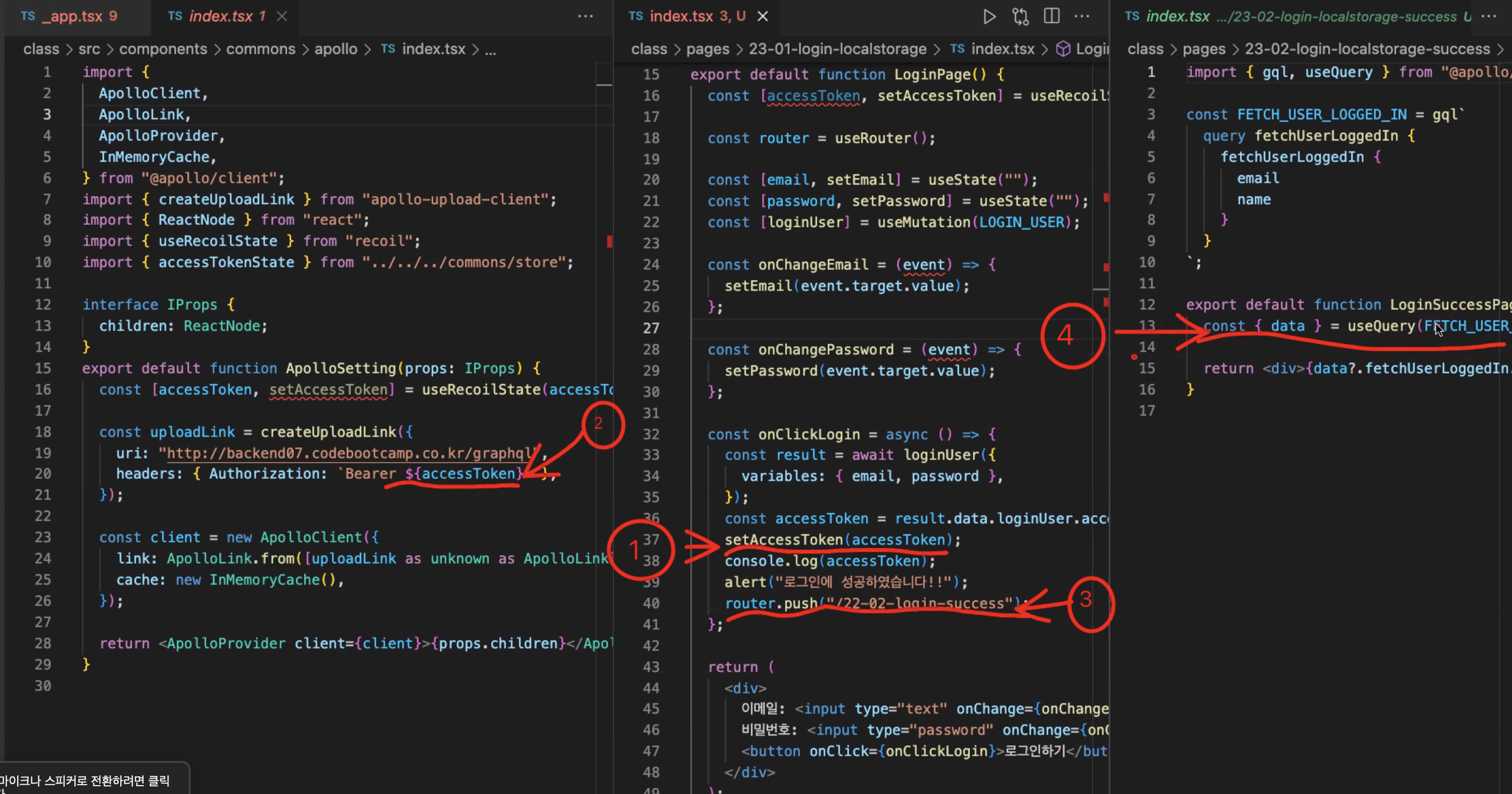
지난시간에 accessToken을 변수에 넣어두고 사용했었는데, 새로고침을 하면 로그인 정보가 다 날아가서 다시 로그인을 해야 했다
새로고침을 하면 왜 정보가 모두 날아가는지????
새로고침은 브라우저에서 해당 주소로 다시 enter를 친 것과 같음(새로운 html, css, js를 다시 받아온다는것)
따라서, 이전에 저장되어있었떤 state변수들이 다 날아가기 때문에 accessToken이 날아가게 되는 것
사라지지 않게 하려면?? => html, css, js와 관련이 없는 곳에 저장을 하면 된다 !
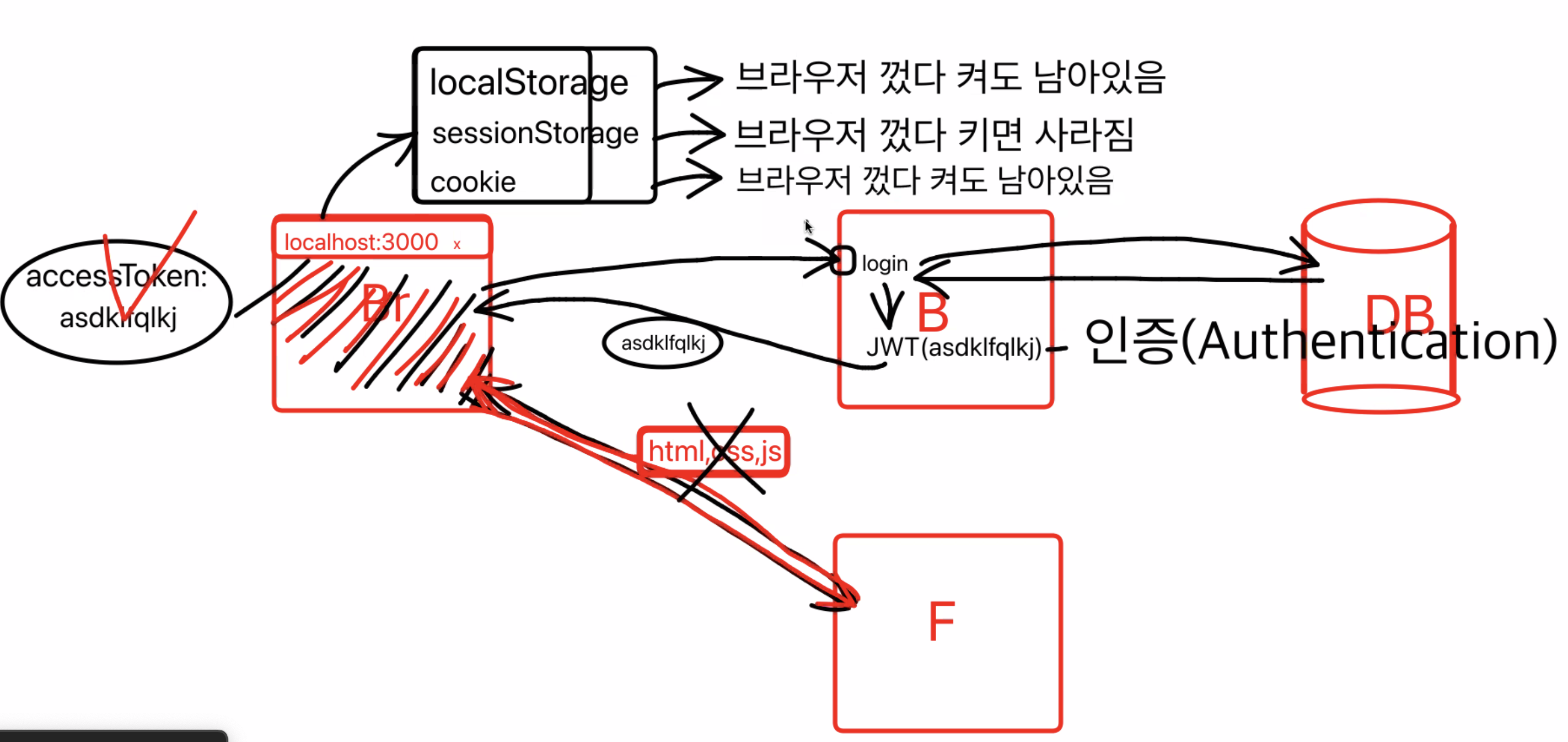
브라우저 저장소
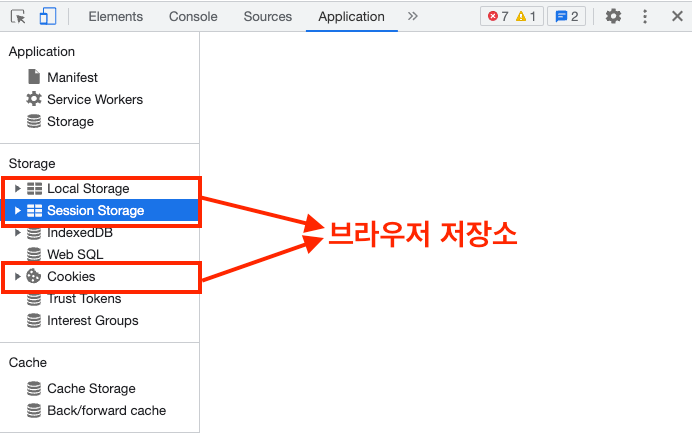
브라우저에는 저장할 수 있는 공간이 여러개가 있는데, 브라우저 저장소라고 부른다

- 쿠키: 영구 저장 가능, 만료시간 지정 가능, 백엔드 연동 가능
- localStorage: 영구 저장 가능
- sesstionStorage: 브라우저 종료시 사라짐
개발자도구(검사)→application 으로 들어가면 저장소 볼 수 있음
refreshToken을 배우기 전까지만 **localStorage**를 임시로 사용 !
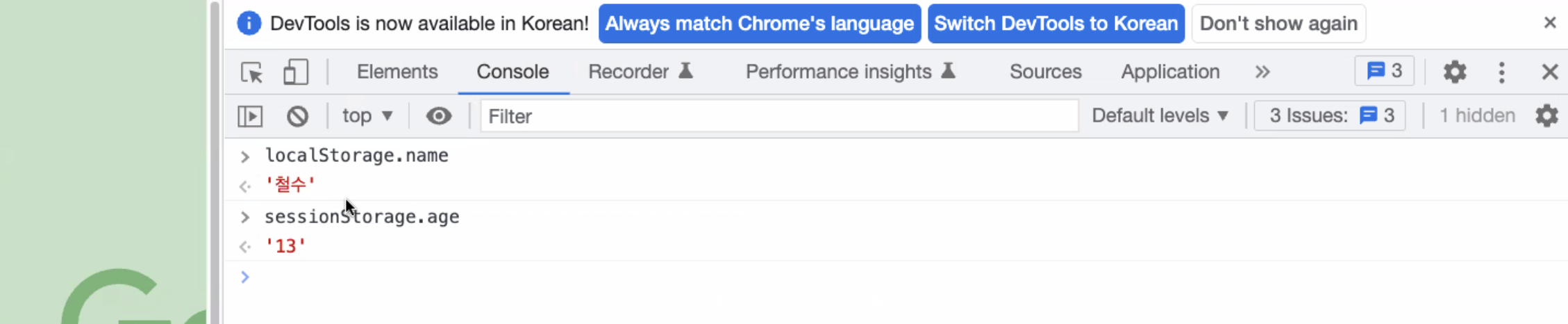
localStorage 사용방법
: key와 value를 넣어주기
- 저장할 때 : localstorage.setItem("key", "value")
- 꺼내올 때 : localstorage.getItem("key")
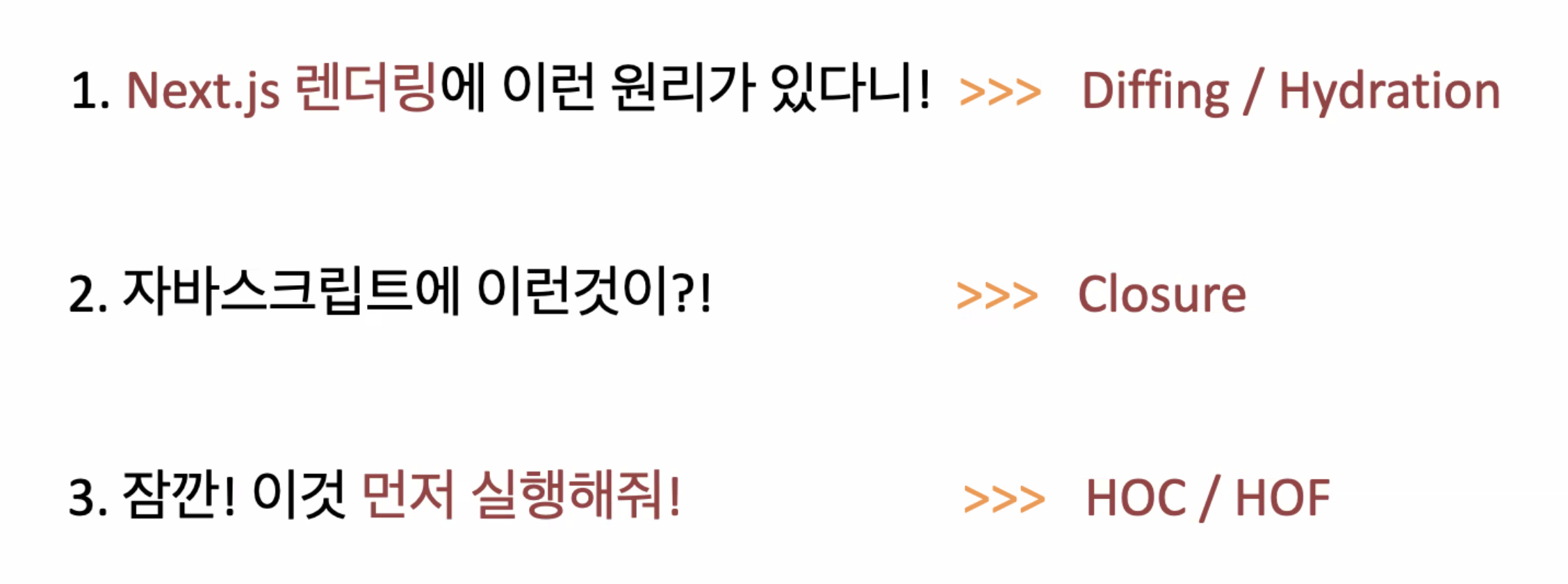
Next.js의 렌더링 방식
localStorage를 사용했는데, localstorage is not defined 라는 에러가 뜨게 된다
이건 next.js의 서버사이드 렌더링 방식 때문이다.
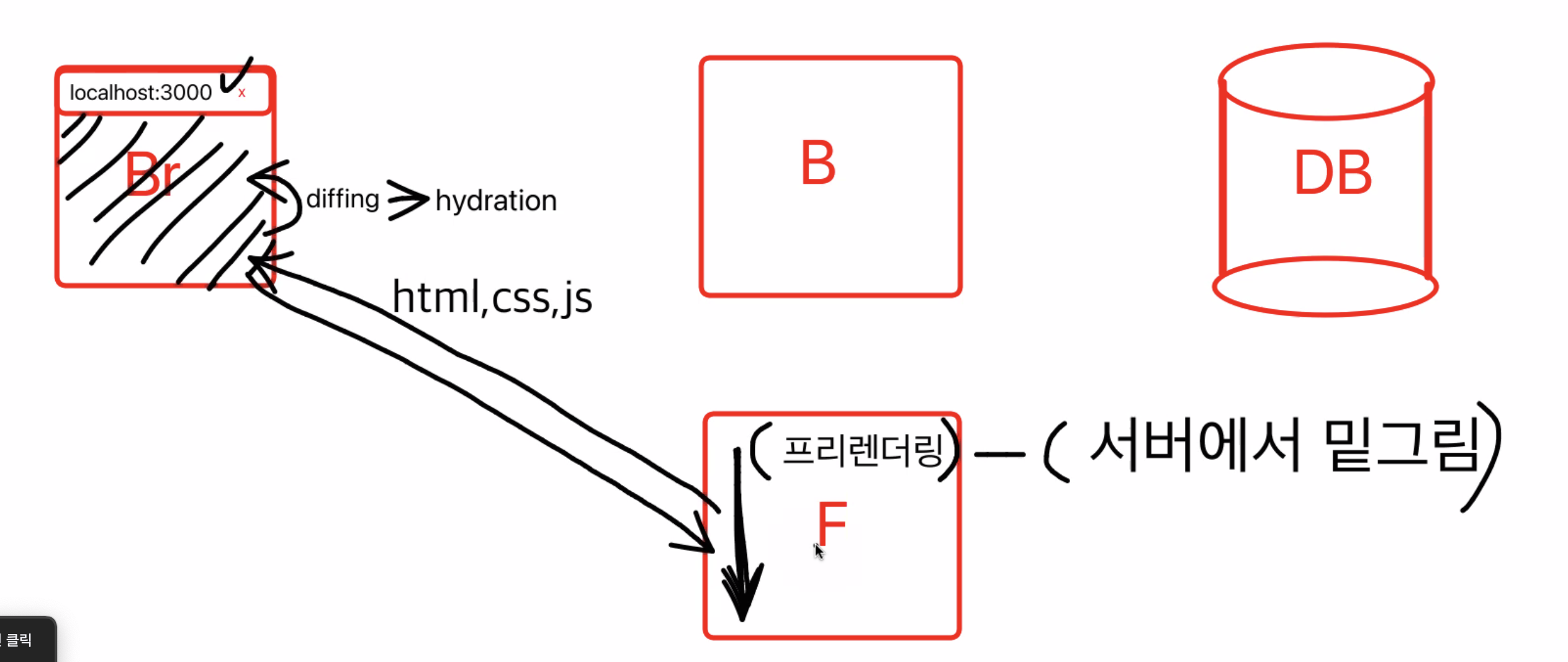
서버사이드 렌더링이란?
: 서버에서 페이지를 모두 그려준 후 브라우저로 보내주는 것 이렇게 보내준 페이지를
이렇게 보내준 페이지를
1. 브라우저에서 그린 내용, 프론트엔드 서버에서 그린것을 비교하는 diffing,
2. 비교한 후 그것들을 최종적으로 반영해주는 hydration을 거쳐
3. 렌더링 된다
같은코드지만 서버, 브라우저에서 실행되는 내용이 다른 걸 확인 가능
=> localStorage는 브라우저에만 있는데, 서버에서 먼저 화면을 그리기 때문에 발생하는 오류로 useEffect를 사용해 렌더링 된 이후에 실행되도록 하면 해결된다
권한분기
: 로그인 인증 후에 로그인 한 사람, 로그인 안 한 사람 나누는것
추가로 운영자 로그인, 판매자 로그인, 거래처 사장 로그인 등등 다양한 로그인 등급 권한 분리 가능
권한분기를 진행하기 위해 필요한 사전지식
bbb 함수를 예로 들 때 bbb 함수의 내부는
로컬 스코프, aaa 함수는클로저 스코프라고 한다.
bbb 함수 스코프 안에 apple이라는 변수가 없어 aaa 함수로 올라가서(나가서) 찾는게스코프 체인
함수를 리턴하는 함수
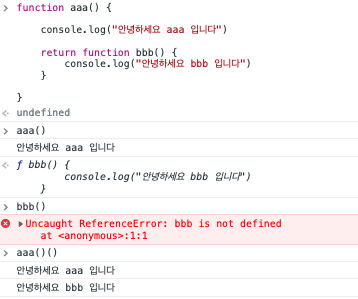
function aaa(){
console.log("저는 aaa예요")
return function bbb(){
console.log("저는 bbb예요")
}
}위 코드를 콘솔에 찍으면 "저는 aaa에요"만 출력되고, 반환값으로 bbb함수가 들어온다.
콘솔에 "저는 bbb에요"를 출력하려면? => bbb함수를 호출해줘야 함
bbb까지 실행하는 방법은? **aaa()()**
이렇게 실행하면 aaa,bbb 둘다 출력된 걸 확인 할 수 있다.
// 화살표 함수로 변경
const aaa = (apple)=>{
return (banana)=>{
console.log(apple)
console.log(banana)
}
}
aaa(2)(3)// 중괄호 생략
const aaa = (apple)=>(banana)=>{
console.log(apple)
console.log(banana)
}
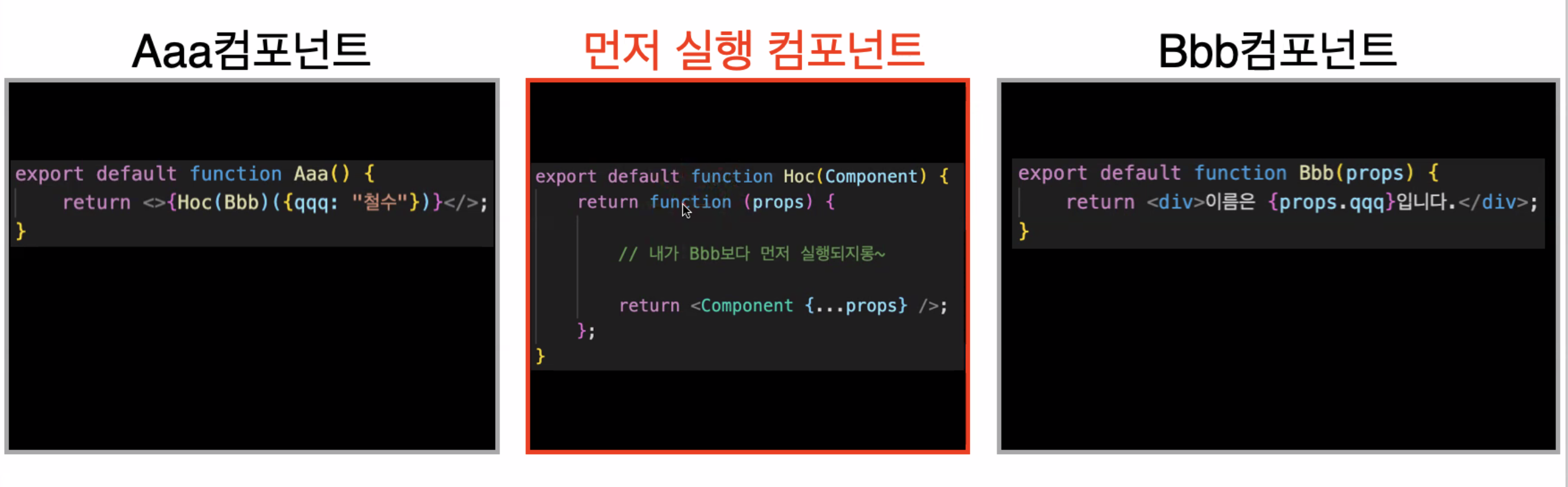
aaa(2)(3)HOC
higher order component
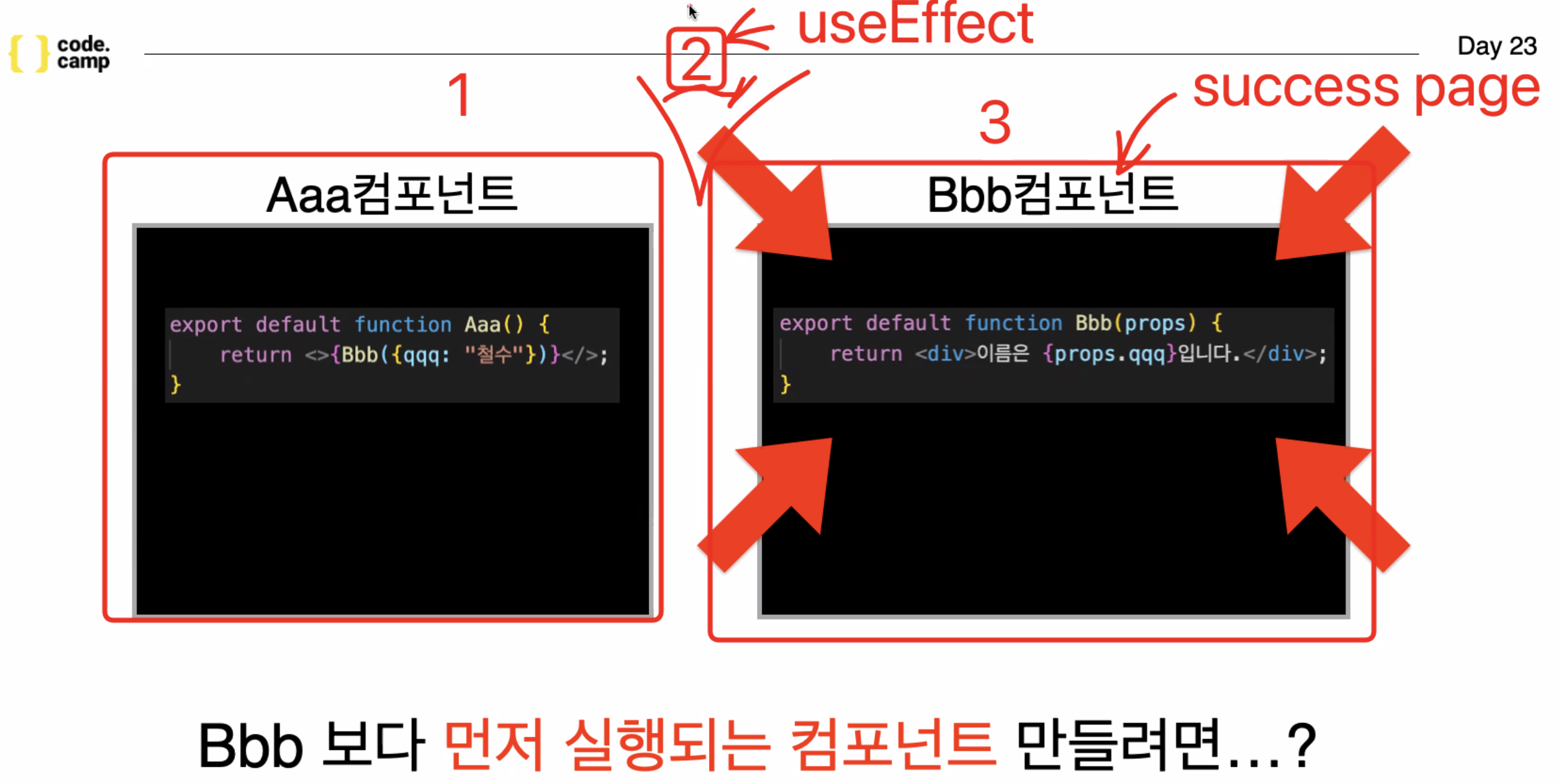
상위에 있는 컴포넌트로 다른 컴포넌트보다 먼저 실행되는 컴포넌트
다른 컴포넌트보다 먼저 실행되게 하려면?
함수를 리턴하는 함수를 활용


++