
들어가며
snippet은 게으른 자질을 건설적으로 쓰고 싶은 프로그래머에게 좋은 꿀팁이다! 이걸 쓰면 이전으로는 돌아갈 수 없다..
내 경우엔 42seoul 프로젝트들을 하면서 노가다성 짙은 포맷팅-조건부 전처리문 삽입, class 문 선언 등등-을 반복하는게 귀찮아져버렸고, 이를 VSCode snippet을 활용하여 어느 정도 개선했다.
Snippet이 뭔데?
스니펫(Snippet)은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다. - 위키백과
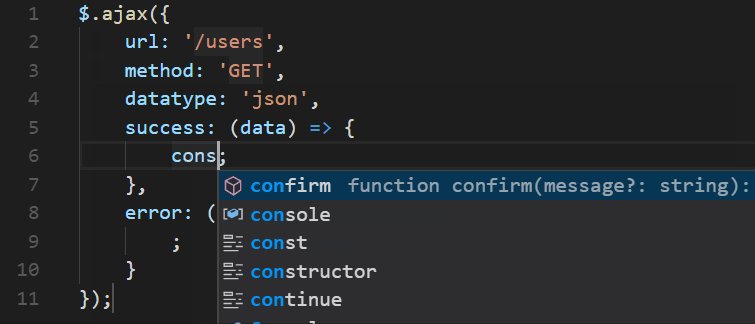
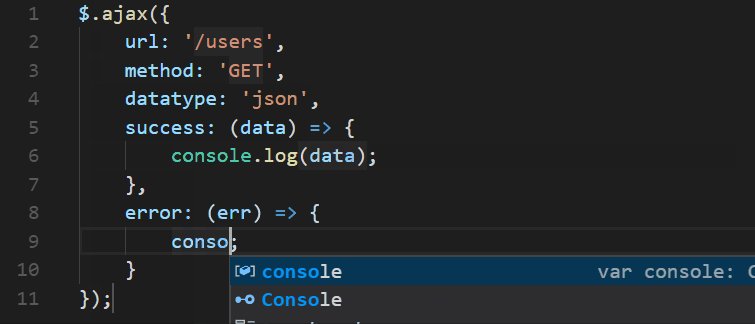
스니펫은 작은 조각을 뜻한다. 요즘 활용되는 왠만한 코드편집기, IDE 등은 code snippet 단위로 '템플릿'을 만들어 써먹을 수 있게 되어있다. 지정한 접두어를 입력하면 템플릿이 입력되는 식이다.

주로 썼던 vim에도 기능을 제공하는 plugin-ultisnips, vim-snippets 등-이 있지만, VSCode로 갈아탔으므로(ㅎㅎ) VSCode에서 snippet을 쓰는 방법을 알아봤다.
VScode에서 Snippet 활용방법
사실 거창하게 말했지만 이렇게 포스팅하는게 민망할 정도로 심플하다ㅎㅎ
나같은 경우 아래 과정을 거쳤다.
-
File -> Preferences -> User Snippets 클릭
-
스니펫 범위설정
- javascript 편집하는데 c++용으로 만들어둔 스니펫이 추천되면 곤란할 것이다. 이런 상황을 막기 위해 vscode에서는 1) 언어, 2) 프로젝트 기준으로 스니펫 범위를 설정할 수 있다.
- 언어 기준으로 스니펫을 설정할 경우, 1) single language 2) multi-language (global) 로 세부범위를 설정할 수 있다.
- 나는 C++ 언어를 쓰는 경우에만 쓰는 snippet을 설정하고 싶었으므로,
cpp.json파일을 선택하여 편집하였다.
-
스니펫 내용설정
이제 스니펫 내용을 cpp.json파일에 적어넣으면 된다.
나의 경우*.hpp파일을 만들 때 파일명으로 ifndef~endif 설치, class 선언해주는 것을 간소화하기 위해 아래처럼 작성하였다.
"setHPP": {
"prefix": ">setHPP",
"body": [
"#ifndef ${1:${TM_FILENAME_BASE}}_HPP",
"# define ${1:${TM_FILENAME_BASE}}_HPP",
"",
"class ${1:${TM_FILENAME_BASE}}",
"{",
"private:",
" ${2:/* data */}",
"public:",
" ${1:${TM_FILENAME_BASE}}(${3:/* args*/});",
" ~${1:${TM_FILENAME_BASE}}();",
"};",
"",
"#endif"
],
"description": "이 스니펫은 ifnde~endif를 작성하는 용도입니다."
},- "setHPP" : 스니펫 이름이다. 만약 description이 설정되어있지 않으면 인텔리센스에 대신 display된다.
- "prefix": body 부분을 불러올 때 쓴다. 요걸 입력하는 식으로 snippet을 쓰게 될 것.
- "body": 불러오고 싶은 형태로 내용을 채워넣는다. vscode snippet 문법이 있는데, 유용한 것 두가지만 소개하자면~
TM_FILENAME_BASE: 확장자를 떼어낸 파일이름을 가져온다. 42seoul cpp 프로젝트에서는 클래스마다 클래스이름.hpp, 클래스이름.cpp 파일을 하나씩 만들도록 하고 있으므로 엄청 요긴하다.$1{}$2{}$3{}...: 스니펫 body를 불러왔을 때 넘버링한 순서대로 블록지정 되어있어서 편하게 수정가능하도록 하고,tab으로 이동할 수 있게 한다.
- "description": prefix를 칠 때 인텔리센스에 display되는 설명이다.

위 예에 포함된 내용말고도 유용한 snippet body 문법이나 key binding 방법 등이 많다. 자세한 내용은 Microsoft-Visual Studio Code's snippet 링크에 너무나 자세하게 설명되어있으니 읽고 응용해보자.
마치며
"We will encourage you to develop the three great virtues of a programmer: laziness, impatience, and hubris." --Larry Wall, in "Programming Perl"
훌륭한 프로그래머가 되는데 도움되는 세가지 품성이 있는데, 그건 '게으름', '조급함' 그리고 '오만함'이다!" 라는 말이다. 이것만 보면 '와.. 난 타고나 버렸나?!'고 생각할 수 있는데, 세 가지 품성을 건설적인 방향으로 써먹으려는 노력이 필요하다.
가령 생각이 필요없는 동일한 노동, 단순작업을 반복해서 하는 걸 귀찮아하기까지만 하면 걍 게으른 것이다. 이 귀찮은걸 없애버리기 위해 방법을 고안해내면 건설적 방향으로 게으른 것이다. 더 격하게 게으르기 위해 필요한 노력을 해야한다!
그런 의미에서 vim이 익숙하고 재밌어서 만족하며 쭉- 썼는데, 게을러지려는 노력이 부족했던 것 같다.
더 격하게 게을러지기 위해 VSCode로 갈아타고, 스니펫을 학습한 덕에 앞으로 단순작업은 만족스레 최적화할 수 있을 것 같다. 다음에는 테스트 자동화, 배포 자동화를 좀 공부해보고 싶다.
아, 그리고 요 Microsoft-Visual Studio Code's snippet 링크에도 나와있지만, 스니펫은 이미 'extension'으로 등록되어있거나 'extension'에 포함되어있는 경우가 많다. 특수한 스니펫은 직접 만들어 쓰더라도, 누군가 미리 만들어둔 고퀄 스니펫들을 적극 활용하는 것으로 충분하니 잘 찾아서 써보는 것을 추천한다 :)
